基于VuePress搭建网站
一、开通云服务器
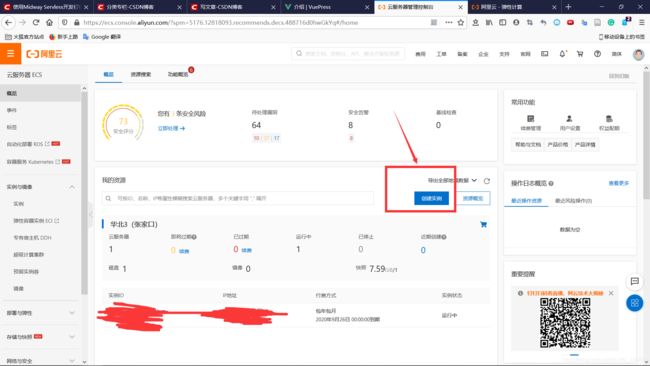
(一)进入控制台
(二)进入云服务器ECS
(三)创建实例
 创建实例主要分为:基础配置、网络和安全组、系统配置(选填)、分组设置(选填)、确认订单五个步骤
创建实例主要分为:基础配置、网络和安全组、系统配置(选填)、分组设置(选填)、确认订单五个步骤
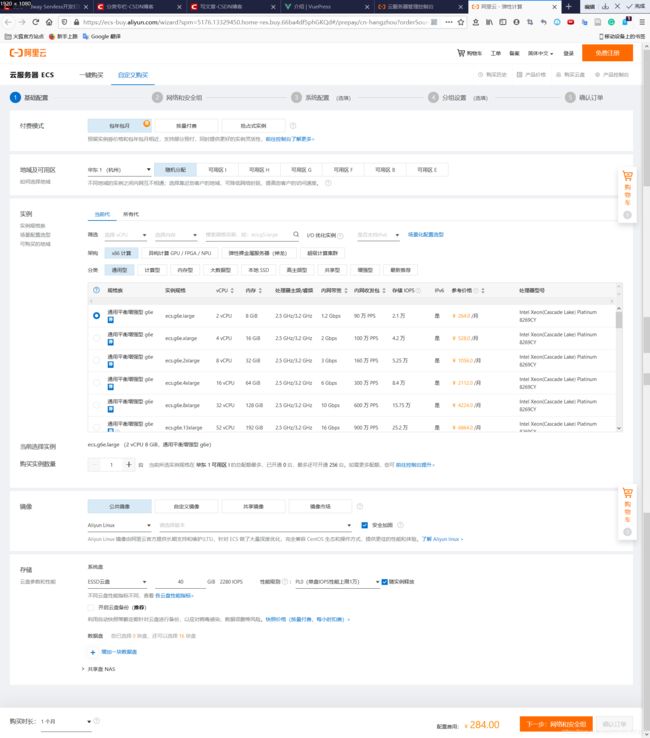
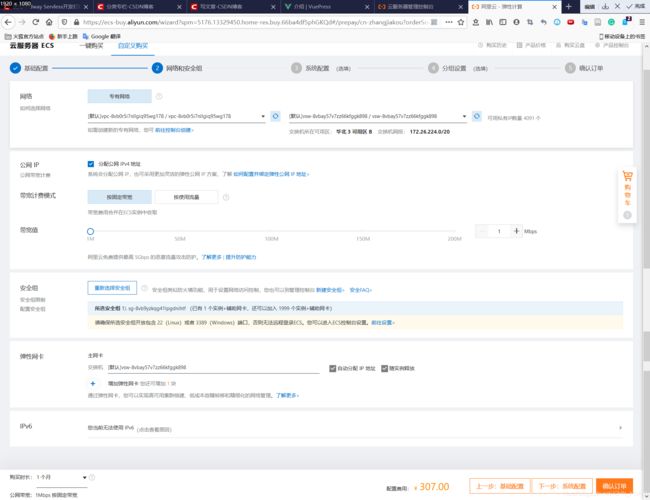
1、基础配置
其中:
(1)付费模式
付费模式有三种:
- 包年包月:按月购买及续费,为预付费模式。
- 按量付费:按实际开通时长以小时为单位进行收费,后付费模式。
按量付费 ECS 不支持备案服务。 - 抢占式实例:相对于按量付费实例价格有一定的折扣,价格随供求波动,按实际使用时长进行收费,后付费模式。
按照支付每小时的实例最高价。当自己的出价高于当前市场成交价时,实例就会运行。否则实例将会被释放。
抢占式实例不支持备案服务。
(2)区域及可用区
根据客户群体分布进行选择
(3)实例配置
根据自己的业务需求进行选择
(4)镜像
