- Kivy基础教程
PoolPoolIsTryingHard
python开发语言
文章目录一、Kivy是什么?二、安装kivy1.安装kivy2.第一个kivy界面hello,kivy!二,Label三,Button四,Spinbox五,TextInput一、Kivy是什么?Tkinter是Python的图形用户界面(GUI)模块,您可以使用Python制作桌面应用程序。您可以制作窗口、按钮、显示文本和图像等。你也可以用kivy开发Android应用,或者用于iOS开发。二、安
- C语言刷抖音源码,iOS多种刷新样式、音乐播放器、仿抖音视频、旅游App等源码...
weixin_39644494
C语言刷抖音源码
iOS精选源码iOS优质博客在开发过程中我们可能会遇到不同的产品需求,例如说A-->B--C,如果是层级返回的话我们只需要pop回去就好,但是如果是back到指定VC的时候,例如:A-->B--C,然后从C回到A,在开发过程中还是遇到的比较多的,本文总结了常见的三种方法,以此记录一下。使用场景:A-->B-...阅读原文在iOS开发的道路上,多线程的重要性不言而喻.大部分我们都停留在基础的使用上面
- 揭秘排行榜系统:如何在高并发场景下实现高效更新!
软件求生
#工作建议算法排序算法数据结构哈希算法java
大家好,我是你们的技术分享伙伴小米!今天我们来聊聊一个非常有趣的话题——如何设计一个排行榜。在这个互联网时代,无论是游戏、学习平台,还是各种社交应用,排行榜都是用户互动和竞争的核心功能之一。而如何设计一个高效、实时更新的排行榜,是一个充满挑战性的问题。今天,我们就一起来探讨一下如何在个人实战中设计出一个既高效又实用的排行榜系统!需求分析在设计排行榜之前,我们需要明确以下需求:个人总得分和总排名实时
- ctf python大法好_【技术分享】记CTF比赛中发现的Python反序列化漏洞
weixin_39631370
ctfpython大法好
预估稿费:200RMB投稿方式:发送邮件至linwei#360.cn,或登陆网页版在线投稿写在前面的话在前几天,我有幸参加了ToorConCTF(https://twitter.com/toorconctf),而在参加此次盛会的过程中我第一次在Python中发现了序列化漏洞。在我们的比赛过程中,有两个挑战中涉及到了能够接受序列化对象的Python库,而我们通过研究发现,这些Python库中存在的安
- 阿里、字节:一套高效的iOS面试题(修正版)
侃侃而谈。句句是你
八卦及经验分享面试javaandroidpythonios
简述笔者最近收集梳理了一些iOS相关的问题,其中大部分都是大厂面试或者面试其他人用到的,能命中大部分的面试和日常工作,更希望你可以用它来检验自己由于问题量太大,本文只是给了问题,希望发挥圈友的动手能力,自己去探索下,也可以在下方进行评论回复你的答案或者提出更高质量的问题!!!runtime相关问题runtime是iOS开发最核心的知识了,如果下面的问题都解决了,那么对runtime的理解已经很深了
- 开源进校园,开放原子校源行 Meetup(中南大学站)圆满结束
操作系统开源
12月4日,由开放原子校源行联合龙蜥社区主办,中南大学信息与网络中心、电子信息学院联合浪潮信息承办的开放原子校源行Meetup活动(中南大学站)暨龙蜥社区操作系统动手实践课堂圆满举行。本场活动现场近70位中南大学的同学们积极参与,聆听开源文化、技术分享,并通过动手实践学习操作系统的使用技能。(图/授课现场)开源分享|开放原子校源行Meetup(中南大学站)活动在开放原子校源行Meetup活动中,中
- 一文带你走进车联网安全
一泽re.
