Flex布局
在没有接触Flex之前一直使用float、display、position 。说实话用起来非常恶心。当使用Flex时,我们可以简洁优雅实现复杂的页面布局
1、Flex 布局?
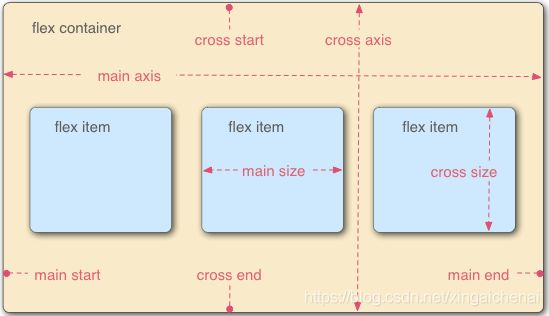
在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis),这是默认的设置,当然你可以通过修改使垂直方向变为主轴,水平方向变为交叉轴。
首先,实现 flex 布局需要先指定一个容器,任何一个容器都可以被指定为 flex 布局,这样容器内部的元素就可以使用 flex 来进行布局。
.container {
display: flex | inline-flex; //可以有两种取值
}
分别生成一个块状或行内的 flex 容器盒子。简单说来,如果你使用块元素如 div,你就可以使用 flex,而如果你使用行内元素,你可以使用 inline-flex。
注意:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效。
1.1、容器的属性
容器有以下6个属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
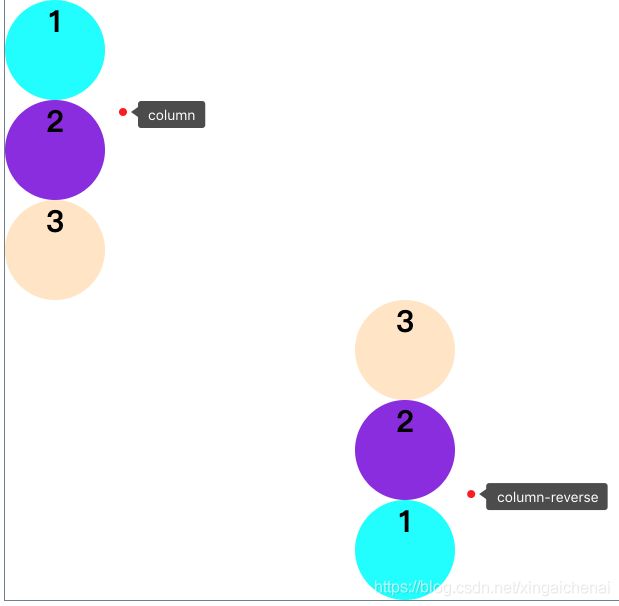
1.1.1 、flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
默认值:row,主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。

column:主轴为垂直方向,起点在上沿;
column-reverse:主轴为垂直方向,起点在下沿;

