最近越来越流行使用HTML5进行跨平台应用开发,先不说运行效率如何。从人力成本来说,只要写一套html页面就可以打包发布到安卓和iOS等多个平台,确实会省下不少时间和人力(这个领导最喜欢了)。
原文出自: www.hangge.com 转载请保留原文链接: http://www.hangge.com/blog/cache/detail_876.html
下面简单介绍下如何把HTML5编写的页面编译成iOS应用,以及如何让页面与Swift代码进行交互。
(1)下面是使用UIWebView的样例:
(2)下面是使用WKWebView的样例:
3,swift代码与页面js互相调用(使用WKWebView)
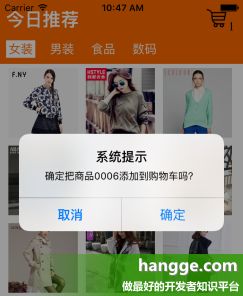
下面通过一个简单样例演示js与原生代码如何进行相互调用以及参数传递。当点击一个商品图片时,会弹出一个iOS的消息框。当用户选择确定后,又会调用页面js方法,把商品添加到购物车里面。
源码下载: HTML5.zip
HTML5.zip
1,使用UIWebView还是WKWebView来加载html页面
原来我们一直使用UIWebView来加载web页面。从iOS8起,苹果提供了WKWebView用来代替UIWebView。
原来我们一直使用UIWebView来加载web页面。从iOS8起,苹果提供了WKWebView用来代替UIWebView。
虽然WKWebView不支持缓存和NSURLProtocol 拦截了,但其加载速度比UIWebView提升差不多一倍的, 内存使用上面反而还少了一半。同时也增加了加载进度条属性,而不像原来要使用假的进度条。原生代码与页面js互相调用也更加方便。
所有在缓存要求不高的情况下,建议使用WKWebView,用户体验也会更好。
2,使用UIWebView和WKWebView加载html页面
我们可以整个应用都使用HTML5来编写,或者只有某几个页面使用HTML。
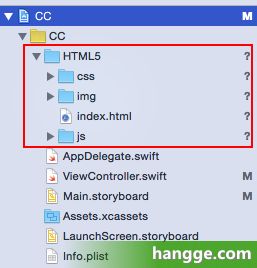
先把HTML5的页面导入到项目中来,然后再使用UIWebView或WKWebView加载显示。(除了导入到本地工程里,把html页面放在服务器上远程加载也是可以的)
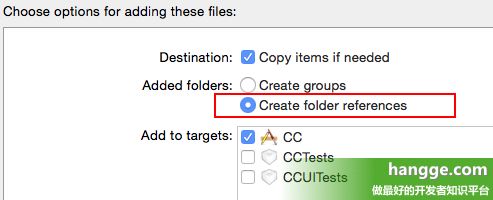
(注意:添加文件的时候有两种方式:“Create groups”和“Create folder references”。如果你的html页面有层次结构,比如css,js,图片都放在各自的子文件夹中。要选择后面那个方式“Create folder references”。如果选第一个,虽然在Xcode组织树看来都是好的,但实际所有加入到项目的文件都会在mainBundle根路径下,这样文件 引用就会出问题。)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import
UIKit
import
WebKit
class
ViewController
:
UIViewController
{
override
func
viewDidLoad() {
super
.viewDidLoad()
let
path =
NSBundle
.mainBundle().pathForResource(
"index"
, ofType:
".html"
,
inDirectory:
"HTML5"
)
let
url =
NSURL
(fileURLWithPath:path!)
let
request =
NSURLRequest
(
URL
:url)
//将浏览器视图全屏(在内容区域全屏,不占用顶端时间条)
let
theWebView:
UIWebView
=
UIWebView
(frame:
UIScreen
.mainScreen().applicationFrame)
//let theWebView:WKWebView = WKWebView(frame:UIScreen.mainScreen().applicationFrame)
//禁用页面在最顶端时下拉拖动效果
theWebView.scrollView.bounces =
false
//加载页面
theWebView.loadRequest(request)
self
.view.addSubview(theWebView)
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
}
}
|
(2)下面是使用WKWebView的样例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
import
UIKit
import
WebKit
class
ViewController
:
UIViewController
{
var
theWebView:
WKWebView
?
override
func
viewDidLoad() {
super
.viewDidLoad()
super
.viewDidLoad()
let
path =
NSBundle
.mainBundle().pathForResource(
"index"
,
ofType:
"html"
,inDirectory:
"HTML5"
)
let
url =
NSURL
(fileURLWithPath: path!)
let
request =
NSURLRequest
(
URL
: url)
theWebView =
WKWebView
(frame:
UIScreen
.mainScreen().bounds)
theWebView!.loadRequest(request)
self
.view.addSubview(theWebView!)
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
}
}
|
3,swift代码与页面js互相调用(使用WKWebView)
下面通过一个简单样例演示js与原生代码如何进行相互调用以及参数传递。当点击一个商品图片时,会弹出一个iOS的消息框。当用户选择确定后,又会调用页面js方法,把商品添加到购物车里面。
--- Swift代码 ViewController.swift ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
import
UIKit
import
WebKit
class
ViewController
:
UIViewController
,
WKScriptMessageHandler
{
var
theWebView:
WKWebView
?
override
func
viewDidLoad() {
super
.viewDidLoad()
let
path =
NSBundle
.mainBundle().pathForResource(
"index"
,
ofType:
"html"
,inDirectory:
"HTML5"
)
let
url =
NSURL
(fileURLWithPath: path!)
let
request =
NSURLRequest
(
URL
: url)
//创建供js调用的接口
let
theConfiguration =
WKWebViewConfiguration
()
theConfiguration.userContentController.addScriptMessageHandler(
self
,
name:
"interOp"
)
theWebView =
WKWebView
(frame:
self
.view.frame,
configuration: theConfiguration)
theWebView!.loadRequest(request)
self
.view.addSubview(theWebView!)
}
//响应处理js那边的调用
func
userContentController(userContentController:
WKUserContentController
,
didReceiveScriptMessage message:
WKScriptMessage
) {
let
sentData = message.body
as
!
NSDictionary
//判断是确认添加购物车操作
if
(sentData[
"method"
]
as
?
String
==
"addToCarCheck"
){
//获取商品名称
let
itemName = sentData[
"name"
]
as
!
String
let
alertController =
UIAlertController
(title:
"系统提示"
,
message:
"确定把\(itemName)添加到购物车吗?"
,
preferredStyle:
UIAlertControllerStyle
.
Alert
)
let
cancelAction =
UIAlertAction
(title:
"取消"
, style:
UIAlertActionStyle
.
Cancel
,
handler:
nil
)
let
okAction =
UIAlertAction
(title:
"确定"
, style:
UIAlertActionStyle
.
Default
,
handler: {
action
in
print
(
"点击了确定"
)
//调用页面里加入购物车js方法
self
.theWebView!.evaluateJavaScript(
"addToCar('\(itemName)')"
,
completionHandler:
nil
)
})
alertController.addAction(cancelAction)
alertController.addAction(okAction)
self
.presentViewController(alertController, animated:
true
, completion:
nil
)
}
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
}
}
|
--- html页面 index.html(这里只展示主要js代码,还用到了jQuery) ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
|
源码下载:
原文出自: www.hangge.com 转载请保留原文链接: http://www.hangge.com/blog/cache/detail_876.html