员工信息管理系统(JavaWeb结课项目)
文章目录
- 效果展示
- 一、OA办公系统简介
- 二、RBAC模型介绍
- 三、使用powerdesigner建模
- 四、项目搭建
- 五、部分代码
- (1)登录页面
- (2)登录处理/优化servlet
- (3)top部分
- (4)left部分
- (5)异常/强制登录过滤器
- 六、给出项目完整文件
效果展示
员工管理OA
一、OA办公系统简介
办公自动化(Office Automation,简称OA),是为了提高工作效率,实现无纸办公,而开发的标准软件。通常医院、超市、园区、物流、校园等,都使用OA。
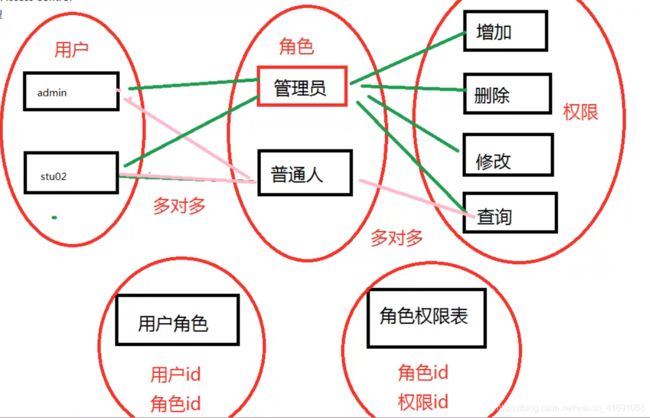
二、RBAC模型介绍
RBAC 是基于角色的访问控制模型(Role-Based Access Control )在 RBAC 中,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。这样管理都是层级相互依赖的,权限赋予给角色,而把角色又赋予用户,简化了权限的管理,管理起来更方便。
RBAC实际上是基于五张表的模型。用户表、角色表、权限表、用户角色表、角色权限表。不同的用户登录,拥有不同的角色,而不同的角色又有不同的权限。
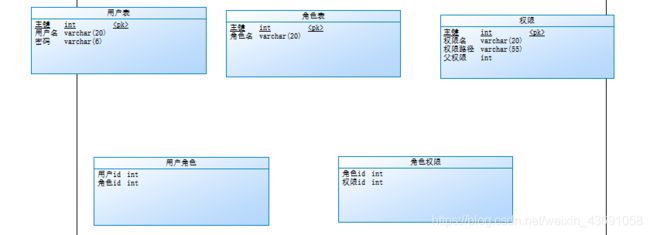
三、使用powerdesigner建模
/*==============================================================*/
/* DBMS name: MySQL 5.0 */
/*==============================================================*/
drop table if exists privilege;
drop table if exists role;
drop table if exists role_pri;
drop table if exists user;
drop table if exists user_role;
/*==============================================================*/
/* Table: privilege */
/*==============================================================*/
create table privilege
(
priid int not null auto_increment,
priname varchar(20) not null,
priurl varchar(55),
pid int,
primary key (priid)
);
/*==============================================================*/
/* Table: role */
/*==============================================================*/
create table role
(
roleid int not null auto_increment,
rolename varchar(20) not null,
primary key (roleid)
);
/*==============================================================*/
/* Table: role_pri */
/*==============================================================*/
create table role_pri
(
roleid int not null,
priid int not null
);
/*==============================================================*/
/* Table: user */
/*==============================================================*/
create table user
(
userid int not null auto_increment,
username varchar(20) not null,
password varchar(6) not null,
primary key (userid)
);
/*==============================================================*/
/* Table: user_role */
/*==============================================================*/
create table user_role
(
userid int not null,
roleid int not null
);
/*----------------------------------------------------------------*/
INSERT INTO user(username,PASSWORD) VALUES("admin","admin");
INSERT INTO user(username,PASSWORD) VALUES("user1","user1");
INSERT INTO role(rolename) VALUES("管理员");
INSERT INTO role(rolename) VALUES("普通用户");
INSERT INTO user_role(userid,roleid) VALUES(1,1);
INSERT INTO user_role(userid,roleid) VALUES(2,2);
INSERT INTO privilege(priname,priurl,pid) VALUES("员工管理","emp管理",null);
INSERT INTO privilege(priname,priurl,pid) VALUES("添加管理","addEmp.jsp",1);
INSERT INTO privilege(priname,priurl,pid) VALUES("查询管理","listEmp.jsp",1);
