【html5/css3】css盒子模型的概念以及对css盒子模型的理解
首先,我们来看一看css盒子模型是什么?
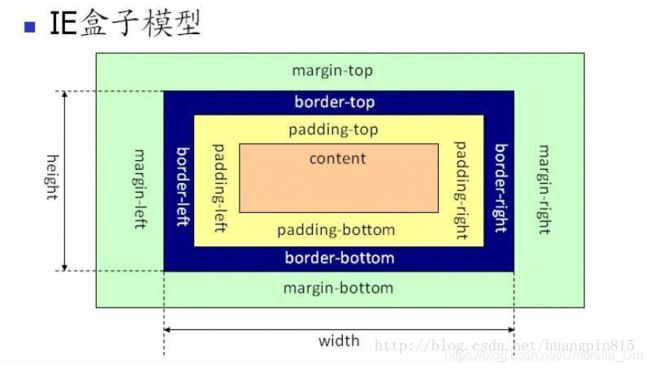
我们可以知道,网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模型。如下图:

CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
那么,在知道了css盒子模型是什么之后,对于css盒子模型又该如何理解呢?
css盒子模型的理解
我们可以把css盒子模型当成日常中的一个盒子去理解。
content就是盒子里装的东西,它有高度(height)和宽度(width),可以是图片,可以是文字或者小盒子嵌套,在现实中,内容不能大于盒子,内容大于盒子就会撑破盒子,但在css中,盒子有弹性的,顶多内容太大就会撑大盒子,但是不会损害盒子。
padding即是填充,就好像我们为了保证盒子里的东西不损坏,填充了一些东西,比如泡沫或者塑料薄膜,填充物有大有小,有软有硬,反应在网页中就是padding的大小了。
border就是再外一层的边框,因为边框有大小和颜色的属性,相当于盒子的厚度和它的颜色或者材料。
margin外边距,就是我们的盒子与其他的盒子或者其他东西的距离。假如有很多盒子,margin就是盒子之间直接的距离,可以通风,也美观同时方便取出。
css盒子模型有两种,一种是W3C盒模型也就是标准模型,另一种是IE盒模型:
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
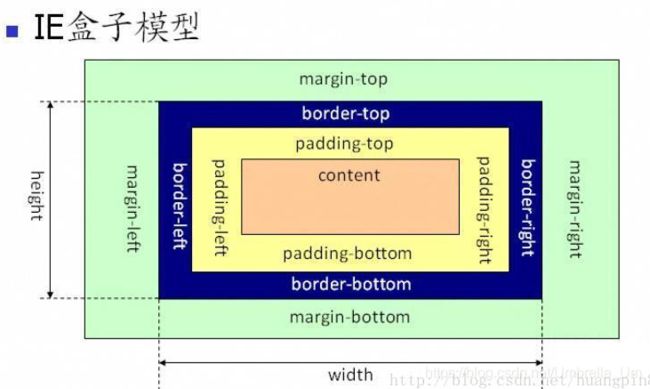
css两种盒模型可以用下图分别表示:
标准模型:

IE盒模型:

从上面图中我们可以明显的看出,IE盒模型的宽度或者高度为content(内容)的宽度和高度,W3C盒模型即标准模型的宽度或者高度为content(内容) + padding (内边距)+ border(边框)
我们来举一个例子:一个div的宽度和高度为105px,内边距为10px,边框为5px,外边距为30px。W3C盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为105 + 102 + 52 + 302 = 195px,IE盒模型下显示的div所占的总宽度和总高度(包括外边距、边框、内边距、内容)为105+ 302 = 165px。
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
style>
<div class="content">
<div class="div div-01">W3C盒模型div>
<div class="div div-02">IE盒模型div>
div>
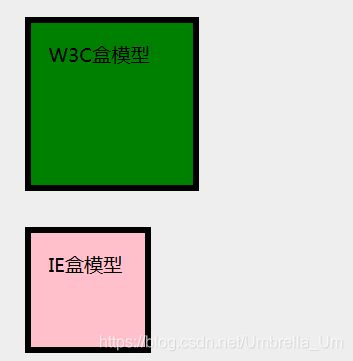
效果如下:

很明显的区别,如果元素的宽度(width)一定的情况下,W3C盒模型的宽度(width)不包括内边距和边框,IE盒模包括,光说没用我们来测试一下:
<script>
window.onload = function(){
var div1 = document.querySelector('.div-01'); // W3C盒模型
var div2 = document.querySelector('.div-02'); // IE盒模型
console.log("W3C盒模型的宽度",div1.offsetWidth); // W3C盒模型的宽度 145
console.log("IE盒模型的宽度",div2.offsetWidth); // IE盒模型的宽度 105
}
</script>
首先解释一下offsetWidth/offsetHeight它计算的就是元素content的宽度部分,那么我们就可以利用这个方法来判断元素的width值到底是W3C还是IE模式,很明显通过控制台我们可以知道,W3C盒模型得出的145应该就是width105 + padding15*2 + border5*2的结果,而IE盒模型得出的105就是设置的width105;
以上就是本文的全部内容,希望对大家的学习有所帮助。