车联网安全安全网络服务器汽车iot
免责声明:该⽂章仅供安全学习和技术分享,请勿将该⽂章和⽂章中提到的技术⽤于违法活动上,切勿在⾮授权状态下对其他站点进⾏测试,如产⽣任何后果皆由读者本⼈承担,与作者无关!如有侵权,联系删除,转载请注明出处,感谢!0x00什么是车联网安全车联网安全主要指的是车联网系统的安全,该系统主要分为四个部分,主机、车载T-BOX、手机APP及后台系统。主机主要用于车内的影音娱乐,以及车辆信息显示也就是IVI或者
- 即时通讯技术文集(第42期):直播技术合集(Part2) [共13篇]
即时通讯im网络编程
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第42期。[-1-]实时音频的混音在视频直播中的技术原理和实践总结[链接]http://www.52im.net/thread-1904-1-1.html[摘要]今天,我们就来聊一聊混音技术在视频直播应用中的实现原理、方案等,及其在创新玩法中的实践应用。[-2-]七牛云技术分享:使用QUIC协议实现
- 打造高效React应用:CSS方案深度解析
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。在React以其声明式编程范式和组件化架构,成为了构建用户界面的首选技术之一。然而,随着项目规模的扩大和设计需求的多样化,如何高效地管理CSS样式成为了每个React开发者都需要面对的挑战。本文将从一下三个方面进行介绍,探讨如何在React中应用和管理样式,包括内联样式、CSS类、CSSModu
- Flutter开篇封装TabBar
天方夜歌
OCReactNativeFlutter
小萌是从事iOS开发的,最近flutter火的不行,领导要求新的项目使用flutter,节约时间成本,学了一段时间的flutter,从今天开始正式开始Flutter开发新的项目开篇就是创建项目,搭建基本框架,tabbar和appbar的封装话不多说,直接上主要的代码,下载地址https://github.com/shuilanjianyue/flutter_tab_bar_demo/tree/ma
- Hadoop 与 Spark:大数据处理的比较
王子良.
大数据经验分享hadoopspark大数据
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- 使用嗅探大师(sniffmaster)破解https加密
鹅肝手握高V五色
https网络协议tcpdump爬虫抓包嗅探大师sniffmaster
嗅探大师进行HTTPS暴力抓包不需要越狱、设置代理或安装信任证书,能够自动解密HTTPS数据,即使应用设置了PIN和双向验证也能够正常抓包。但是,要求被抓取的App必须使用iOS开发证书签名。对于未重签名的应用(如iOS系统应用或部分第三方应用),只能查看请求地址和请求头,无法查看请求体(body)。准备iOS设备连接设备:通过USB将iOS设备连接到电脑,设备需解锁并处于亮屏状态。信任电脑:如果
- 掌控 React 表单:详解受控组件和非受控组件
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在开发过程中,经常涉及到用户输入的表单处理;表单可以分为两种类型:受控表单(ControlledComponents)和非受控表单(UncontrolledComponents)。这两种表单在处理用户输入和状态管理时有着不同的方式。例
- iOS 网络请求: Alamofire 结合 ObjectMapper 实现自动解析
胖虎1
开发经验分享iosAlamofireObjectMapper网络请求自动解析数据自动解析模型
引言在iOS开发中,网络请求是常见且致其重要的功能之一。从获取资料到上传数据,出色的网络请求框架能夠大大提升开发效率。Alamofire是一个极具人气的Swift网络请求框架,提供了便据的API以完成网络请求和响应处理。它支持多种请求类型,如GET和POST,并且给予您便据的带容处理过滤器和返回数据解析的功能。ObjectMapper是一个强大的Swift数据映射工具,使用其提供的Mappable
- IOS开发之沙盒机制和文件操作
liudongshizhang
IOS开发
