重磅开源!一款引入实时语音与声纹识别的网络辩论系统!
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!
大家好,我是小 G。
最近,在由声网 Agora 举办的 RTC 编程挑战赛春季赛中,有一支叫竹辩的队伍基于 Agora SDK 开发了一个专用于网络辩论的系统。
项目发起者于卓浩与在伯明翰大学就读的王嘉维,还引入了机器学习算法进行声纹、人脸识别,以防止有人冒名顶替上场辩论。同时,他们还利用了微软的情绪识别接口,来判断参赛者的情绪与表现。
这个作品现在已经开源在 GitHub:
https://github.com/AgoraIO-Community/RTC-Hackathon/tree/master/SDKChallengeProject/%E7%AB%B9%E8%BE%A9
本文邀请竹辩团队分享了他们开发的经历。
项目初心
网辩的热度与其解决方案并不匹配。绝大多数的比赛,仍在使用 YY 作为比赛工具。我们可以看到,这落后于时代的 UI,大大的游戏广告,而且 YY 无法屏幕分享导致环节倒计时进行过程中辩手无法获知自己还剩多少时间。我们可以明显感觉到,网络辩论的体验仍有可提升之处。
项目介绍
疫情期间由于社交距离限制,诸多活动无法于线下正常开展,辩论即为其中之一。竹辩旨在为疫情防控常态化的大环境下提供一套完整的线上辩论解决方案。该体系核心包括:
完整的记时记分
稳定的音频服务
完备的数据复盘
选手生物信息识别
全程 AI 辅助评分
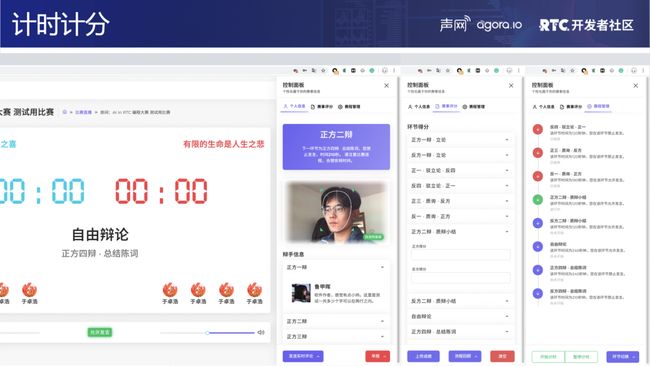
完整的记时记分
在传统的辩论在中,计时器界面设计元素统一性欠佳,对此我们使用 React 设计了基于 Vuexy 组件库的界面设计规范,旨在让辩论过程更明晰、提升观众与参赛人员观感。
传统计时器界面,元素较为杂乱,美观性欠佳。
竹辩计时器界面,分区直观,一目了然。
通过 Sidebar 的形式对赛事进行管理,掌握赛事信息,简洁高效。
我们将计时器界面分为这样几个部分,首先是圈一处呈现正反双方的辩题,然后是圈二处的计时器,然后圈三是当前环节和下一环节,圈四是对辩手和发言人员的展示。下方会有音频的控制,右侧上方是对评委与工作人员的介绍,右下方提供手动同步环节和打开侧边栏。
稳定的音频服务
在音频方面,我们使用了 Agora 提供的 RTC 服务,为云端辩论提供了稳定的音频服务支撑。同时 Agora 丰富的 SDK 特性大大简化了我们的开发流程。
针对该方面,我们将辩手发言与否与环节相绑定。例如正方一辩进行立论,我们会只允许正方一辩发言,会自动禁音其余所有辩手,来防止杂音出现。
同时,辩论中有一个一直存在而意义始终不大的角色 —— 主席。其作用只是在环节之间进行串场。
在同一个比赛中,每场单独的场次各环节与串场词均相同。在目前情况下,我们却需要每场对局中主席一遍遍地重复相同的话语。因此,我们利用 Agora SDK 提供的混音功能,提前录制好主席词,在环节切换后由工作人员手动触发播放。一方面大大减少人力需求,另一方面降低了赛事成本。
完备的数据复盘
个人辩力提升系统也是本系统的另一个亮点。在传统赛事中,辩手对自己的表现只能以输赢来衡量,很难量化出一个标准,往往会拖慢对个人的提升。
