CheckBox、ImageView、ListView练习总结:
CheckBox
主要在thirdlayout.xml文件中添加一个EditText和CheckBox,在MainActivity中简单处理一下,点击记住用户名和密码则显示密码,再点一下则不显示密码。
thirdlayout.xml中的部分代码
“`
mCheckBoxremember= (CheckBox) findViewById(R.id.mCheckBox_remember);
mEditTextinputpassword= (EditText) findViewById(R.id.mEditText_inputpassword);
mCheckBoxremember.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked)
{
mEditTextinputpassword.setTransformationMethod(null);
}else
{
mEditTextinputpassword.setTransformationMethod(new PasswordTransformationMethod());
}
}
});
ImageView
1:layout文件夹下创建forthimageview.xml文件。里面用到的控件是ScrollView。
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:tint="#55ff0000"
android:scaleType="fitXY"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="centerCrop"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="centerInside"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="fitStart"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="fitEnd"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="center"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="fitCenter"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="matrix"
/>
<ImageView
android:id="@+id/image1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/lixiaolong"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/button_IncreaseAlhpa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加不透明度"/>
<Button
android:id="@+id/button_ReduceAlhpa"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减少不透明度"/>
<Button
android:id="@+id/button_Reset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="复位"/>
LinearLayout>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/lixiaolong"
android:scaleType="centerCrop"
/>
LinearLayout>
ScrollView>在ImageActivity.java中显示,并点击增加/减少透明度按钮,图片发生变化
package com.example.administrator.mywidget;
import android.annotation.TargetApi;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
/**
* Created by Administrator on 2015/8/24.
*/
public class ImageActivity extends Activity implements View.OnClickListener{
private ImageView imageView;
private int alphaInt;
private Button buttonIncreaseAlhpa;
private Button buttonReduceAlhpa;
private Button buttonReset;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.forthimagview);
imageView= (ImageView) findViewById(R.id.image1);
imageView.setImageResource(R.mipmap.mixueerlang);
buttonIncreaseAlhpa= (Button) findViewById(R.id.button_IncreaseAlhpa);
buttonIncreaseAlhpa.setOnClickListener(this);
buttonReduceAlhpa= (Button) findViewById(R.id.button_ReduceAlhpa);
buttonReduceAlhpa.setOnClickListener(this);
buttonReset= (Button) findViewById(R.id.button_Reset);
buttonReset.setOnClickListener(this);
}
int version= Build.VERSION.SDK_INT;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onClick(View v) {
switch (v.getId())
{
case R.id.button_IncreaseAlhpa:
alphaInt+=10;
if (version<16)
{
imageView.setAlpha(alphaInt);
}else
{
imageView.setImageAlpha(alphaInt);
}
break;
case R.id.button_ReduceAlhpa:
alphaInt-=10;
if (version<16)
{
imageView.setAlpha(alphaInt);
}else
{
imageView.setImageAlpha(alphaInt);
}
break;
case R.id.button_Reset:
if (version<16)
{
imageView.setAlpha(0);
}else
{
imageView.setImageAlpha(0);
}
default:
break;
}
}
}
结果测试:
ListView
使用ArrayAdapter
listviewlayout.xml中的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/list_item"
android:layout_width="match_parent"
android:layout_height="match_parent">ListView>
LinearLayout>ListViewActivity.java中的代码:
package com.example.administrator.mywidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
/**
* Created by Administrator on 2015/8/24.
*/
public class ListViewActivity extends Activity {
private String []data={"Apple","Banana","Orange","Watermelon","Peae","Grape","Pineapple","Strawberry","Mango"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listviewlayout);
ArrayAdapter adapter = new ArrayAdapter(ListViewActivity.this,R.layout.mylistviewlayout,data);
ListView listView= (ListView) findViewById(R.id.list_item);
listView.setAdapter(adapter);
}
}
要使用安卓内部自带的一个xml文件R.layout.mylistviewlayout
结果:
使用SimpleAdapterActivity
simpleadapterlayout.xml代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/image_photo"
android:layout_width="100dp"
android:layout_height="100dp" />
<TextView
android:id="@+id/textView_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年龄" />
<TextView
android:id="@+id/textView_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别" />
LinearLayout>
<TextView
android:id="@+id/textView_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好" />
LinearLayout>放大后如下所示:
SimpleAdapterActivity.java中的代码如下:
package com.example.administrator.mywidget;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.ArrayList;
import java.util.HashMap;
/**
* Created by Administrator on 2015/8/24.