引用于https://www.jianshu.com/p/d1715cad3d00沙盒也叫沙箱,英文standbox,其原理是通过重定向技术,把程序生成和修改的文件定向到自身文件夹中。每个iOS应用程序在安装时,都会创建属于自己的沙盒文件,应用程序不能直接访问其他应用程序的沙盒文件,当应用程序需要向外部请求或接收数据时,都需要经过权限认证,否则,无法获取到数据。即在沙盒机制下,每个程序之间的文件夹
- 服务稳定性保障的五大误解
运维sre
在线服务的稳定性保障一直是运维和技术部门的核心工作之一。但时至今日,这个方向实际仍然有很多基本的概念都没有对齐。今天这篇文章就罗列下那些混淆不清的概念,期望有一天大家沟通时不是鸡同鸭讲,各说各话。误解一:服务可用性听过很多技术分享,看过很多平台的承诺,上来都是讲我们的服务稳定性99.9xx%,但似乎都“忘记”了提供这个稳定性的具体算法和解读。如果没有明确的定义,这个数值其实毫无意义。服务稳定性目标
- iOS 性能优化:实战案例分享
忆江南的博客
ios
摘要:本文将深入探讨iOS性能优化的重要性,并通过一系列实际开发案例,展示如何解决常见的性能问题,包括内存管理、CPU性能、网络性能、UI性能和启动性能等方面的优化,帮助iOS开发者打造更流畅、高效的应用程序。一、引言在当今竞争激烈的移动应用市场中,性能优化对于iOS应用的成功至关重要。用户期望应用程序能够快速启动、流畅运行,并且不会出现卡顿或崩溃的情况。然而,随着应用功能的增加和复杂性的提升,性
- HarmonyOS Next模型剪枝方法与实践
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中模型剪枝相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、模型剪枝原理与类型(一)基本原理在HarmonyOSNext的模型世界里,模型剪枝就像是给一棵枝繁叶茂的大树修剪枝叶,去除那些对整体结
- HarmonyOS Next模型轻量化中的数据处理优化
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中模型轻量化相关的数据处理优化技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、数据处理对模型轻量化的影响(一)重要性分析在HarmonyOSNext的模型世界里,数据处理就像是为模型准备食材的厨师
- 鸿蒙Next应用国际化:语言与区域设置
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)在应用国际化中语言与区域设置方面的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在当今全球化的应用开发中,提供多语言支持和灵活的区域设置功能是满足不同用户需求的关键。鸿蒙Next系统为开发者提供了丰
- 鸿蒙Next权限申请全攻略:系统授权与用户授权之道
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)在开发多语言电商平台方面的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在鸿蒙Next系统的应用开发中,权限申请是确保应用合法、安全且功能完备的关键环节。正确理解并运用系统授权与用户授权机制,不仅能
- HarmonyOS Next企业级设备认证解决方案:基于Device Certificate Kit的多层级身份验证
SameX-4869
harmonyosphp华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。在企业数字化转型的浪潮中,大量设备接入企业网络,保障设备的合法性和安全性成为了至关重要的任务。基于华为鸿蒙HarmonyOSNext系统,利用Devi
- 鸿蒙Next之数据同步艺术之一:方舟数据管理揭秘
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。本文将介绍华为鸿蒙HarmonyOSNext中的核心数据管理框架——方舟数据管理(ArkData),并探讨其在HarmonyOS系统中的角色和重要性。
- Hadoop 和 Spark 的内存管理机制分析
王子良.
