vue axios(下载文件流)设置返回值类型responseType:'blob'无效的问题
我在做vue项目时,要求使用axios异步下载后端传输的文件流,百度了一下,so it`s easy. 巴拉巴拉一顿操作,OK搞定。然而一测试,凉凉,下载的文件要嘛是空的,要吗是乱码。F12一看,浏览器拿到的不是Blob类型的,而是一串字符串乱码。操作如下:
1.写axios接口
import axios from 'axios'
export const uploadFileRequest = (url, body, params) => {
let token = getTokens()
let queryParams = { 'access_token': token.access_token }
Object.assign(queryParams, params)
return axios({
method: 'post',
url: `${base}${url}`,
data: body,
params: queryParams,
responseType: 'blob'
})
}其他的都好说,重点是: responseType: 'blob' 这个是设置请求返回类型的
2.调用接口,拿到返回值,模拟超链接点击下载文件
exportLogZIP('/download', '',{ id: 1 }).then(res => {
const content = res
const blob = new Blob([content])
const fileName = 'LOG.zip'
if ('download' in document.createElement('a')) { // 非IE下载
const elink = document.createElement('a')
elink.download = fileName
elink.style.display = 'none'
elink.href = URL.createObjectURL(blob)
document.body.appendChild(elink)
elink.click()
URL.revokeObjectURL(elink.href) // 释放URL 对象
document.body.removeChild(elink)
} else { // IE10+下载
navigator.msSaveBlob(blob, fileName)
}
})注意一点:我前面做了响应拦截处理,返回的res是后端真正返回的res.data
// 响应拦截
axios.interceptors.response.use(response => {
const data = response.data
// 根据返回的code值来做不同的处理(和后端约定)
switch (data.code) {
case 401:
// 未登录 清除已登录状态
Cookies.set('userInfo', '')
router.push('/login')
break
case 404:
router.push('/404')
break
default:
return data
}
return data
}, error => {
// 返回状态码不为200时候的错误处理
return Promise.resolve(error)
})如果你没有做这种响应拦截处理的话,那你就得改一下: const content = res.data
3.后端
都大同小异了,将字节输出流绑定到 HttpServletResponse 上。
测试
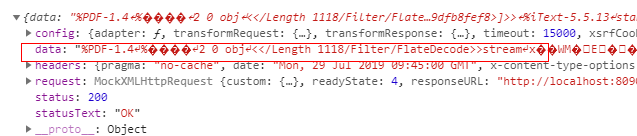
嗯?拿到的这是什么鬼?

返回的data是字符串乱码,不是blob类型
于是开始愉(cao)快(dan)的找坑之路,前端找,后端找,各种百度,都不行,人都快疯了,在快要放弃的时候终于在一个论坛的一个回复里看到一句话,敲黑板,本博文的重点内容来了:
----------“mock模块会影响原生的ajax请求,使得服务器返回的blob类型变成乱码”----------
原来在本项目中使用了mockjs来模拟请求后端接口获得数据,然而我看了下代码,mock并没有对这个下载接口做拦截啊,那为什么这个接口返回blob有问题了,于是我看了下mockjs的源码,大概知道原因在那了
// 初始化 Response 相关的属性和方法
Util.extend(MockXMLHttpRequest.prototype, {
responseURL: '',
status: MockXMLHttpRequest.UNSENT,
statusText: '',
// https://xhr.spec.whatwg.org/#the-getresponseheader()-method
getResponseHeader: function(name) {
// 原生 XHR
if (!this.match) {
return this.custom.xhr.getResponseHeader(name)
}
// 拦截 XHR
return this.custom.responseHeaders[name.toLowerCase()]
},
// https://xhr.spec.whatwg.org/#the-getallresponseheaders()-method
// http://www.utf8-chartable.de/
getAllResponseHeaders: function() {
// 原生 XHR
if (!this.match) {
return this.custom.xhr.getAllResponseHeaders()
}
// 拦截 XHR
var responseHeaders = this.custom.responseHeaders
var headers = ''
for (var h in responseHeaders) {
if (!responseHeaders.hasOwnProperty(h)) continue
headers += h + ': ' + responseHeaders[h] + '\r\n'
}
return headers
},
overrideMimeType: function( /*mime*/ ) {},
responseType: '', // '', 'text', 'arraybuffer', 'blob', 'document', 'json'
response: null,
responseText: '',
responseXML: null
})mockjs初始化的时候给拦截响应设置了responseType:''好吧,那就把mockjs给注释掉。
找到这行代码require('@/mock')加个注释,重启项目。再测试一下

OK,搞定,文件下载成功。