CSS选择器
下述内容主要讲述了《HTML5权威指南》第17、18章关于“使用CSS选择器(第I部分、第II部分)”。
一、前传
1. CSS标准化
在模块定义不太稳定的阶段,浏览器会采用厂商前缀实现某个特性。它允许早起采纳者试用浏览器实现的新属性。
表 浏览器特定厂商前缀
| 浏览器 | 厂商前缀 |
|---|---|
| Chrome、Safari | -webkit- |
| Opera | -o- |
| Firefox | -moz- |
| Internet Explorer | -ms- |
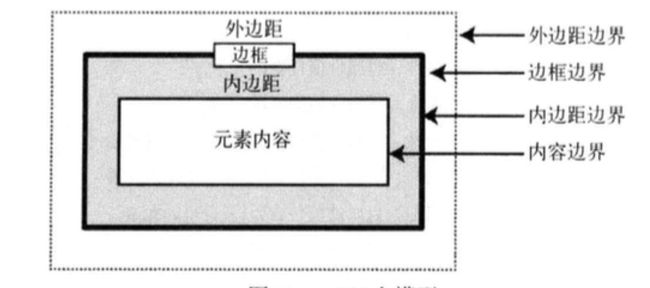
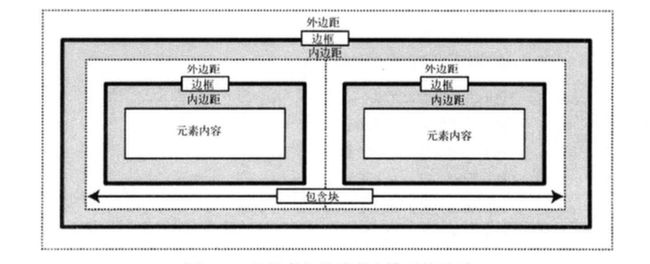
2. 盒模型
CSS盒模型包括外边距、边框、内边距、内容四部分组成。
元素盒子有两个部分是可见的:内容和边框。
元素还可以包含其他元素。这种情况下,父元素的内容盒子称为子元素的块容器,通常成为容器。
二、基本选择器
表 基本选择器
| 选择器 | 说明 | 示例 |
|---|---|---|
* |
通用选择器(所有元素) | * {padding: 4px;} |
<元素类型> |
元素类型选择器 | a {border: thin black solid; } |
.<类名> |
元素类选择器 | span.class2 { color: red; } |
# |
元素id选择器 | #test { color: blue; } |
[<条件>] |
元素属性选择器 | [href] { padding: 4px; } |
表 元素属性选择器的条件
| 选择器 | 描述 |
|---|---|
[attribute] |
用于选取带有指定属性的元素。 |
[attribute=value] |
用于选取带有指定属性和值的元素。 |
[attribute~=value] |
用于选取属性值中包含指定词汇的元素。 |
[attribute|=value] |
选择定义attr属性,且属性值为连续字符分割的多个值,其中第一个为字符串val的元素。 |
[attribute^=value] |
匹配属性值以指定值开头的每个元素。 |
[attribute$=value] |
匹配属性值以指定值结尾的每个元素。 |
[attribute*=value] |
匹配属性值中包含指定值的每个元素。 |
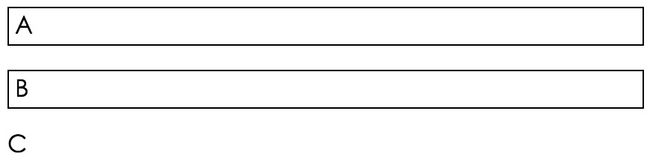
示例:元素属性选择器
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器title>
<style>
[lang |= "en"] {
border: thin black solid;
padding: 4px;
}
style>
head>
<body>
<p lang="en-us">Ap>
<p lang="en">Bp>
<p lang="zh">Cp>
body>
html>三、复合选择器
| 选择器 | 说明 | 示例 |
|---|---|---|
<选择器>,<选择器> |
并集选择器 | a, [lang|="en"] { padding: 4px; } |
<第一个选择器> <第二个选择器> |
后代选择器 | p span { color: blue; } |
<第一个选择器> > <第二个选择器> |
子代选择器 | p > span { color: blue; } |
<第一个选择器> + <第二个选择器> |
相邻兄弟选择器 | p + span { color: blue; } |
<第一个选择器> ~ <第二个选择器> |
普通兄弟选择器 | p ~ span { color: blue; } |
示例:后代选择器&子代选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子选择器title>
<style>
#div1 p span {
border: thin black solid;
padding: 4px;
}
#div2 p > span {
border: thin black solid;
padding: 4px;
}
style>
head>
<body>
<div id="div1">
<p>
I like <span>applesspan>
<a>I like <span>orangesspan>a>
p>
div>
<hr>
<div id="div2">
<p>
I like <span>applesspan>
<a>I like <span>orangesspan>a>
p>
div>
body>
html>- 后代选择器:匹配任意包含在匹配第一个选择器的元素中的元素,而不仅是直接子元素。
- 子代选择器:只匹配元素中的直接后代。
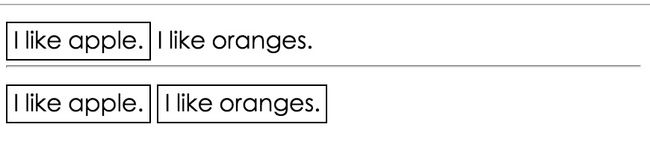
示例:相邻兄弟选择器&普通兄弟选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>兄弟选择器title>
<style>
#div1 p + span {
border: thin black solid;
padding: 4px;
}
#div2 p ~ span {
border: thin black solid;
padding: 4px;
}
style>
head>
<body>
<div id="div1">
<p>p>
<span>I like apple.span>
<span>I like oranges.span>
div>
<hr>
<div id="div2">
<p>p>
<span>I like apple.span>
<span>I like oranges.span>
div>
body>
