vue3.0设置浏览器icon和动态修改页面title
文章目录
- 设置浏览器icon
- 动态设置页面title
- 方法一:router改document.title
- 方法二:使用vue-meta插件
- 其他问题:
设置浏览器icon
启用了pwa:
参考文章:vue3.0设置浏览器icon
文件结构

vue.config.js中设置:
注:vue.config.js是vue-cli的配置文件,可选,可参考:全局-cli-配置
pwa: {
iconPaths: {
favicon32: './favicon.ico',
favicon16: './favicon.ico',
appleTouchIcon: './favicon.ico',
maskIcon: './favicon.ico',
msTileImage: './favicon.ico'
}
},
动态设置页面title
参考文章:
聊聊 Vue 中 title 的动态修改
方法一:router改document.title
在router.js中写
const defaultTitle = 'home';
router.beforeEach((to, from, next) => {
document.title = to.meta.title ? to.meta.title : defaultTitle;
next();
});
方法二:使用vue-meta插件
可改多个页面meta,有利于SEO,实现较为优雅
参考文章:vuex结合vue-meta实现router动态设置meta标签
使用:
先install插件,
npm install vue-meta
MAC中好像需要 sudo cnpm install vue-meta
(npm 和 cnpm 都行啦,看自己的网速快慢)
在main.js中
import Meta from 'vue-meta';
Vue.use(Meta);
new Vue({
el: '#app',
router,
metaInfo () {
return {
title: 'home页', // 在这里直接用了同一个title,如果每个页面的title不一样,参考上述链接中的做法
};
},
render: h => h(app)
});
其他问题:
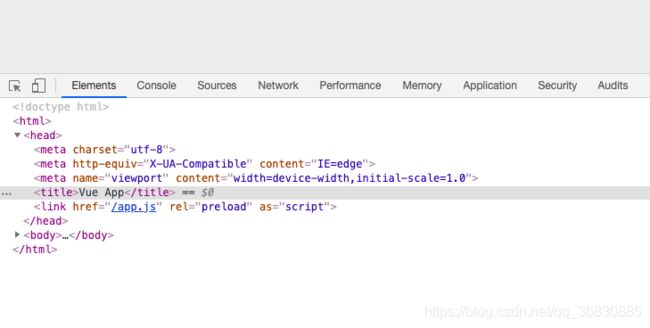
刷新时仍然会显示Vue App


这是由于配置文件vue.config.js中配置有问题,默认重新生成一个index.html
我加了pages项,默认以自定义的index.html为模板
参考文章:如何配置 vue-cli 3.0 的 vue.config.js
pages: {
index: {
// entry for the pages
entry: 'src/main.js',
// the source template
template: 'src/index.html',
// output as dist/index.html
filename: 'index.html',
// when using title option,
// template title tag needs to be <%= htmlWebpackPlugin.options.title %>
title: '首页',
// chunks to include on this pages, by default includes
// extracted common chunks and vendor chunks.
chunks: ['chunk-vendors', 'chunk-common', 'index']
}
// when using the entry-only string format,
// template is inferred to be `public/subpage.html`
// and falls back to `public/index.html` if not found.
// Output filename is inferred to be `subpage.html`.
// subpage: ''
},
最上面说的动态修改页面title是指,比如我打开了一篇文章,页面的title相应的变成那篇文章的题目;打开另一篇是另一篇的题目,like this:


