具体原因资源合并时出现编译问题。1.什么是资源?就是res目录下面的values目录下的文件。以及!以及!你所引入的其他依赖(第三方库)的values.xml文件2.一般什么原因会导致合并出错?你的资源文件中的内容错误,比如多输入了“/、”,标签缺失等。你的资源文件中的标签属性出现了属性同名的情况,尤其是自定义View时,
Android 自定义View 绘制一条颜色渐变,粗细渐变的线
nc_kai
笔记Android安卓
自定义View绘制一条颜色渐变,粗细渐变的线效果图如下:自定义View代码importandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.util.Logimportandroid.view.V
JavaWeb核心技术系列教程(04)——Servlet入门详解及原理剖析
谷哥的小弟
Servlet原理详解
C语言自学完备手册(33篇)Android多分辨率适配框架JavaWeb核心技术系列教程HTML5前端开发实战系列教程MySQL数据库实操教程(35篇图文版)推翻自己和过往——自定义View系列教程(10篇)走出思维困境,踏上精进之路——Android开发进阶精华录讲给Android程序员看的前端系列教程(40集免费视频教程
Android自定义View 纯色背景打洞
皮皮高
android
packagecom.ppg.mylibrary.a;importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Color;importandroid.graphics.DashPathEffect;importandroid.graphics.Paint;importandroid.gra
Android 自定义View小技巧之OnGlobalLayoutListener
小铁-Android
android
监听视图的布局变化,当布局完成后执行一些操作//TODO()viewTreeObserver.addOnGlobalLayoutListener(object:ViewTreeObserver.OnGlobalLayoutListener{overridefunonGlobalLayout(){viewTreeObserver.removeOnGlobalLayoutListener(this)/
Android自定义View实现垂直虚线
AD钙奶-lalala
自定义Viewandroid
UI上有一个效果,需要实现垂直的虚线。以下是实现代码:classVerticalDashedLineView(context:Context,attrs:AttributeSet?):View(context,attrs){privatevalpaint=Paint().apply{color=Color.REDstrokeWidth=4fpathEffect=DashPathEffect(flo
自定义View分类与流程
妄想成为master
windowslinux安卓
前言本章节为什么要叫进阶篇?(虽然讲的是基础内容),因为从本篇开始,将会逐渐揭开自定义View的神秘面纱,每一篇都将比上一篇内容更加深入,利用所学的知识能够制作更加炫酷自定义View,就像在台阶上一样,每一篇都更上一层,帮助大家一步步走向人生巅峰,出任CEO,迎娶白富美。误,是帮助大家更加了解那些炫酷的自定义View是如何制作的,达到举一反三的效果。自定义View绘制流程函数调用链(简化版)一.自
Android仿IOS解锁密码界面-自定义view系列(6)
我是giggleman
自定义View控件系列iosandroid
Android仿IOS解锁密码界面-自定义view系列功能简介主要实现步骤-具体内容看github项目里的代码xml相关属性设置AndroidStudio代码Android技术生活交流功能简介仿ios解锁密码界面,按钮文字等全部用canvas自绘制出来,避免了创建多个button和textview组合起来实现密码解锁界面,一个view搞定所有,代码简洁清晰更易于维护。同时按压还带震动效果主要实现步
