如何快速创建一个LayUI 数据表格
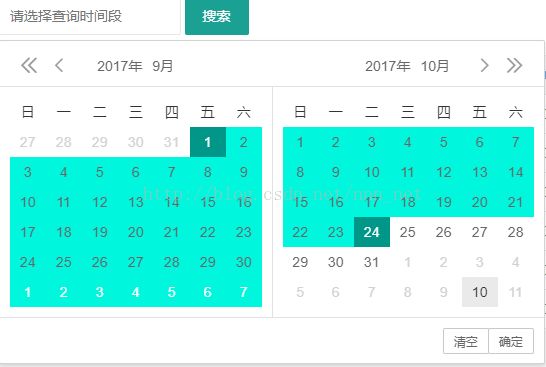
最近LayUI API频繁更新 ,碰巧做了个Demo,准备把项目中的table给换个方式显示,就着手做了一个基础的表格,先上个效果图。
HTML:
关键字:
时间段:
JavaScript:
我们先看看api中描述的异步请求数据需要的参数:
默认传递的是page和limit ,可根据需要修改参数名,两个参数分别为是我们传统的页码和页面大小。
where 是其他附加参数,根据前台页面的需要与否来选择是否传值。
在这里我修改了一下默认值(在table.js文件中),将原有的page和limit修改为Start和Length:
以下为后台Action 逻辑:
public ActionResult GetTableData(string Start, string Length, string KeyWords, string StartTime,string EndTime)
{
if (string.IsNullOrWhiteSpace(Start) || string.IsNullOrWhiteSpace(Length))
{
return Json(new { Success = false, Message = "" }, JsonRequestBehavior.AllowGet);
}
var demoList = orderdal.getDemoData(Start, Length, KeyWords, StartTime, EndTime);
return Json(demoList, JsonRequestBehavior.AllowGet);
}这里我们除了默认的两个参数以外还附加了三个参数,与前台搜索框对应,时间段比较特殊,是layui自带的时间框,如下图:
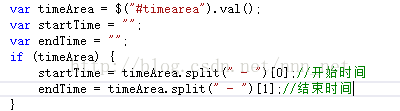
所以需要转换一下以便于后台筛选:
然后贴一下返回数据格式的代码:
public LayTableResult getDemoData(string Start, string Length, string KeyWords, string StartTime, string EndTime)
{
....==.
LayTableResult result = new LayTableResult()
{
code = seleResult.Any() ? 0 : 1,
count = resultCount,//总条数
data = seleResult,
msg = ""
};
return result;
} 这边这个LayTableResult是根据页面需要来自己定义的一个类,如下(T为自己要返回的表):
public class LayTableResult
{
public int code { get; set; }
public string msg { get; set; }
public int count { get; set; }
public List data { get; set; }
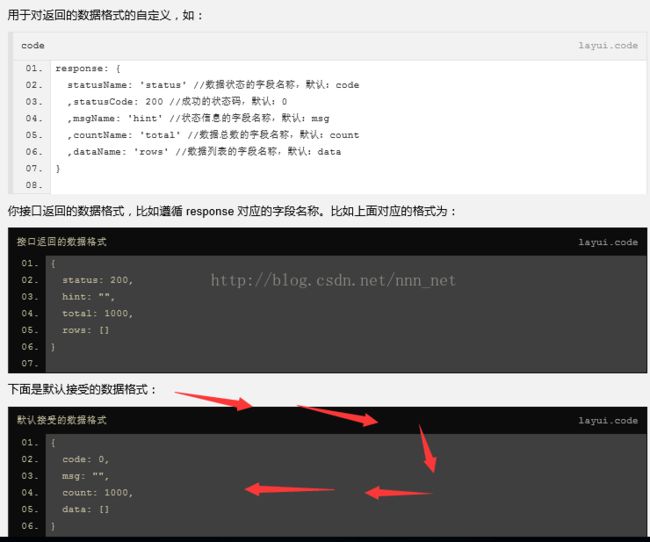
} 对应官网中api所描述的格式:
我们用的是默认格式,亦可根据自身需要来自定义返回格式。
---------------------------------------------------------------------------------------------------------------------------------------------------------------
至此,所有的逻辑都写完了,需要强调的一点是,当你进行条件筛选的时候应该给搜索按钮加个属性,如下:
![]()
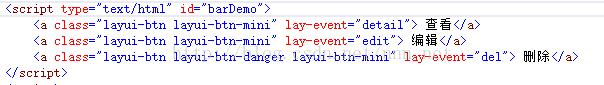
然后操作列是在外部绑定的html:
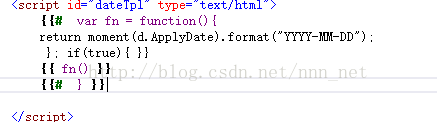
如果需要自定义列,使用LayUI框架自带的模板语法,下图是对申请日期列进行一个时间的格式转换:
效果图:
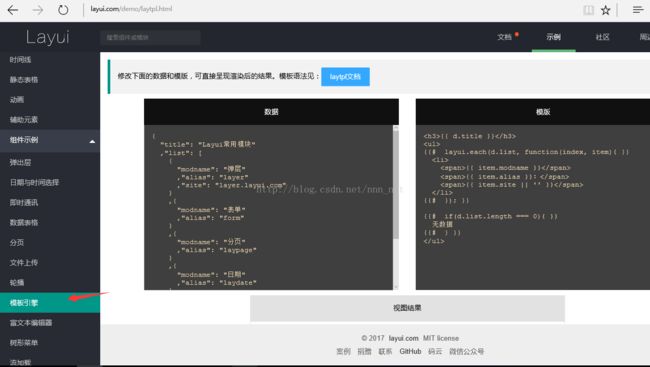
关于模板语法的使用可参照官方文档:
http://www.layui.com/demo/laytpl.html