经验分享hadoopspark大数据
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- iOS开发——NSURLSession初步学习(下载、待完善)
吉吉有梦想
iOS开发
文章目录一、前文二、NSURLSession与NSURLConnection区别2.1使用现状2.2普通任务、上传和下载2.3下载任务方式2.4请求方法的控制2.5断点续传的方式2.6配置信息三、NSURLSession的优势四、代码部分4.1Xcode不支持http访问的解决办法4.2手动缓存(繁琐)4.3自动缓存四、demo一、前文写这篇文章,是为了总结一周内的学到的关于NSURLSessio
- iOS开发入门(一)
ape阿浩
iosobjective-cswift
iOS开发是做什么的呢?这一点嘛,主要做iOS操作系统上的应用软件,包括iPhone和iPad上的各种App,主要使用的语言是Objective-C和Swift开发语言,这两种语言都是面向对象的编程语言。iOS开发使用什么开发工具呢?统一使用Xcode进行开发,Xcode可以从AppStore进行获取,这个集成开发工具(IDE)既可以开发iOS应用软件,也可以开发macOS应用软件,Xcode中可
- iOS开发最佳实践与架构指南
csp1223
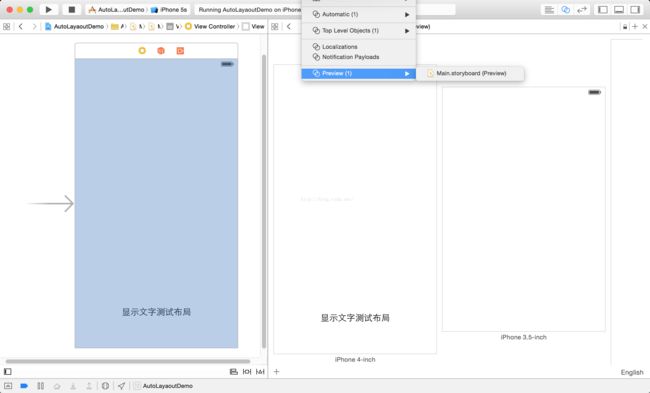
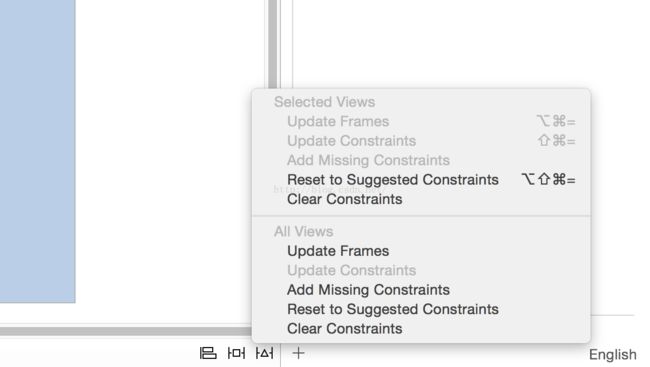
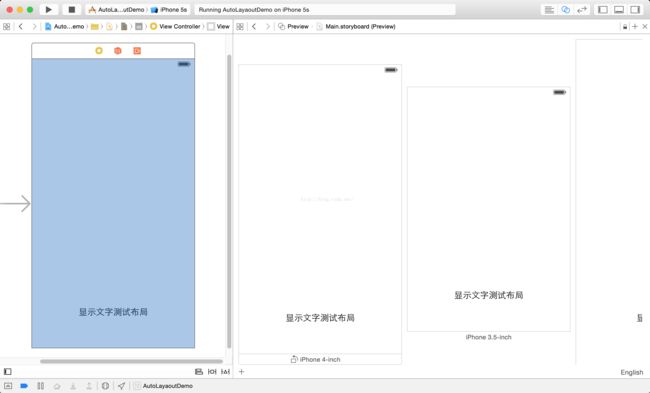
本文还有配套的精品资源,点击获取简介:为确保iOS应用开发的代码质量、可维护性以及提升团队协作效率,遵循一组明确的开发准则和最佳实践是必不可少的。Trendyol提供的"ios-guidelines"是一个全面的指南,详细介绍了包括MVC、MVVM、VIPER在内的架构模式,CocoaPods依赖管理,SwiftLint代码风格检查,AutoLayout和Storyboard工具使用,以及单元测试
- 使用 Hadoop 实现大数据的高效存储与查询
王子良.
经验分享大数据hadoop分布式
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- Python 爬虫:获取网页数据的 5 种方法
王子良.
经验分享pythonpython开发语言爬虫
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- Spring Boot 和微服务:快速入门指南
王子良.
Java经验分享springboot微服务后端
欢迎来到我的博客!非常高兴能在这里与您相遇。在这里,您不仅能获得有趣的技术分享,还能感受到轻松愉快的氛围。无论您是编程新手,还是资深开发者,都能在这里找到属于您的知识宝藏,学习和成长。博客内容包括:Java核心技术与微服务:涵盖Java基础、JVM、并发编程、Redis、Kafka、Spring等,帮助您全面掌握企业级开发技术。大数据技术:涵盖Hadoop(HDFS)、Hive、Spark、Fli
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户