INSERT INTO privilege(priname,priurl,pid) VALUES("用户管理","user管理",NULL);
INSERT INTO privilege(priname,priurl,pid) VALUES("添加管理","addUser.jsp",4);
INSERT INTO privilege(priname,priurl,pid) VALUES("查询管理","queryUser.jsp",4);
-- admin的权限
INSERT INTO role_pri(roleid,priid) VALUES(1,1);
INSERT INTO role_pri(roleid,priid) VALUES(1,2);
INSERT INTO role_pri(roleid,priid) VALUES(1,3);
INSERT INTO role_pri(roleid,priid) VALUES(1,4);
INSERT INTO role_pri(roleid,priid) VALUES(1,5);
INSERT INTO role_pri(roleid,priid) VALUES(1,6);
-- 普通员工的权限
INSERT INTO role_pri(roleid,priid) VALUES(2,1);
INSERT INTO role_pri(roleid,priid) VALUES(2,3);
INSERT INTO role_pri(roleid,priid) VALUES(2,4);
INSERT INTO role_pri(roleid,priid) VALUES(2,6);
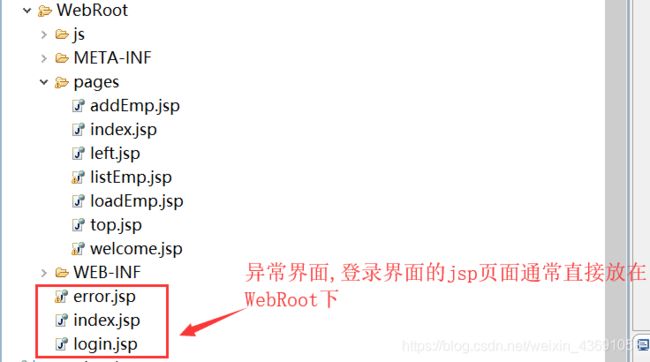
四、项目搭建
五、部分代码
(1)登录页面
login.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<% String path=request.getContextPath(); %>
<html>
<head>
<meta http-equive="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript" src="js/jquery-1.8.3.min.js">script>
<script type="text/javascript">
function login(){
var username=$("input[name='username']").val();
var password=$("input[name='password']").val();
//发起Ajax请求到login.do
$.ajax({
url:"login.do",
type:"post",
data:'username='+username+'&password='+password,
success:function(data){
if(data=='success'){
//登录成功,打开展示页面
location.href="<%=path%>/pages/index.jsp";
}
else{
//登录失败
alert(data);
}
}
});
}
script>
head>
<body style="margin-top:200px;font-size:30px">
<h3 align="center">登录页面h3>
<form action="login.do" method="post" align="center">
用户名:<input type="text" name="username"/><br/><br/>
密 码:<input type="password" name="password"/><br/><br/>
<input type="button" value="登录" onclick="login();"/>
form>
body>
html>
(2)登录处理/优化servlet
ActionServlet.java
package web;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import service.UserService;
import service.UserServiceImpl;
import dao.EmpDao;
import dao.EmpDaoImpl;
import entity.Emp;
/**
* 类说明:
* 优化合并Servlet
*
* @author qianliangguo
*/
public class ActionServlet extends HttpServlet {
EmpDao empDao = new EmpDaoImpl();
UserService userService = new UserServiceImpl();
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置获得请求参数的解码方式
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
//获取请求资源路径/ems/addEmp.do
String url = request.getRequestURI();
//切分url地址 保留addEmp
String uri = url.substring(url.lastIndexOf("/")+1, url.lastIndexOf("."));
if(uri.equals("queryEmp")){
/*
* 查询
*/
//查询所有员工记录
List<Emp> list = empDao.queryAllEmp();
//将员工记录保存到request作用域中
request.setAttribute("employees", list);
//转发到listEmp.jsp
request.getRequestDispatcher("/pages/listEmp.jsp").forward(request, response);
}else if(uri.equals("loadEmp")){
/*
* 加载
*/
//依旧想要修改的id,查询这个员工原有信息
String id = request.getParameter("id");
Emp emp = empDao.selectEmpById(Integer.parseInt(id));
