- android中百度定位、城市选择列表,右侧字母展示
好久好久没光顾过自己空空的博客了,做项目的时候都是逛着别人的博客急着把功能实现,近来闲下来了总结总结。这个城市选择功能也是当时做项目急着实现从哪找来的框架不记得了,然后改改用到项目中来的。非常感谢提供最初源码的博主,主要的区别是添加了搜索功能、定位功能,把以前的操作本地数据库sqlite的部分,改为操作对assest文件的操作,封装的有百度地图定位方法、可删除的edittext。百度地图的key需
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- H5页面点击调起腾讯/百度/高德地图APP
注意:在手机端测试时发现了一个问题,用百度浏览器只能调用百度地图app的,对腾讯/高德地图是无效的,于是我用qq浏览器测试,结果发现qq浏览器是都可以调起的。一:腾讯地图(api文档)window.open(`http://apis.map.qq.com/uri/v1/marker?marker=coord:${this.latitude},${this.longitude};addr:${thi
- 百度地图迁徙大数据深度解析与实战指南
百度地图迁徙大数据深度解析与实战指南在数字化时代,人口流动数据已成为洞察社会经济活动的关键指标。百度地图依托海量位置数据和AI算法打造的"迁徙大数据"平台,为城市规划、交通管理、商业选址等领域提供了重要决策支持。本文将系统性解析百度地图迁徙大数据的查看方法、核心功能及实战应用场景,帮助读者快速掌握这一数据驱动的决策工具。一、迁徙大数据的核心价值迁徙大数据通过聚合手机用户的定位信息,构建全国范围的人
- 【DeepSeek实战】17、MCP地图服务集成全景指南:高德、百度、腾讯三大平台接入实战
引言:为什么MCP是地图服务的下一代革命?在数字化时代,位置服务已成为电商、出行、物流等行业的核心基础设施。但单一地图服务商的局限性日益凸显:某外卖平台因高德地图API突发故障导致30分钟订单配送延迟,某打车软件因百度地图路线规划偏差引发用户投诉激增,某物流企业因腾讯地图POI数据不全导致仓库定位错误……这些问题的根源,在于缺乏一套能统一管理多地图服务的智能平台。MCP(地图控制平台)应运而生。它
- 百度地图开发之点聚合功能
}@OverrideprotectedvoidonPause(){mMapView.onPause();super.onPause();}@OverrideprotectedvoidonResume(){mMapView.onResume();super.onResume();}@OverrideprotectedvoidonDestroy(){mMapView.onDestroy();super
- 开发百度离线地图Java Web项目与无水印瓦片下载工具
王超逸q
本文还有配套的精品资源,点击获取简介:本项目采用MyEclipse开发环境构建JavaWeb应用程序,实现百度离线地图功能。通过百度地图API获取地图瓦片,并包含无水印瓦片下载工具,需遵循百度地图的使用条款。项目文件包括源代码、配置文件、资源文件,涉及地图API调用、HTTP协议、JavaWeb应用生命周期、MyEclipse使用、地图瓦片坐标系统理解等技术。项目的成功部署需要熟悉Web服务器如T
- 鸿蒙版地图导航功能开发指南
harmonyos
鸿蒙版Flutter使用url_launcher插件打开百度地图或高德地图进行导航在Flutter中,可以使用url_launcher插件打开百度地图或高德地图进行导航。以下是实现步骤和代码示例:1.添加依赖在pubspec.yaml文件中添加url_launcher依赖:dependencies:flutter:sdk:flutterurl_launcher:^6.1.10dependency_
- 利用百度/高德地图API实现车辆轨迹跟踪系统
pk_xz123456
深度学习算法神经网络分类cnn深度学习开发语言目标检测
利用百度/高德地图API实现车辆轨迹跟踪系统摘要:本文详细阐述了如何利用百度地图API或高德地图API构建一套完整的车辆轨迹跟踪系统。内容涵盖系统架构设计、数据采集与传输、地图API核心功能实现(地图展示、轨迹绘制、实时定位、历史轨迹回放)、关键优化技术(轨迹纠偏、数据压缩、性能优化)、安全与隐私保护、系统扩展性以及实际应用场景分析。目录引言1.1背景与需求分析(物流、出租、共享汽车、特种车辆监控