html>- 相邻兄弟选择器:选择紧跟在某元素之后的元素;
- 普通兄弟选择器:匹配的元素在指定元素之后,不一定相邻。
四、伪元素选择器
伪选择器分两种:伪元素和伪类。
1. 伪元素选择器
| 选择器 | 说明 |
|---|---|
| ::first-line | 匹配文本块的首行 |
| ::first-letter | 匹配文本的首字母 |
| :before | 在选中元素的内容之前插入内容 |
| :after | 在选中元素的内容之后插入内容 |
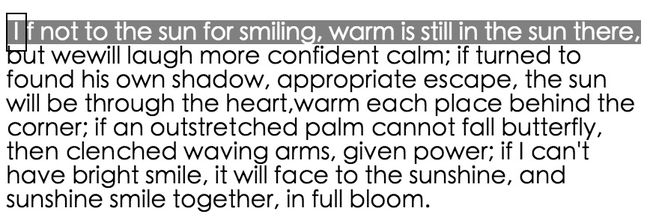
示例: 使用::first-line和::first-letter选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器title>
<style>
::first-line {
background-color: grey;
color: white;
}
::first-letter {
border: thin black solid;
padding: 4px;
}
style>
head>
<body>
<p>If not to the sun for smiling, warm is still in the sun there, but wewill laugh more confident calm;
if turned to found his own shadow, appropriate escape, the sun will be through the heart,warm each place behind the corner;
if an outstretched palm cannot fall butterfly, then clenched waving arms, given power;
if I can't have bright smile, it will face to the sunshine, and sunshine smile together, in full bloom.p>
body>
html>示例:使用:before和:after选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器title>
<style>
a:before {
content: "请";
}
a:after {
content: "!";
}
style>
head>
<body>
<a href="http://blog.csdn.net/ligang2585116">访问我的博客a>
body>
html>2. 使用CSS计数器
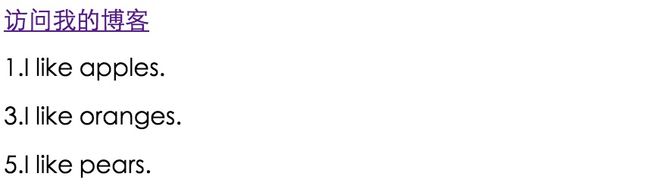
示例:对指定内容使用计数器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS计数title>
<style>
body{
/* 设置计数器名称,初始值为-1 */
counter-reset: myAccount -1;
}
p:before{
content: counter(myAccount) ".";
/* 设置计数器增量,增量为2 */
counter-increment: myAccount 2;
}
style>
head>
<body>
<a href="http://blog.csdn.net/ligang2585116">访问我的博客a>
<p>I like apples.p>
<p>I like oranges.p>
<p>I like pears.p>
body>
html>五、伪类选择器
1. 结构性伪类选择器
其根据元素在文档中的位置选择元素。
| 选择器 | 说明 |
|---|---|
| :root | 匹配文档中的根元素(返回html元素) |
| :first-child | 选择元素的第一个子元素 |
| :last-child | 选择元素的最后一个子元素 |
| :only-child | 选择元素的唯一子元素 |
| :only-of-type | 选择元素指定类型的唯一子元素 |
| :nth-child(n) | 选择父元素的第n个子元素 |
| :nth-last-child(n) | 选择父元素的倒数第n个子元素 |
| :nth-of-type(n) | 选择父元素定义类型的第n个子元素 |
| :nth-last-of-type(n) | 选择父元素定义类型的倒数第n个子元素 |
示例:子元素选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>结构性伪类选择器title>
<style>
/* 获取fieldset元素的第一个p */
body > :nth-child(1) > p:nth-of-type(1) {
border: thin black solid;
padding: 4px;
}
/* 获取fieldset元素的最后一个元素 */
body > :nth-child(1) :last-child {
text-underline: none;
text-decoration: none;
padding: 4px;
}
style>
head>
<body>
<fieldset>
<legend>子元素选择器legend>
<p>I like apples.p>
<p>I like oranges.p>
<a href="JavaScript:;">我的Bloga>
fieldset>
body>
html>示例: nth-child与nth-type-child区别
<style>
#container {
display: flex;
justify-content: space-around;
width: 300px;
}
.content {