但是在最普遍的三轮投票制中,有一轮即分数票,评委会根据选手的表现给出对应的分数。在传统赛事里,因为统计麻烦,所以往往不会将这个分数反馈给辩手。这浪费了一个很重要的资源。所以此系统利用评委在云上的分数,将每个辩手的分数落实到每个辩手身上,这样可以直观量化出辩手的水平,为辩手的进一步提升提供帮助。
为了更好的实现该功能,我们针对性提供了三类优化。
利用云端录制 SDK 进行全程的录音,方便辩手赛后进行复盘。
我们将裁判提交的分数反馈给辩手,让辩手从裁判的角度出发判断自己哪里还可以提高。
在环节发生切换时记录时间戳,与录制的音频进行比对标注,帮助辩手能迅速找到某一个环节的对话,便于精准复盘。
选手生物信息识别
网络辩论一直存在一个解决不了的问题,由于不成文的规定,没有网辩会打开摄像头,所有网辩都只有语音对话,当前在发言的辩手是否是报名的那个辩手无法被确认。
换句话说,冒顶辩手的情况无法阻止,而我们提供了目前最完善的解决方案之一。
生物信息识别入口。
基于 PCA 算法的人脸识别与活体识别。
同时利用选手声纹进行二次验证,最大限度确保身份真实性。
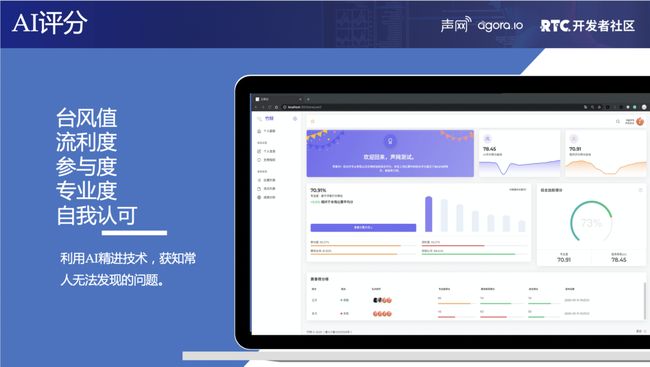
全程 AI 辅助评分
在线上比赛中,由于缺少了线下的赛场环境,选手专注度与参与度是亟待解决的问题之一。针对该线上赛事痛点,我们提供了基于机器视觉与 Azure 面部接口的 AI 辅助评分解决方案。
我们使用机器视觉与深度学习相关技术,通过对选手参赛过程中微表情、表达专业度、语言流利度进行分析,得到五个评分点的权重:『台风值、流利度、参与度(或者叫专注度)、专业度和自我认可度』。利用 AI 对面部表情的识别,来进行细致的检查,从上述几个维度来完成更精确的评判。
人脸识别与 AI 评分算法实现
前端部分
canvas + faceapi.js 实现实时人脸识别,针对人脸检测实现了一个 SSD(Single Shot Multibox Detector)算法,它本质上是一个基于 MobileNetV1 的卷积神经网络(CNN),在网络的顶层加入了一些人脸边框预测层。该网络将返回每张人脸的边界框,并返回每个边框相应的分数,即每个边界框表示一张人脸的概率。通过一个简单的卷积神经网络(CNN),它将返回给定图像的 68 个人脸特征点。
为了确保识别的准确度,对获取的人脸数据进行图像灰度化、直方图均衡化处理后读取像素信息传至后端。
后端部分
基于 KoaJS,使用 Javascript 的 ml.js 机器学习库,对面部数据进行标准 PCA 主成分分析(求斜方差矩阵特征向量、对原本的图像降维处理以减少运算),相对于经典的欧式距离人脸识别模型 PCA 主成分分析可以极大减少运算量,减少识别时间。
面部标记同时应用在 AI 打分中,截取面部图像 Base64 编码之后直接给后端,上传至 CDN 生成外链,后基于微软 Azure 认知服务实现。可以判断选手的六种主要表情,分析选手的情绪,通过选手情绪和语言表现的累加加权提供 AI 打分参考,比赛页面右侧的 Sidebar 可以看到系统对人脸的实时跟踪。
最后,项目涉及技术
前端:React、JavaScript、Agora SDK、Machine Vision (faceapi)
后端:KoaJS、SaaS + PaaS、MongoDB
---
由 GitHubDaily 原班人马打造的公众号:GitCube,现已正式上线!
接下来我们将会在该公众号上,为大家分享优质的计算机学习资源与开发者工具,坚持每天一篇原创文章的输出,感兴趣的小伙伴可以关注一下哈!