- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- View->Bitmap缩放到自定义ViewGroup的任意区域(Matrix方式绘制Bitmap)
Yang-Never
Viewandroidkotlinandroidstudio开发语言
Bitmap缩放和平移加载一张Bitmap可能为宽高相同的正方形,也可能为宽高不同的矩形缩放方向可以为中心缩放,左上角缩放,右上角缩放,左下角缩放,右下角缩放Bitmap中心缩放,包含了缩放和平移两个操作,不可拆开Bitmap其余四个方向的缩放,可以单独缩放不带平移,也可以缩放带平移XML文件Activity代码constvalTAG="Yang"classMainActivity:AppComp
- 自定义view实战(5):手撕安卓侧滑栏
捡一晌贪欢
安卓#自定义View实战android自定义ViewLayoutParamslayout动画
前言上一篇文章学了下自定义View的onDraw函数及自定义属性,做出来的滚动选择控件还算不错,就是逻辑复杂了一些。这篇文章打算利用自定义view的知识,直接手撕一个安卓侧滑栏,涉及到自定义LayoutParams、带padding和margin的measure和layout、利用requestLayout实现动画效果等,有一定难度,但能重新学到很多知识!需求这里类似旧版QQ(我特别喜欢之前的侧滑
- 自定义view - Rect
世道无情
1.Rect绘画工具类,长方形/正方形;publicRect(intleft,inttop,intright,intbottom):参数:左、上、右、下图片.png使用场景:绘制文字【绘制文字的区域】绘制外圆区域【用RectF】
- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- Android 音视频三种方式绘制图片
Android小码
在Android平台绘制一张图片,使用至少3种不同的API,ImageView,SurfaceView,自定义View。1.ImageView绘制图片这个想必做过Android开发的都知道如何去绘制了。很简单:Bitmapbitmap=BitmapFactory.decodeFile(Environment.getExternalStorageDirectory().getPath()+File.
- Android 自定义控件笔记(如何创建自己的自定义控件,具体步骤)
le161616
Android学习笔记android笔记java
前言:为什么要有自定义控件当我们遇到现有的控件无法满足我们需求的时候,我们就可以通过自定义满足我们需求的控件来实现我们的需求。一.首先确定要创建的自定义控件的类型(一)自定义组合控件即利用现有的控件组合出我们想要的控件,适用于自定义控件可再分割的类型(二)自定义View当我们所需要的自定义控件无法再切分为现有的控件时,我们就需要自己编写一个自定义View,相当于Android中的单一View(如:
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Learn Flutter Based on Android
奋飞的蜗牛ing
在Android中,addChild和removeChild动态添加或删除View。在Flutter中,因为widget是不可变的,所以没有addChild。可以传入一个函数,该函数返回一个widget给父项,并通过布尔值控制该widget的创建。【转变开发思维】在Android中,通常在继承View的基础上去自定义View。在Flutter中,一个自定义widget通常是通过组合其它widget
