chrome开发者工具_如何使用Chrome开发者工具查找性能瓶颈
chrome开发者工具
As one advances through a Software Development career, concerns beyond simply writing code that works arise. In the world of web development, it becomes pertinent to not only build functional software but to also make them highly performant such that they are able to seamlessly deliver the desired experience while utilizing minimal resources.
随着软件开发事业的发展,人们不仅会想到编写有效的代码,还会引起关注。 在Web开发的世界中,不仅要构建功能性软件,还要使它们具有高性能,从而使它们能够在不占用最少资源的情况下无缝地交付所需的体验,这一点变得很重要。
Ordinarily, this would be quite a herculean task as one cannot simply make projections about the resource consumption properties of an application without tools to simulate and measure various parameters.
通常,这将是一项艰巨的任务,因为如果没有用于模拟和测量各种参数的工具,就无法简单地对应用程序的资源消耗属性进行预测。
In this article, we will go through an in-depth consideration of one of such tools; The Chrome Developer Tools. Specifically, we will examine the handiness of the Audits and Performance tab in evaluating web applications and discovering performance problems where they exist.
在本文中,我们将深入研究其中一种工具。 Chrome开发者工具。 具体来说,我们将检查“ 审核和性能”选项卡在评估Web应用程序和发现存在性能问题时的便利性。
In order to make this a practical examination, we will be testing various techniques to seek out performance issues on Scotch.io and also resolve them.
为了使之切实可行,我们将测试各种技术,以在Scotch.io上查找性能问题并予以解决。
this article and you might need to read that article to easily understand some of the proposed solutions here.这个文章,你可能需要阅读那篇文章很容易理解一些提出的解决方案在这里。
要求 ( Requirements )
To follow along with this tutorial, you need to have the Google Chrome browser installed on your computer and the scotch.io website opened in Incognito mode so as to be able to make references and try things out. We will be working in Incognito mode to ensure that the browser is in a clean state and our measurements are not influenced by the “noise” from installed extensions.
要继续学习本教程,您需要在计算机上安装Google Chrome浏览器 ,并以隐身模式打开scotch.io网站,以便进行引用和尝试操作。 我们将以隐身模式工作,以确保浏览器处于干净状态,并且我们的测量不受安装的扩展程序的“噪音”影响。
什么是性能? ( What is Performance? )
As simply expressed on Wikipedia, web performance describes the speed with which web pages are downloaded and displayed on the user's web browser.
就像在W ikipedia上简单表达的那样,网络性能描述了网页下载和在用户的网络浏览器上显示的速度。
When improving the performance of a website/web application, there are two main aspects of consideration:
在提高网站/ Web应用程序的性能时,需要考虑两个主要方面:
- Load Performance 负载表现
- Run-time Performance 运行时性能
We will pay more attention to Load Performance in this article. Load Performance simply refers to the performance of the page when it is loading. Our major objective is to identify performance issues that affect application speed and overall user experience.
我们将在本文中更加关注负载性能。 加载性能仅指页面加载时的性能。 我们的主要目标是确定影响应用程序速度和整体用户体验的性能问题。
入门 ( Getting Started )
Follow the steps below:
请按照以下步骤操作:
- Launch a new Chrome tab in Incognito mode (Control+Shift+N). 在隐身模式下(Control + Shift + N)启动新的Chrome标签。
- Type https://scotch.io into the address bar and open up the Chrome developer tools using either of these commands: Command+Option+I (Mac) or Control+Shift+I (Windows, Linux). 在地址栏中输入https://scotch.io ,然后使用以下两个命令之一打开Chrome开发者工具:Command + Option + I(Mac)或Control + Shift + I(Windows,Linux)。
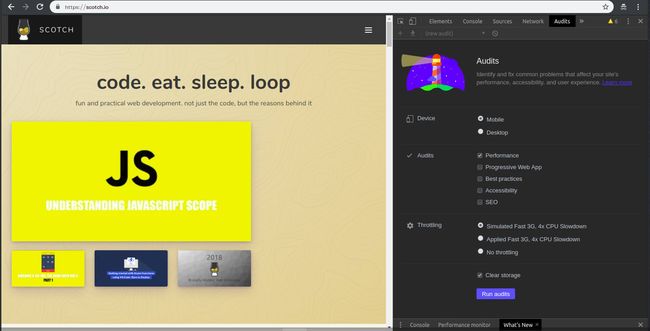
- Dock the developer tools section to the right as shown in the image below for convenience. 为方便起见,将开发人员工具部分停靠在右侧,如下图所示。
- Switch over to the Audits tab as this is the first area of concern. With the help of this tool, we will create a baseline to measure subsequent application changes as well as receive insights on what changes will improve our application. 切换到“ 审核”选项卡,因为这是第一个要关注的领域。 在此工具的帮助下,我们将创建一个基线来衡量后续的应用程序更改,并获得有关哪些更改将改善我们的应用程序的见解。
performance bottlenecks on Scotch and optimize for better performance.The Audits tab may be hidden behind the More Panels arrow button.