- uniapp通过百度地图API获取手机定位及地址
骨子里的偏爱
uniapp开发vue前端uni-appdubbo百度地图地图地址
uniapp通过百度地图API获取手机定位及地址先获取手机的定位(WGS84)坐标,然后转为BD09坐标,然后通过逆地址编码获取到地址:完整代码如下:步骤一:在manifest.json中加入百度地图的ak,并且勾选上步骤二:在pages.json中加入扩展的信息:步骤三:完整的代码如下:获取位置当前位置(WGS84):{{location.latitude}},{{location.longit
- Vue+Cesium:添加高德地图/百度地图/天地图
ssoni_
vue.jsjavascript前端
1.Viewer查看器控件的设置constviewer=newCesium.Viewer('container',{//地形图层terrain:Cesium.Terrain.fromWorldTerrain(),//信息窗口infoBox:false,//显示查询按钮//geocoder:false,//home按钮//homeButton:false,//控制查看器的显示模式-地球/平面//sc
- Day09苍穹外卖代码解析以及深入分析
美好的事情能不能发生在我身上
java数据库开发语言后端spring
文章目录前言一、用户端1.查看历史订单2.查看订单详细信息3.取消订单4.再来一单5.lambda、stream二、服务端1.后台订单搜索2.统计各个状态订单3.查看订单详情4.商家接单5.商家拒单6.百度地图开放平台总结前言Day09作业本次遇到的最大的bug:、&等特殊字符直接写在XML内容中,需要转义为<、>、&等。一、用户端总的service接口:OrderServic
- android跳转谷歌地图导航,Android使用intent调取导航或者地图
weixin_39582708
android跳转谷歌地图导航
关于APP的URLScheme相关内容这里就不介绍了大家可以自行去研究研究这里主要介绍地图的相关知识,未来有时间给大家上个demo。百度地图:http://lbsyun.baidu.com/index.php?title=uri/api/android高德地图:http://lbs.amap.com/api/uri-api/android-uri-explain/腾讯地图:http://lbs.q
- Vue3 引用百度地图部署到服务器,地图展示不出来。
牵只蜗牛去跑步
服务器前端
浏览器报错信息:becauseitviolatesthefollowingContentSecurityPolicydirective:"script-src*'unsafe-inline''unsafe-eval'".Notethat'worker-src'wasnotexplicitlyset,so'script-src'isusedasafallback.Notethat'*'matches
- OpenLayers加载百度地图
GIS之路
OpenLayersWebGIS前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- OpenLayers 加载高德地图
GIS之路
WebGISOpenLayers前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载高德地图数据。1.如何加载百度地图数据高德地图数据直接按照
- OpenLayers 加载ArcGIS瓦片数据
GIS之路
OpenLayersWebGISarcgis前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- 地图开发--逆地理编码regeocoding
请叫我秀才
技术人生逆地理编码regeocoding阿里