- 公共镜像
是由阿里云官方或第三方合作商家提供的系统基础镜像,仅包括初始系统环境。 - 自定义镜像
基于用户系统快照生成,包括初始系统环境、 应用环境和相关软件配置 。 - 共享镜像
是其他账号的自定义镜像主动共享给你使用的镜像。 - 镜像市场
提供经严格审核的优质镜像,预装操作系统、应用环境和各类软件,无需配置,可一键部署云服务器。满足建站/应用开发/可视化管理等个性化需求
(5)存储
根据自己的需求进行选择
2、网络和安全组
 这里一般带宽计费模式、带宽值和安全组根据自己的需求进行相应的配置,其他的配置如果没有特殊的需求,都保持默认就好。另外,安全组也可以后面在进行配置
这里一般带宽计费模式、带宽值和安全组根据自己的需求进行相应的配置,其他的配置如果没有特殊的需求,都保持默认就好。另外,安全组也可以后面在进行配置
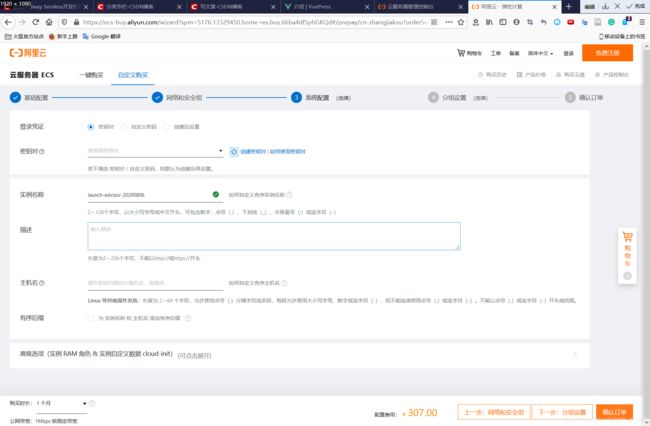
3、系统配置
(1)登录凭证
(2)实例名称
自定义
(3)主机名
自定义
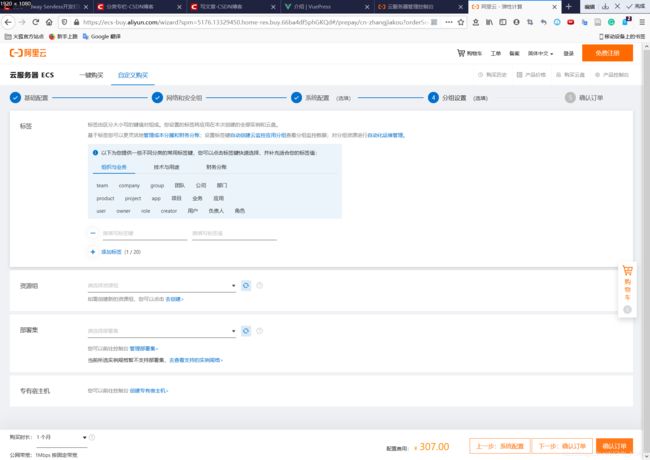
4、分组设置
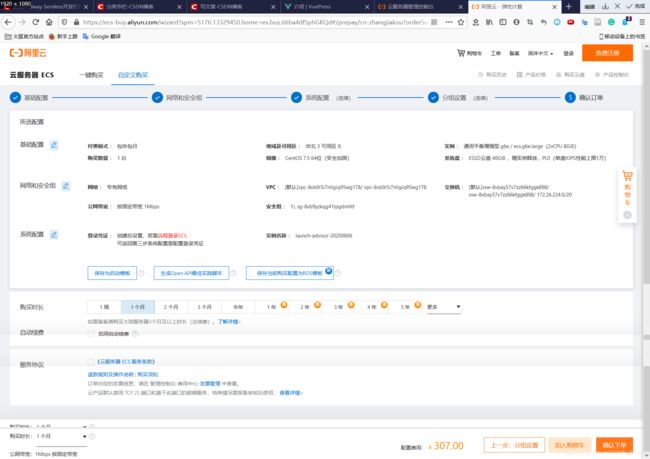
5、确认订单