在 Android 中实现支持多手势交互的自定义 View(Kotlin 完整指南)
时小雨
android交互kotlin
本文将手把手教你创建一个支持拖动、缩放、旋转等多种手势交互的自定义View,并提供完整的代码实现和优化建议。一、基础实现1.1创建自定义View骨架importandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.view.*classInteractiveView@J
Android开发面试:Android知识答案精解
Swuagg
简历与面试android面试职场和发展
目录Android四大组件AMSActivityServiceBroadcastReceiverContentProviderFragmentHandler:线程间通信的机制Hander消息分发机制HandlerThreadIdleHandlerViewWindowView绘制自定义ViewView事件分发机制RecyclerViewWebView动画BitmapBinder序列化IPC通信有哪些
Kotlin 自定义 View
小二李
kotlinkotlin
自定义属性创建自定义View,并解析属性自定义视图要在类名后面增加@JvmOverloadsconstructor因为布局文件中的自定义视图必须兼容JavaclassCustomPagerTab@JvmOverloadsconstructor(context:Context,attributeSet:AttributeSet?=null,defStyleAttr:Int=0):PagerTabSt
kotllin自定义view_Android 使用Kotlin自定义View的方法教程
weixin_39576294
kotllin自定义view
前言随着google宣布kotlin作为官方开发语言,在Android中使用kotlin的趋势也越来越明显,最近被kotlin的文章轰炸了,所以决定上手试一下,试过之后,感觉靠它灵简直有魔性。特别是一句话写出一个复杂的循环的时候,简直被惊呆。而且使用AS,Java代码可以直接转成Kotlin。效果图如下:首先是这次自定义View的效果图,是一张饼图。如果是用java写的话也就几十行,觉得换成Kot
Kotlin自定义View实现一个通用的控件
程序员老林
kotlin
效果图如下:核心代码如下:openclassCommonItemView@JvmOverloadsconstructor(context:Context,attrs:AttributeSet?=null,defStyleAttr:Int=0,mode:Int=MODE_TEXT):RelativeLayout(context,attrs,defStyleAttr){companionobject{
深入理解Android自定义View:onMeasure、onLayout与onDraw详解
居然是阿宋
Androidandroid
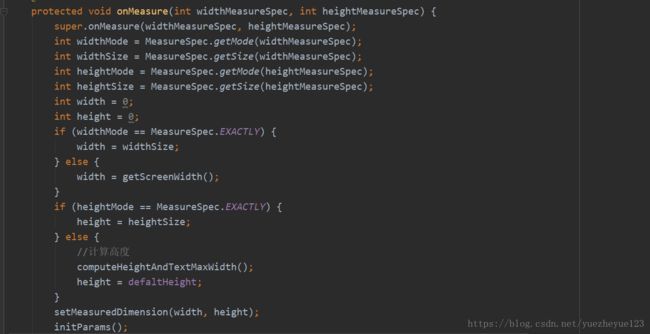
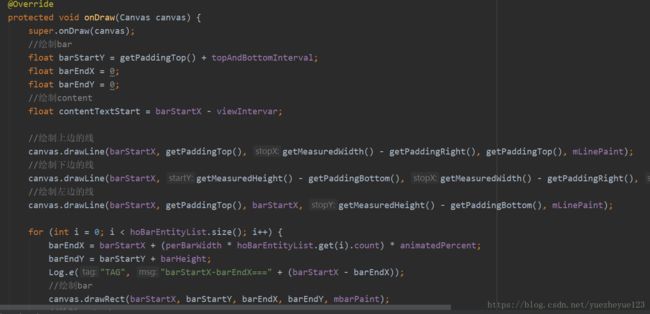
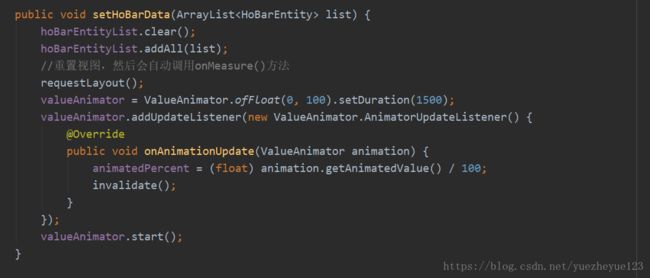
在Android开发中,自定义View是创建独特UI组件的强大工具。本文将深入探讨自定义View的三个核心方法:onMeasure、onLayout和onDraw,并重点讲解如何正确处理wrap_content这一常见但容易出错的问题。一、自定义View基础自定义View通常用于以下场景:系统提供的标准View无法满足需求需要高度定制化的UI组件创建可重用的特殊UI组件实现特殊的动画或交互效果An
一篇文章彻底理解自定义View
龚礼鹏
自定义view面试android