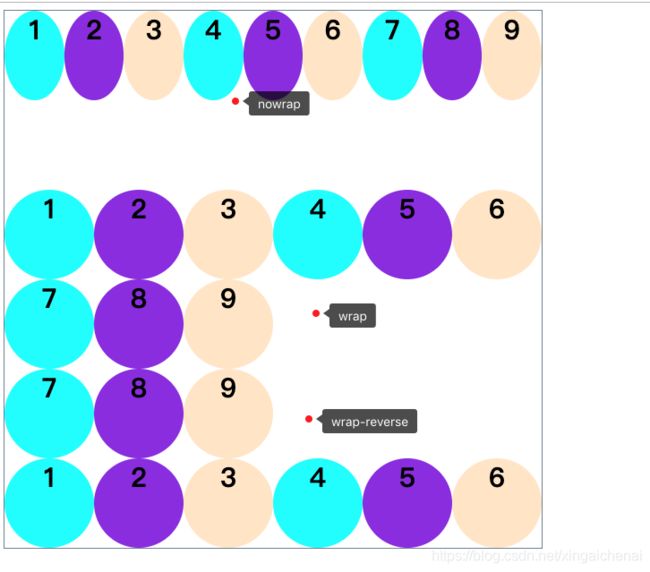
1.1.2、flex-wrap: 决定容器内项目是否可换行
默认情况下,项目都排在主轴线上不换行,但使用 flex-wrap 可实现项目的换行。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap (默认值)不换行,即当主轴尺寸固定时,当空间不足时,项目尺寸会随之调整而并不会挤到下一行。
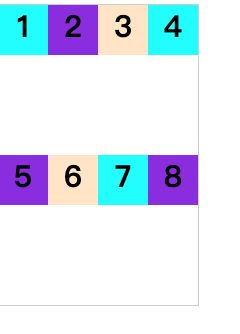
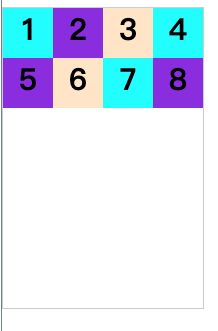
- wrap:项目主轴总尺寸超出容器时换行,第一行在上方
- wrap-reverse:换行,第一行在下方
1.1.3、flex-flow: flex-direction 和 flex-wrap 的简写形式
.container {
flex-flow: || ;
}
默认值为: row nowrap;
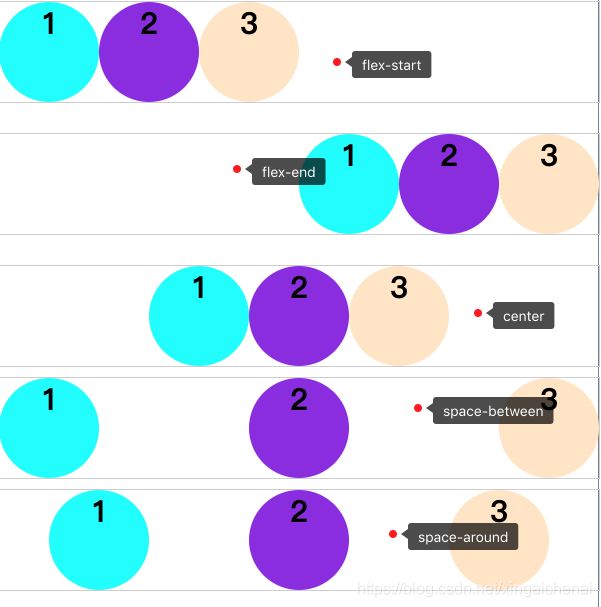
1.1.4、justify-content:定义了项目在主轴的对齐方式。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔相等,即剩余空间等分成间隙。
- space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目与边缘的间隔大一倍。
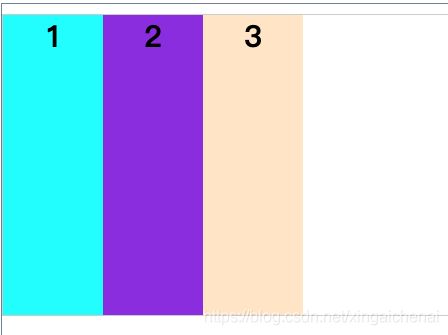
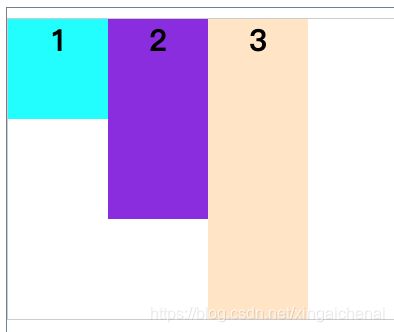
1.1.5、align-items: 定义了项目在交叉轴上的对齐方式
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}
建立在主轴为水平方向时测试,即 flex-direction: row
默认值为 stretch 即如果项目未设置高度或者设为 auto,将占满整个容器的高度。假设容器高度设置为 100px,而项目都没有设置高度的情况下,则项目的高度也为 100px。

