前后端分离项目-社交管理系统之把vue+nodejs项目发布在腾讯云服务器(ubantu Liunx系统)上 学习笔记以及踩坑记录(五)
项目介绍以及工具准备介绍
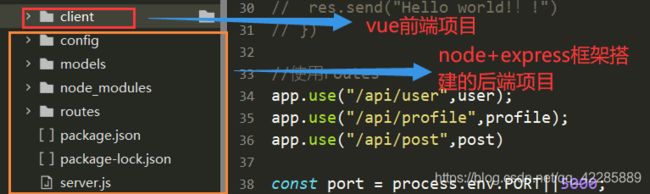
项目的后端部分使用的是node.js进行编写,node+express搭建服务器以及各种的接口搭建。而前端部分则是vue+webpack初始化了一个项目。在本机编写好项目后想要发布到腾讯云上,让项目落地。
终端模拟软件
我使用的是ubuntu,linux系统,为了方便操作需要在本机下载终端模拟软件。推荐使用XShell,似乎用的人比较多。我使用的是MobaxTerm。傻瓜式开箱即用,新建会话连接到云服务器即可


成功后就可以在这里操作你的云服务器。
如何传输文件到云服务器上
那么如何把项目文件传输到云服务器上呢。
 我是用的是这个软件。打开后
我是用的是这个软件。打开后 新建会话连接到云服务器上。
新建会话连接到云服务器上。
直接把项目拖进去就可以了。注意这里只介绍方法。稍后进行具体步骤操作。
开放端口
进入腾讯云控制台,左边导航栏中的安全组。添加规则,把你node搭建的服务器的端口开放。
为了检查是否成功,我们来到终端。
mkdir node-test
cd node-test
vi index.js如果你不喜欢vim编辑器,你可以在本地创建index.js编写好后拖进去
const http = require('http');
const hostname = '0.0.0.0';
const port = 7500;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
然后我们使用node index.js运行一下,运行成功后我们可以再本地浏览器中通过ip地址:端口号访问。如本例 ip:7500
如果你发现你还是没有访问成功。
检查防火墙
我们刚刚开放的腾讯云的入站端口,但是我们的ubantu好像并不买账,还是不让我们访问7500端口。我们应该检查一下防火墙:首先以root管理员身份运行。查看防火墙开放的端口。如果发现没有7500

ufw allow 7500有关防火墙的知识参考https://www.jianshu.com/p/2d819f07c0b9。
打开后我们就能够正常访问7500端口。说明我们前面的全局准备工作已经OK了。
处理我们的项目
一开始我想的是直接把整个项目拖进去。然后直接跑起来,各种依赖模块都一股脑拖进去。结果发现还是得重新下载依赖,于是我就各种npm i。他说缺什么我就下载什么。结果有的依赖需要高版本的node.js。我一检查发现我的版本竟然不到10.X立马更新了版本。把所有后端所需要依赖下载好后跑起来了,也能通过ip:端口访问到我写的接口了!我以为就应该可以大功告成。于是我npm run dev因为我的项目是前后端连载的,输入这个即可前后端都跑起来。项目跑了起来!效果和在本机的一样。于是我迫不及待访问8080端口(项目中前端的端口号)。发现访问不到!原来根本不是这样的.
正确的操作!
我查了各种资料,都没有找到满意的,终于通过询问前端的前辈解决了问题。
在本地先处理我们的项目

首先保证我们前后端连载、
之前在笔记中记录过前后端连载,不再赘述。
修改一些配置
来到client的router文件夹下的配置文件index.js。改为hash模式

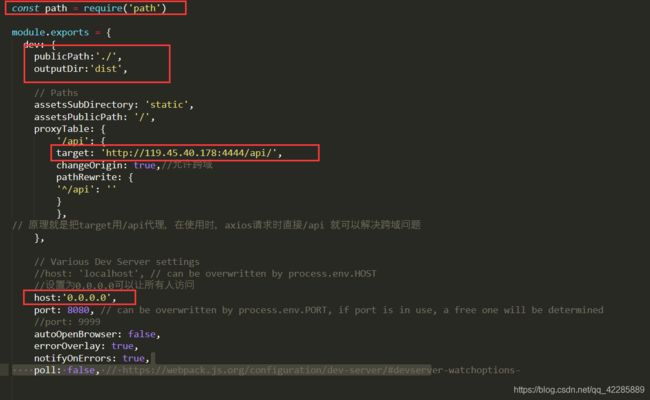
在来到config文件夹下index.js

把前端项目打包
进入client文件夹修改完后执行打包命令:npm run build←←重要
成功后得到dist文件,将其复制到根目录下。也就是client上一级的文件夹中。这时候备份好你的client文件夹。然后删除client和node_modules文件夹。
压缩成.zip文件。通过文件传输工具传进云服务器中。
解压
unzip -d ./node-app node-app.zip
解压完成后
执行命令npm install注意要管理员权限。
重要一步:修改资源路径
现在我们已经的到了我们的项目,我们要修改server.js文件的express配置内容马上就可以成功了

直接双击修改

安装pm2
服务器上使用 node 命令启动项目时,如果我们退出模拟终端时,进程就会关闭,无法再访问到项目。因此,为了解决这个问题需要用到pm2。pm2 是一个带有负载均衡功能的Node应用的进程管理器,可以保证进程永远都活着,0秒的重载。
安装命令: npm install -g pm2
启动进程命令: pm2 start server.js
停止进程命令: pm2 stop server.js
查看进程命令: pm2 list
更多命令参考:https://www.jianshu.com/p/75e4c31517b7
到这里已经大功告成!