Springboot项目集成Swagger-UI的采坑经历
记录一下集成过程中的采坑经历
Java后台的项目已经完成了,二期添加了app端的需求,所以准备在原项目中集成swagger-ui的时候出现了一些挫折。
1.项目集成完后访问localhost:8080/项目名/swagger-ui.html的时候报404错误
解决方法:添加静态资源访问路径
@Configuration
public class ResourcesConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/statics/**").addResourceLocations("classpath:/statics/");
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
registry.addResourceHandler("/swagger/**").addResourceLocations("classpath:/statics/swagger/");
}
}
2.访问swagger-ui.html路径的时候跳转登录页
这个主要是项目中的拦截器的配置,本项目中因添加了shiro拦截器配置,所以这个直接在对应的拦截器中添加swagger-ui路径不拦截即可。
@Bean("shiroFilter")
public ShiroFilterFactoryBean shiroFilter(SecurityManager securityManager) {
if (UtilValidate.isEmpty(loginpage)) loginpage = "login.html";
ShiroFilterFactoryBean shiroFilter = new ShiroFilterFactoryBean();
shiroFilter.setSecurityManager(securityManager);
shiroFilter.setLoginUrl("/" + loginpage);
shiroFilter.setUnauthorizedUrl("/");
Map filterMap = new LinkedHashMap<>();
filterMap.put("/pobstyle.css", "anon");
filterMap.put("/webjars/**", "anon");
filterMap.put("/statics/**", "anon");
filterMap.put("/" + loginpage, "anon");
filterMap.put("/sys/login", "anon");
filterMap.put("/favicon.ico", "anon");
filterMap.put("/captcha.jpg", "anon");
//swagger请求不拦截
filterMap.put("/swagger/**", "anon");
filterMap.put("/v2/api-docs", "anon");
filterMap.put("/swagger-ui.html", "anon");
filterMap.put("/swagger-resources/**", "anon");
shiroFilter.setFilterChainDefinitionMap(filterMap);
filterMap.put("/**", "authc");
shiroFilter.setFilterChainDefinitionMap(filterMap);
return shiroFilter;
}
3.一切都集成好,访问swagger-ui页面的时候,主页面也能出来,但是相关的接口信息一直加载中
fetching resource list: http://localhost:8080/aj/v2/api-docs; Please wait.
这个问题,百度谷歌了一大圈,大多数都说是和fastjson版本有问题,但是本项目的fastjson版本是最新版本,已经不是造成该问题的主要原因。偶然间读到了解决Spring boot中使用Gson,Swagger2 api-docs无法正常显示json问题这个博客才想到查看相关的请求数据:http://localhost:8080/aj/v2/api-docs 浏览器访问项目该路径的时候得到的json数据格式如下:
看到json格式才知道具体的是跟json转换器有关,swagger-ui里正确的json格式是一下格式的
通过对比就会发现swagger页面接口一直加载不出来的原因
本项目中虽然使用了fastjson 但是在相关的配置文件中却使用了GsonHttpMessagConverter导致的,解决方法是:可直接使用默认的MappingJackson2HttpMessageConverter就可以了。
@Override
public void extendMessageConverters(List> converters) {
converters.removeIf(httpMessageConverter -> httpMessageConverter instanceof MappingJackson2HttpMessageConverter); // 删除MappingJackson2HttpMessageConverter
GsonHttpMessageConverter converter = new GsonHttpMessageConverter();
converter.setGson(GsonUtils.fetchCommonGson());
converters.add(converter); // 添加GsonHttpMessageConverter
}
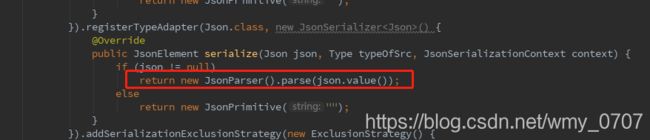
本项目的解决方法略有不同,因Java后台项目已经完成,修改为默认的json转换器会造成很多问题,后修改了GsonUtils文件,最终的文件内容如下,为解决问题添加了如下的代码(注:其中的Json的包是import springfox.documentation.spring.web.json.Json;)
public class GsonUtils {
private static final GsonBuilder commonGsonBuilder = createCommonBuilder();
public static GsonBuilder createCommonBuilder() {
GsonBuilder gsonBuilder = new GsonBuilder()
.setPrettyPrinting()
.disableHtmlEscaping()
.registerTypeHierarchyAdapter(Date.class, new DateSerializerAndDeserializer())//date
.registerTypeHierarchyAdapter(Calendar.class, new CalendarSerializer())
.registerTypeHierarchyAdapter(Timestamp.class, new TimestampSerializer())
.registerTypeAdapter(Double.class, new JsonSerializer() {
@Override
public JsonElement serialize(Double src, Type typeOfSrc, JsonSerializationContext context) {
if (src == src.longValue())
return new JsonPrimitive(src.longValue());
return new JsonPrimitive(src);
}
}).registerTypeAdapter(Long.class, new JsonSerializer() {
@Override
public JsonElement serialize(Long src, Type typeOfSrc, JsonSerializationContext context) {
if (src != null)
return new JsonPrimitive(src.toString());
else
return new JsonPrimitive("");
}
}).registerTypeAdapter(Json.class, new JsonSerializer() {
@Override
public JsonElement serialize(Json json, Type typeOfSrc, JsonSerializationContext context) {
if (json != null)
return new JsonParser().parse(json.value());
else
return new JsonPrimitive("");
}
}).addSerializationExclusionStrategy(new ExclusionStrategy() {
public boolean shouldSkipField(FieldAttributes fieldAttr) {
if (fieldAttr.getDeclaredClass().equals(SimpleDateFormat.class)) {
return true;
}
return false;
}
public boolean shouldSkipClass(Class clazz) {
return false;
}
}).serializeNulls().disableInnerClassSerialization();
return gsonBuilder;
}
public static Gson fetchCommonGson() {
return commonGsonBuilder.create();
}
} 非常感谢解决Spring boot中使用Gson,Swagger2 api-docs无法正常显示json问题这个文章对我的帮助。笔芯。