- VUE常用UI组件插件及框架
ctf_0226
vue.jsui前端
UI组件及框架element-饿了么出品的Vue2的webUI工具套件mint-ui-Vue2的移动UI元素iview-基于Vuejs的开源UI组件库Keen-UI-轻量级的基本UI组件合集vue-material-通过VueMaterial和Vue2建立精美的app应用muse-ui-三端样式一致的响应式UI库vuetify-为移动而生的VueJS2组件框架vonic-快速构建移动端单页应用vu
- Vue.js 中的 v-bind 指令详解
步行cgn
Vuevue.js前端javascript
Vue.js中的v-bind指令详解v-bind是Vue.js的核心指令之一,用于动态绑定HTML属性(如class、style、href等)或组件props到Vue实例的数据。一、基础语法二、核心功能动态绑定普通属性链接data(){return{url:'https://vuejs.org',imagePath:'/logo.png'}}绑定class和styleVue对这两个属性做了特殊增强
- 快速搭建一个vue前端工程
是烟花哈
测试开发前端vue.jsjavascript
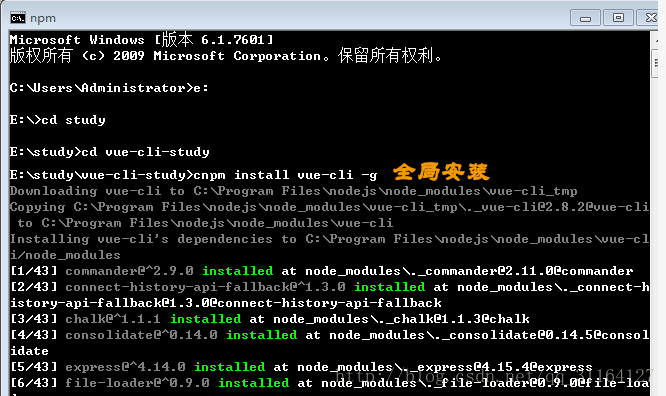
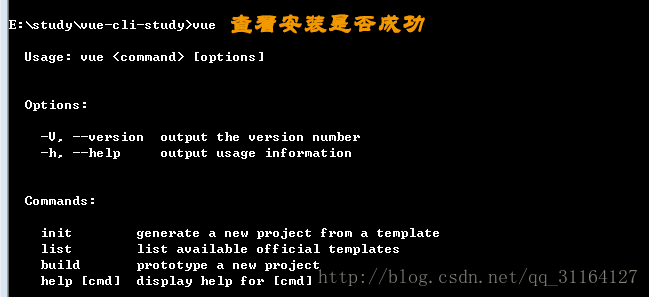
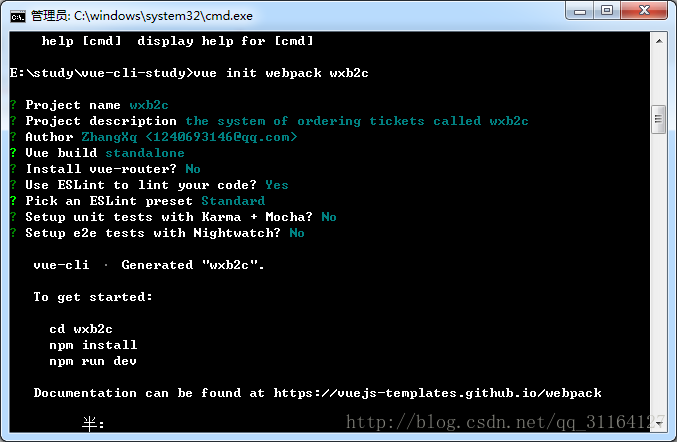
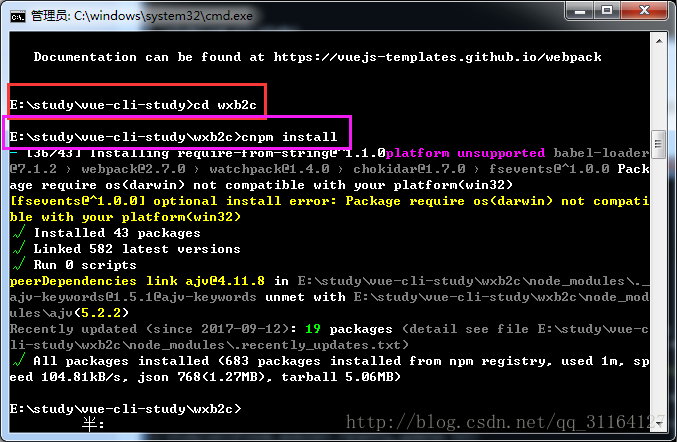
一、环境准备1、安装node.js下载地址:Node.js推荐版本如下:2、检查node.js版本node-vnpm-v二、安装Vue脚手架Vue脚手架是Vue官方提供的标准化开发工具。vue官网:https://cn.vuejs.org/全局安装@vue/cli(仅第一次搭建环境时执行)npminstall-g@vue/cli检查是否安装成功vue--version三、创建vue项目进入到你想要
- 使用Vite构建Vue3项目,对路由Vue Router 4.x的设置
夏日米米茶
web前端Vue3vue-routervue3vite
Vue3官网:https://v3.cn.vuejs.org/Vite官网:https://cn.vitejs.dev/VueRouter官网:https://next.router.vuejs.org/zh/使用Vite构建时,会和以前的有些写法有些不同,例如之前我们使用//导入路由对象importVueRouterfrom'vue-router'//路径配置.vue可以省略constroute
- vue指令
爱吃鱼的小测试
VUE学习笔记vue.jsjavascript前端
Vue指令1、进入页面使一个输入框自动获取焦点2、自定义指令全局的局部的钩子函数钩子函数参数动态指令参数函数简写官方文档https://cn.vuejs.org/v2/guide/custom-directive.html1、进入页面使一个输入框自动获取焦点操作DOM的实现方式,在vue中不推荐使用document.getElementById('name').focus()想要实现的方式,在元素
- vue2学习文档
大卡拉米
学习vue.js前端
Vue2学习文档英文官网:Vue2:https://vuejs.org/Vue3:https://vuejs.org/中文官网Vue2:https://v2.cn.vuejs.org/Vue3:https://cn.vuejs.org/入门前言用来构建用户界面的渐进式的js库与其它前端JS框架的关联借鉴Angular的模板和数据绑定技术借鉴React的组件化和虚拟DOM技术特点声明式无需亲自操作D
- Vue百日学习计划Day43-45天详细计划-Gemini版
LuckyLay
vue.js学习前端
Day43:Composable函数基础与抽取简单逻辑(~3小时)本日目标:理解Composable函数的概念、优势,并学会如何将简单的、无状态的逻辑抽取为Composable。所需资源:Vue3官方文档(组合式函数):https://cn.vuejs.org/guide/reusability/composables.html学习计划:番茄时钟1(25分钟工作+5分钟休息):内容:Composa
- Vue百日学习计划Day28-32天详细计划-Gemini版
