chrome使用的开源工程介绍
在chrome地址栏输入about:credits就可以看到chrome使用的开源工程了,之前也有一篇介绍chrome开源工程的文章:Code Reuse in Google Chrome Browser,大家可以参考一下。
David M. Gay's floating point routines homepage
fp是netlib的一部分,主要用于浮点数运算,数的二进制与十进制的转换以及字符串和浮点数之间的转换等。这种库在程序移植到嵌入式设备时非常重要,如果移植的不好,可能出现浮点运算错误,或者在进行浮点运算时非常慢的问题。这个库里面实现的比较重要的函数有:strtod,dtoa,pow5mult,diff,cmp,lshift等。David M. Gay的这个库被广泛使用,例如Apple Libc也是使用的这个。如果在移植浏览器时出现调用dtoa进入死循环的问题,就需要特别注意编译fp库时的宏定义了。chrome用这个库的一个原因是js里面的Number都是double类型的,所以js引擎必须能够正确和快速的处理浮点数。chromde的V8还实现了FastDtoa用来更快速地处理字符串和浮点数之间的转换。
dynamic annotations homepage
这个库主要用来检测死锁的。这个库的另外一个作用是来让代码检测工具(例如valgrind)智能点,并少报一些警告。例如下面是chrome里面实现多线程安全singleton模式的一段代码:
// This annotation helps race detectors recognize correct lock-less // synchronization between different threads calling get(). // See the corresponding HAPPENS_AFTER below and above. ANNOTATE_HAPPENS_BEFORE(&instance_); base::subtle::Release_Store( &instance_, reinterpret_cast(newval)); if (Traits::kRegisterAtExit) base::AtExitManager::RegisterCallback(OnExit, NULL);
Netscape Portable Runtime (NSPR) homepage
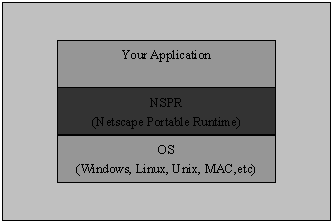
NSPR是Mozilla开发的一个跨平台库,它主要提供了类型定义,线程,线程同步,文件,网络,时间处理,内存管理等的API,NSPR API比较明显的一个特征是以PR开头,例如PRInt32,PRThread,PR_CreateThread。它在程序和系统之间的关系如下图:
NSPR被很多跨平台应用使用着,例如SpiderMonkey的线程安全就是依赖NSPR实现的,《C++跨平台开发技术指南》这本书里面也提到了NSPR。chrome只是用到了NSPR的类型定义(prtypes.h)和时间处理(prtime.cc),chrome里面用NSPR主要是因为NSS和NPAPI依赖其的缘故。
Network Security Services (NSS) homepage
NSS主要用来支持网络安全,例如SSL协议,S/MIME,一些加密算法(SSL,TLS,PKCS等)。NSS是和OpenSSL差不多的东西,它比OpenSSL大,依赖的也比OpenSSL多,但是它支持PKCS #11,可以用于智能卡的加密。既然用了NSS,Chrome也就没必要用OpenSSL了。
purify headers homepage
Rational Purify是一个IBM出的自动化测试工具,主要用来检测内存相关的错误。
google-glog's symbolization library homepage
google-glog主要用于日志记录,类似的工程有log4cpp,java中对应的叫做log4j。google-glog在google的工程中被广泛使用,例如google-breakpad(一个用于崩溃报告的项目,对应的服务端有http://code.google.com/p/socorro/),当chrome出现下面的对话框时,就是google-breakpad检测出来的。
valgrind homepage
Valgrind是一款用于内存调试、内存泄漏检测以及性能分析的软件开发工具。google的测试工作做的挺好的,不但测试工具多,而且大部分cc文件都有对应的测试代码,一般和cc文件处于同级目录,名字叫做xxxxx_unittest.cc。
xdg-mime homepage
xdg-mime是一个根据文件名和文件内来判断文件类型(mime信息)的工具。
xdg-user-dirs homepage
xdg-user-dirs是一个用于linux平台上管理桌面文件夹,我的音乐,我的图片等文件夹的工具。chrome在linux上设置chrome下载文件夹时用到了此功能。
BSDiff homepage
BSDiff是一个二进制比较工具,对应的还有bspatch。像svn diff这种工具只能比较文本等文件,而不能比较二进制文件。
chrome用BSDiff干什么呢?用来chrome的自动升级,具体请参考:Software Updates: Courgette,摘取其中一段来看看效果
