- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- 实现网页中CSS图片3D旋转效果
Kiki-2189
本文还有配套的精品资源,点击获取简介:CSS是一种用于定义文档呈现方式的技术,通过CSS3的3D转换功能,能够在二维平面上展示三维对象,让网页元素具有立体感。本文详细介绍了实现CSS图片3D旋转效果所需的CSS属性,如transform,perspective,transition,以及:hover选择器,并提供了一个简单的代码示例。同时,文章也提到了兼容性问题以及提供回退方案的重要性。1.CSS
- 将图片的base64编码直接嵌入到html文件的css中
Kuo-Teng
软件开发实战htmlcssjavascript
将图片的base64编码直接嵌入到html文件的css中1.背景2.将图片进行base64编码3.将图片的base64编码写入到css1.背景如果你需要在html中引入一张外部图片,你可能会这样做:如果你将引用的图片保存到本地,你可能会这样做:但是,如果网络延迟较高,或者在jar包中运行Java项目时无法根据路径顺利找到图片呢?那么,将图片的base64编码直接写入html文件便是最好的选择!2.
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- 使用CSS和HTML实现3D图片环绕效果
码力无边-OEC
csshtml3dweb前端
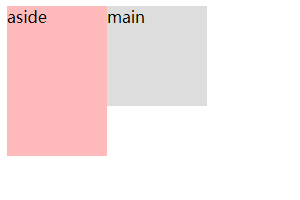
使用CSS和HTML实现3D图片环绕效果在本篇博客中,将介绍如何使用HTML和CSS实现一个3D图片环绕效果。这个效果不仅具有视觉吸引力,而且具有高度的互动性,鼠标悬停时动画会暂停。接下来将一步步讲解这个效果的实现过程。1.效果2.页面结构与布局首先,我们来看一下HTML的基本结构。该效果的核心是一个元素,它包含了多个图片的,每个div中都设置了不同的背景图片。HTML代码:3D图片环绕效果</
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- 小程序领域H5的CSS布局优化
小程序开发2020
CS小程序css前端ai
小程序领域H5的CSS布局优化:从“乱屏”到“丝滑”的实战指南关键词:小程序布局优化、CSSFlex、CSSGrid、rpx适配、重排重绘优化摘要:本文从开发者最头疼的“小程序页面布局错乱”问题出发,结合小程序特有的运行环境(如rpx单位、组件限制),用“装修房子”的生活化比喻拆解CSS布局核心概念,系统讲解Flex/Grid布局的实战技巧、多端适配策略及性能优化方法。通过真实代码案例(含wxml
- css同心圆扩散
weixin_43966308
css布局
同心圆扩散要点:定位:每个圆形定位要相同,因为为了达到同心圆扩散的效果有一个定宽定高的圆形,剩下的圆形通过缩放和透明的改变而改变,因此必须保证定位的位置相同为了达到垂直居中的效果,可以通过transfrom(-50%,-50%),但是因为需要通过transfrom的缩放来达到扩散的效果,因此会发现之前水平垂直的效果没有达到,因为被动画中的trasnfrom缩放的语句覆盖了可以通过margin负值宽
- css3 圆形水波纹特效
程序媛之博客
css3前端css
需求描述:需要制作一个动画,特效从圆心开始往外扩散,然后又往回收。效果图:实现代码:.circle{width:100rpx;height:100rpx;background-color:#FF4C4C;border-radius:50%;/*圆形*/box-shadow:inset00010rpxrgba(255,255,255,0.5),/*内阴影,初始半透明圆*/inset00020rpxr
- css优化之提高代码拓展性
小小不吃香菜
css前端css3代码规范
css优化系列文章css优化系列:通过“使用CSS变量”和“整合重复样式”来优化代码的可维护性。文章目录css优化系列文章使用css变量整合重复样式总结使用css变量将重复使用的颜色、间距值等等定义为变量,提高代码的可维护性。对于使用函数获取值的情况,也可以降低重复计算的次数。例如:/**跟节点里设置变量**/.chat-window{--cw-z-index:1000;--cw-bg-gradi
- CSS实标题现同心圆的缩放
做一个暴躁的开发
css3html
CSS实标题现同心圆的缩放最近学习了css动画效果,记录一下同心圆的缩放问题问题描述我先设置了两个div,外圈是class=“one”,内圈是class=“two”,代码如下:分别设置他们的div,给他们边框,并且设置成圆形.one{width:500px;height:500px;border:20pxsolidlightcoral;border-radius:50%;overflow:hidd
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- 使用html+css+jquery实现3D轮播图
mini_055
jqueryhtmlcss