- 安卓学习—自定义VIEW 流量统计圆形圈
神农笔记
自定义VIEW流量统计圆形圈最近策划又改需求了不需要上次做的水波纹的球的样式了然后就改成了下面的样子了;20151118162218206.png主要是中间的圈如果UI直接出图的话,很麻烦。于是就自己话了。时间比较急画的比较不好。这边共享这个CircleBar名字取得不好应该叫CircleProgressBar会比较好点。源码提供下载,使用主要如下在主main.xml中申明在Activity中使用
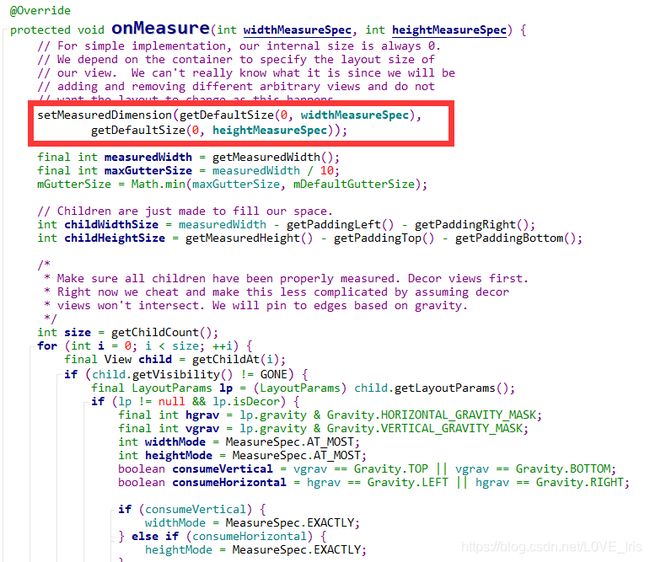
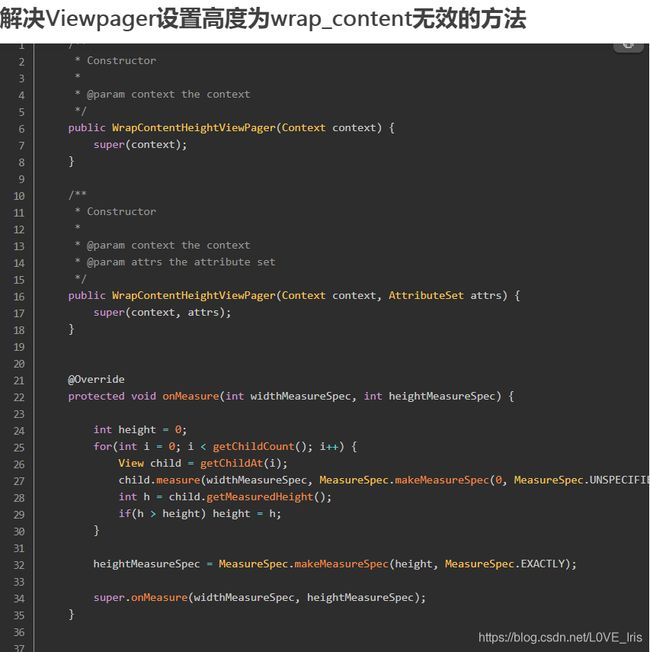
- android高级ui01-自定义view-
亢正
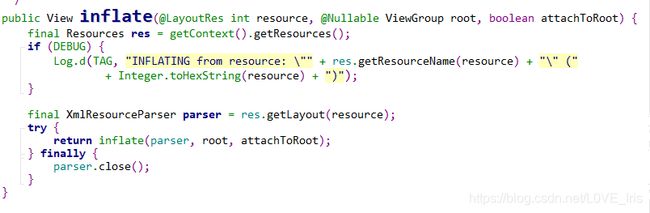
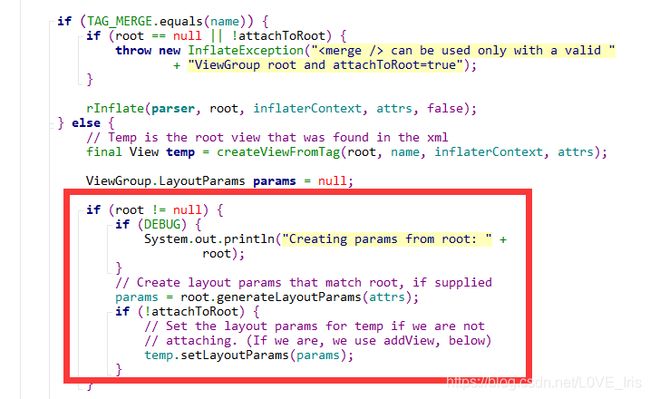
学习笔记,整理中摘要面1、layoutparams:xml的属性转换为java用的格式2、面必问:measurespec------------------------------------主要讲自定义viewgroup,viewpager1、所有的xml解析都在layoutinflater里面2、自定义view至少3个构造函数,javanewview调用;xml反射调用;不同主题调用;自定义属
- 安卓屏幕适配-自定义像素适配
migill
1、屏幕适配原因:安卓设备碎片化,导致app的界面元素在不同的屏幕尺寸上显示不一致。目的:让布局,布局组件,资源,用户界面流程,匹配不同屏幕尺存。2、屏幕适配-自定义View原理:以一个特定宽度尺寸的设备为参考,在View的加载过程,根据当前设备的实际像素换算出目标像素,在作用在控件上。1、首先需要得到一个缩放比例如何获取缩放比例呢?需要获取当前手机的宽和高,在与我们设计稿的参考宽高做比。publ
- 属性动画 -- 弹起下落加载
cao苗子
1.先看效果属性动画练习.gif2.分析这是一个不规则图形三角形圆形正方形三个图形的转换。弹起的时候转换,在下落的过程中慢慢的加速,弹起的时候是减速的过程,底部的阴影部分是下落缩小,弹起放大的过程。3.自定义view@OverrideprotectedvoidonDraw(Canvascanvas){if(mCurrentShape==CIRCLE){mPaint.setColor(Color.Y
- Android自定义View - 自定义进度条Path的使用
被违规后的昵称
之前突然想到过弄一个point样式为圆环的进度条,类似于铁环划过一根棍子那样的场景,采用了利用Path绘制两个椭圆,一大一小嵌套,看着有点奇怪,但是效果勉强实现了。ezgif-2-82ad2cacbc84.gif1.Path.op()相关Path类提供了一个op方法,该方法的作用是对两个Path做交集/补集/并集操作/***SetthispathtotheresultofapplyingtheOp
- Android 流式布局实现
昊空_6f4f
概述本文主要分享Android流式布局实现,实现效果如下:在实现之前先来看一下View的生命周期,如下图:流式布局属于自定义ViewGroup,重点关注onMeasure与onLayout方法onMeasure完成子控件以及自身宽高测量onMeasure方法中的主要工作:确定子控件的widthMeasureSpec与heightMeasureSpec(重点)根据childWidthMeasureS