Here are the sizes in bytes for the recent 190.1->190.4 update on the developer channel:
Full update 10,385,920
bsdiff update 704,512
Courgette update 78,848
二进制比较还有一些其它的算法,例如rsync,这个在同步文件时非常有用,Dropbox同步采用的算法也是rsync。自动升级其实就是一个同步操作。
XZ Utils homepage
XZ Utils是一种依赖于LZMA SDK(7z也是采用这个)的压缩工具。chrome用XZ Utils做chrome安装程序的压缩。
google-jstemplate homepage
google-jstemplate是一个js模板处理库,比较适合ajax程序,有点像struts。有一份介绍的ppt在http://google-jstemplate.googlecode.com/svn/slides/jstemplate.html。
Launchpad Translations homepage
Launchpad Translations是用于chrome多语言支持的文件。chrome主要是通过GRIT (Google Resource and Internationalization Tool) 将xtb和grb文件编译成h文件,然后放到资源文件(.rc)里面。更多多语言支持的细节请参考http://www.chromium.org/developers/design-documents/ui-localization,Chromium本地化的方法和chromium之国际化。
Mozilla Personal Security Manager homepage
Mozilla Personal Security Manager主要用于linux系统的证书管理,文档可以参考:http://www.mozilla.org/projects/security/pki/psm/arch.html。windows上与此相似的就是如下东西了:
gssapi homepage
gssapi的全称是Generic Security Services Application Program Interface,它提供让程序能够访问安全服务的应用程序接口,与它相关的技术有RADIUS,SASL,TLS和SSPI等。对于安全认证时的授权协商,在windows上chrome使用的是secur32.dll提供的SSPI(Security Support Provider Interface),而linux上则是使用gssapi。更多HTTP认证的信息可以参考:http://www.chromium.org/developers/design-documents/http-authentication
Google Toolbox for Mac homepage
主要用于chrome在mac上的实现。当然Google Toolbox for Mac并不只是为了chrome,还用于google在iphone和mac上的其他产品。
WebKit homepage
webkit是什么就不说了,chrome的核心就是WebKit。
ActiveX Scripting SDK homepage
还不清楚chrome用ActiveX Scripting SDK做什么,也没在chrome里面找到相关代码。可能和插件相关,用于支持object标签。
Almost Native Graphics Layer Engine homepage
简称叫做ANGLE。chrome用ANGLE主要是为了用DirectX 9实现WebGL功能。chrome为什么不用opengl实现了?原因是windows opengl的各个版本是二进制不兼容的。微软的相关解释在http://support.microsoft.com/kb/124034/zh-cn,“也就 OpenGL 程序二进制级别不兼容,但在源代码级别都兼容”,也就是说一个opengl程序要能够在特定版本的windows上运行,必须在那个平台上重新编译。另外,各个显卡的驱动对opengl的支持程度也不近相同。windows上3D编程的真正标准是DirectX,导致chrome也必须用WebGl来实现weebgl(safari也是如此)。DirectX和OpenGl之间的战争与IE和netscape的战争有得一拼,可以参考http://www.cppblog.com/xczhang/archive/2007/12/09/38105.html。linux和mac os上opengl就是其的主要3D API,所以不存在问题。
Apple sample code homepage
苹果的开发者中心,里面有很多文档和例子,相当于微软的msdn网站。在mac和iphone上编程可以参考一下,写html5的开发者也可以看一下http://www.apple.com/html5/,里面有很多苹果的html5 demo。苹果的开源工程也在里面(http://developer.apple.com/opensource/,http://opensource.apple.com/source/)。另外,很多人抱怨webkit没有文档,其实苹果写了很多关于webkit的文档,例如WebKit Objective-C Programming Guide。
