- 下载ButtonImages [Contains button image state sample] - 209.85 KB
- 下载ImageButton - 594.1 KB
- 下载ImageButton source - 48.49 KB
- 下载ImageButton demo - 545.1 KB
介绍 
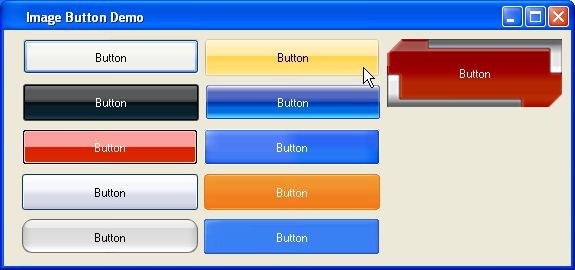
 ImageButton演示 ImageButtonBase是使用图像作为设计的自定义按钮。 背景 使用图像作为按钮设计,我们不能使用常规绘制方法,如果使用常规绘制方法的问题是,当控制尺寸大于正常尺寸时,图像会模糊。 左:正常图像调整前,右:图像调整后大尺寸。 为了使图像不模糊,解决办法是将图像切成9个部分,然后在控件上绘制这些部分。 9段按钮图像。 原始图像 切片图像 切片图像放置说明。 描述:图片上左上中,上右中,左中,中,右下,左下,中,右 切片图像 要将图像切成9个部分,我们必须剪裁图像。我使用下面的功能来裁剪图像: 隐藏,复制Code
ImageButton演示 ImageButtonBase是使用图像作为设计的自定义按钮。 背景 使用图像作为按钮设计,我们不能使用常规绘制方法,如果使用常规绘制方法的问题是,当控制尺寸大于正常尺寸时,图像会模糊。 左:正常图像调整前,右:图像调整后大尺寸。 为了使图像不模糊,解决办法是将图像切成9个部分,然后在控件上绘制这些部分。 9段按钮图像。 原始图像 切片图像 切片图像放置说明。 描述:图片上左上中,上右中,左中,中,右下,左下,中,右 切片图像 要将图像切成9个部分,我们必须剪裁图像。我使用下面的功能来裁剪图像: 隐藏,复制Code
''' <summary> ''' Crop image ''' </summary> ''' <paramname="sImage">Source bitmap</param> ''' <paramname="x">X location</param> ''' <paramname="y">Y location</param> ''' <paramname="w">Width</param> ''' <paramname="h">Height</param> ''' <returns>Cropped image</returns> ''' <remarks></remarks> Private Function CropImage(ByVal sImage As Bitmap, _ ByVal x As Integer, ByVal y As Integer, _ ByVal w As Integer, ByVal h As Integer) If w <= 0 Or h <= 0 Then Return New Bitmap(1, 1) End If Dim bmp As New Bitmap(w, h) bmp.SetResolution(96, 96) Using g As Graphics = Graphics.FromImage(bmp) g.DrawImageUnscaled(sImage, -x, -y) End Using Return bmp End Function
在这个项目中,我使用类TileImages来生成切片图像:收缩,复制Code
Public Class TileImages Implements IDisposable Public Sub New(ByVal img As Bitmap, ByVal column As Integer, ByVal row As Integer) Me._SpritImage = img _SpritImage.SetResolution(96, 96) Me._Column = column Me._Row = row BuildList() End Sub Private lst As New List(Of Bitmap) Private Sub BuildList() lst.Clear() If IsNothing(_SpritImage) Then Return End If _ItemWidth = _SpritImage.Width / _Column _ItemHeight = _SpritImage.Height / _Row If _ItemWidth * _Column < _SpritImage.Width Then _ItemWidth += 1 End If If _ItemHeight * _Row < _SpritImage.Height Then _ItemHeight += 1 End If For r As Integer = 0 To _Row - 1 For c As Integer = 0 To _Column - 1 lst.Add(CropImage(_SpritImage, c * _ItemWidth, _ r * _ItemHeight, _ItemWidth, _ItemHeight)) Next Next End Sub ''' <summary> ''' Zero base index ''' </summary> ''' <paramname="row">Row of image with zero based index</param> ''' <paramname="column">Column of image with zero based index</param> ''' <returns>Bitmap</returns> ''' <remarks></remarks> Public Function GetImage(ByVal row As Integer, _ Optional ByVal column As Integer = 0) As Bitmap If row < 0 Or column < 0 Then Return Nothing End If Return lst(row * _Column + column) End Function Private _SpritImage As Bitmap Public Property SpritImage() As Bitmap Get Return _SpritImage End Get Set(ByVal value As Bitmap) _SpritImage = value If Not IsNothing(_spritImage) _SpritImage.SetResolution(96, 96) End If BuildList() Me.OnSpritImageChanged(EventArgs.Empty) End Set End Property Public Event SpritImageChanged _ (ByVal sender As Object, ByVal e As System.EventArgs) Protected Overridable Sub OnSpritImageChanged(ByVal e As System.EventArgs) RaiseEvent SpritImageChanged(Me, e) End Sub Private _Column As Integer = 1 Public Property Column() As Integer Get Return _Column End Get Set(ByVal value As Integer) _Column = value BuildList() Me.OnColumnChanged(EventArgs.Empty) End Set End Property Public Event ColumnChanged(ByVal sender As Object, ByVal e As System.EventArgs) Protected Overridable Sub