还是先来看看效果图:通过效果图我们先理一下思路:首先就是需要几张图片,但只有一张是显示在我们眼前的第二步:把一张图片分成几等份,这样点击转换的时候就会分开转第三步:就是实现点击按钮切换下一张。HTML部分HTML部分首先我们需要一个盒子显示图片,然后在盒子里装入图片,你想装几张图片就可以写几个li,除了图片我们还需要一个按钮来点击。一个li的图片效果如图所示:div是当你点击下一张的时候一个div
- css实现圆环效果
春风欲雨
csscss圆环
圆环效果图.div{width:100px;height:100px;background-color:#fbc2eb;border-radius:50%;}.div:after{content:"";display:block;width:50px;height:50px;border-radius:50%;background-color:#fff;position:relative;top:
- 谷歌离线应用之渐进式 Web 应用 Progressive Web APP(PWA)
伍哥的传说
前端源码分享前端webapp
一、渐进式Web应用(PWA)的定义渐进式Web应用(ProgressiveWebApp,PWA)是一种结合传统Web技术与现代移动应用特性的技术方案,旨在通过HTML、CSS和JavaScript构建具备原生应用体验的Web应用。其核心特性包括:可安装性:用户可将PWA添加到设备主屏幕,像原生应用一样独立运行;渐进增强:根据设备和网络环境逐步提升功能,确保基础功能在所有浏览器中可用
- 【架构】vue-cli集成electron
Fiz-EIM官方
架构架构vue.jselectron
一、引言在文章开始之前,需要先介绍一下webpack和electron;Webpack:是一个用于现代JavaScript应用程序的静态模块打包工具。Electron:Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。当遇到需要将原本是web端的应用打包成桌面端的需求时,就可以采用webpack+electron的方式来开发桌面端,这种方式有以下四点好处:原项
- 【CSS 行高陷阱:如何避免文本被截断问题】
Gazer_S
移动端CSScss前端
CSS行高陷阱:如何避免文本被截断问题创建时间:2025/6/26标签:CSS,布局,文本渲染,UniApp问题背景在移动端开发中,我们经常会遇到文本显示不完整的问题。最近在项目开发中,我们遇到了一个典型的案例:设置了较大的字体大小,但文本却被莫名其妙地截断了。这个问题出现在充电站详情页的地址显示部分,明明有足够的空间,文本却显示不全。问题分析经过排查,我们发现问题出在CSS的行高设置上。问题代码
- css快速解决方案,微信小程序和H5底部栏 iPhoneX安全区域(Safe Area)底部小黑条在的屏幕适配
霸霸最棒
前端技术实现微信小程序css
使用苹果官方推出适配方案css函数env()、constant()来适配苹果官方推荐使用env(),constant()来适配,建议使用该方案,不需要管数值具体是多少。这2个方法是什么呢?env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:safe-area-inset-left:安全区域距离左边边界的距离safe-ar
- 微信小程序适配 iPhone 底部导航区域(safe area)的完整指南
爱宇阳
微信小程序Vue微信小程序iphone小程序
解决吸底按钮被遮挡、iOS“小黑条”兼容问题,基于env()与constant()的CSS安全区域适配。一、问题背景从iPhoneX开始,iOS引入了底部的“Home指示条”(俗称“小黑条”),这导致页面底部元素若处理不当,容易出现:吸底按钮被遮挡;用户点击操作困难;安卓正常,iOS异常。二、目标实现页面底部元素(如按钮、工具栏等)在iOS刘海屏下不被遮挡,且Android、普通iOS设备兼容良好
- 使用 HTML、CSS、JS 和 API 制作一个很棒的天气 Web 应用程序
海拥✘
响应式100个前端优质项目htmlcssjs
个人网站:【海拥】【神级代码资源网站】【办公神器】基于Web端打造的:轻量化工具创作平台想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】今天我将使用Weather和UnsplashAPI以及倾斜效果和玻璃形态外观创建凉爽的天气应用程序直接跳到末尾获取完整源码⛅Weather.io☔⚓第1步-设置环境并收集所有资源第2步-从index.html开始第3步-设置索引文件的样式第4步-获取Weath
- 【高频考点精讲】CSS动画性能优化:为什么你的动画卡顿?这些技巧让你的页面丝般顺滑
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
CSS动画性能优化:为什么你的动画卡顿?这些技巧让你的页面丝般顺滑作者:全栈老李更新时间:2025年6月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。最近在项目review时,发现不少同学写的CSS动画总是一卡一卡的,像极了老式DVD播放器卡碟的样子。今天全栈老李就来聊聊,如何让你的CSS动画像德芙巧克力广告那样——纵享丝滑。为什么你的动画会卡成PPT?浏览器渲染一
- 前端实战:运用 HTML、CSS 和 JavaScript 技术,打造一个宇宙风格的个人空间站网页
迟雨.
