layui 数据表格 数据加载 增删查改 表单保存 下拉框值,单选按钮值回显
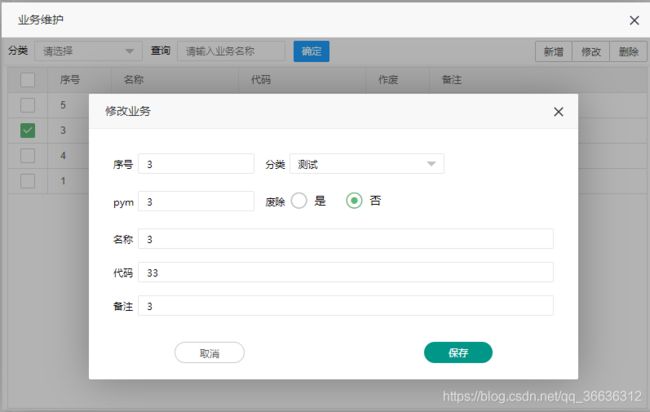
页面展示:
前端展示:
<body>
<div>
<!--头部-->
<div class="flex flex-align-center flex-jusity-betreen tophead backgroundf">
<div class="flex flex-align-center">
<div class="layui-form flex flex-align-center">
<div class="layui-form-item">
<label class="layui-form-label">分类</label>
<div class="layui-input-block">
<select name="classid" id="classid" lay-filter="aihao">
<option value=""></option>
<%--<option value="0">分类1</option>--%>
<%--<option value="1">分类2</option>--%>
</select>
</div>
</div>
<div class="layui-form-item marginleft10 search">
<label class="layui-form-label">查询</label>
<div class="layui-input-block">
<input type="text" name="businessname" id="businessname" placeholder="请输入业务名称" autocomplete="off" class="layui-input">
</div>
</div>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal marginleft10" onclick="searchBtn()">确定</button>
</div>
</div>
<div class="layui-btn-group btnwrap">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" name='tableadd'>新增</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" name='tableupdate'>修改</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm" name='tabledelete'>删除</button>
</div>
</div>
<!--表格-->
<div style="padding: 2px;width: 100%;background: #F7F7F7;">
<div class="backgroundf">
<table id="demo" lay-filter="test"></table>
</div>
</div>
</div>
</body>
JS代码:动态加载下拉框的参数值
var CLIENTHEIGHT = document.body.clientHeight; //弹窗的高度
var CLIENTWIDTH = document.body.clientWidth;//弹窗的宽度
//丢入一个地址,获取下拉框的参数值
//后台返回的数据是list>类型的数据
layui.use(['form', 'upload', 'layer'], function () {
var form = layui.form;
//检查项目添加到下拉框中
$.ajax({
url: '/Metadatafl/tocalssList',
dataType: 'json',
type: 'get',
success: function (data) {
$.each(data.list, function (index, item) {
$('#classid').append(new Option(item.mc, item.id));// 下拉菜单里添加元素
});
layui.form.render("select");
}
})
searchBtn();//调用数据表格查询函数
});
JS代码:数据表格查询
function searchBtn() {
var postdata={}
if ($("#classid").val()) {
postdata.classid=$("#classid").val();
}
if ($("#businessname").val()) {
postdata.businessname=$("#businessname").val();
}
dLongDtool.getJSON("/Metadatafledit/toList",postdata,function (data) {
business(data.list);//调用渲染数据表格样式函数
//因为这是子弹窗的编辑,所以要对父页面的数据进行刷新
parent.searchBtn();
parent.selectitem();
parent.searchgndata();
},true);
}
JS代码:数据表格样式渲染
function business(data) {
var table=layui.table;
//table实例
table.render({
elem: '#demo',
height: 419,
width:785,
// width: CLIENTWIDTH/3-20,
id:"businessList",
size: 'sm', //小尺寸的表格
url: '', //数据接口
page: false, //开启分页
cols: [
[ //表头
{type:'checkbox'},//复选库样式
{field: 'id', title: 'id', width:80, event: 'setSign', style:'cursor: pointer'},
{ field: 'xh', title: '序号', width: '10%' },
{ field: 'mc', title: '名称', width: '20%' },
{ field: 'dm', title: '代码', width: '20%', },
{ field: 'cancel', title: '作废', width: '10%' },
{ field: 'bz', title: '备注', width: '34.4%', }
]
],
data:data?data:[],//数据传递
done: function () {
$("[data-field='id']").css('display','none');//隐藏id字段
}
});
}
JS代码:按钮点击事件
/*增删改点击方法*/
$('.btnwrap>button').on('click',function(){
var names = $(this)[0].name;
if(names == 'tableadd'){//识别按钮,
//跳新增
layer.open({
type: 2,
title :'新增业务',
area: ['500px', '350px'],
content: '/Metadatafledit/tobiaoadd' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
}
if(names == 'tableupdate'){
//selectData是获取复选库选中数据,使用时需要在table渲染里面加一个属性id:"businessList",
var selectData = layui.table.checkStatus('businessList').data;
//验证选中与否
if (selectData.length<1){
alert("请先选中要修改的数据!")