Darwin homepage
Darwin是由苹果电脑的一个开放源代码操作系统. 苹果和开源的关系很有趣,可以参考刘江写的《苹果的另一面:开源软件重镇》。
bsdiff homepage
Mozilla实现的前面提到过的BSDiff算法。
bspatch homepage
Mozilla实现的前面提到过的BSPatch算法。
bzip2 homepage
又一个压缩算法,比gzip压缩率更高。bzip2主要用来支持HTTP里面的内容编码格式(Content Codings),chrome支持的Content Codings经常在变化,可以参考Google Chrome支持bzip2压缩和chrome支持sdch压缩,另外不再支持bzip2压缩。从我使用的chrome 13版本看,chrome支持gzip,deflate,sdch,而不支持bzip2压缩。
Google Cache Invalidation API homepage
用于chrome的缓存管理。chrome使用的是disk cache来实现缓存的,需要用Chrome Cache Viewer等工具才能看disk cache生成的文件。
Compact Language Detection homepage
主要用来检测是什么语言,用于chrome的拼写检查,更详细的请参考http://www.chromium.org/developers/design-documents/advancedspellchecker。
codesighs homepage
又一个代码检测工具,Mozilla的,文档在https://wiki.mozilla.org/Codesighs,主要作用是检测代码的大小。
expat homepage
一个xml解析库,和libxml是一类的,不过要比libxml轻量。
ffmpeg homepage
主要用来音频和视频的处理,例如录制和转换。一些软件具备将pc上的视频转换到手机上视频的能力,很多用的就是ffmpeg,例如豌豆荚就是这么干的。chome用这个库主要用来支持html的video和audio。
OpenGL ES 2.0 Programming Guide homepage
OpenGL教材。
OpenGL ES 2.0 Conformance Tests homepage
OpenGL兼容性测试。
gpsd homepage
一个GPS服务,主要用来获取地理位置。html5有获取地址位置(geolocation)的API,可以参考http://dev.w3.org/geo/api/spec-source.html和http://diveintohtml5.org/geolocation.html。gpsd就是用来在linux上实现html5 geolocation的。
Harfbuzz homepage
用于文本渲染,不太熟。在搜索Harfbuzz相关技术时找到了几篇不错的文章:闲聊文本渲染技术的近期发展,浏览器如何渲染文本,汉字的几何中心 。
hunspell homepage
一个拼写检测的库。很多软件都是用这个库做拼写检测,例如LibreOffice, OpenOffice和Firefox。
hunspell dictionaries homepage
hunspell的词典。
hyphen-2.6 homepage
主要用于hunspell拼写检测里面的连字处理。
IAccessible2 COM interfaces for accessibility homepage
Windows上用于残疾人士的一些功能。
iccjpeg homepage
用于jpeg图片的处理。
ICU homepage
国际化(I18N)的处理。ICU是最大的一块,有12MB左右,如果只需要支持几种特定的语言,可以用http://apps.icu-project.org/datacustom/来生成小尺寸的ICU。
Chinese and Japanese Word List homepage
中文字和日文字,ICU的一部分。
ISimpleDOM COM interfaces for accessibility homepage
用于残疾人士,对于链接里面有详细的介绍。
jemalloc homepage
一个malloc实现,主要用在firefox上,比libc里面的malloc快。
lcov homepage
代码覆盖率测试工具,下面的图片应该熟吧:
libevent homepage
libevent是一个异步事件处理软件函式库,对于服务器编程的人应该熟吧,很多服务器端就是用libevent来解决C10K问题的。chrome用这个好像是用于里面的flip server,通过flip server可以实现spdy协议。spdy是google研究的新协议,比HTTP协议更高效,可以用来干什么自己google。
libjingle homepage
GTalk里面实现视频聊天和P2P功能的库。GTalk使用的XMPP协议,但XMPP对文件传输和视频聊天支持都不行,Google就自己开发了一个,现在已成了XMPP标准的推荐扩展。chrome用这个干什么呢?用来同步书签等。chrome最近还在做的P2P API也是基于这个库。
libjpeg homepage
处理jpeg的库
libjpeg-turbo homepage
用MMX, SSE,和SSE2 SIMD指令加速处理JPEG的库。