LuckyLay
vue.js学习javascript
总目标:在Day28-32深入理解Vue3的响应式机制,熟练掌握CompositionAPI中的setup,ref,reactive,toRefs,readonly,computed,watch,watchEffect等核心API的使用。所需资源:Vue3官方文档(组合式API):https://cn.vuejs.org/guide/introduction.html#composition-ap
- Vue百日学习计划Day24-28天详细计划-Gemini版
LuckyLay
vue.js学习前端
总目标:在Day24-27熟练掌握Vue.js的各种模板语法,包括文本插值、属性绑定、条件渲染、列表渲染、事件处理和表单绑定,并能结合使用修饰符。所需资源:Vue3官方文档(模板语法):https://cn.vuejs.org/guide/essentials/template-syntax.htmlVue3官方文档(条件渲染):https://cn.vuejs.org/guide/essenti
- Vue百日学习计划Day33-35天详细计划-Gemini版
LuckyLay
vue.js学习前端
总目标:在Day33-35理解Vue组件从创建到销毁的完整生命周期,熟练掌握CompositionAPI中主要的生命周期钩子,并知道在不同阶段执行哪些操作。所需资源:Vue3官方文档(生命周期钩子):https://cn.vuejs.org/guide/essentials/lifecycle.html你的Vue3实践项目。Day33:生命周期钩子-创建与挂载阶段(~3小时)本日目标:理解组件生命
- 前端技术栈学习:Vue2、Vue cli脚手架、ElementUI组件库、Axios
随遇而安622&508
前端技术栈学习笔记
1基本介绍(1)Vue是一个前端框架,易于构建用户界面(2)Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合(3)支持和其它类库结合使用(4)开发复杂的单页应用非常方便(5)Vue是Vue.js的简称官网:https://cn.vuejs.org/git地址:https://github.com/vuejs2MVVM机制示意图解读MVVM思想(上图)M∶即Model,模型,包括
- Vue百日学习计划Day21-23天详细计划-Gemini版
LuckyLay
vue.js学习前端
总目标:在Day21-23完成Vue.js的介绍学习、环境搭建,并成功运行第一个Vue3项目,理解其基本结构。Day21:Vue.js介绍与概念理解(~3小时)本日目标:理解Vue.js是什么、渐进式框架的概念以及选择Vue的原因。初步了解Vite是什么及其作用。所需资源:Vue3官方文档(介绍):https://cn.vuejs.org/guide/introduction.htmlVite官方
- 尤小右:VitePress 初步实现小目标,极简静态站点生成器
前端开发博客
javavuejavascripthtmlweb
VitePress:Vite&Vue驱动的静态网站生成器https://github.com/vuejs/vitepressVuePress的小兄弟,建立在vite的基础上npminstall-Dvitepressecho'#HelloVitePress'>index.md#startsdevservernpxvitepress#build>.vitepress/distnpxvitepressb
- 开发过程中需要安装的浏览器插件
zlpzlpzyd
前端前端
Vue.jsdevtoolshttps://chromewebstore.google.com/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=zh-CN&utm_source=ext_sidebarModHeaderhttps://chromewebstore.google.com/detail/modheader-modify
- active-class 是哪个组件的属性?
nanzhuhe
前端