//将员工信息保存到request作用域,转发到一个修改表单的页面
request.setAttribute("employee", emp);
request.getRequestDispatcher("/pages/loadEmp.jsp").forward(request, response);
}else if(uri.equals("updateEmp")){
/*
* 修改
*/
//获得修改之后的Emp信息
String id = request.getParameter("id");
String name = request.getParameter("name");
String salary = request.getParameter("salary");
String age = request.getParameter("age");
Emp emp = new Emp(Integer.parseInt(id),name,Double.parseDouble(salary),Integer.parseInt(age));
//修改用户信息
empDao.updateEmp(emp);
//修改成功后重定向到所有员工列表queryEmp
response.sendRedirect("queryEmp.do");
}else if(uri.equals("addEmp")){
/*
* 添加
*/
String name = request.getParameter("name");
String salary = request.getParameter("salary");
String age = request.getParameter("age");
Emp emp = new Emp(null,name,Double.parseDouble(salary),Integer.parseInt(age));
empDao.addEmp(emp);
//添加成功,重定向到queryEmp中
response.sendRedirect("queryEmp.do");
}else if(uri.equals("deleteEmp")){
/*
* 删除
*/
String id = request.getParameter("id");
empDao.deleteEmp(Integer.parseInt(id));
//删除成功后重定向到员工列表
response.sendRedirect("queryEmp.do");
}
else if(uri.equals("login")){
/*
* 登录
*/
//获得客户端过来的账户和密码
String username = request.getParameter("username");
String password = request.getParameter("password");
String loginRS = userService.login(request,username,password);
//将loginRS登录结果字符串返回到jsp
out.write(loginRS);
}else if(uri.equals("logout")){
//清除session
request.getSession().invalidate();
}
}
}
(3)top部分
top.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%String path=request.getContextPath();%>>
<html>
<head>
<meta http-equive="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.3.min.js">script>
<style>
.div1{
margin-top:28px;
margin-left:12px;
float:left;
font-family:'黑体';
font-size:20px;
color:#CCC;
}
.div2{
margin-top:28px;
margin-right:12px;
float:right;
font-family:'黑体';
font-size:20px;
color:#CCC;
}
style>
<script type="text/javascript">
function logout(){
$.post("<%=path%>/logout.do");
alert("注销成功");
//跳转到父窗口的login.jsp
window.parent.location.href="<%=path%>/login.jsp";
}
script>
head>
<body style="background-color:#363636;">
<div class="div1">员工管理系统div>
<div class="div2">
您好:${sessionScope.user.username}
<a href="#" onclick="logout()">注销a>
div>
body>
html>
(4)left部分
left.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<% String path=request.getContextPath(); %>
<html>
<head>
<meta http-equive="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript" src="<%=path %>/js/jquery-1.8.3.min.js">script>
<style type="text/css">
body{
background: #444;
color:#CCC;
margin-top:12px;
}
.big{
height:45px;
line-height:45px;
padding-left:28px;
font-size:14px;
border:#999;
color:#CCC;
}
.small{
height:35px;
line-height:35px;
padding-left:48px;
font-size:12px;
background:#363636;
}
.box{
/*开始时让二级菜单隐藏*/
display:none;
}
style>
head>