libpng homepage
处理png图片的库
libsrtp homepage
libsrtp是一个实现SRTP协议(Secure Real-time Transport Protocol,安全实时传输协议)的库。chrome的WebRTC就是基于SRTP协议实现的,libjingle也使用了libsrtp。
libvpx homepage
libvpx 是一个开源的WebM(VP8)编码解码器.WebM是一个由Google资助的项目,目标是构建一个开放的、免版权费用的视频文件格式。该视频文件格式能提供高质量的视频压缩以配合HTML 5使用。
libwebpdecode homepage
与WebM对应,WebP是Google开发的一种新的图片格式,属于有损压缩,图像文件大小平均比JPEG格式缩小39%。
libxml homepage
xml解析库,webkit要用。
libxslt homepage
用于xslt处理,webkit要用。
LZMA SDK homepage
7z的sdk,用于安装包的压缩。
MesaLib homepage
3D图形库,OpenGL的一份实现。
modp base64 decoder homepage
用于Base64解码。在处理data协议时有用。
NSBezierPath additions from Sean Patrick O'Brien homepage
用于mac os上的圆角矩形,阴影等的处理。
Mongoose homepage
一个web server。
Cocoa extension code from Camino homepage
Camino是Mac OS X上的一个开源浏览器,chrome在mac上的扩展实现参考了Camino。
npapi homepage
webkit和firefox的插件API。
OCMock homepage
Mac上实现模拟对象(Mock Object)的库,主要用于测试。
OpenMAX IL homepage
多媒体应用程序的框架标准.
openssl homepage
实现了SSL及相关加密技术的软件包.
OTS (OpenType Sanitizer) homepage
OpenType是一种可缩放字型,用来替代TrueType。OTS用于OpenType字体的处理。
pdfsqueeze homepage
mac系统上pdf文件处理。
ppapi homepage
新的插件API,比NPAPI有很多地方做了改进。
protobuf homepage
一种序列化协议,网上有很多介绍。
pyftpdlib homepage
python版的ftp server库。
pywebsocket homepage
python版得websocket server服务端,用于测试websocket。
qcms library homepage
用于颜色管理,更详细的介绍可以参考http://muizelaar.blogspot.com/2009/06/qcms-color-management-for-web.html。
Google Safe Browsing homepage
用于Google的安全浏览(Google Safe Browsing),至于安全浏览是什么看下面的图就清楚了:
simplejson homepage
用于JSON处理。
skia homepage
skia是什么就不说了,android和chrome都在用。
speex homepage
用于压缩声音,对人的声音压缩率比较高。
SQLite homepage
本地数据库,用于实现html5里面的database api。
swig homepage
主要是为了方便Perl, PHP, Python,Java等语言调用C/C++,swig可以生成c/C++代码的Perl, PHP, Python,Java等语言wrapper代码。比Java生成JNI代码的做法更高级。
talloc homepage
内存池。
tcmalloc homepage
malloc的实现,速度超快。
tlslite homepage
实现SSL 3.0, TLS 1.0, 和TLS 1.1的python库
undoview homepage
gtk+扩展,用于支持文本编辑框的无效次数的undo,高亮等。
Webdriver homepage
Web应用程序测试工具。
WTL 8.0 homepage
Windows Template Library,chrome在windows上的UI控件是在此基础上开发的,也就是windows上chrome ui = skia+WTL.
xdg-utils homepage
XdgUtils是linux上一系列工具,包括前面提到过的xdg-mime。
XUL Runner SDK homepage
主要用于XPCOM开发。
yasm homepage
NASM汇编器。
zlib homepage
压缩和解压库。
Strongtalk homepage
StrongTalk是SmallTalk的变种,用了优化的类型系统。StrongTalk的优点是用类型反馈技术来加快运行速度,相关介绍可以参考http://blog.csdn.net/g9yuayon/archive/2006/09/13/1217364.aspx。chrome里面的v8使用了Strongtalk assembler,可以参考V8 Javascript engine之所以快