vue项目优化 - 网站首屏加载时间
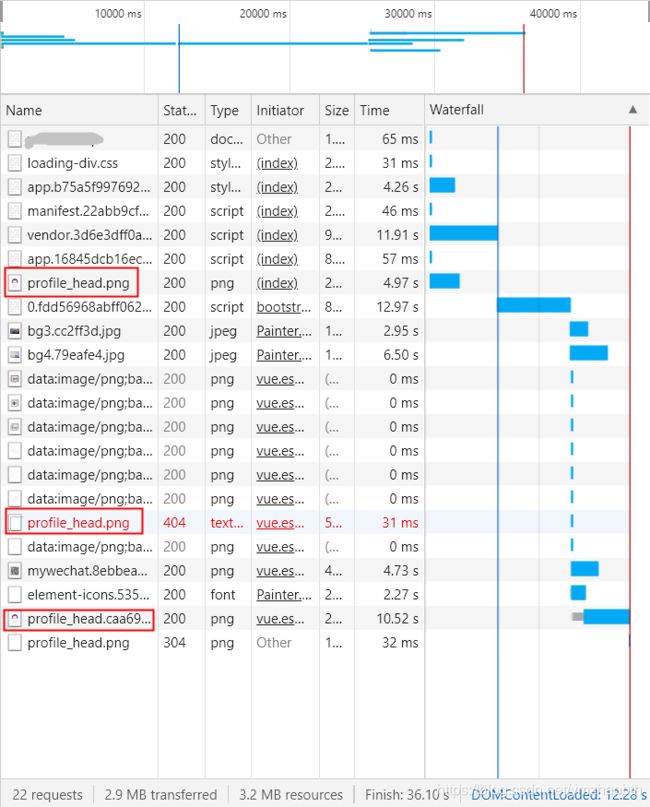
1. 首先打包后看看加载时间
示例:vue项目
vue-cli: v2.9 (v3.0.0以上配置不同),之后用v4.1重构了项目
server: CentOS7, nginx
先做点有手就会的吧,图片视频等静态资源是造成网站臃肿的首要原因,压缩static或public下的资源
记得先清除浏览器缓存
2. vendor
参考博文:关于vue 项目页面打包后首次页面加载特别缓慢的原因及解决方案
2.1. 先去掉编译文件中map文件、使用gzip压缩、打包时去掉console.log
/config/index.js (@vue/cli < 3.0.0)
...
build: {
...
productionSourceMap: false, // map
productionGzip: true, // true 开启Gzip压缩
}
...
/build/webpack.prod.conf.js