“审核”选项卡可能隐藏在“更多面板”箭头按钮后面。
性能瓶颈并进行优化以获得更好的性能。
A bottleneck, in Software Engineering, describes a situation where the capacity of an application is limited by a single component. Just as the neck of a bottle tends to slow down the overall water-flow of the bottle.
软件工程中的瓶颈描述了一个应用程序的容量受单个组件限制的情况。 就像瓶子的颈部往往会减慢瓶子的整体水流一样。
负载表现 ( Load Performance )
In this section, we will look at some ways to optimize for better load performance.
在本节中,我们将探讨一些优化方法以提高负载性能。
审计 ( The Audit )
In performing the audit, we will make use of a tool called Lighthouse which is an open-source automated tool for improving the quality of any web page in the areas of performance, accessibility, progressive web features etc.
在执行审核时,我们将使用一个称为Lighthouse的工具,这是一个开放源代码的自动化工具,用于在性能,可访问性,渐进式Web功能等方面提高任何网页的质量。
In the Audits tab of the Chrome dev tools, let’s configure the auditing tool. We have the following settings presented before us:
在Chrome开发者工具的“ 审核”标签中,让我们配置审核工具。 我们面前有以下设置:
设备 (Device)
This gives us the option of toggling the user agent between Mobile & Desktop options. More than half of web traffic as of the third quarter of 2018 is generated by Mobile devices, thus we will be auditing Scotch.io on Mobile.
这使我们可以在移动和桌面选项之间切换用户代理。 截至2018年第三季度, 超过一半的网络流量是由移动设备产生的,因此我们将在Mobile上审核Scotch.io。
审核 (Audits)
This setting allows us to select what quality of the application we are interested in evaluating and improving. In this case, performance is our only concern, so we can untick every other option.
此设置使我们可以选择我们希望评估和改进的应用程序质量。 在这种情况下,性能是我们唯一关心的问题,因此我们可以取消其他所有选择。
节流 (Throttling)
This option enables us to simulate the conditions of browsing on a mobile device. We will be using the Simulated Fast 3G, 4x CPU Slowdown option. This will actually not throttle during the audit, however, it will help in calculating how long the page will take to load under mobile conditions.
此选项使我们能够模拟在移动设备上浏览的条件。 我们将使用“模拟的快速3G,4倍CPU减速”选项。 这实际上不会在审核过程中节流,但是,它将有助于计算在移动条件下加载页面所花费的时间。
清除存储 (Clear Storage)
This enables us clear all cached data & resources for the tested page in order to audit how first-time visitors experience the site, so check this option if it isn’t already checked.
这使我们能够清除测试页面的所有缓存数据和资源,以审核首次访问者如何体验该网站,因此如果尚未选中此选项,请选中该选项。
After configuring the audit as specified above, click on Run audits and sit back for about 10 - 30 seconds while it prepares a detailed report of the site's performance.
