1、安装nodejs,目录D:\Program Files\nodeJS;
2、cmd 命令窗口,
如果是 Window 系统使用以下命令即可:
npm install npm -g (全局)
使用淘宝镜像的命令:
cnpm install npm -g
npm install -s npm install grunt --save-dev (本地)
备注:
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
3、cmd下创建项目,创建项目文件夹webpack-vue,并cd进入
安装vue-cli
npm install -g vue-cli
初始化
vue init webpack
默认项enter键,其他按情况选择y/n
4、webstorm open项目webpack-vue;
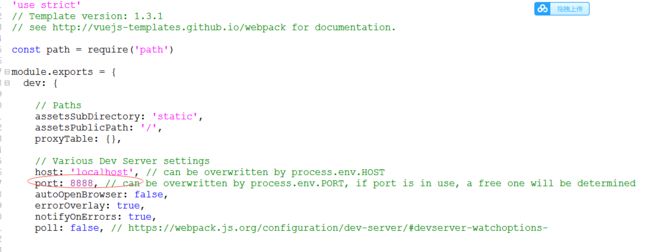
5、常用配置修改,webstorm项目端口号修改8080--》8888,
webpack-vue\config\index.js
6、项目加载模块node_modules,在Terminal窗口,加载axios模块 执行命令 npm install axios --save-dev,
卸载某个模块,执行命令 npm uninstall axios --save-dev
webpack-vue\src\main.js文件中加载
import axios from "./axios"
Vue.prototype.$axios = Axios;
8、项目运行命令 npm run dev 。
1、在Terminal窗口,执行 npm run dev 。 如果需要切换其他项目运行,
settings->Tools->terminal->修改Start directory目录改为为你想要的运行的项目;
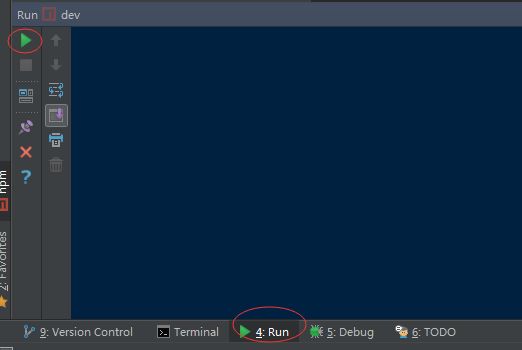
2、 Run窗口运行,设置项目package.json文件和node.exe运行文件,设置完后,点击run按钮,执行
9、在Terminal窗口,项目打包命令 npm run build,在dist文件夹下面,static是所有加载的静态文件,index.html是初始文件;
把static和index.html文件拷到要整合的tomcat目录下webapps下面的具体项目下,然后启动tomcat,注意可能过程中index.html加载文件路径要修改
参考 https://blog.csdn.net/wm5920/article/details/78872548