OnColumnChanged(ByVal e As System.EventArgs) RaiseEvent ColumnChanged(Me, e) End Sub Private _Row As Integer = 1 Public Property Row() As Integer Get Return _Row End Get Set(ByVal value As Integer) _Row = value BuildList() Me.OnRowChanged(EventArgs.Empty) End Set End Property Public Event RowChanged(ByVal sender As Object, ByVal e As System.EventArgs) Protected Overridable Sub OnRowChanged(ByVal e As System.EventArgs) RaiseEvent RowChanged(Me, e) End Sub Private _ItemWidth As Integer Public ReadOnly Property ItemWidth() As Integer Get Return _ItemWidth End Get End Property Private _ItemHeight As Integer Public ReadOnly Property ItemHeight() As Integer Get Return _ItemHeight End Get End Property ''' <summary> ''' Crop image ''' </summary> ''' <paramname="sImage">Source bitmap</param> ''' <paramname="x">X location</param> ''' <paramname="y">Y location</param> ''' <paramname="w">Width</param> ''' <paramname="h">Height</param> ''' <returns>Cropped image</returns> ''' <remarks></remarks> Private Function CropImage(ByVal sImage As Bitmap, _ ByVal x As Integer, ByVal y As Integer, _ ByVal w As Integer, ByVal h As Integer) If w <= 0 Or h <= 0 Then Return New Bitmap(1, 1) End If Dim bmp As New Bitmap(w, h) bmp.SetResolution(96, 96) Using g As Graphics = Graphics.FromImage(bmp) g.DrawImageUnscaled(sImage, -x, -y) End Using Return bmp End Function #Region " IDisposable Support " Private disposedValue As Boolean = False ' To detect redundant calls ' IDisposable Protected Overridable Sub Dispose(ByVal disposing As Boolean) If Not Me.disposedValue Then If disposing Then ' TODO: free unmanaged resources when explicitly called End If lst.Clear() ' TODO: free shared unmanaged resources End If Me.disposedValue = True End Sub ' This code added by Visual Basic to correctly implement the disposable pattern. Public Sub Dispose() Implements IDisposable.Dispose ' Do not change this code. ' Put cleanup code in Dispose(ByVal disposing As Boolean) above. Dispose(True) GC.SuppressFinalize(Me) End Sub #End Region End Class
画的图片 这个控件有4个按钮状态,每个状态都有一个图像: 美国: State Image Normal HoverPressedActive 为了在控件上绘制图像,首先我在方法OnSizeChanged中调用方法GenenerateStrechedImage(你可以在类RipsWareImageButtonBase中找到这个方法)的控件调整大小后在位图上绘制一个切片图像,然后我使用该位图在控件上绘制。 使用的代码 使用RipsWareButtonBase RipsWareImageButtonBase是RipsWareButtonBase类的继承,我为多功能按钮创建了类RipsWareButtonBase,所以你可以使用这个类来创建你自己的按钮与你自己的绘制方法。 RipsWareButtonBase的使用: 隐藏,收缩,复制Code
Public Class TestButton Inherits RipsWareButtonBase Protected Overrides Sub DrawNormalState(ByRef g As System.Drawing.Graphics) MyBase.DrawNormalState(g) 'Draw the normal image state here End Sub Protected Overrides Sub DrawHoverState(ByRef g As System.Drawing.Graphics) MyBase.DrawHoverState(g) 'Draw the hover image state here End Sub Protected Overrides Sub DrawPressedState(ByRef g As System.Drawing.Graphics) MyBase.DrawPressedState(g) 'Draw the pressed state here End Sub Protected Overrides Sub DrawActiveState(ByRef g As System.Drawing.Graphics) MyBase.DrawActiveState(g) 'Draw the active or focused state here End Sub Protected Overrides Sub DrawDisabledState(ByRef g As System.Drawing.Graphics) MyBase.DrawDisabledState(g) 'Draw the disable state here End Sub End Class
使用RipsWareImageButtonBase 要使用此控件,只需像上图那样将该控件拖放到窗体设计器中。 项目结构 ImageButton.sln 包含imagebuttondesigner的imagebuttonbase设计器。 ImageButtonDemo.sln vb -测试类 历史 01/11/2011第一次创建 参考文献 SSDiver2112使用UITypeEditors (VB.NET)进行丰富的设计时编辑。 本文转载于:http://www.diyabc.com/frontweb/news788.html