坑:
先查看自己是否安装了依赖compression-webpack-plugin,没有需先安装:
npm install --save-dev compression-webpack-plugin
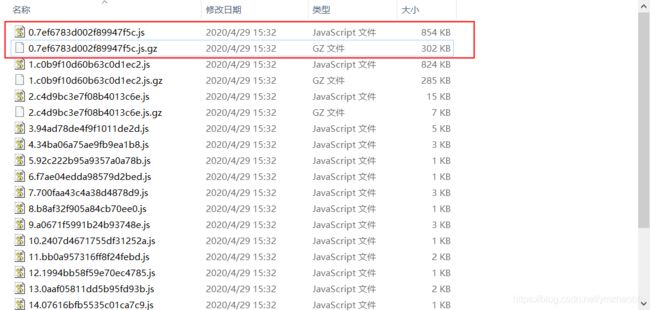
结果:
2.2. 路由懒加载
参见vue官方文档:Vue路由懒加载
import Vue from 'vue'
import Router from 'vue-router'
const _import = file => () =>
import('@/views/' + file + '.vue');
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: _import('home') // @/views/home.vue文件
},
...
}
2.3. CDN引入插件
webpack打包忽略插件,采用CDN方式引入
参考博文:Webpack如何引入CDN链接来优化编译后的体积
- 首先引入CDN链接到项目index.html,位置如下:
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</body>
- 添加externals属性
vue-cli 2(webpack.base.confi.js):
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals: {
'vue': 'Vue',
'element-ui': 'ElementUI'
},
...
}
- 无需注释main.js中的import
但有些插件(ElementUI)会报错,需要注释掉import语句,原因暂时还不清楚
import Vue from 'vue'
//import ElementUI from 'element-ui';
//import 'element-ui/lib/theme-chalk/index.css';
//Vue.use(ElementUI);
2.1及2.3的vue/cli4.0优化方案
根目录下创建vue配置文件,我的vue.config.js配置如下:
const path = require('path')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const CompressionWebpackPlugin = require('compression-webpack-plugin')
const productionGzipExtensions = ['js', 'css']
module.exports = {
configureWebpack:{
externals: {
'vue': 'Vue',
'element-ui': 'ElementUI',
'axios': 'axios',
'xlsx': 'XLSX',
'echarts': 'echarts',
'vue-router': 'VueRouter'
},
plugins: [
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8
}),
new UglifyJsPlugin({
uglifyOptions: {
compress: {
drop_debugger: true,
drop_console: true,
pure_funcs: ["console.log"]
}
},
sourceMap: false,
parallel: true
})
]
},
productionSourceMap: false
}
3. Gzip服务器配置
2.1中已经压缩过了,但服务器的nginx配置尚未更改。
具体方法参考这篇博文:Vue cli 3.0 gzip压缩并部署到Nginx上(gzip_static)
3.1 nginx重新编译
本人服务器OS是Centos7, nginx安装在root/nginx-1.16.1下
cd到该目录下,更改配置:
./configure --with-http_gzip_static_module
重新编译安装nginx
make install
3.2 nginx配置更改
配置文件,(/usr/local/nginx/conf下)
http {
...
gzip on;
gzip_static on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
...
}
3.3 重启nginx
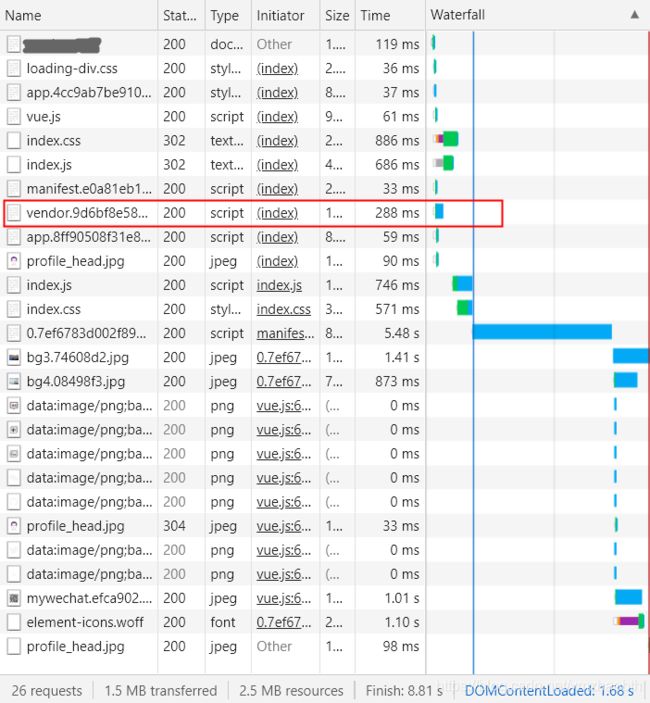
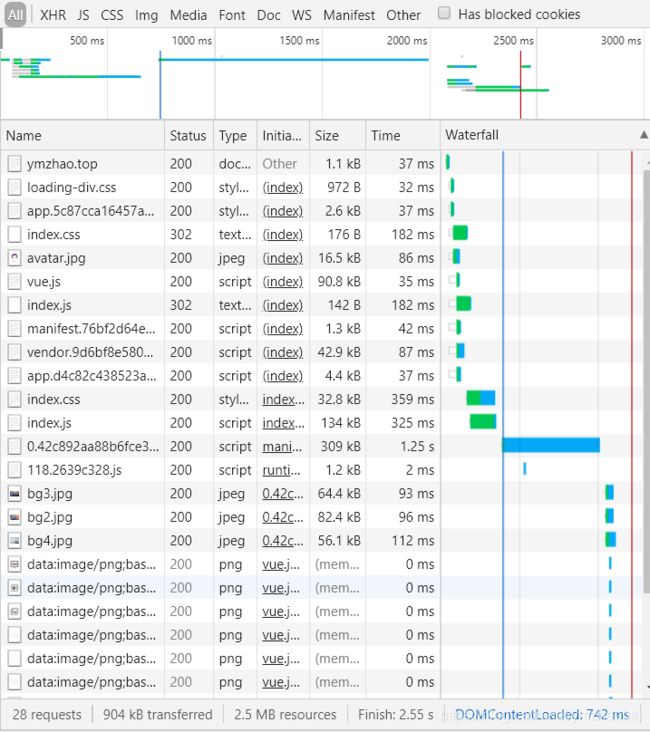
3.4 结果
4. 静态文件及资源文件
4秒的首屏加载时间已经快可以接受了,最后通过对静态文件和图片视频等资源文件进行更改或压缩。
图片视频再怎么压缩也是有限的,可以选择将资源文件上传到阿里云的对象存储OSS,很便宜,也可用其它平台。