return;
}
if (selectData.length>1){
alert("只能选择一条数据进行修改!")
return;
}
//打开修改弹窗
layer.open({
type: 2,
title :'修改业务',
area: ['600px', '350px'],
content: '/Metadatafledit/tobiaoadd?id='+ selectData[0].id
//selectData[0].id 将选中的数据表格的记录的id传入后台
//这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
}
if(names == 'tabledelete'){
var selectData = layui.table.checkStatus('businessList').data;
var ids="";
for (var i = 0; i < selectData.length; i++) {
ids+=selectData[i].id+",";
}
//layer.confirm操作前进行验证
layer.confirm('确定删除选中的'+selectData.length+'条数据么?', function(index){
var postdata={ids:ids};
$.getJSON("/Metadatafl/deletebusines",postdata, function (obj) {
if (obj.success) {
alert(obj.msg)
searchBtn()
}else{
alert(obj.msg)
searchBtn()
}
});
//关闭弹窗
var index = parent.layer.getFrameIndex(window.name);
layer.close(index);
});
}
})
修改页面:
后端:
@RequestMapping(value = "/tobiaoadd")
public String tobiaoadd(String id,Model model){
if (!StringUtil.isEmptyOrLength0(id)){
model.addAttribute("entity",pFunctionMainDao.GetAllDataById1(id).get(0));
}else{
PFunctionmainEntity PFunctionmainEntity=new PFunctionmainEntity();
PFunctionmainEntity.setCancel(Boolean.FALSE);
model.addAttribute("entity",PFunctionmainEntity);
}
return "jsp/Metadatafledit/MetadataIndex_biaoadd";
}
前端:
<body>
<form class="layui-form" action="">
<input type="hidden" name="id" value="${entity.id}" />
<input type="hidden" name="url" value="${entity.url}" />
<div class="backgroundf addwrap">
<div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">序号</label>
<div class="layui-input-block">
<input type="text" name="xh" required lay-verify="required" placeholder="请输入序号" autocomplete="off" value="${entity.xh}" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">分类</label>
<div class="layui-input-inline" style="margin-left: 5px">
<select name="flid" id="flid" lay-filter="aihao" >
<option value=""></option>
</select>
</div>
</div>
</div>
<div class="flex flex-jusity-betreen">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">pym</label>
<div class="layui-input-block">
<input type="text" name="pym" required lay-verify="required" autocomplete="off" class="layui-input" value="${entity.pym}" >
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">废除</label>
<div class="layui-input-block" style="margin-top: -8px">
<input type="radio" name="cancel" value="true" title="是">
<input type="radio" name="cancel" value="false" title="否" checked="">
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">名称</label>
<div class="layui-input-block">
<input type="text" name="mc" required lay-verify="required" placeholder="请输入名称" autocomplete="off" value="${entity.mc}" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">代码</label>
<div class="layui-input-block">
<input type="text" name="dm" required lay-verify="required" placeholder="请输入代码" autocomplete="off" value="${entity.dm}" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<input type="text" name="bz" autocomplete="off" class="layui-input" value="${entity.bz}">
</div>
</div>
<div class="layui-form-item">
<div class="flex flex-jusity-around tjbtn">
<button class="layui-btn layui-btn-radius layui-btn-sm layui-btn-primary qx">取消</button>
<button class="layui-btn layui-btn-radius layui-btn-sm " lay-submit lay-filter="formDemoadd">保存</button>
//提交按钮都需天机lay-submit属性
</div>
</div>
</div>
</div>
</form>
</body>
JS代码:保存
1,在这里我遇到一个坑,就是submit会提交2次
【解决】将引入文件 layui.all.js 删除
layui.use('form', function() {
var form = layui.form;
//单选按钮值回显
$(":radio[name='cancel'][value='" + ${entity.cancel} + "']").prop('checked', true);
//下拉框值
$.ajax({
url: '/Metadatafl/tocalssList',
dataType: 'json',
type: 'get',
success: function (data) {
$.each(data.list, function (index, item) {
$('#flid').append(new Option(item.mc, item.id));// 下拉菜单里添加元素
var flid='${entity.flid}';
$("#flid").val(flid);//下拉框值回显
});
layui.form.render("select");
}
})
//按钮添加属性lay-filter="formDemoadd"
form.on('submit(formDemoadd)', function (data) {
// alert(JSON.stringify(data.field))
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
// data.field.shstate = 1;
$.ajax({
url: '/Metadatafledit/businessave',
method:'post',
data: data.field,
dataType:'JSON',
success: function (data) {
alert(data.msg)
parent.layer.close(index);
window.parent.searchBtn();
}
});
return false;
});
});
/*点击取消*/
$('.qx').on('click',function(){
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
//console.log(index)
parent.layer.close(index);
})