React默认脚手架新增Less支持
前言
通过React默认脚手架(create-react-app)创建出的项目默认是不支持less作为css预编译工具的。
如需支持有两种方式:
1、通过执行命令 yarn eject 将脚手架预先封闭的Webpack等配置工具的源文件暴露出来自行添加;
2、使用customize-cra、react-app-rewired对配置进行扩展。
因为官方之所以封闭部分配置肯定是有它原因的,这里我还是采取第二种方式。
执行步骤:
安装 customize-cra、react-app-rewired依赖
yarn add customize-cra react-app-rewired --save-dev
安装less依赖
yarn add less [email protected] --save-dev
注意这里的less-loader版本是5.0.0,不设置版本后续运行会报错,参考最底下的github的issues
创建config-overrides文件
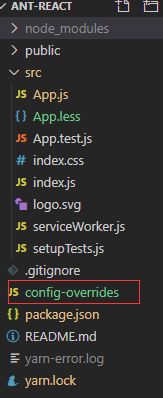
在项目的根目录下创建名称为config-overrides的文件。不需要加js后缀。如下图:

再将下面代码复制到文件内
const {
override,
addLessLoader,
} = require('customize-cra');
module.exports = override(
addLessLoader({
javascriptEnabled: true,
ModifyVars: {'@primary-color': '#1DA57A'},
sourceMap:true,
}),
)
更新package.json
还需要将package.json文件内scripts节点的start、build更新为下面的样子
"start": "react-app-rewired start",
"build": "react-app-rewired build",
使用less
将脚手架内原有的css文件更改为less格式,在js或jsx内引入。
如less样式代码如下:
@h1Color: red;
.App {
text-align: center;
}
div {
h1 {
color: red;
}
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
js代码如下:
import React from 'react';
import logo from './logo.svg';
import style from'./App.less';
function App() {
return (
Hello,Word
)
}
export default App;
参考:
https://github.com/ant-design/ant-design/issues/23624