这里主要是确认一下前面的配置,然后选择购买时长,是否自动续费,最后勾选协议,确认订单付费就是了。
最后购买成功后,就可以在控制台看到你购买的实例了:

二、VuePress基本概念
(一)什么是VuePress
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 ,它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题
(二)VuePress有什么特点
- 内置的 Markdown 拓展
- 在 Markdown 中 使用 Vue
- Vue驱动的自定义主题系统
- 默认主题
- 博客主题
- 支持丰富的插件
三、安装VuePress
(一)设置安全组
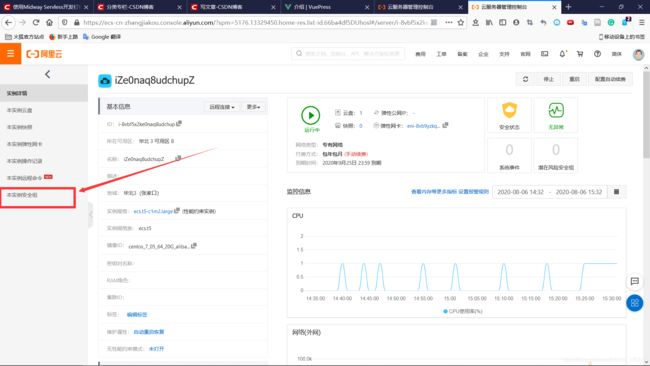
1、在控制台点击实例名称,进入到实例详情界面
2、进入安全组配置界面
在实例详情页面,点击“本实例安全组”选项进入安全组配置界面
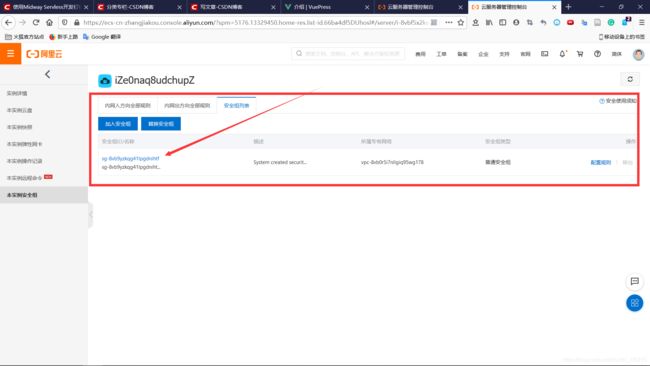
 点击安全组列表对应的安全组,进入配置界面
点击安全组列表对应的安全组,进入配置界面

