- Yii2.0手册地址
攻城狮joe
LA(N)MPYII2.0
官网打不开,可以看这里http://yii2.techbrood.com/;跟官网里面文档一样。ps:今天真郁闷,官网都打不开
- Yii2.0 用户登录详解(上)
lhorse003
yii2登陆
一、准备在开始编写代码之前,我们需要思考一下:用户登陆模块,实现的是什么功能?很明显,是登陆功能,那么,登陆需要用户名和密码,我们在数据库的一张表中就应该准备好用户名和密码的字段,再思考一下,如果要实现自动登陆的功能,那么还需要什么?Cookie,是专门用于自动登陆的,所以,我们的数据表可能需要准备一个字段,专门用于储存客户端登陆所生成的cookie,这样,就能通过验证客户端和服务端的cookie
- Yii2.0 视图模版继承与模版相互调用
小马儿_
模板继承与模板之间的相互调用在控制器中单独定义父模板public$layout='home';publicfunctionactionIndex(){return$this->render('index');}在views文件夹下layouts文件夹写一个home.phpPageTitle我是父模板//通过此方法告诉继承文件的内容放在这里模板相互调用render('test');?>
- Yii2.0开发——使用Gii生成代码的简单实践
偏偏注定要落脚丶
下面以一个简单的学生信息为例介绍Gii的简单使用方法。首先利用数据书迁移脚本创建数据库(默认数据库连接已经配置成功)。输入命令:./yiimigrate/createcreate_student_table然后根据提示创建。*使用数据库迁移文件创建数据库。完善该文件如下:createTable('student',['id'=>$this->primaryKey(),'number'=>$this
- php处理csv 读取导入导出csv文件
夏季未央
phpcsvphpcsvthinkphplaravel
处理CSV类库thinkcsvphp操作csv,csv导入,导出,读取支持原生php、thinkphp5/thinkphp6/lavarel/yii2.0等框架操作csv文件支持thinkphp处理csv文件,lavarel处理csv文件,yii2.0处理csv文件搜索半天,发现网上没有一个非常完整的处理csv的类,于是自己写一个,制作一个composer包,方便大家使用,支持各大php框架使用,
- yii2.0和php构架,tp框架与yii2的区别是什么?
大凌河军哥
yii2.0和php构架
tp框架与yii2都是PHP框架,那么它们之间有什么不同?下面给大家介绍一下tp框架和yii2框架的区别。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。tp框架ThinkPHP是免费开源的,快速的,简单的,面向对象的轻量级PHP开发框架,ThinkPHP可以支持windows/Unix/Linux等服务器环境,正式版需要PHP5.0以上版本支持,支持MySql、PgSQL、Sql
- 记一次Yii2.0 redis踩坑
HelloChenDF