前端htmlwebcssjavascript
一、引言在当今数字化的时代,拥有一个属于自己的个人空间网页是一件非常有意义的事情。本文将详细介绍如何运用HTML、CSS和JavaScript技术,构建一个类似宇宙的个人空间站网页。二、项目概述这个个人空间站网页由首页、个人中心、作品展示和个人博客四个核心页面组成。整体设计以宇宙星空为主题,融入星球、星星和流星等元素,营造出神秘而奇幻的氛围。用户可以通过点击首页的星球图标,轻松导航至不同页面,开启
- 小程序实现摄像头拍照 + 水印绘制
小晗同学
小程序小程序前端uni-appvue水印拍照
文章标题01功能说明02使用方式&效果图2.1基础用法2.2拍照+底部定点水印+预览2.3拍照+整体背景水印+预览03全部代码3.1页面布局html3.2业务核心js3.3基础样式css01功能说明需求:小程序端需要调用前置摄像头进行拍照,并且将拍好的照片添加水印后返回。下面的代码支持底部定点水印和整体背景水印。技术栈:uniapp、vue迭代:后期还可以继续扩展多方位的定点水印和支持绘制多句话的
- 很齐全的纯CSS来实现渐变效果
豆豆(前端开发+ui设计)
前端
CSS中的渐变类型主要有线性渐变(linear-gradient)、径向渐变(radial-gradient)和重复渐变(repeating-linear-gradient)和重复径向渐变(repeating-radial-gradient)。解决方案:1、线性渐变(linear-gradient):线性渐变是从一个方向(水平或垂直)的一端到另一端进行的。/*语法*/.linear-gradien
- CSS进阶-第二十五篇:CSS 与前端工程化-后处理器与模块化(二):CSS 模块化实践
程序员勇哥
前端全套教程前端css
CSS进阶-第二十五篇:CSS与前端工程化-后处理器与模块化(二):CSS模块化实践在前端工程化的进程中,CSS模块化成为解决样式管理难题的有效方案。它不仅能避免样式污染,还能提升样式的复用性与可维护性。接下来,我们将深入探讨CSSModules的原理、在流行框架中的应用以及样式封装与复用的实践。CSSModules原理实现样式局部作用域CSSModules通过为每个样式类生成唯一的类名,来实现样
- selenium UI自动化元素定位中classname和CSS区别
nanzhuhe
测试seleniumui自动化
在使用Selenium进行Web自动化测试时,定位元素是核心任务之一。Selenium提供了多种定位策略,包括通过ID、Name、ClassName、CSSSelector、XPath等。在这些定位策略中,ClassName(classname)和CSSSelector(CSSs)虽然经常被混淆,但它们在功能和用法上有所不同。ClassName(classname)ClassName是一种定位策略
- 对CSS工程化的理解
对CSS工程化的理解1.CSS工程化的作用2.CSS工程化实践思路2.1预处理器2.2PostCss2.3Webpack处理CSS1.CSS工程化的作用CSS工程化是为了解决以下问题:宏观设计:CSS代码如何组织、如何拆分、模块结构怎样设计?编码优化:怎样写出更好的CSS?构建:如何处理CSS才能让它的打包结果最优?可维护性:代码写完了,如何最小化它后续的变更成本?如何确保任何一个同事都能轻松接手
- python和html和css什么关系什么区_python前端HTML和CSS入门
斤木
前端阶段课程介绍1~4:HTML及CSS5~6:JavaScript7~10:jQuery00-知识点预习1、HTML基本结构2、HTML的常用标签3、HTML布局入门4、CSS概述5、CSS书写方式6、CSS常用选择器7、CSS常用属性01-什么是HTML?HTML是用来描述网页的一种语言。HTML指的是超文本标记语言:HyperTextMarkupLanguageHTML不是一种编程语言,而是
- HTML+CSS快速入门
二十十十十十
htmlcss前端
在本文章开篇之前,需要先提前准备好代码运行环境,首先需要准备好VisualStudioCode用来编写代码,然后找一个适合的浏览器,用来看代码的运行效果。建议使用谷歌浏览器,当然电脑自带的浏览器也是可以的。快捷键生成浏览器文件:!+回车代码格式化:shift+Alt+F向上或向下移动一行:Alt+上方向键,Alt+下方向键快速复制一行代码:shift+Alt+上/下方向键保存:Ctrl+S快速查找
- 实现在线访问OSS中的PDF、图片等文件(OSS不支持在线访问,而是默认下载)
问题分析当OSS返回的响应头中Content-Disposition设置为attachment时,浏览器会强制下载文件。要实现在线预览,需要确保:响应头Content-Disposition为inline正确设置Content-Type头(如text/html、text/css、application/javascript)处理HTML中相对路径资源的引用问题示例代码//OssProxyContr
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_