layui 表格中根据某个值判断某一列是否展示
实现这个功能,参考了layui官方文档实例
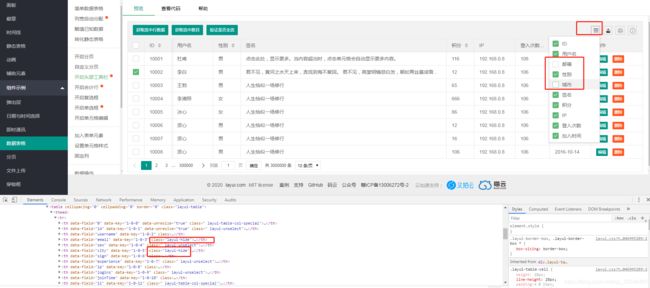
官方发布了工具栏插件,筛选所需列,经过操作得知,选中的列会被添加layui-hide的类

需求:当系统未设置培训费,则不展示培训费列,反之展示
代码如下
table.render({
elem: '#dataTable'
, url: '{:url()}' //数据接口
, page: true //开启分页
, skin: 'row'
, even: true
, limit: 20
, where: {
id: id
}
, text: {
none: '暂无相关数据'
}
, toolbar: '#toolbar'
, defaultToolbar: ['filter', 'print', 'exports']
, cols: [[ //表头
{type: 'checkbox'}
, {title: 'ID', width: 55, templet: '#index'}
, {field: 'username', title: '姓名'}
, {field: 'uuid', title: '用户ID'}
, {title: '人员类型', templet: '#role', width: 100}
, {field: 'phone', title: '手机号', width: 125}
, {field: 'sex', title: '性别', templet: '#sex'}
, {field: 'company', title: '单位'}
, {field: 'depart', title: '部门'}
, {field: 'position', title: '职务'}
, {title: '培训费', width: 100, templet: '#train'}
, {title: '酒店费用', width: 250, templet: '#hotelTpl'}
, {title: '餐饮费用', width: 250, templet: '#foodTpl'}
, {title: '考察费用', width: 270,templet:'#tourTpl',}
, {field: 'total_price', title: '总费用', width: 100}
, {field: 'paid', title: '已交费用', width: 100}
, {field: 'hotel_no', title: '房间号', width: 100}
, {title: '收费方式', width: 100,templet:'#method'}
, {field: 'flag', title: '交费状态', width: 100, templet: '#flags'}
, {field: 'note', title: '备注'}
, {title: '操作', width: 220, fixed: 'right', templet: '#buttonTpl'}
]]
//固定列调整高度一致
, done: function (res, curr, count) {
$(".layui-table-main tr").each(function (index, val) {
$($(".layui-table-fixed .layui-table-body tbody tr")[index]).height($(val).height());
});
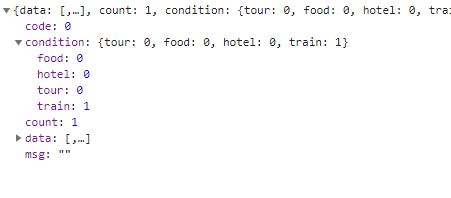
var is_tour=res.condition.tour;
var is_hotel=res.condition.hotel;
var is_food=res.condition.food;
var is_train=res.condition.train;
res.data.forEach(function (item, index) {
if (is_train== 0) {
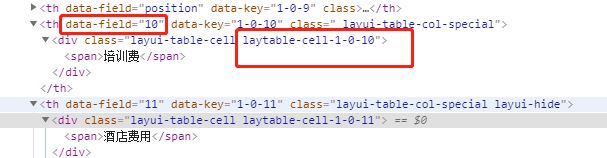
// 给1-0-9列添加样式
$(".layui-table").find("td[data-field=10]").addClass('layui-hide');
$(".layui-table").find("th[data-field=10]").addClass('layui-hide');
}
if (is_hotel== 0) {
// 给1-0-9列添加样式
$(".layui-table").find("td[data-field=11]").addClass('layui-hide');
$(".layui-table").find("th[data-field=11]").addClass('layui-hide');
}
if (is_food== 0) {
// 给1-0-9列添加样式
$(".layui-table").find("td[data-field=12]").addClass('layui-hide');
$(".layui-table").find("th[data-field=12]").addClass('layui-hide');
}
if (is_tour== 0) {
// 给1-0-9列添加样式
$(".layui-table").find("td[data-field=13]").addClass('layui-hide');
$(".layui-table").find("th[data-field=13]").addClass('layui-hide');
}
});
}
});
至于为什么是10 11 12 13,可以看控制台,框架给这四烈分别赋予了data-field属性,值正是10-13

后端返回的数据