ExpandableListView实现列表收缩与展开
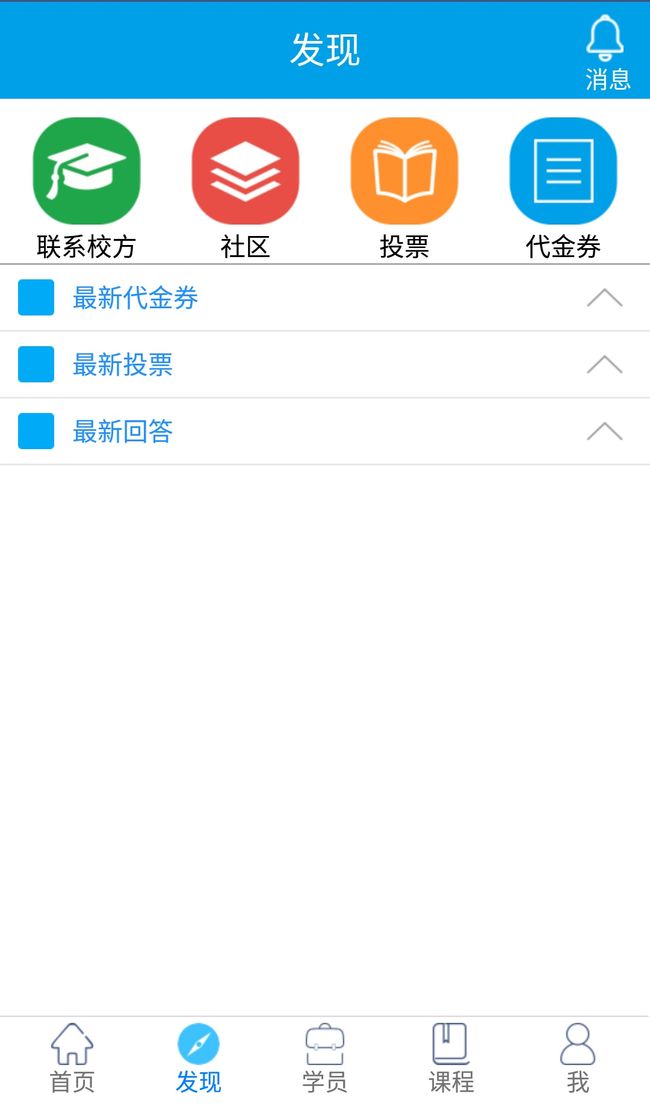
实现效果图:
(1)在xml文件里加入
<ExpandableListView android:childDivider="#E8E8E8" android:groupIndicator="@null" android:divider="#E8E8E8" android:dividerHeight="1dp" android:id="@+id/elv" android:layout_width="match_parent" android:layout_height="match_parent"/>
(2)在activity_main里加
expandableListView = (ExpandableListView) findViewById(R.id.elv); /* 1.1 创建一个adapter实例*/ MyExpandableListViewAdapter adapter = new MyExpandableListViewAdapter(getActivity()); /* 1. 设置适配器*/ expandableListView.setAdapter(adapter);
(3)新建MyExpandableListViewAdapter适配器
import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseExpandableListAdapter; import android.widget.ImageView; import android.widget.TextView; /** * Created by lenovo on 2018/5/11. */ public class MyExpandableListViewAdapter extends BaseExpandableListAdapter { private Context context; /* 布局填充器*/ private LayoutInflater inflater; private String[] group = new String[]{"最新代金券", "最新投票", "最新回答"}; /* 构造,因为布局填充器填充布局需要使用到Context,通过构造来传递 */ public MyExpandableListViewAdapter (Context context){ this.context = context; inflater = LayoutInflater.from(context); } /*组数*/ @Override public int getGroupCount() { return group.length; } /* 指定组的子Item数*/ @Override public int getChildrenCount(int groupPosition) { if (groupPosition==0){ return 0; }else if(groupPosition==1){ return 1; }else { return 2; } } /*组数据*/ @Override public Object getGroup(int groupPosition) { return group[groupPosition]; } /*返回子选项的数据*/ @Override public Object getChild(int groupPosition, int childPosition) { return 0; } /*组ID*/ @Override public long getGroupId(int groupPosition) { return groupPosition; } /*子ID*/ @Override public long getChildId(int groupPosition, int childPosition) { return childPosition; } /*ID是否唯一*/ @Override public boolean hasStableIds() { return true; } /* 组选项的视图处理 */ @Override public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { /* 填充布局*/ View view = inflater.inflate(R.layout.item_elv_group,null); ImageView iv_group_icon = (ImageView) view.findViewById(R.id.iv_group_icon); TextView tv_group_name = (TextView) view.findViewById(R.id.tv_group_name); tv_group_name.setText(group[groupPosition]); /*isExpanded 子列表是否展开*/ if(isExpanded){ iv_group_icon.setImageResource(R.mipmap.expan1); }else { iv_group_icon.setImageResource(R.mipmap.expan2); } return view; } /* 子选项的视图处理 */ @Override public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { if(groupPosition==0){ View viewc = inflater.inflate(R.layout.item_daijinquan,null); return viewc; }else if(groupPosition==1){ View viewa = inflater.inflate(R.layout.item_zuixinpiao,null); return viewa; } View viewb = inflater.inflate(R.layout.item_shequ,null); return viewb; } /*子选项是否可选 */ @Override public boolean isChildSelectable(int groupPosition, int childPosition) { return true; } }