目录一.View的基础1.view的基础概念2.view的位置和事件event几种表示法3.view的滑动①.ScrollTo、ScrollBy:②.布局位置(layout,offsetLeftAndRight,offsetTopAndBottom)③.布局参数(LayoutParams)4.view的弹性滑动①.Scroller+computeScroll+scrollTo②.动画③.延时策略(
android开源库合集
恋兔de木子
Androidjavaandroid
android开源库合集1、阿里巴巴开源的自定义viewpager,支持多重动画,横向纵向,多页面显示项目地址:https://github.com/alibaba/UltraViewPager2、android版本更新功能。使用retrfit2rxjava2okhttp3实现多文件多线程下载(支持断点下载),android版本更新:通知栏更新,对话框更新兼容8.0项目地址:https://git
iOS—仿tableView自定义闹钟列表
MrZWCui
iOS自定义iosmacos学习objective-c
自定义View实现闹钟列表,左滑删除,滑动列表时收起删除按钮。用代理的方法实现ListView的创建,删除以及开关回调,并实现动画效果。ClockViewCell使用block通知ListView,ListView通过代理通知上层ClockView1、文件组成ClockView一共由3部分组成(1)ClockView为底层View,仅用于添加ListView,可以自定义ListView中Cell的
Android学习总结之自定义view设计模式理解
每次的天空
Android学习知识总结android学习设计模式
面试题1:请举例说明自定义View中模板方法模式的应用考点分析此问题主要考查对模板方法模式的理解,以及该模式在Android自定义View生命周期方法里的实际运用。回答内容模板方法模式定义了一个操作的算法骨架,把一些步骤的实现延迟到子类。在Android自定义View中,View类提供了一系列生命周期方法,像onMeasure()、onLayout()、onDraw()等,这些构成了绘制View的
Android学习总结之自定义View绘制源码理解
每次的天空
Android学习知识总结android学习python
1.View重绘触发:requestLayout()如何启动绘制流程?当调用View.requestLayout()时,源码逻辑如下(基于Android13源码):View.java:publicvoidrequestLayout(){if(mMeasureCache!=null)mMeasureCache.clear();//清除测量缓存mLayoutRequested=true;//标记布局需
Android【android自定义view (UI组件),三个绘图工具类详解】
手下留键盘
androidandroiduiandroidstudio开发语言java
目录1android自定义view(UI组件)1.1自定义view的简介1.1.1android自定义view几种方式1.2自定义组合控件1.2.1自定义组合控件的使用步骤1.3继承系统控件1.3.1继承View类系统控件1.3.1.1继承View类系统控件使用步骤1.3.2继承ViewGroup类系统控件2三个绘图工具类详解2.1相关方法详解2.1.1Paint(画笔):2.1.2Canvas(
安卓 RecyclerView的item出实现左滑删除功能
小趴菜8227
android
注:Java和kotlin混用了第一种实现方式:自定义view一、自定义RecyclerView--LeftSwipeMenuRecyclerView.javapackage自己的包名;importandroid.content.Context;importandroid.util.AttributeSet;importandroid.view.MotionEvent;importandroid.
