aChartEngine小结
自学安卓和java有一段时间了,毕设用到什么,就现学什么,经常看别人博客,今天还是第一次自己写博客。发现学编程还是要学会知识点小结,在这之前,也会在笔记本上做笔记,但慢慢发现,这种方式知识点框架太凌乱了,有的时候半天找不到这个知识点在哪本笔记本哪页纸上,摘抄一些api效率也比较低,也没有对知识点做更深层次的理解和总结,实现了功能就完事了,但感觉这样下去不适合长期深远发展。总之,尝试换这种博客总结知识点的方式继续学习,希望自己坚持下去。对程序媛这行还是蛮喜欢的,因为总有那么多的好心人,不懂的不会的,百度总是能找到启发。
废话不多说,最近毕设用到画各种图,使用了achartengine的框架。在看了很多相关博客的基础上,按照自己的思路总结下:
写的比较好的博客原文地址:
http://blog.csdn.net/shulianghan/article/details/38420197
http://www.cnblogs.com/zhangchaot/p/5892638.html
http://www.tuicool.com/articles/r6zMne
http://www.cnblogs.com/wangfeng520/p/5655767.html
http://blog.csdn.net/lk_blog/article/details/7645661
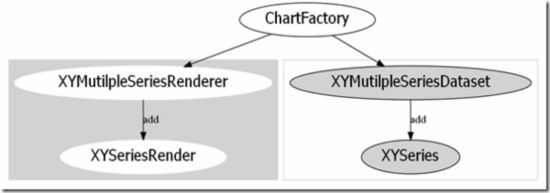
(1)原理框架
AChartEngine 运行示例图 : 每个图表都需要一个数据集 (Dataset) 和 渲染器集合 (Renderer);
-- 数据集 : 又由许多数据组成,
-- 渲染器 : 也由不同的子渲染器组成,
-- 获取Activity 或 组件 : 图表工厂 (ChartFactory) 通过调用 数据集 (Dataset) 和 渲染器集合 (Renderer) 可以生成带图表的 GraphicalView 或者 GraphicalActivity;
(2)常用的知识点技巧
1、
/自定义X轴的字符串标签 //自定义X轴的字符串标签
String[] test = {"液位","压力","气耗量","真空度","加气次数"};
for(int i=0;i<5;i++){
renderer.addXTextLabel(i+1, test[i]);
}
//如果想要在X轴显示自定义的标签,那么首先要设置renderer.setXLabels(0);
//如果不设置为0,那么所设置的Labels会与原X坐标轴labels重叠
renderer.setXLabels(0);2、饼状图每个颜色设置 for (int color : colors) {
17 SimpleSeriesRenderer r = new SimpleSeriesRenderer();
18 r.setColor(color);
19 renderer.addSeriesRenderer(r);
20 }
饼状图(每个不同颜色)int[] colors={Color.BLUE,Color.GREEN,Color.MAGENTA,Color.RED};
2 DefaultRenderer renderer=buildCategoryRenderer(colors);
protected DefaultRenderer buildCategoryRenderer(int[] colors) {
2 DefaultRenderer renderer = new DefaultRenderer();
3
4 renderer.setLegendTextSize(20);//设置左下角表注的文字大小
5 //renderer.setZoomButtonsVisible(true);//设置显示放大缩小按钮
6 renderer.setZoomEnabled(false);//设置不允许放大缩小.