在按上述规定配置审核后,单击“ 运行审核”,然后静置约10-30秒,以准备有关站点性能的详细报告。
分析审计报告 ( Analyzing the Audit Report )
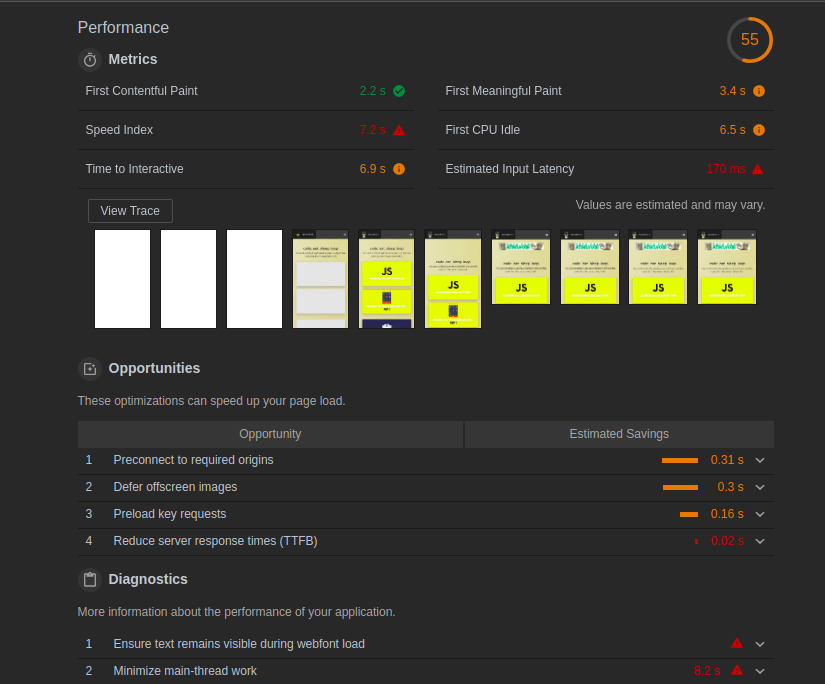
On completion of the audit, the report should look like this:
审核完成后,报告应如下所示:
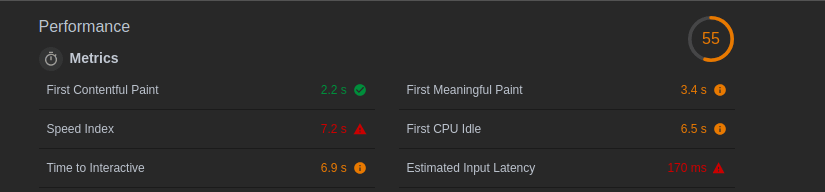
 The number in a circle at the top right indicates the overall performance score of the site on a scale of 1 - 100. We currently have a 55, which indicates that there is a chance for improvement in line with the suggestions provided to get a higher score, thus getting better performance. Let’s break the report into sections and analyze them individually.
The number in a circle at the top right indicates the overall performance score of the site on a scale of 1 - 100. We currently have a 55, which indicates that there is a chance for improvement in line with the suggestions provided to get a higher score, thus getting better performance. Let’s break the report into sections and analyze them individually.
In the Metrics section, we find quantitative insight into various aspects of the site’s performance:
在“ 指标”部分 ,我们发现了有关网站性能各个方面的定量见解:
Metrics section is a group of screenshots that show the various UI states of the page from the point of the initial query until when it loads completely:指标”部分的正下方是一组屏幕快照,显示了从初始查询到完全加载时页面的各种UI状态:
opportunities section, we see a list of specific steps to take in order to improve the site’s load performance:机会部分,我们看到了为改善站点的负载性能而应采取的特定步骤的列表:
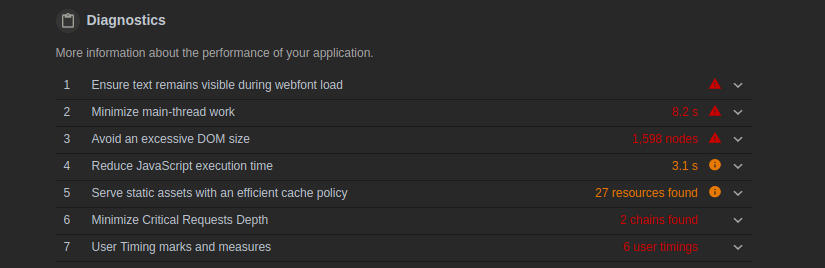
The Diagnostics section gives us additional performance information usually indicating the factors that determine a web page’s load time:
“ 诊断”部分为我们提供了其他性能信息,这些信息通常指示确定网页加载时间的因素:
Finally, the Passed audits section highlights the performance checks that were passed by the web page, hooray!:
最后,“ 通过的审核”部分突出显示了网页hooray!通过的性能检查:
优化方案 ( Optimization solutions )
In this section, we will now explore the report further to identify performance bottlenecks on the webpage as well as highlight possible solutions.