- 自定义View 自定义View 触摸反馈
花椒人生
自定义View的触摸反馈重写onTouchEvent(),在方法内部定制触摸反馈算法是否取消事件取决于ACTION_DOWN事件或PONITER_DOWN事件是否返回trueMotionEventgetActionMasked()和getAction()POINTER_DOWN/POINTER_UP和getActionIndex()onTouchEvent()当用户按下(ACTION_DOWN)如
- (七)自定义View之绘制线段,弧度,扇形,圆,椭圆,矩形
陈萍儿Candy
Canvas中直接有这些方法,下面直接给出代码:绘制点画线段画矩形画椭圆,圆,扇形,弧线,圆角矩形通过path画五角星通过path画弧线,圆,矩形等
- Android的常用Drawable讲解
左大星
Android进阶android
今天来讲讲Android开发中水都绕不开的东西----drawable。最常使用的莫过于通过XML所声明的Drawable作为View背景,通过代码创建的应用场景则较少。其有着使用简单,比自定义view的成本要低的特点。同时,非图片类型的drawable占用空间较小,对减小apk的体积有很大的帮助。Drawable其实是个抽象类,每种Drawable都是其子类。其分类主要包括:看着挺多,但其实按对
- 禁用viewPage的滑动切换效果
清风兑酒
只需一个自定义viewPage就可以了packagecom.example.tolovepy.everywheretrip.widget;importandroid.content.Context;importandroid.support.v4.view.ViewPager;importandroid.util.AttributeSet;importandroid.view.MotionEven
- iOS 导航栏自定义view
屈涯
self.automaticallyAdjustsScrollViewInsets=YES;YHEatTitleView*titleView=[YHEatTitleViewcreateCustomNav:^(UIButton*sender){[self.navigationControllerpopViewControllerAnimated:YES];}];[titleView.navTitle
- 【Android 自定义View】之PermuteView
Linhaojian
1.前言最近在项目迭代时,遇到新的UI需求,如下:原型.png看到之后我分析了一下有那些实现方式:1.使用第三款库分别实现上下部分的UI功能。2.让UI做图片,同background+press实现。3.自定义View实现。第1种实现需要额外去寻找对应的UI库或者学习相对应的使用,实现比较耗时而且有时候第三方库不一样完全满足需求,最后还是要去修改源码,所以放弃了这种方式;第2种更不用说,实现起来麻
- Android:自定义控件
偶是不器
Androidandroid自定义组件笔记
3.16自定义控件1.自定义VIEW组件创建CustomizeView,继承View。重写onDraw方法,通过onDraw方法绘制我们自定义的图像、位图、路径等。示例://自定义绘制ViewpublicclassCutomizeViewextendsView{//构造方法publicCutomizeView(Contextcontext){super(context);}//构造方法,这个构造必
- 自定义view - 炫酷进度条
世道无情