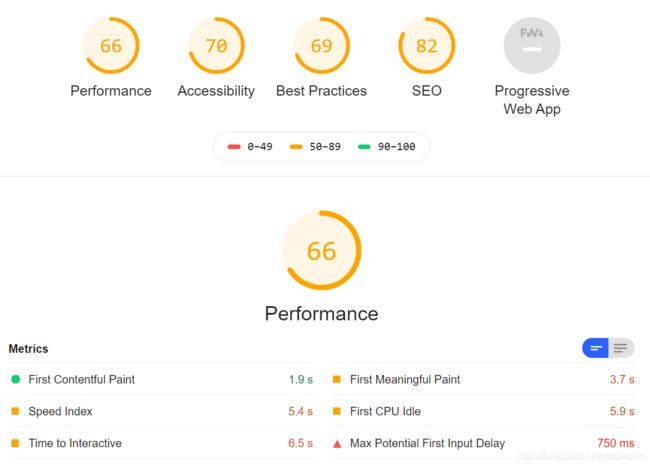
LightHouse测试如下:

图片压缩工具:
squoosh
BeJSON
美图秀秀网页版
视频压缩:
小丸工具箱
视频裁剪:
LosslessCut
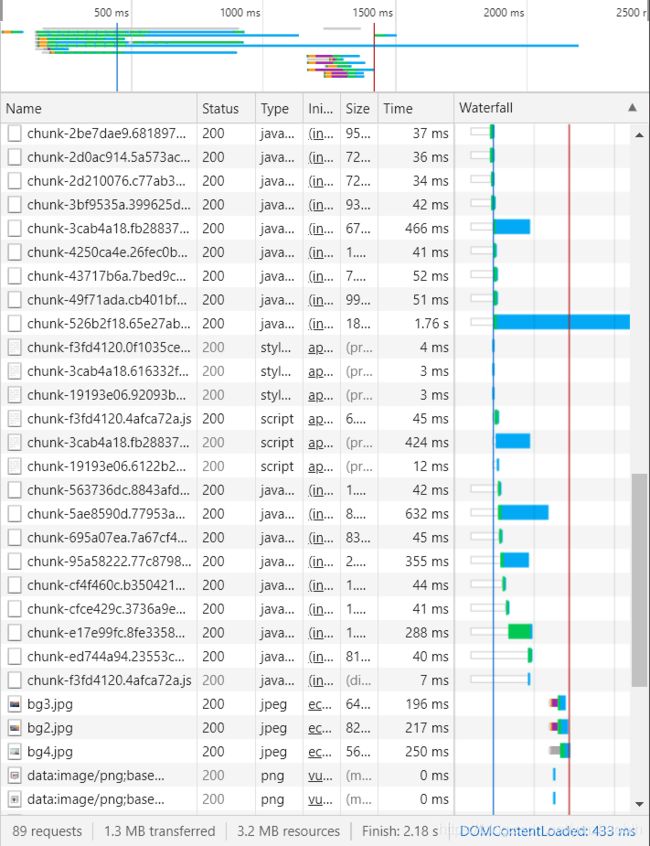
5. 打包分析
示例打包发布后的首屏加载时间稳定在4s,无可奈何之。
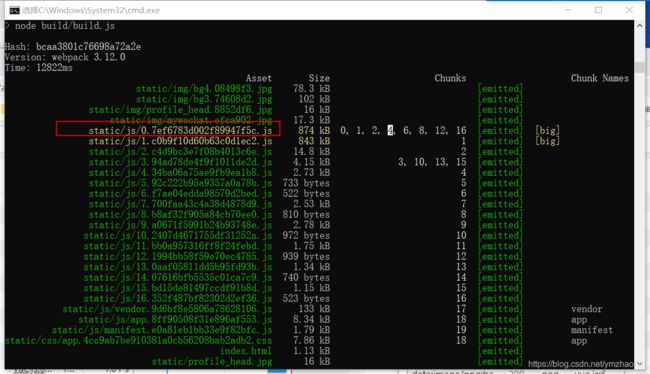
更新vue/cli至4.0+后,重构代码,vue ui可打开vue图形化工具管理项目,优化配置更加方便了,而且,vue ui中执行打包任务可分析打包内容。此时,我才发现xlsx这个包贼大。如2.3所示,CDN方式导入xlsx,externals中加入xlsx。首屏加载时间稳定在2.3s左右。

6. 进阶
前面进行了一些基础的性能优化,让网站性能从“糟糕”变成“有待提高”,进一步的提高需要从多方面进行。
参考文章:如何打造安全、快速、无障碍的网站?

优秀网站必须关注的健康指标 | Web Vitals 闪亮登场

如何进行 web 性能监控 ?
网站性能检测插件(Google Chrome):
Lighthouse
web vitals