应“远才科技公司”需求,开发一个将在服务器上将gps坐标转换成地理名(主要是坐标的道路名)的功能,也就是逆地理编码的功能。网上很容易找到JS版本的逆地理编码程序,百度、阿里都是现在的例子、网页源代码可以看。可要是不通过JS、网页方式逆地理编码,就要花点心思去找找了。经过一阵子的百度、谷歌,没有现成的材料。在比较各大地图API时发现,阿里地图API说明极少,显得好可怜,百度地图有正儿八经的文档,详细
- React集成百度【JSAPI Three】教程(001):快速入门
文理棵
百度地图API调用百度apireact.jsthree.js
文章目录1、快速入门1.1创建react项目1.2安装与配置1.3静态资源配置1.4配置百度地图AK1.5第一个DEMO1、快速入门JSAPIThree版本是一套基于Three.js的三维数字孪生版本地图服务引擎,一套引擎即可支持2D、2.5D、3D全能力的地理投影与数据源加载,帮助开发者轻松搞定平面地图、三维场景,以及地球模式等多种地图业务场景需求。1.1创建react项目npmcreatevi
- 百度地图(webapi)实现地图拖动定位的功能
哈啤码
地图中心点定位百度地图webapi定位
需求:拖动地图根据中心点定位,根据定位显示附近的信息,搜索提示利用到的api:当前定位——geolocation.getCurrentPosition()根据城市搜索关键字——BMap.LocalSearch()根据经纬度搜索附近的位置信息——http://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&output=json&pois=1&location=经纬度一
- retrofit 解析百度地图api 返回数据_新版百度地图建筑数据含高度解析
weixin_39747807
retrofit解析百度地图api返回数据百度地图json区域数据
注:本文中所述内容仅作为研究用途,不包括任何技术细节,不提供数据爬取、非法攻击的咨询和支持。另:百度建筑轮廓数据中存在明显签名式错误,下载使用容易被追求侵权。矢量瓦片:爬取百度地图必须要了解矢量瓦片。矢量瓦片是二进制数据。技术以maxbox为标准。详情可以参考矢量地理数据如何切片?WebGL:OpenGL的一个javascript绑定。WebGL可以为HTML5Canvas提供硬件3D加速渲染,W
- 【Folium】使用离线地图
小猪快跑爱摄影
Pythonpython
文章目录相关文献离线地图下载Folium使用离线地图相关文献Folium—Folium0.19.5documentationOfflineMapMaker离线地图下载我们使用OfflineMapMaker进行地图下载。特别注意:Folium默认支持WGS84坐标系,建议下载WGS84坐标系的地图(比如高德、谷歌等),而类似百度地图(BD09坐标系)默认不支持。由于此软件收费较贵,也可以通过如下链接
- H5获取用户位置API + 百度地图API介绍
KlayChan
HTMl(5)H5Geolocation地理定位
一.GeolocaitonAPI功能介绍Geolocation接口是一个用来获取设备地理位置的可编程的对象,它可以让Web内容访问到设备的地理位置,这将允许Web应用基于用户的地理位置提供定制的信息.出于安全考虑,当一个Web页尝试获取地理位置信息时,会请求用户批准地理位置访问权限,每个浏览器都有自己请求用户批准该权限的策略和方法.二.GeolocationAPI使用说明GeolocationAP
- 使用微信小程序开发实现定位和导航功能
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
使用微信小程序开发实现定位和导航功能基本概念定位导航作用说明示例一:获取当前位置示例二:显示地图并标注位置map组件配置示例三:跳转至高德地图或百度地图跳转按钮示例四:使用微信小程序云开发实现位置服务请求云函数示例五:实现路径规划实际工作开发中的使用技巧在移动应用开发中,定位和导航功能是许多应用场景的核心组成部分。微信小程序作为一种便捷的移动应用形式,也支持实现这些功能。本文将详细介绍如何在微信小
- HarmonyOS运动开发:如何集成百度地图SDK、运动跟随与运动公里数记录
harmonyos