*/
public class SimpleAdapterActivity extends Activity {
private ArrayList> mData;
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listviewlayout);
mListView= (ListView) findViewById(R.id.list_item);
initData();
SimpleAdapter adapter =
new SimpleAdapter(this,mData,R.layout.simpleadapterlayout ,new String[]{"name","age","sex","hobby"},new int[]{R.id.textView_name,R.id.textView_age,R.id.textView_sex,R.id.textView_hobby});
mListView.setAdapter(adapter);
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
HashMap itemData=mData.get(position);
Log.d("data",itemData.get("name")+"--"+itemData.get("age")+"--"+itemData.get("sex")+"--"+itemData.get("hobby"));
}
});
}
private void initData()
{
mData=new ArrayList<>();
HashMap zhangwuji=createHashMap("张无忌","20","男","九阳神功");
mData.add(zhangwuji);
HashMap baimeiyingwang=createHashMap("白眉鹰王","50","男","鹰爪功");
mData.add(baimeiyingwang);
HashMap zishanlongwang=createHashMap("紫衫龙王","37","女","绝世美女金花");
mData.add(zishanlongwang);
HashMap qingyifuwang=createHashMap("青翼蝠王","45","男","寒冰神掌");
mData.add(qingyifuwang);
HashMap jinmaoshiwang=createHashMap("金毛狮王","46","男","狮吼功七伤拳");
mData.add(jinmaoshiwang);
HashMap zhouzhiruo=createHashMap("峨眉掌门","20","女","九阴白骨爪");
mData.add(zhouzhiruo);
HashMap guojing=createHashMap("郭靖","35","男","降龙十八掌");
mData.add(guojing);
HashMap huangrong=createHashMap("黄蓉","30","女","打狗棒法");
mData.add(huangrong);
HashMap wangchongyang=createHashMap("中神通","50","男","先天功");
mData.add(wangchongyang);
HashMap dongxie=createHashMap("东邪","50","男","xiao");
mData.add(dongxie);
HashMap xidu=createHashMap("西毒","50","男","蛤蟆功");
mData.add(xidu);
HashMap nandi=createHashMap("南帝","50","男","一阳指");
mData.add(nandi);
HashMap beigai=createHashMap("北丐","50","男","降龙十八掌");
mData.add(beigai);
}
private HashMap createHashMap(String name,String age,String sex,String hobby)
{
HashMap one=new HashMap<>();
one.put("name",name);
one.put("age",age);
one.put("sex",sex);
one.put("hobby",hobby);
return one;
}
}
最重要的代码部分是:
new SimpleAdapter(this,mData,R.layout.simpleadapterlayout ,new String[]{“name”,”age”,”sex”,”hobby”},new int[]{R.id.textView_name,R.id.textView_age,R.id.textView_sex,R.id.textView_hobby});
程序运行结果如下:
使用自己定义的adapter,这里是StudentAdapter.java这个类,继承自BaseAdapter。
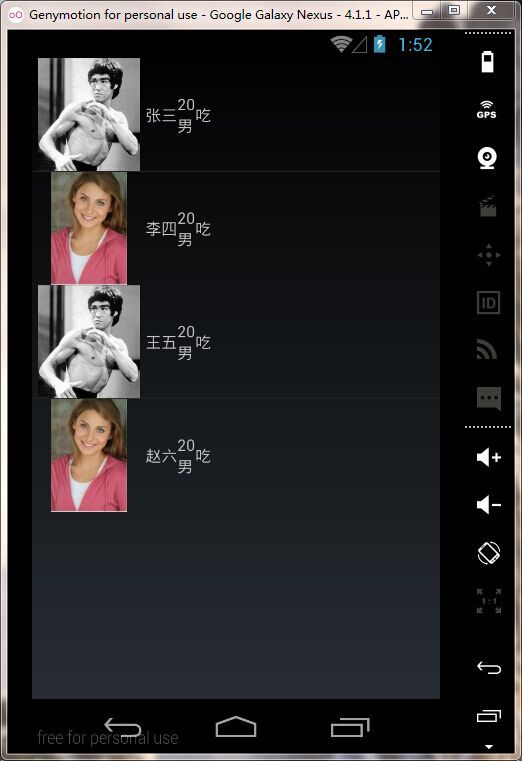
首先看一下运行结果:
学生信息在mode这个包的Student.java这个类文件中,代码如下:
package com.example.administrator.mywidget.mode;
/**
* Created by Administrator on 2015/8/24.