在本节中,我们现在将进一步研究该报告,以识别网页上的性能瓶颈并重点介绍可能的解决方案。
指标部分 (Metrics section)
In this section, 5 performance issues were highlighted, let’s explore possible fixes:
在本节中,重点介绍了5个性能问题,让我们探讨可能的修复方法:
第一有意义的油漆 (First Meaningful Paint)
The first meaningful paint tells us when the primary content of the page becomes visually available. According to the audit, it takes about 3.4 seconds before we see the main content. This can be confirmed by clicking on the View Trace button. This will take us to the Performance tab where we can go through the various UI states during the load period to confirm what happens at each specific time.
第一个有意义的画图告诉我们页面的主要内容何时可见。 根据审核,大约需要3 。 在看到主要内容之前4秒 。 可以通过单击“ 查看跟踪”按钮来确认。 这将带我们进入“ 性能”选项卡,在该选项卡中,我们可以在加载期间浏览各种UI状态,以确认在每个特定时间发生的情况。
Note: You can get more information about each highlighted metrics by hovering over it.
注意:您可以将鼠标悬停在每个突出显示的指标上,以获得更多信息。
解 (Solution)
In order to improve this, we must optimize the critical rendering path of the page/overall application. This means that we prioritize the display of content as desired by the user in order to create a better experience and improve performance. This can be done by reducing the number of critical resources, the critical path length, the number of critical bytes. Learn more here.
为了改善这一点,我们必须优化页面/整体应用程序的关键渲染路径。 这意味着我们会根据用户的需求优先显示内容,以创造更好的体验并提高性能。 这可以通过减少关键资源的数量,关键路径长度和关键字节的数量来完成。 在这里了解更多。
速度指数 (Speed Index)
This shows how quickly page content is visibly populated. This takes about 7.2 seconds as shown on the performance tab:
这显示了页面内容的可见填充速度。 这大约需要7个小时 。 2秒 ,如“效果”标签上所示:
解 (Solution)
One way to fix this, like in the previously examined metric, is to optimize the critical rendering path. A second way is to optimize content efficiency. This involves manually getting rid of unnecessary downloads, optimizing transfer encoding through compression, and caching whenever possible to prevent re-downloads of unchanging resources.
解决此问题的一种方法(如先前检查的指标一样)是优化关键渲染路径。 第二种方法是优化内容效率。 这涉及手动消除不必要的下载,通过压缩优化传输编码以及在可能的情况下进行缓存以防止重新下载不变的资源。
第一个CPU空闲 (First CPU Idle)
Also known as First Interactive, this tells us when the page becomes minimally interactive (i.e the CPU is idle enough to handle user input e.g clicks, swipe etc). From the audit, this takes approximately 6.5 seconds. It is always a win to reduce this value to the barest minimum:
也称为First Interactive ,它告诉我们页面何时变为最低交互性(即,CPU足够闲置以处理用户输入,例如单击,滑动等)。 从审计来看,这大约需要6 。 5秒 。 将此值减小到最低值始终是一个胜利:
解 (Solution)
To solve this, we need to take the same steps as with the Speed Index.
为了解决这个问题,我们需要采取与速度索引相同的步骤。
互动时间 (Time to Interactive)
This is the time it takes for the page to become fully interactive. Our audit reveals a whopping 6.9 seconds on this metric. Interactivity in this context describes the point where:
这是页面变得完全交互式所需要的时间。 我们的审计显示,其结果令人震惊6 。 此指标上的9秒 。 在这种情况下,交互性描述了以下几点:
- The page has displayed useful content. 该页面显示了有用的内容。
- Event handlers are registered for most visible elements on the page. 在页面上为大多数可见元素注册了事件处理程序。
- The page responds to user interactions within 50 milliseconds. 该页面在50毫秒内响应用户交互。
Solution
解
To fix this, we’d need to defer or remove unnecessary JavaScript work that occurs during page load. This can typically be achieved by sending only the code that a user needs through code splitting and lazy loading, compression, minification, removing unused code and caching. You can learn more here.