之前配置过redis,本地线上都没问题,但是这次本地没问题,线上却死活连不上报错信息甚至都是"FailedtoopenredisDBconnection(xxx):-"坑爹啊,居然没有显示错误编码和错误错误信息!查看yii-redisConnection源码,找到redis连接方法:publicfunctionopen(){if($this->_socket!==false){return;}$c
- Yii2.0 日志不存储问题
崔崔丶
YIIYiiYii日志php
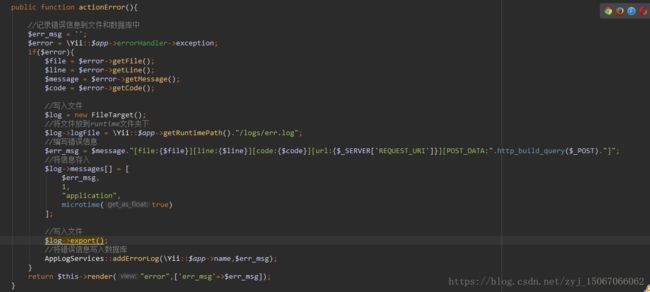
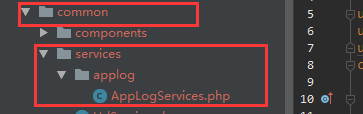
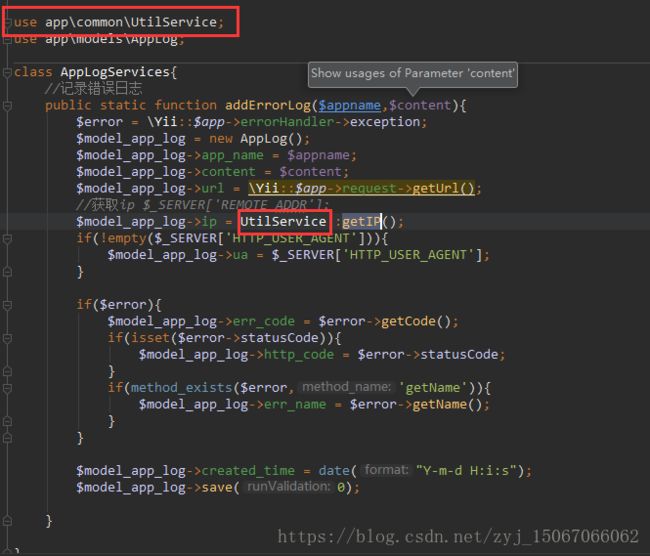
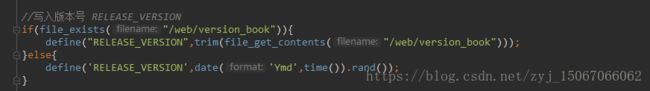
问题表现形式:在定时任务的常驻进程(死循环)里yii配置的log文件日志无法存储。在带有终止(exit,die)的调试里日志写入正常。启动循环后(进程常驻)时,无法写入日志。分析分析源码后得出,日志写入过程是先写入内存,程序终止时用函数register_shutdown_function监测到后,调用flush函数将日志消息存入指定日志。解决手动触发flushYii::$app->log->get
- GitHub项目
劥_a9ad
论坛项目各类行业的项目使用Yii2.0实现简单的商店项目一个灵活的商城(优先级高学习建造)实现回答微信文章系统Demo基于Yii2.0的博客系统全球Fancy开元电商系统(优先级高学习建造)短信SDKredactor编辑器开源的后台系统无限极分类嵌套分类文章标签解决方案嵌套无限极分类常见的Yii2.0的问题论坛
- Yii2.0 时间日期组件
HelloChenDF
1.安装组件composerrequirekartik-v/yii2-widget-datetimepicker"*"表单使用ActiveForm时,代码参考如下:usekartik\datetime\DateTimePicker;field($model,'created_at')->widget(DateTimePicker::classname(),['options'=>['placeho
- 2018-06-22 phpstudy安装Yii2.0框架时报错openssl未启用
垆边人似月_
需要在apache和php.ini中开启ssl_model和openssl如果重复报错,使用php-m命令查看启用的模块,如果没有openssl,很有可能是环境变量设置成了别的php版本但是phpstudy中又选择了另外的版本。
- yii2.0七牛云插件crazyfd
HelloChenDF
在composer.json文件中的required下加入"crazyfd/yii2-qiniu":"dev-master"然后composerupdate将插件下载下来就可以用了配置参数ak和sk都是我们注册七牛就会给的两个参数'domain'=>'自己配置的存储域名','ak'=>'七牛云ak','sk'=>'七牛云sk','bucket'=>'自己创建的一个存储文件夹',该命名空间为craz
- 新手使用Git
心生未凉
软件应用