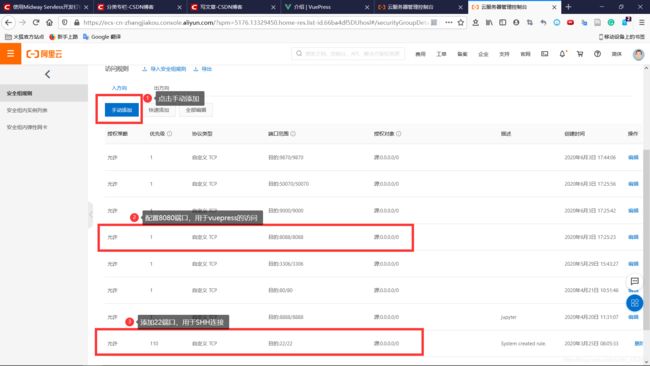
3、配置相应的规则
 按照图中三个步骤开放8080端口和22端口
按照图中三个步骤开放8080端口和22端口
注意:上面截图中第二步的端口截图错了,应该是8080
(二)安装Node.js
先登录到购买的ECS服务器,此处省略
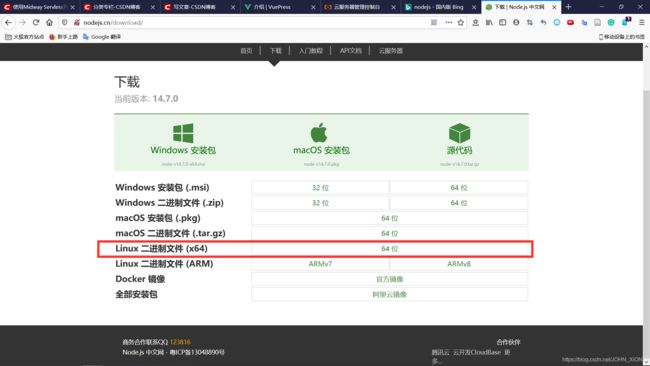
1、下载Node.js安装包
下载地址:http://nodejs.cn/download/
根据自己的操作系统选择相应的安装包,我的系统Linux64位的,我就选择如图所示的安装包
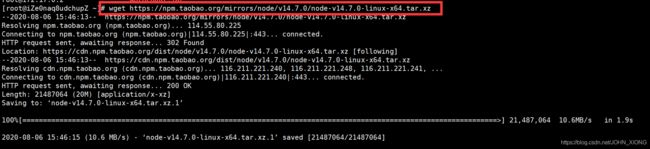
 右键复制链接地址,然后到ECS中进行下载,如图所示:
右键复制链接地址,然后到ECS中进行下载,如图所示:
wget https://npm.taobao.org/mirrors/node/v14.7.0/node-v14.7.0-linux-x64.tar.xz
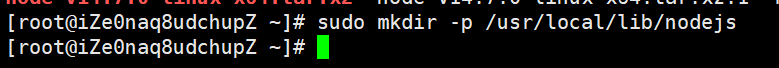
2、创建Node.js安装目录
目录自己定义
sudo mkdir -p /usr/local/lib/nodejs
3、将下载好的安装包解压到Node.js安装目录
sudo tar -xJvf node-v14.7.0-linux-x64.tar.xz -C /usr/local/lib/nodejs/
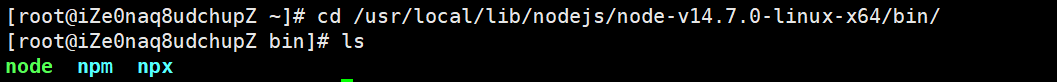
4、进入到Node.js安装目录下的bin目录
cd /usr/local/lib/nodejs/node-v14.7.0-linux-x64/bin/
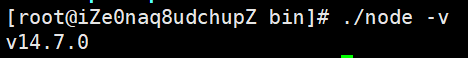
5、验证Node.js是否安装成功
./node -v
6、配置环境变量
为了方便我们在任何目录下都能执node命令,我们配置一下环境变量
(1)修改配置文件
vim ~/.bash_profile

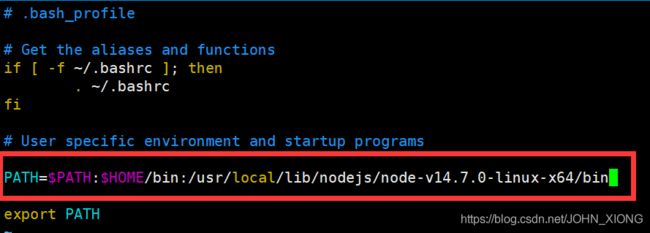
 在PATH属性后面追加Node.js安装目录下的bin目录,因为可执行文件在这个目录
在PATH属性后面追加Node.js安装目录下的bin目录,因为可执行文件在这个目录

(2)更新配置文件,使其生效
source ~/.bash_profile
(三)安装VuePress
1、更改下载仓库
如果不指定,默认是从官方进行下载,这样下载速度很慢。所以我们换成淘宝的仓库
npm config set registry https://registry.npm.taobao.org
2、安装
npm install -g vuepress
四、配置VuePress
(一)VuePress目录结构
VuePress的目录结构如下所示
.
├── docs //文章写在该目录下
│ ├── .vuepress (可选的) //用于存放全局的配置、组件、静态资源等
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的) //静态资源目录
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md //配置文件的入口文件,也可以是 YML 或 toml
│
└── package.json
当然,上面的目录结构是一个完整的目录结构,我们不一定都要有。但是一个最基本简单的目录结构应如下所示:
.
├─ docs
│ ├─ README.md
│ └─ .vuepress
│ └─ config.js
└─ package.json
(二)初始化我们的VuePress
1、创建根目录
mkdir MyBlog
2、初始化根目录
进入到根目录执行初始化语句
npm init -y
注意:加参数y是为了快速初始化,保持默认值。如果有其他需求,可以不加y参数,根据提示进行自己的配置
初始化完成的package.json文件内容如图:

3、修改默认配置文件
将package.json文件的scripts属性修改成如下两行:
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
修改后的内容如图:

为什么要修改这两行呢?原因如下:
这两个是vuepress的命令,其中:
vue press dev docs可以用来运行服务,通过主机IP地址就可以访问到网站了
vuepress build docs用来生成静态文件
在scripts属性中添加这两个命令是将其封装成脚本,直接使用npm run docs:dev和npm run docs:build就可以执行这两个命令了
4、完善基本目录结构
我们可以看到,当前我们的根目录下面只有一个package.json文件,如图所示

但是,从前面的目录结构中,我们看到,最起码应该还有一个docs目录,机及其下面的目录和文件。所以,我们按照进行完善
(1)创建docs目录
mkdir docs
(2)在docs目录下创建README.md文件
内容为你想写的内容
echo '# Hello World! Welcome to VuePress!' > README.md
![]()
(3)在docs目录下创建.vuepress目录
mkdir .vuepress
(4)在.vuepress目录下创建config.js文件
echo >config.js
![]()
(5)在.vuepress目录下创建public目录
mkdir public
四、配置VuePress
(一)运行网站
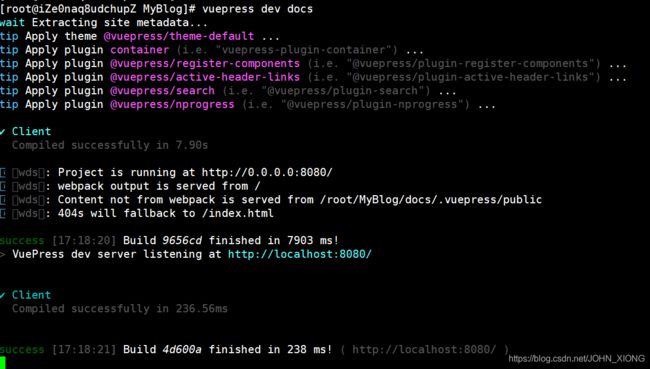
在根目录下执行命令
vuepress dev docs

最后一句说明我们的网站运行成功了。这时在浏览器中访问我们的主机域名加上网站的端口号就可以看到网站了

五、第三方主题使用
网络上有vuepress主题的提供者,我这里简单尝试了一个,效果还挺好的,可以推荐给大家
网址:https://vuepress-theme-reco.recoluan.com
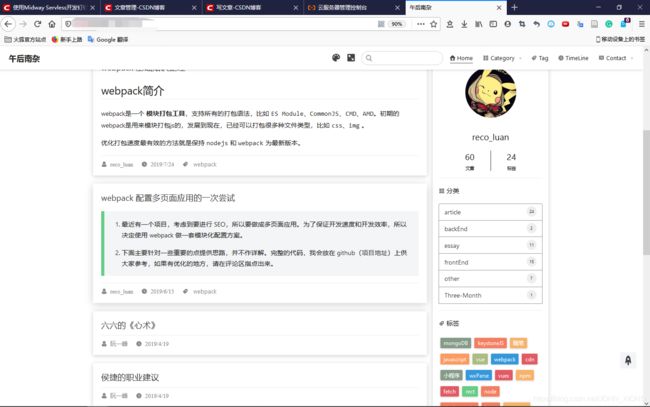
给大家展示一下我部署好的样子:
 挺好看吧
挺好看吧
结语
好啦,到此,我们的VuePress就算搭建好了。由于最近事多,所以就不对网站进行进一步的美化操作了。具体如何进行美化,丰富,可以参考官方的文档,和第三方的主题提供者。
官方文档:https://vuepress.vuejs.org/
第三方主题提供者:https://vuepress-theme-reco.recoluan.com/