width: 100%;
text-align: center;
}
.content:first-child {
margin-right: 10px;
}
/*偶数 针对所有子元素进行计算 container所有子元素中偶数位上且是h2使用**/
.content:first-child h2:nth-child(even) {
background-color: yellow;
}
/*奇数 针对所有子元素进行计算 container所有子元素中奇数位上且是h2使用*/
.content:first-child h2:nth-child(odd) {
background-color: skyblue;
}
/*偶数 针对同类型的子元素进行计算 所有h2中偶数位上的使用*/
.content:last-child h2:nth-of-type(even) {
background-color: yellow;
}
/*奇数 针对同类型的子元素进行计算 所有h2中奇数位上的使用*/
.content:last-child h2:nth-of-type(odd) {
background-color: skyblue;
}
style>
<div id="container">
<div class="content">
<h2>title1h2><p>内容1p>
<h2>title2h2><p>内容2p>
<h2>title3h2><p>内容3p>
<h2>title4h2><p>内容4p>
<h2>title5h2><p>内容5p>
<h2>title6h2><p>内容6p>
div>
<div class="content">
<h2>title1h2><p>内容1p>
<h2>title2h2><p>内容2p>
<h2>title3h2><p>内容3p>
<h2>title4h2><p>内容4p>
<h2>title5h2><p>内容5p>
<h2>title6h2><p>内容6p>
div>
div>2. UI伪类选择器
| 选择器 | 说明 |
|---|---|
| :enabled | 选择启用状态的元素 |
| :disabled | 选择禁用状态的元素 |
| :checked | 选择被选中的input元素(只能用于单选按钮和复选按钮) |
| :default | 选择默认元素 |
| :valid | 根据输入验证选择有效的input元素 |
| :invalid | 根据输入验证选择无效的input元素 |
| :in-range | 选择在指定范围之内受限的input元素 |
| :out-of-range | 选择在指定范围之外受限的input元素 |
| :required | 根据是否允许:required属性选择input元素 |
| :optional | 根据是否允许:required属性选择input元素 |
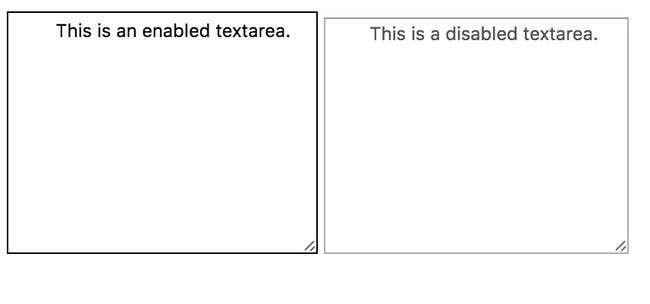
示例:使用:enabled选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>UI伪类选择器title>
<style>
:enabled{
border: thin black solid;
padding: 4px;
}
style>
head>
<body>
<textarea cols="30" rows="10" enabled>
This is an enabled textarea.
textarea>
<textarea cols="30" rows="10" disabled>
This is a disabled textarea.
textarea>
body>
html>3. 动态伪类选择器
| 选择器 | 说明 |
|---|---|
| :link | 选择链接元素 |
| :visited | 选择用户已访问的链接元素 |
| :hover | 鼠标悬停在其上的元素 |
| :active | 当前被用户激活的元素,通常意味着用户即将点击(或按压)该元素 |
| :focus | 当前获得焦点的元素 |
示例::link和:visited
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态伪元素title>
<style>
:link{
border: thin black solid;
background-color: lightgrey;
padding: 4px;
color: red;
}
:visited{
background-color: grey;
color: white;
}
style>
head>
<body>
<p>欢迎欢迎p>
<a href="http://blog.csdn.net/ligang2585116">我的博客a>
body>
html>4. 其他伪类选择器
| 选择器 | 说明 |
|---|---|
| :not(<选择器>) | 对括号内选择器的选择取反 |
| :empty | 没有子元素的元素 |
| :lang(<目标语言>) | 选择基于lang全局属性值的元素 |
| :target | URL片段标识符指向的元素 |
示例::not和:lang选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他伪类选择器title>
<style>
a:not([href*="ligang2585116"]){
border: thin black solid;
padding: 4px;
}
style>
head>
<body>
<a href="http://blog.csdn.net/ligang2585116">我的博客a>
<a href="https://github.com/381510688/">我的Githuba>
body>
html>