Android网络层架构设计实战基于okhttp3组件方式开发WebApp全站高性能高可用Yii2.0电商平台高级组件MySQLLVSwebApp书城整站开发原文出处:涂根华的博客一:Git是什么?Git是目前世界上最先进的分布式版本控制系统。二:SVN与Git的最主要的区别?SVN是集中式版本控制系统,版本库是集中放在中央服务器的,而干活的时候,用的都是自己的电脑,所以首先要从中央服务器哪里得到
- Chrome神器Vimium--像使用 vim 一样操作当前页面
宇VS然
看Yii2.0文档看的累了,折腾下Chrome插件,发现vimium太牛掰了!!!对于使用vi/vim比较娴熟的人来说太爽了!!!介绍一下Vimium使用快捷键总结j:向下移动。k:向上移动。h:向左移动。l:向右移动。zH:一直移动到左部。zL:一直移动到右部。gg:跳转到页面的顶部。G:跳转到页面的底部。d:向下翻页(相当于PageDown被按下了)u:向上翻页(相当于PageUp被按下了)r
- YII 2.0 API接口开发
你说php是啥
YII2.0API接口开发首先先安装YII2.0高级模板(安装请参考其他教程)准备添加数据库配置common/config/main-local.phpimage把backend目录修改成api修改目录下相关文件的命名空间修改api/config/main.php下id和命名空间image看下项目的目录结构image建立AR类参考开发手册(可通过GII生成)image开始建立api基类/***ap
- Yii 框架的下载
一生一场戏
yii框架的安装分为两种方式:1、composer安装,2、归档文件下载安装一、composer安装最新发布的是2.0.18(2019年4月23日)此版本和旧版本的更改升级说明所有Yii2.x版本的列表通过Composer安装(推荐)此处描述的安装说明是一个简短的摘要,您可能需要查看“权威指南”以获取更详细的说明。选择一个应用程序模板以开始安装Yii2.0。应用程序模板是一个包,其中包含用Yii编
- Node(后端)中的MVC与前端中的MVVM之间的区别(笔记)
ticktockk2016
MVC是后端的分层开发概念,在之前接触过的YII2.0的时候,其也是使用了MVC的模式的MVVM是前端视图的概念,主要关注于视图层分离,也就是说,MVVM把前端的视图层,分为了三部分Model、View、ViewModelMVC和MVVM的关系大体如下图所示:01.MVC和MVVM的关系图解.png从上图可以看出:M:model,也就是Vue对象中的data,这里的M保存的是每个页面中单独的数据V
- yii2.0 速查表
劥_a9ad
//获得数据库连接$conn=Yii::$app->db;//执行数据库查询语句Yii::$app->db->createCommand("SELECT*FROM`user`");Yii::$app->db->createCommand("SELECT*FROM`user`WHEREuid=:uid",[":uid"=>1]);Yii::$app->db->createCommand("SELEC
- yii2.0 PHPExcel
hgjvse