要解决此问题,我们需要推迟或删除页面加载期间发生的不必要JavaScript工作。 通常可以通过以下方式实现此目的:通过代码拆分以及延迟加载,压缩,最小化,删除未使用的代码和缓存来仅发送用户所需的代码。 您可以在此处了解更多信息 。
估计输入延迟 (Estimated Input Latency)
This describes the responsiveness of an application to user input. The audit records approximately 170 milliseconds on this metric. Applications generally have 100 milliseconds to respond to a user input, however, the target for Lighthouse is 50 milliseconds. The reason for this disparity is that Lighthouse uses a proxy metric i.e the availability of the main thread to evaluate this metric rather than measuring it directly.
这描述了应用程序对用户输入的响应。 审核记录此度量标准大约170毫秒 。 应用程序通常需要100毫秒来响应用户输入,但是Lighthouse的目标是50毫秒。 造成这种差异的原因是Lighthouse使用代理指标,即主线程的可用性来评估该指标,而不是直接进行测量。
Once it takes longer than the specified time, the app may be perceived to as laggy. You can learn more about this here.
一旦花费的时间超过了指定的时间,则该应用可能会被视为延迟。 您可以在此处了解更多信息。
解 (Solution)
In order to improve this metric, we could use service workers to perform some computations, thus freeing up the main thread. Another helpful measure is to refactor CSS selectors to ensure they perform fewer calculations.
为了改善此指标,我们可以使用服务工作者来执行一些计算,从而释放主线程。 另一个有用的措施是重构CSS选择器,以确保它们执行较少的计算。
机会部分 ( Opportunities section )
As highlighted in the opportunities section we can improve performance by:
正如机会部分中突出显示的那样,我们可以通过以下方式提高绩效:
避免前往任何起点的多次昂贵往返 (Avoiding multiple, costly round trips to any origin)
Usually, when web pages load, they connect to other origins in order to receive or send data. To improve performance as in this case, it is best to inform the browser to establish a connection to such origins earlier on in the rendering process, thus cutting down on the amount of time spent waiting to resolve DNS lookups, redirects, and several trips back and forth until the client receives a response.
通常,在加载网页时,它们会连接到其他来源以接收或发送数据。 在这种情况下,为了提高性能,最好在渲染过程中尽早通知浏览器建立与此类来源的连接,从而减少等待解析DNS查找,重定向和多次返回所花费的时间。直到客户收到答复为止。
解 (Solution)
We can inform the browser of our intentions to use such resources by adding arelattribute to link tags as shown below:
我们可以通过将rel属性添加到链接标签来告知浏览器我们打算使用这些资源的意图,如下所示:
<link rel="preconnect" href="https://scotchresources.com">Note: On secure connections, this could still take some time, hence must be utilized within 10 seconds else the browser automatically closes the connection and all that early connection work goes to waste.
注意:在安全连接上,这可能仍需要花费一些时间,因此必须在10秒内使用,否则浏览器会自动关闭连接,所有早期的连接工作都会浪费掉。
结论 ( Conclusion )
We have now successfully received a performance report on Scotch.io using the Audit tool as well as examined prospective solutions to the identified bottlenecks.
现在,我们已经使用审核工具在Scotch.io上成功收到了一份性能报告,并检查了已发现瓶颈的预期解决方案。
Load is not a single moment in time — it is an experience that no one metric can fully capture. There are multiple moments during the load experience that can affect whether a user perceives it as "fast" or "slow."
负载不是时间紧迫的时刻,而是一种度量标准无法完全捕获的经验。 负载体验期间有多个时刻会影响用户将其视为“快速”还是“缓慢”。
Give your own websites a try and let us know what you've found!
试试看您自己的网站,让我们知道您找到了什么!
Performance is like a long train, with multiple separate coaches yet similar and united in purpose. In testing, one must pay attention to the little wins that cumulatively increase application speed and result in a better experience for the end user.
表现就像是一列漫长的火车,有多个独立的教练却又相似且目的一致。 在测试中,必须注意一点点收获,这些收获会逐渐提高应用程序速度并为最终用户带来更好的体验。
For even further reading, the Web Fundamentals section of the Google Developers site is a great resource.
为了进一步阅读, Google Developers网站的Web基础知识部分是一个不错的资源。
翻译自: https://scotch.io/tutorials/how-to-use-chrome-dev-tools-to-find-performance-bottlenecks
chrome开发者工具