(4)新建item_elv_group.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff"> <View android:layout_width="match_parent" android:layout_height="8dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center_vertical"> <ImageView android:layout_width="20dp" android:layout_height="20dp" android:layout_marginLeft="10dp" android:src="@mipmap/address_default_bg" /> <TextView android:text="我的好友" android:gravity="center" android:id="@+id/tv_group_name" android:layout_width="wrap_content" android:textColor="#1E90FF" android:layout_marginLeft="10dp" android:layout_height="wrap_content" /> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3"/> <ImageView android:padding="5dp" android:src="@mipmap/expan2" android:id="@+id/iv_group_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dp" /> LinearLayout> <View android:layout_width="match_parent" android:layout_height="8dp"/> LinearLayout>
(5)新建item_daijinquan.xml文件,里面可根据需求添加内容。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> LinearLayout>
(6)新建item_zuixinpiao.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/ll_toupiao" android:layout_width="match_parent" android:layout_height="80dp" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_weight="1.1" android:layout_height="match_parent" android:orientation="horizontal"> <ImageView android:layout_width="60dp" android:layout_height="60dp" android:src="@mipmap/course_process_start" android:layout_marginTop="5dp" android:layout_marginLeft="10dp"/> LinearLayout> <TextView android:layout_width="0dp" android:layout_weight="2" android:layout_height="wrap_content" android:textColor="#000" android:textSize="15sp" android:text="你喜欢什么活动" android:layout_marginLeft="10dp" android:layout_marginTop="5dp"/> <View android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"/> <LinearLayout android:layout_width="0dp" android:layout_weight="1.5" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:textSize="15sp" android:text="06-12 13:11"/> LinearLayout> LinearLayout>
LinearLayout>
(7)新建item_shequ,xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <View android:layout_width="match_parent" android:layout_height="10dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <ImageView android:layout_width="0dp" android:layout_weight="0.8" android:layout_height="50dp" android:layout_marginLeft="10dp" android:src="@mipmap/uc_defheaderimg"/> <LinearLayout android:layout_width="0dp" android:layout_weight="3" android:layout_height="wrap_content" android:orientation="vertical" android:layout_marginLeft="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="184****3283" android:textColor="#000" android:textSize="15sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="2018-04-25 09:30" android:textSize="15sp"/> LinearLayout> <ImageView android:layout_width="0dp" android:layout_weight="0.3" android:layout_height="15dp" android:src="@mipmap/revert" android:layout_gravity="center" android:layout_marginBottom="5dp" /> <TextView android:layout_width="0dp" android:layout_weight="0.5" android:layout_height="wrap_content" android:text="0" android:layout_gravity="center" android:layout_marginBottom="5dp"/> LinearLayout> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:text="老师您好!我儿子今年上幼大班,可以开始为入学做些准备了吗?" android:textSize="15sp" android:textColor="#000"/> <View android:layout_width="match_parent" android:layout_height="10dp"/> LinearLayout>