active-class属于vue-router的样式方法,当router-link标签被点击时将会应用这个样式一、首先,active-class是什么,active-class是vue-router模块的router-link组件中的属性,用来做选中样式的切换;相关可查阅文档:https://router.vuejs.org/zh-cn/api/router-link.html二、在vue-ro
- vue中使用web serial api实现串口通信
学了就忘
VUE串口vue.jsjavascript
文章目录webserialapi相关资料网址vue中实现字符串转GBK字节数组字节数组转16进制vuejs中使用vue文件中调用js的方法webserialapi相关资料网址网址:https://wicg.github.io/serial/#open-method相关资料:https://curtion.github.io/Web-SerialPort/https://github.com/Cur
- 带你深入浅出Vue
zyyn_未来可期
Vuevue.js前端javascript
如果文章对你有帮助欢迎【关注❤️❤️❤️点赞收藏⭐⭐⭐】一键三连!一起努力!前言️Vue介绍Vue是一套用于构建用户界面的渐进式框架与其它大型框架不同的是:Vue被设计为可以自底向上逐层应用Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动️官网:https://cn.vuejs.
- Vue3源码【一】—— ref&reactive响应式原理及简单实现
Modify_QmQ
#vue3javascript前端vue.js
响应式ref、reactive源码地址:https://github.com/vuejs/core首先还是从最开始学的ref的源码看起,他的路径在packages/reactivity/src/ref.ts,这里看源码分析就直接将源码执行的步骤给他粘贴出来了哈。首先我们看一下ref是怎么创建的1、创建Ref//第一步,我们还是直接到ref关键字,可以看到这个,这个就是我们使用的ref()用来创建响
- 前后端分开架构下web vuejs三维立体three曲线设计入门
zjqhadoop
数码相机
import*asTHREEfrom'three';import{OrbitControls}from"three/examples/jsm/controls/OrbitControls";import*ascurveSubjectfrom"@/api/hologram/curveSubject";exportdefault{name:'ThreeDCurve',mounted(){letwinW
- vuejs入门three曲线图设计
zjqhadoop
数码相机
import*asTHREEfrom'three';import{OrbitControls}from"three/examples/jsm/controls/OrbitControls";import*ascurveSubjectfrom"@/api/hologram/curveSubject";exportdefault{name:'ThreeDCurve',mounted(){letwinW
- 7个最好用的Vue Tree Select树形组件
萌尛喵
vue.js前端javascript
Vue树形选择器(Vuetreeselect)组件在搭建Vue的app中特别常用,Vuetreeselect除了简单的树形结构外,还有非常多样的功能来配合不同场景的使用。比如搜索过滤,前端添加删除树枝,前端编辑修改子树名,拖拽排序,对用户操作事件记录等。VueJSTree-全功能,树状单选多选,可拖拽,过滤搜索VueDraggableNestedTree-纯树形选择,轻盈趁手VueTreeList
- webpack使用详细步骤
木心操作
webpackwebpack前端node.js
项目描述本项目webpack的基本使用。webpack官方:https://webpack.docschina.org/concepts/Element-plus官方:https://element-plus.sxtxhy.com/zh-CN/Vue3官方:https://cn.vuejs.org/项目组成明细每个步骤完成后重新执行npmrundev即可看到效果1、webpack打包工具安装npm
- 前端 Web 与原生应用端 WebView 通信交互 - HarmonyOS Next
survivorsfyh
HarmonyOS前端harmonyos华为javascript