前言在开发运动类应用时,集成地图功能以及实时记录运动轨迹和公里数是核心需求之一。本文将详细介绍如何在HarmonyOS应用中集成百度地图SDK,实现运动跟随以及运动公里数的记录。一、集成百度地图SDK引入依赖首先,需要在项目的文件中引入百度地图相关的依赖包:"dependencies":{"@bdmap/base":"1.2.6","@bdmap/search":"1.2.6","@bdmap/m
- QT百度地图应用项目实现
执尺量北斗
qt开发语言
使用Qt和QWebEngine在C++和HTML之间传递信息的项目实现在现代应用程序中,将C++和JavaScript集成以实现复杂的功能是一个常见的需求。本文将介绍如何使用Qt和QWebEngine结合QWebChannel,在C++端和HTML页面之间传递信息,实现在网页上显示和传递导航信息并保存到本地文件。1、项目简介本项目的目标是构建一个基于Qt的应用程序,该程序可以加载百度地图的HTML
- WGS84(GPS)、火星坐标系(GCJ02)、百度地图(BD09)坐标系转换Java代码
山塘小鱼儿
GPS火星坐标系百度地图
在做基于百度地图、高德地图等电子地图做为地图服务的二次开发时,通常需要将具有WGS84等坐标的矢量数据(如行政区划、地名、河流、道路等GIS地理空间数据)添加到地图上面。然而,在线地图大多使用的是火星坐标系,需要事先将矢量数据转为火星坐标系。本文代码针对WGS84(GPS)、火星坐标系(GCJ02)、百度地图(BD09)坐标系之间互相转换。publicclassGpsUtils{privatest
- Python爬虫实战:如何抓取实时交通流量信息
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言githubchrome
交通流量数据在现代城市交通管理、出行优化以及城市规划中具有至关重要的作用。实时交通数据不仅能够帮助司机做出合理的路线选择,还能够为政府和城市规划者提供精确的交通流量信息,用于分析道路拥堵、交通高峰期等问题。通过抓取交通网站提供的实时交通数据,开发者可以创建自己的交通监测工具或提供精准的出行建议。本文将详细介绍如何使用Python爬虫技术抓取实时交通流量信息,具体从多个交通信息平台(如百度地图、高德
- 百度地图POI抓取——响应JSON格式
cellinlab
PythonPOI百度地图POIPython爬虫百度地图爬虫POI抓取
毕设需要,北京市餐饮POI{"content":[{"acc_flag":0,"addr":"北京石景山区鲁谷路74号瑞达大厦2楼","address_norm":"[北京市(110000)|CITY|1|][石景山区(110107)|AREA|1|][鲁谷路()|ROAD|1|74号$][瑞达大厦(17662036055328555007)|POI_PARENT|1|2楼$]","admin_i
- C# 经纬度坐标的精度及WGS84(谷歌)、GCJ02(高德)、BD09(百度)坐标相互转换(含高精度转换)
风雅颂FYS
c#百度
1.概述WGS-84坐标系(WorldGeodeticSystem一1984CoordinateSystem)是一种国际上采用的地心坐标系,GCJ-02是由中国国家测绘局(G表示Guojia国家,C表示Cehui测绘,J表示Ju局)制订的地理信息系统的坐标系统,BD09坐标系(BaiduCoordinateSystem)是百度地图使用的一种坐标系,它基于GCJ-02坐标系进行了加密偏移,适用于百度
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep
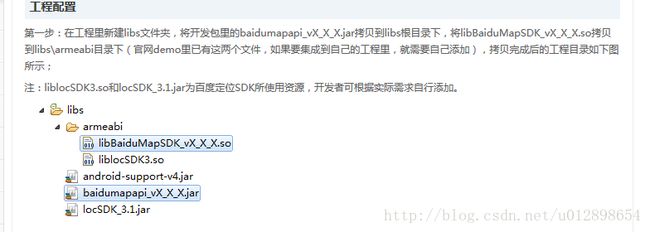
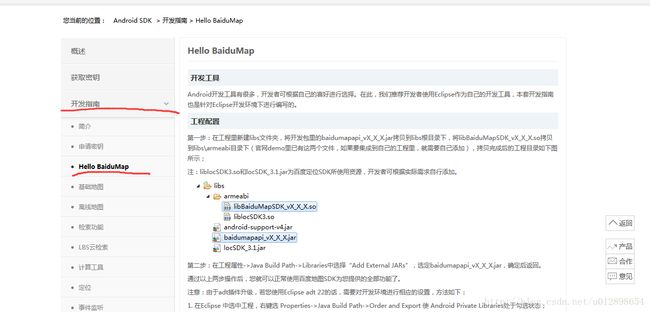
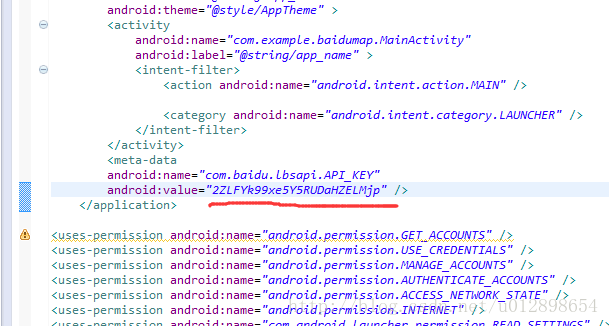
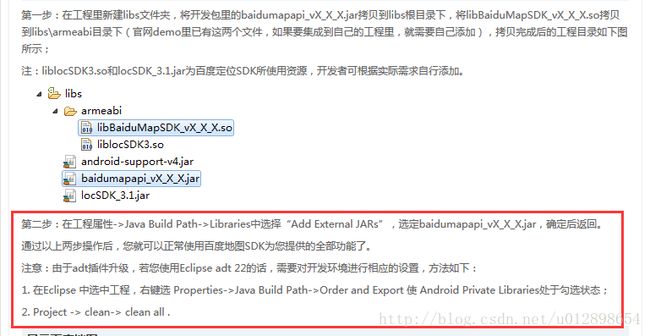
 1、先登入百度地图API官方百度地图api,之前必须有个百度帐号与其绑定(比如:我的百度帐号就是“forever别银”)然后点击画线部分“Android地图SDK”
1、先登入百度地图API官方百度地图api,之前必须有个百度帐号与其绑定(比如:我的百度帐号就是“forever别银”)然后点击画线部分“Android地图SDK”