1.思路分析自定义View步骤:1>:values__attrs.xml,自定义属性;2>:在第三个构造方法中,获取自定义属性;3>:onMeasure:不是非必须的,测量控件大小;4>:onDraw:所有绘制代码都写在onDraw方法中;思路分析1>:自定义属性:内圆颜色、外圆颜色、圆弧宽度、中间文字颜色、文字大小;2>:自定义ProgressBar,继承View;2.效果图如下图片.png3.
- Android自定义圆形View实现小球跟随手指移动效果(详细介绍)
总会颠沛流离
一.需求功能手指在屏幕上滑动,红色的小球始终跟随手指移动。实现的思路:1)自定义View,在onDraw中画圆作为小球;2)重写自定义View的onTouchEvent方法,记录触屏坐标,用新的坐标重新绘制小球;3)在布局中引用自定义View布局,运行程序,实现跟随手指移动效果。关键技术点自定义View应用、触摸事件处理、canvas绘图、Paint应用。实现步骤1.新建一个工程,命名为BallV
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- Android自定义相机页面
Parcelable
Android学习之路代码笔记自定义相机页面裁剪自动获取焦点
自定义相机页面带裁剪功能(自动获取焦点,解决预览页面和保存图片方向不正确问题)本文主要记录实际开发需要自定义相机页面功能的实现并根据实际需求自己整理的一套逻辑和代码,如有侵权,请联系删除~页面大概这个样子,有点丑~~可以根据需求改下面是具体的实现方式:首先建立一个预览的自定义viewpublicclassMySurfaceViewextendsSurfaceViewimplementsSurfac
- Android 自定义 View 分类
Kepler_II
自定义View分类继承View重写onDraw方法。实现一些不规则效果。需要自己支持wrap_content,padding也需自己处理。继承ViewGroup派生特殊的Layout。实现自定义布局。需要合适的处理ViewGroup的测量和布局这两个过程,并同时处理子元素的测量和布局过程。继承特定的View(如TextView)。用于扩展。不需要自己支持wrap_content,padding等。
- Android横竖屏切换View设置不同尺寸或等比例缩放的自定义View的onMeasure解决方案(2)
zhangphil
Androidandroid
Android横竖屏切换View设置不同尺寸或等比例缩放的自定义View的onMeasure解决方案(2)附录文章1以xml布局文件方式实现了一个view在横竖屏切换时候的大小尺寸缩放,实现这种需求,也可以使用自定义View的onMeasure方法实现。比如,写一个自定义的ScaleRelativeLayout相对布局:注意在Avtivity中定义configChanges属性:android:c
- Android简单支持项目符号的EditText
IT江湖小熊
androidandroidBulletEditText项目符号BulletEditText文本编辑器
一、背景及样式效果因项目需要,需要文本编辑时,支持项目符号(无序列表)尝试了BulletSpan,但不是很理想,并且考虑到影响老版本回显等因素,最终决定自定义一个BulletEditText。先看效果:视频效果二、自定义ViewBulletEditText自定义控件BulletEditText源码:packagecom.ml512.widgetimportandroid.content.Conte
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。