基于鸿蒙HarmonyOSNext与前端Vue通信交互相关小结;DevEcoStudioNEXTDeveloperPreview2Vuejs两端相互拟定好协议后,通过前端页面的点击事件,将所需的数据传输给原生移动端组件方法中,处理后将消息回传至前端.根据官方文档的案例尝试,但没成功...后经过几经尝试后两端握手成功...(官方文档略显粗糙,好一番折腾)一.应用端基于importweb_webvie
- Vue3 从零到全掌握:最详尽的入门指南(近万字超全内容)
AA-老高(接毕设)
开发资料vue.js前端javascript
一、Vue脚手架Vue3官方文档地址:https://v3.cn.vuejs.org/以前的官方脚手架@vue-cli也可以用,但这里推荐一个更轻快的脚手架Vite脚手架网址:Vite中文网方式一:vue-cli脚手架初始化Vue3项目官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create// 查看@vue/
- vue项目提示 WebSocketClient.js:49 WebSocket connection to ‘ws://xxxx/ws‘ failed: Invalid frame header
Beamon__
vuevue.js前端
项目信息vue-cli创建的vue3+webpack5项目;问题现状配置proxy代理后,控制台报错,不影响使用,但是不美观,并且不利于在控制台调试代码;原因定位代理问题,新配置的接口代理,影响到了项目内置的本地服务代理配置,参考Websocketconnectionfailed,Invalidframeheader·Issue#1850·vuejs/vue-cli·GitHub解决方案方案一一刀
- python vuejs聊天室_ws模块指南+Vue在线聊天室
无1234
pythonvuejs聊天室
简介ws模块是Node端的一个WebSocket协议的实现,该协议允许客户端(一般是浏览器)持久化和服务端的连接.这种可以持续连接的特性使得WebScoket特别适合用于适合用于游戏或者聊天室等使用场景.ws模块相较于其他基于WebSocket协议的模块来说非常的纯粹.他只关注基于WebSocket协议的实现,其他例如Socket.io提供了回退手段,当WebSocket无法使用的时候会利用轮询来
- vuejs相关链接和格式化插件推荐
醉酒的李白、
vue.jsjavascript前端
vue官网:https://cn.vuejs.org/配合路由设置:https://router.vuejs.org/zh/guide/elementplus(vue3)|elementUI(vue2):https://element-plus.org/zh-CN/#/zh-CN构建工具vite:https://cn.vitejs.dev/右键选择Prettier作为格式化工具,el-tree组件
- 自定义表单开发过程及思路笔记
Zyred
自定义表单自定义表单数据库java
前言:由于公司项目中有一个自定义表单的需求,而本人却无类似开发经验,在朋友和同事的努力下,依然没有找到最佳的解决方案,后来自己根据自己对业务的了解和别人的思路借鉴,最终设计出了现在这款自定义表单的逻辑。项目环境:kingbaseV8(人大金仓数据库),Mybatis-Plusv3.4.2,spring-boot-2.2.5.RELEASE在本文中,主要阐述结合VUEJS动态表格的数据结构进行设计接
- 【推荐项目】044-中医门诊管理系统
蜗牛 | ICU
推荐项目java前端框架毕设springmybatis
044-中医门诊管理系统介绍javaspringbootvuejs中医门诊管理系统为了帮助您更清晰地整理中医门诊管理系统的功能,我将按照您提供的角色和功能进行归类和整理。以下是整理后的功能列表:角色划分核心管理员医生药师用户(普通患者)管理端功能(核心管理员)统计用户统计(按注册时间、活跃度等)药物销售统计处方统计咨询统计用户管理用户列表(查看、编辑、删除)用户角色分配用户权限管理医生管理医生列表
- 【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目springbootvue.jsjava前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key