*/
public class Student {
private String name;
private String age;
private String sex;
private String hobby;
private int photo;
public Student( int photo,String name, String age, String sex, String hobby) {
this.photo=photo;
this.name=name;
this.age=age;
this.sex=sex;
this.hobby=hobby;
}
public int getPhoto() {
return photo;
}
public void setPhoto(int photo) {
this.photo = photo;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getHobby() {
return hobby;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
}
在StudentAdapter.java中,是自己写的适配器的类
package com.example.administrator.mywidget.adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.administrator.mywidget.R;
import com.example.administrator.mywidget.mode.Student;
import java.util.List;
/**
* Created by Administrator on 2015/8/24.
*/
public class StudentAdapter extends BaseAdapter {
private List mData;
private LayoutInflater inflater;
public StudentAdapter(LayoutInflater inflater,List mData)
{
this.inflater=inflater;
this.mData = mData;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view=inflater.inflate(R.layout.simpleadapterlayout,null);
Student student=mData.get(position);
ImageView imageView= (ImageView)view. findViewById(R.id.image_photo);
TextView textViewname= (TextView) view.findViewById(R.id.textView_name);
TextView textViewage= (TextView)view. findViewById(R.id.textView_age);
TextView textViewsex= (TextView) view.findViewById(R.id.textView_sex);
TextView textViewhobby= (TextView)view.findViewById(R.id.textView_hobby);
imageView.setImageResource(student.getPhoto());
textViewname.setText(student.getName());
textViewage.setText(student.getAge());
textViewsex.setText(student.getSex());
textViewhobby.setText(student.getHobby());
return view;
}
}
因为BaseAdapter是抽象类,要实现该类中所有的抽象方法。这里面有四个。
StudentAdapter类中需要用到一个名为simpleadapterlayout.xml的文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
>
<ImageView
android:id="@+id/image_photo"
android:layout_width="100dp"
android:layout_height="100dp" />
<TextView
android:id="@+id/textView_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView_age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年龄" />
<TextView
android:id="@+id/textView_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别" />
LinearLayout>
<TextView
android:id="@+id/textView_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好" />
LinearLayout>主活动MyListView.java类中的代码如下:
package com.example.administrator.mywidget;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.example.administrator.mywidget.adapter.StudentAdapter;
import com.example.administrator.mywidget.mode.Student;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Administrator on 2015/8/24.
*/
public class MyListView extends Activity {
private ListView listView;
private List mData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.listviewlayout);
listView = (ListView) findViewById(R.id.list_item);
init();
LayoutInflater inflater = getLayoutInflater();
StudentAdapter adapter = new StudentAdapter(inflater, mData);
listView.setAdapter(adapter);
}
public List init()
{
mData=new ArrayList() ;
Student zhangsan=new Student(R.mipmap.lixiaolong,"张三","20","男","吃");
mData.add(zhangsan);
Student lisi=new Student(R.mipmap.mixueerlang,"李四","20","男","吃");
mData.add(lisi);
Student wangwu=new Student(R.mipmap.lixiaolong,"王五","20","男","吃");
mData.add(wangwu);
Student zhaoliu=new Student(R.mipmap.mixueerlang,"赵六","20","男","吃");
mData.add(zhaoliu);
return mData;
}
}
主活动中还要使用到layout文件夹下的listviewlayout.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/list_item"
android:layout_width="match_parent"
android:layout_height="match_parent">ListView>
LinearLayout>
在这个项目中采用的是MVC三层架构,mode是Student.java类,View是MyList.java,Control是listviewlayout.xml文件