7 renderer.setChartTitleTextSize(30);//设置图表标题的文字大小
8 renderer.setChartTitle("统计结果");//设置图表的标题 默认是居中顶部显示
9 renderer.setLabelsTextSize(20);//饼图上标记文字的字体大小
10 //renderer.setLabelsColor(Color.WHITE);//饼图上标记文字的颜色
11 renderer.setPanEnabled(false);//设置是否可以平移
12 //renderer.setDisplayValues(true);//是否显示值
13 renderer.setClickEnabled(true);//设置是否可以被点击
14 renderer.setMargins(new int[] { 20, 30, 15,0 });
15 //margins - an array containing the margin size values, in this order: top, left, bottom, right
16 for (int color : colors) {
17 SimpleSeriesRenderer r = new SimpleSeriesRenderer();
18 r.setColor(color);
19 renderer.addSeriesRenderer(r);
20 }
21 return renderer;
22 }
柱状图(每组不同颜色) protected XYMultipleSeriesRenderer buildBarRenderer(int[] colors) {
2 XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
3 renderer.setAxisTitleTextSize(16);
4 renderer.setChartTitleTextSize(20);
5 renderer.setLabelsTextSize(15);
6 renderer.setLegendTextSize(15);
7 int length = colors.length;
8 for (int i = 0; i < length; i++) {
9 SimpleSeriesRenderer r = new SimpleSeriesRenderer();
10 r.setColor(colors[i]);
11 renderer.addSeriesRenderer(r);
12 }
13 return renderer;
14 }
3、不同的种类不同的api折线图:private XYMultipleSeriesRenderer buildRenderer(int[] colors, PointStyle[] styles) {}
private void setRenderer(XYMultipleSeriesRenderer renderer, int[] colors, PointStyle[] styles) {}
private void setChartSettings(XYMultipleSeriesRenderer renderer,String title, String xTitle, String yTitle,
double xMin, double xMax, double yMin, double yMax, int axesColor, int labelsColor) {}
private XYMultipleSeriesDataset buildDataset(String[] titles, List<double[]> xValues, List<double[]> yValues) {}
private void addXYSeries(XYMultipleSeriesDataset dataset, String[] titles , List<double[]> xValues,
List<double[]> yValues, int scale) {}
使用
setChartSettings(renderer, title, "", "", 0.5, 12.5, -10, 40, Color.LTGRAY, Color.LTGRAY);
View view = ChartFactory.getLineChartView(this, buildDataset(titles, x, values), renderer);
view.setBackgroundColor(Color.BLACK);
饼状图
protected DefaultRenderer buildCategoryRenderer(int[] colors) {}
protected CategorySeries buildCategoryDataset(String title, ArrayListlist) {}
// 饼状图文字信息和对应的百分比 View view = ChartFactory.getPieChartView(this, buildCategoryDataset("Project budget", list), renderer);
柱状图
// 描绘器设置 public XYMultipleSeriesRenderer getBarRenderer(ArrayListinformations) {}
private void setChartSettings(XYMultipleSeriesRenderer renderer,ArrayListinformations) {}
// 数据设置 private XYMultipleSeriesDataset getBarDataset( ArrayListinformations) {}
View view = ChartFactory.getBarChartView(this, getBarDataset(list),getBarRenderer(list),
Type.STACKED); // Type.STACKED
博客地址 http://www.cnblogs.com/zhangchaot/p/5892638.html
http://www.cnblogs.com/huangjialin/p/5613435.html
4、数据实时和读取参考博客地址: 画图achartengine
基于Android便携式健康监测系统——Android系统开发设计
http://wenku.baidu.com/link?url=mWNBycGTS_sI-c75usVzzQO2ld9Vph4Sz3cGCgd4O-ba78TE-iJLMoQilwha7aoqeq8S-DVBQ5dB_ZkpVwl-0hI7akGNWpzZ_gp6GkhPdqC
Android利用Achartengine实现实时曲线图
http://blog.csdn.net/lamelias/article/details/41894433
http://www.jizhuomi.com/android/environment/130.htmlhttp://mobile.51cto.com/design-447554.htm
http://blog.csdn.net/eastmoon502136/article/details/51049111
http://www.cnblogs.com/tijing/archive/2012/09/13/2682854.html
http://blog.csdn.net/best2012power/article/details/49950195(安卓动态曲线的绘制)
http://www.java123.net/1001350.html
好了,今天就整理到这里,赶脚就是把自己查阅的资料按照自己的逻辑理顺了一下,方面下次快速查找。2016.12.19补充:(1)使用这个jar包画出来折线图,背景的四周却总是黑黑的。
后来在用到这个属性时:
[java] view plain copy print?
mRenderer.setMargins(new int[]{20,30,50,20}); //设置边距,
//分别为:1.距离顶端标题的距离、2.距离屏幕左边的距离、 3.X坐标标题与点图例的距离、 4.距离屏幕右边的距离
才意识到,这四周可能是Margin,然后找方法,果然有个
[java] view plain copy print?
mRenderer.setMarginsColor(0xffffff);
(2)如何设置背景色:
Java代码
renderer.setApplyBackgroundColor(true);//是否可以自定义背景色
renderer.setBackgroundColor(Color.BLACK); //chart内部的背景色
renderer.setMarginsColor(Color.BLACK);//chart边缘部分的背景色