//脚本:将数据导入ExcelpublicfunctionactionTest(){$cache=\yii::$app->cache;//获取LOCK$lock=$cache->get(self::LOCKQA);if($lock){echo'任务正在执行。。。';exit;}$cache->set(self::LOCKQA,1);$cacheData=$cache->get(缓存key);if(
- 乐观锁与悲观锁-Yii与数据库-(5.4)深入理解YII2.0
珊瑚贝
数据库java开发语言
乐观锁与悲观锁Web应用往往面临多用户环境,这种情况下的并发写入控制,几乎成为每个开发人员都必须掌握的一项技能。在并发环境下,有可能会出现脏读(DirtyRead)、不可重复读(UnrepeatableRead)、幻读(PhantomRead)、更新丢失(Lostupdate)等情况。具体的表现可以自行搜索。为了应对这些问题,主流数据库都提供了锁机制,并引入了事务隔离级别的概念。这里我们都不作解释
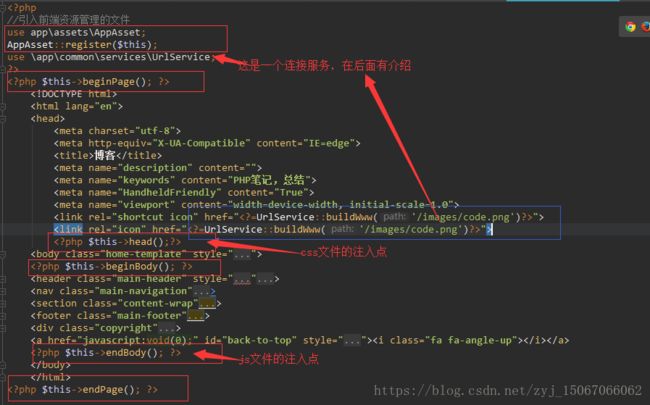
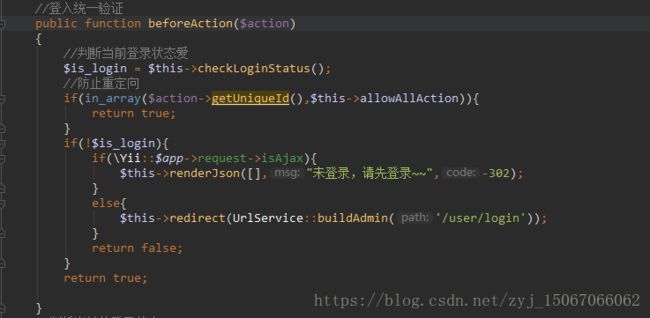
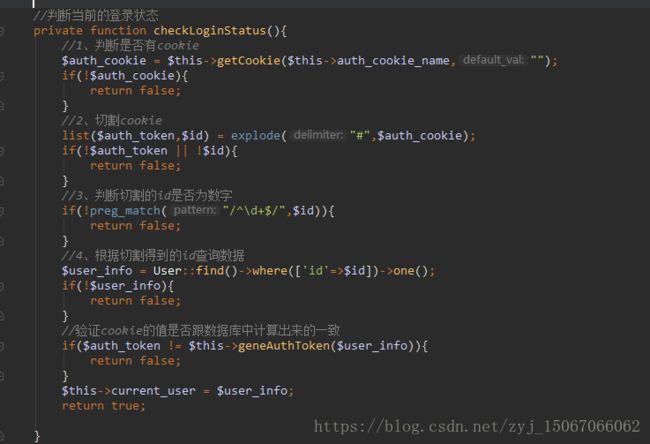
- javascript动态分页的实现方法实例
之前分页都是使用框架给出的分页类来实现分页,当然,体验可能不是那么好。这次在写YII2.0框架的后台管理系统的小例子的时候,我这也尝试了一下前后分离,用ajax来实现分页跳转。那么前端的页码绘制及跳页等其他的样式,都是由JavaScript根据后台返回的数据拼接而成。我的分页效果如下图所示:大概就是上面的样子。Html代码如下:对照第一张图片12345678...11>>JavaScr
- YII2.0多模块配置
天台的故事
PHPYii2.0框架yii模块化
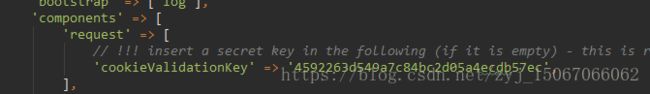
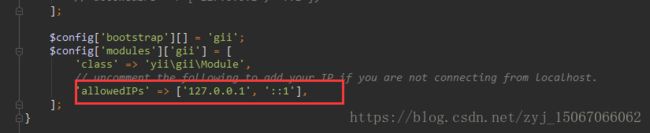
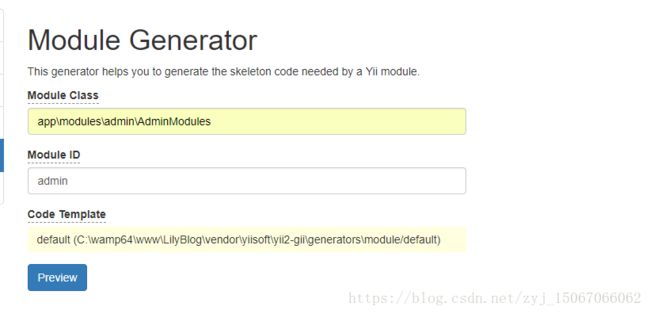
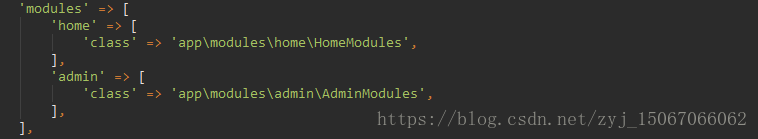
使用YII2.0的时候我们有时候可能需要这种需求,比如前台有自己的模块,后台有自己的模块,在细分的话用户也有自己的模块,订单也有自己的模块。所以我们需要把功能模块化,这里就需要配置多模块了。yii2.0给我们提供gii可以很方便帮我们生成模块出来,接下来就来撸一把。先查看我们的gii是否有配置,打开yii2.0的配置文件查看gii配置如下:$config['modules']['gii']=['c
- 打印sql
沐月浅歌
PHP大数据
YII2.0打印sql语句方法1、查询结构2、复制查询语句$query=clone$query;3、调用方法$sql=$query->createCommand()->getSql();4、打印var_dump($sql);exit;
- php+yii手册,yii2.0框架下载-yii框架(含yii2.0中文手册)下载 v2.0.10官方版--pc6下载站...