<script>
$(function(){
//一级菜单点击后
$(".big").click(function(){
$(".box").hide(300);//二级标签全部隐藏
$(this).next().show(300);//父标签下的子标签显示
})
})
script>
<body>
<c:forEach items="${pris }" var="pri" varStatus="s">
<c:if test="${empty pri.pid }" var="r" scope="request">
<div class="big">
${pri.priname }
div>
<div class="box">
<c:forEach items="${pris }" var="pri2">
<c:if test="${!empty pri2.pid && pri2.pid==pri.priid}">
<div class="small">
<a href="${ pri2.priurl}" target="main">${pri2.priname }a>
div>
c:if>
c:forEach>
div>
c:if>
c:forEach>
body>
html>
(5)异常/强制登录过滤器
异常过滤器的作用:如果在输入不合法信息后重定向,会出现http状态码报错,而真实的管理系统中应该让用户看到合理的异常信息操作,所以将异常全部捕捉后,人为书写出来。
ExceptionFilter.java
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<% String path=request.getContextPath(); %>
<html>
<head>
<meta http-equive="content-type" content="text/html;charset=utf-8"/>
<script type="text/javascript" src="<%=path %>/js/jquery-1.8.3.min.js"></script>
<style type="text/css">
body{
background: #444;
color:#CCC;
margin-top:12px;
}
.big{
height:45px;
line-height:45px;
padding-left:28px;
font-size:14px;
border:#999;
color:#CCC;
}
.small{
height:35px;
line-height:35px;
padding-left:48px;
font-size:12px;
background:#363636;
}
.box{
/*开始时让二级菜单隐藏*/
display:none;
}
</style>
</head>
<script>
$(function(){
//一级菜单点击后
$(".big").click(function(){
$(".box").hide(300);//二级标签全部隐藏
$(this).next().show(300);//父标签下的子标签显示
})
})
</script>
<body>
<!-- 从session中获取当前用户的权限,并遍历 -->
<c:forEach items="${pris }" var="pri" varStatus="s">
<!-- 没有父id的,作为一级菜单 -->
<c:if test="${empty pri.pid }" var="r" scope="request">
<div class="big">
${pri.priname }
</div>
<div class="box">
<!-- 有父id的,作为二级菜单,并且跟在相应的一级菜单下 -->
<c:forEach items="${pris }" var="pri2">
<c:if test="${!empty pri2.pid && pri2.pid==pri.priid}">
<div class="small">
<a href="${ pri2.priurl}" target="main">${pri2.priname }</a>
</div>
</c:if>
</c:forEach>
</div>
</c:if>
</c:forEach>
</body>
</html>
强制登录过滤器的作用:实际的项目中写了很多个jsp页面,如果没有加入强制登录,所有的页面都可以通过浏览器访问到,这不符合封闭原则。为了使项目更加安全,所有操作均应在登录后依据权限展示。
LoginFilter.java
package web;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 类说明:
* 强制登录过滤器
* @author qianliangguo
*/
public class LoginFilter implements Filter {
public void destroy() {
// TODO Auto-generated method stub
}
public void doFilter(ServletRequest request1, ServletResponse response1,
FilterChain chain) throws IOException, ServletException {
//判断当前请求是否登陆过,没有登陆过就重定向到login.jsp
HttpServletRequest request = (HttpServletRequest)request1;
HttpServletResponse response = (HttpServletResponse)response1;
Object user = request.getSession().getAttribute("user");
if(user==null){
response.sendRedirect(request.getContextPath()+"/login.jsp");
}else{
chain.doFilter(request, response);
}
}
public void init(FilterConfig arg0) throws ServletException {
// TODO Auto-generated method stub
}
}
六、给出项目完整文件
完整项目文件已上传至:csdn