flex-start:交叉轴的起点对齐,假设容器高度设置为 100px,而项目分别为 30px,60px, 100px, 则如上图显示。

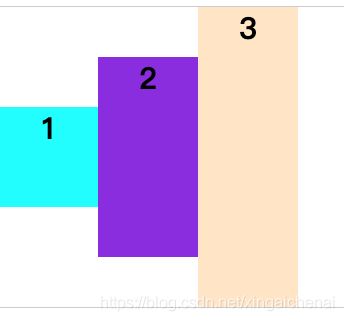
flex-end:交叉轴的终点对齐

center:交叉轴的中点对齐

baseline: 项目的第一行文字的基线对齐

1.1.6、align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
当我们 flex-wrap 设置为 nowrap 的时候,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。
当我们 flex-wrap 设置为 wrap 的时候,容器可能会出现多条轴线,这时候就需要去设置多条轴线之间的对齐方式了。
建立在主轴为水平方向时测试,即 flex-direction: row,flex-wrap: wrap;
默认值为 stretch平分容器的垂直方向上的空间。如果没有设置高度将会撑开整个容器。

flex-start:轴线全部在交叉轴上的起点对齐

flex-end:轴线全部在交叉轴上的终点对齐

center:轴线全部在交叉轴上的中间对齐

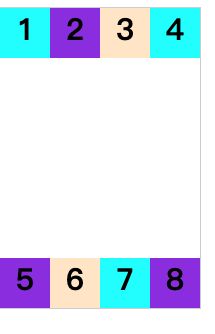
space-between:轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙。

space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍。

到这里关于容器上的所有属性都讲完了,接下来就来讲讲关于在 flex item 上的属性。
1.2、Flex项目的属性
主要有以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
1.2.1、order属性
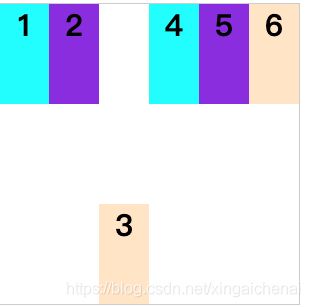
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}
1.2.2、 flex-grow: 定义项目的放大比例
.item {
flex-grow: ;
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

1.2.3、flex-shrink属性:定义了项目的缩小比例
.item {
flex-shrink: ;
}
默认值: 1,即如果空间不足,该项目将缩小,负值对该属性无效。

这里可以看出,虽然每个项目都设置了宽度为 50px,但是由于自身容器宽度只有 200px,这时候每个项目会被同比例进行缩小,因为默认值为 1。
注意:如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。
如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
1.2.4、 flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
默认值:auto,即项目本来的大小, 这时候 item 的宽高取决于 width 或 height 的值。
当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink配合使用才能发挥效果。
- 当
flex-basis值为0 %时,是把该项目视为零尺寸的,故即使声明该尺寸为 140px,也并没有什么用。 - 当
flex-basis值为 auto 时,则跟根据尺寸的设定值(假如为 100px),则这 100px 不会纳入剩余空间。
1.2.5、flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
关于 flex 取值,还有许多特殊的情况,可以按以下来进行划分:
- 当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
- 当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字)
.item-1 {flex: 0%;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-2 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24px;
}
- 当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,如下是等同的:
.item {flex: 2 3;}
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
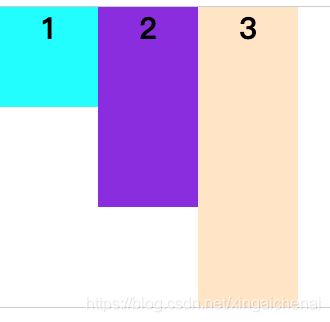
1.2.6、align-self属性:允许单个项目有与其他项目不一样的对齐方式
单个项目覆盖 父元素的align-items 定义的属性
默认值为auto,表示继承父元素的 align-items属性,如果没有父元素,则等同于 stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
这个跟 align-items 属性时一样的,只不过 align-self是对单个项目生效的,而 align-items 则是对容器下的所有项目生效的。

容器 align-items 设置为 flex-start,而第三个子元素的align-self: flex-end;