华海亲子鉴定中心
php+yii手册
yii是BSDLicense下发布的一个开源项目,这意味着您能免费使用它开发开源或私有的Web应用程序,作为一款高性能,基于组件的php框架,因为框架结构和设计精巧的缓存支持,能够完成开发如门户网站、论坛、内容管理系统(CMS)、电子商务项目和RESTfulWeb服务等。。相关软件软件大小版本说明下载地址yii是BSDLicense下发布的一个开源项目,这意味着您能免费使用它开发开源或私有的Web
- php+yii手册下载,yii框架(含yii2.0中文手册)
zhengjw666
php+yii手册下载
yii是BSDLicense下发布的一个开源项目,这意味着您能免费使用它开发开源或私有的Web应用程序,作为一款高性能,基于组件的php框架,因为框架结构和设计精巧的缓存支持,能够完成开发如门户网站、论坛、内容管理系统(CMS)、电子商务项目和RESTfulWeb服务等。软件特色1、运用了PHP命名空间、Trait、PSR标准、Composer和Bower包管理器,等新技术新标准。2、实现了依赖注
- php yii2 观察者模式,PHP观察者模式与Yii2.0事件
燕麦麦
phpyii2观察者模式
1、先看PHP观察者模式的实现:想要使用事件、必须实现事件的基类、统一的addObserver和trigger方法定义统一接口、所有的观察者都要实现此接口//事件的基类abstractclassBaseEvent{privatestatic$observer;//添加观察者publicfunctionaddObserver($obj){self::$observer[]=$obj;}//触发事件、
- Yii2.0 redis的配置和使用
redis
第一步:现在本地环境中下载对应的压缩包,地址:https://github.com/MicrosoftA...。第二步:window在DOS下进入解压后的目录,然后运行redis-server.exe出现启动成功的窗口第三步:出现以上界面的时候说明启动成功,然后另开一个DOS窗口进入目录下运行redis-cli.exe启动用户端服务,运行命令注:以上已经可以正常运行redis命令了,但是这个时候的
- 【译】Yii2.0 高级模版编写使用自定义组件(component)
guanguans
原文:http://www.yiiframework.com/wiki/760/yii-2-0-write-use-a-custom-component-in-yii2-0-advanced-template简单模版中添加自定义组件:http://www.yiiframework.com/wiki/747/write-use-a-custom-component-in-yii2-0/我们实现的是添
- Yii2.0 对数据库 查询的一些简单的操作
duandaoke
User::find()->all();此方法返回所有数据;User::findOne($id);此方法返回主键id=1的一条数据(举个例子);User::find()->where(['name'=>'小伙儿'])->one();此方法返回['name'=>'小伙儿']的一条数据;User::find()->where(['name'=>'小伙儿'])->all();此方法返回['name'=>
- Yii2.0数据库操作增删改查详解
沐青之枫
1.简单查询:one():根据查询结果返回查询的第一条记录。all():根据查询结果返回所有记录。count():返回记录的数量。sum():返回指定列的总数。average():返回指定列的平均值。min():返回指定列的最小值。max():返回指定列的最大值。scalar():返回查询结果的第一行中的第一列的值。column():返回查询结果中的第一列的值。exists():返回一个值,该值指
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p