之前看到美团的订单详情页面很有特色,于是决定模仿一下这个效果。
其实就是简单的 TableView 技巧,下面我们就来一步一步实现它。
画个泡泡
首先到 Sketch 里画出气泡的效果
很简单,一个圆角矩形 + 一个三角形,然后 Union 操作一下,勾个边,done!
然后导出图片文件,添加到 Xcode 中。
设计 TableViewCell 原型
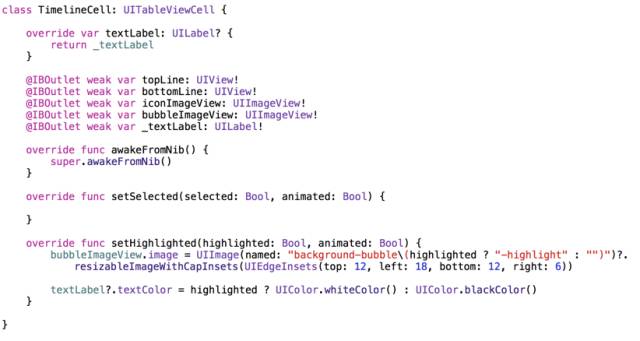
子类化一个新的 UITableViewCell + Xib,简单拖拽几个控件。
我这里那两条线就没用 AutoLayout 了,太小了,回来直接用代码布局就行了。
拖线连几个 Outlet ,然后把气泡背景设置一下:
事实上,气泡的背景图我制作了两个版本,一个是未选中的状态,另外一个是选中的状态,背景颜色不一样,所以我在 setHighlighted(:_, :_) 这个函数中进行设置,其他的保持默认即可。
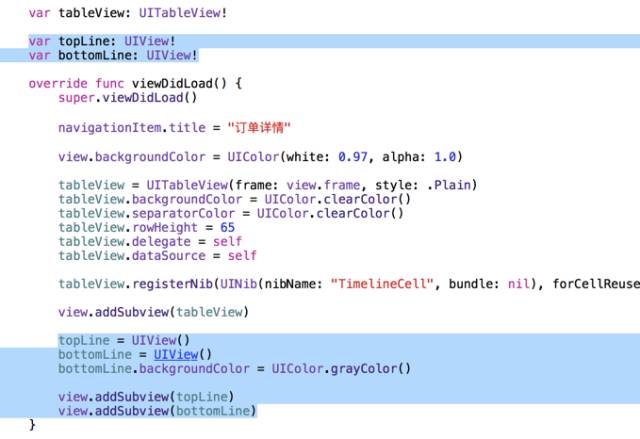
然后在 ViewController 中随便做一些假数据,先看看效果。
哈哈,已经初具雏形了。但是还有一点问题:
-
底部的线是断掉的,并且颜色不对
-
下拉时上边的线也会断掉
那么下面我们就来修复这些问题。
完善细节效果
这里我的思路是在 ViewController 中再添加两个 View,并且监听 TableView 的滚动,然后动态调节两个 View 的位置。
首先声明两个新 View:
然后修正线条的颜色:
我在 tableView(tableView: UITableView, willDisplayCell cell: UITableViewCell, forRowAtIndexPath indexPath: NSIndexPath) 中获取到 Cell 中线条的颜色,这样我们随时修改 Cell 中的颜色,这里就会自动变换,而不用 Hardcode 。
然后是比较困难的线条位置调整,我们需要得到 Cell 中线条的位置,让其 x 坐标和宽度一致,y 坐标和高度动态调整。
首先解决 x 坐标和宽度:
还是在 willDisplay 的方法中,我们用到了 convertPoint 方法进行坐标系变换,就是将线条在 Cell 中的坐标映射到它应该在 SuperView 中的坐标。
然后解决 y 坐标和高度:
因为要动态调整,所以我们监听滚动事件,并在其中计算各个坐标。有关这个公式的推导大家可以看看下拉刷新里公式的推导,它们是一致的。
到这里我们就基本完成这个效果了,看看怎么样吧:
小提醒
不要在 UITableViewController 中添加自己的 Subview ,因为它的 view 属性就是 TableView,如果添加 Subview,它们会一起滚动,虽然 WWDC 中也介绍过怎么处理,但毕竟太麻烦,所以我还是推荐大家直接用 UIViewController + TableView 来处理这类比较复杂的效果。