自定义View(9)ViewGroup - 第五大布局容器
xunyan6234
#Android自定义Viewandroidjava
上篇我们以获取getMeasuredHeight值作为问题点,从源码角度分析了View的绘制流程。这篇简单做个总结和思考,并结合所学习的源码,模仿着写一个原生没有的自定义布局,流式布局TagLayout,也算是对于阅读源码的应用。1.View的绘制流程这里上篇已经讲过了,这里简单对绘制流程做个总结。View的绘制流程的Measure方法:第一步performMeasure(),用于指定和测量Lay
Android Canvas动画实践:实现小球旋转、扩散、聚合效果
阿康2024
android
引言在Android开发中,Canvas为我们提供了一个强大的绘图工具。本文通过分析一个自定义View组件SplashView,展示如何利用Canvas实现小球旋转、扩散聚合和水波纹动画效果,并搭配关键代码片段解释实现细节。一、效果演示以下是动画的连贯流程:旋转阶段:多个彩色小球围绕中心旋转。扩散聚合:小球向外扩散后聚拢。水波纹:中心出现逐渐扩大的透明圆洞,背景颜色变化。二、小球
Android学习总结之自定义View实战篇
每次的天空
android学习
场景一:自定义进度条在很多应用中,我们会看到一些独特样式的进度条,接下来就实现一个简单的圆形进度条。实现思路继承View类。重写onDraw方法,在该方法里使用Canvas和Paint来绘制圆形进度条。提供更新进度的方法。示例代码importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Co
Android经典实战之Kotlin中实现圆角图片和圆形图片
AntDreamer
AndroidAndroid自定义Viewandroidkotlin开发语言java面试
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点实现圆角是一个很常见的需求,也有很多种方式,这里介绍2种,实现起来都不麻烦,很方便方法一:自定义View在Kotlin中实现圆角的AppCompatImageView可以通过自定义控件和使用Canvas和Path进行剪裁来实现。下面是一个简单的实现方法,继承AppCompatIma
高性能 Android 自定义 View:数据渲染与事件分发的双重优化
每次的天空
android
在移动应用开发中,处理大量数据的自定义View(如长列表、图表)常面临性能与交互的双重挑战。本文将结合高效数据渲染与精准事件分发两大核心技术,为您提供一套完整的优化方案,实现1万条数据流畅滑动与灵敏交互的完美平衡。一、数据渲染优化:从1万条到丝滑体验1.视图复用机制//复用池管理privatefinalLinkedListviewPool=newLinkedListcacheMap=newWeak
Android第六次面试总结(自定义 View与事件分发)
每次的天空
android
在Android中实现自定义View处理1万条数据的流畅滑动,需结合视图复用、按需绘制、硬件加速等核心技术。以下是具体实现方案:一、核心优化策略1.视图复用机制(类似RecyclerView)ViewHolder模式:将每个数据项的视图封装为ViewHolder,通过对象池复用视图实例。classItemViewHolder{ViewitemView;TextViewtextView;//其他子控
【后端】【django】Django DRF `@action` 详解:自定义 ViewSet 方法
患得患失949
django知识面试考题专栏(前后端)djangosqlitepython
DjangoDRF@action详解:自定义ViewSet方法在DjangoRESTFramework(DRF)中,@action装饰器用于为ViewSet添加自定义的API端点。相比于update、create等默认方法,@action允许我们定义更加清晰、语义化的API访问路径,使接口更加易读且符合RESTful设计原则。1.@action的作用@action主要用于自定义API端点,避免滥用
Android自定义View全解析:从基础绘制到复杂交互,实战多种自定义View实现
tangweiguo03051987
android交互
在Android开发中,自定义View的应用场景非常广泛。根据不同的需求,开发者可以创建各种类型的自定义View。以下是几种常见的自定义View类型及其实现思路和示例。1.自定义绘制View自定义绘制View是最基础的自定义View类型,通常用于绘制图形、文本、图像等内容。开发者通过重写onDraw()方法,使用Canvas和Paint来实现绘制。示例:自定义圆形ViewpublicclassCi
Android 自定义View画天气预报折线图
xiao芝麻
Android开发android天气预报折线图
效果图如下:刚开始尝试用第三方画曲线的框架来画效果图,后来发现曲线间的阴影当有负数的度数的时候画不出来,而且不需要点击放大、点点可点的效果,用框架显得很臃肿,所以最后用自定义View来画的折线图。自定义画折线图的大致思路:这个图是有多个四边形组成的(4个点连接起来就是一个四边形),两边延伸:添加四个多余的点,将左右的边距设置成负数即可。代码如下:publicclassWeatherChartVie
Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
[Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL