- html+css网页设计,我的网站
软件技术NINI
html/css笔记javascripthtmlcss
一、技术简介HTML:超文本标记语言(HyperTextMarkupLanguage),用于创建网页的基本结构和内容。CSS:层叠样式表(CascadingStyleSheets),用于设置网页的样式和布局,包括字体、颜色、边距、对齐方式等。JavaScript:一种用于创建动态和交互式网页的脚本语言。通过JavaScript,可以实现网页的动画效果、表单验证、数据交互等功能。二、创建多页网站的基
- 后端学习前端-html+css
想要变瘦的小码头
后端学前端前端学习html
第一章.HTML与CSSHTML是什么:即HyperTextMarkuplanguage超文本标记语言,咱们熟知的网页就是用它编写的,HTML的作用是定义网页的内容和结构。HyperText是指用超链接的方式组织网页,把网页联系起来Markup是指用的方式赋予内容不同的功能和含义CSS是什么:即CascadingStyleSheets级联(层叠)样式表,它描述了网页的表现与展示效果1.HTML元素
- 从零开始设计一个完整的网站:HTML、CSS、PHP、MySQL 和 JavaScript 实战教程
Aishenyanying33
htmlcssphpjavascriptmysql网络
前言本文将从实战角度出发,带你一步步设计一个完整的网站。我们将从静态网页开始,然后加入动态功能(使用PHP),连接数据库,最后加入JavaScript实现交互功能。通过这个教程,你将掌握一个网站的真正设计过程!目录网站功能设计准备工具设计静态网页(HTML+CSS)设计动态网页(PHP)创建数据库(MySQL)加入JavaScript实现交互测试与发布总结与扩展1.网站功能设计我们的网站将包含以下
- HTML+CSS进阶用法 (下)——移动端适配、媒体查询和响应式布局
天下无贼!
前端必备技能htmlcss媒体
欢迎来到移动端适配方案的介绍!随着移动互联网的快速发展,越来越多的用户通过手机和平板电脑访问网站。为了确保网站能够在各种设备上呈现出最佳的视觉效果和用户体验,我们需要采取有效的适配策略。本篇文章将带你了解几种常用的适配方法,包括宽度适配、等比适配、媒体查询以及使用flexible.js和vw布局。让我们一起探索如何构建响应式网页,使其能够完美适应不同屏幕尺寸!文章目录移动端适配方案宽度适配百分之布
- 电影网站(7页)
琪源图文
电影javascripthtml5css开发语言visualstudio
电影网站(7页)无js,带登录表单,注册表单,带表格,table布局,内嵌css,源码简单,合适【HTML+CSS】初学者
- HTML+CSS面试题
KangJinXuan
htmlcsschrome
1.XHTML和HTML有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XMl的置标语言最主要的不同XHTML元素必须被正确地嵌套。XHTML元素必须被关闭标签名必须用小写字母XHTMl文档必须拥有根元素2.什么是语义化的HTML?直观的认识标签对于搜索引擎的抓取有好处,用正确的标签做正确的事情!HTML语义化就是让页面的内容结构化,便于对浏览器,搜索引擎解析;在没有样式cs
- HTML+CSS初学 (day3)
灵封~
html前端css
HTML,全称为超文本标记语言(HyperTextMarkupLanguage),是一种用于创建网页的标准标记语言。HTML是构建Web页面的基础,它使用一系列称为标签的关键字来定义页面的结构。一、HTML的基本概念定义:HTML通过标签来描述网页中的各个元素,如标题、段落、图片、链接等。这些标签告诉浏览器如何显示内容,包括文字、图片、视频等。作用:定义网页的结构和内容,使网页内容能够按照预定的格
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- html+css 实现仿3D地球旋转效果
web网页精选
htmlcss3d
demo:root{--stars:5vw15vh2pxwhite,1vw33vh0pxwhite,2vw25vh2pxwhite,10vw10vh2pxwhite,12vw20vh0pxwhite,30vw15vh2pxwhite,16vw5vh2pxwhite,24vw10vh0pxwhite,32vw40vh0pxwhite,33vw35vh2pxwhite,12vw38vh2pxwhite
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
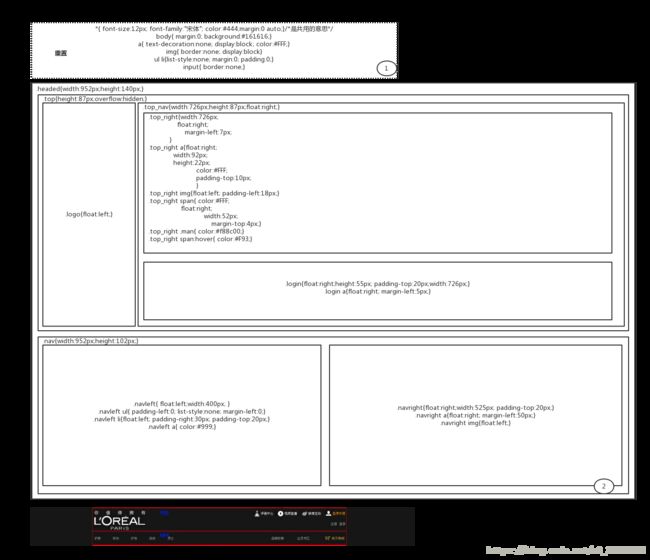
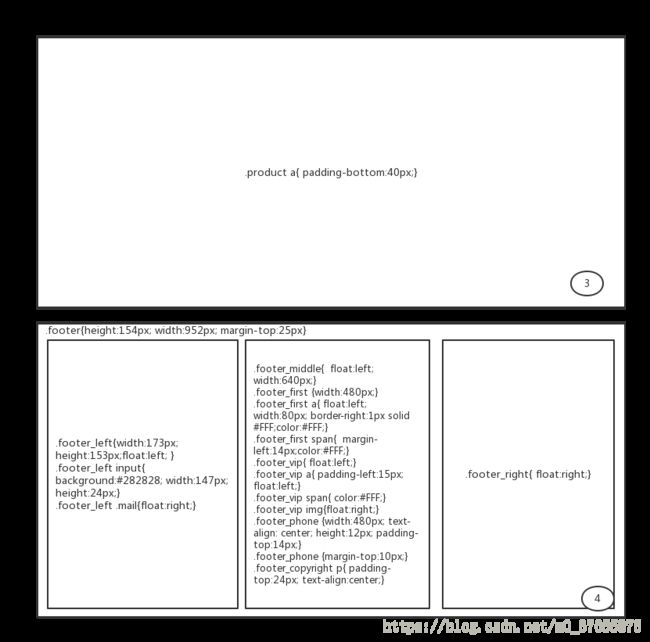
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- 【html+css网站设计】
小翔很开心
htmlcss前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
- CSS实现“鼠标悬浮按钮_闪过光泽”效果
SOLDIER_76
创建按钮创建按钮样式创建渐变光创建什么时候渐变光出现创建渐变光的动画效果动画开始执行HTML+CSS,一共6个步骤实现效果代码效果:(用灵者GIF录制工具录下来的,效果不怎么好)HTML:(先随便写一个按钮,a或者button都为所谓。写两个类名,第一个显示按钮的样式,第二个控制按钮的动画,就写一个类名也无所谓,写两个是便于维护)CSS:(给按钮添加一些基础的样式,没什么说的,这里需要写个posi
- HTML静态网页成品作业(HTML+CSS)——西点蛋糕介绍(5个页面)
爱码网页成品
学生网页静态网页html+csshtmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。二、作品演示三、代码目录四、网站代码HTML部分代码首页西点简介西点分类西点展示西点做法SWEETYSWEET提拉米苏布丁芝士蛋糕泡芙马卡龙西式的甜品花团锦簇,尤以意、法为盛。提拉米苏(Tiramisu
- HTML静态网页成品作业(HTML+CSS+JS)——中华美食八大菜系介绍(1个页面)
爱码网页成品
学生网页html+css静态网页htmlcssjavascript
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,使用Javacsript代码实现图片轮播切换,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码中国八大菜系徽菜徽菜,它起源于黄山麓下的歙县(古徽州)。后来,由于新安江畔的屯溪小镇成为“祁红”、“屯绿”等名茶和徽墨、歙砚等土特产品的
- html css怎么做太阳,HTML+CSS 绘制太阳系各个行星运行轨迹
weixin_42316909
htmlcss怎么做太阳
模拟宇宙太阳系模拟太阳系.solarsys{width:800px;height:800px;position:relative;margin:0auto;background-color:#000000;padding:0;transform:scale(1);}/*太阳*/.sun{left:357px;top:357px;height:90px;width:90px;background-c
- 初识HTML+CSS( 第4章 认识标签 三 )
Zhangdake
一:使用标签,链接到另一个页面1.用标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签2.语法:链接显示的文本3.title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)4.只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),颜色很难看吧,不过没
- HTML静态网页成品作业(HTML+CSS)——家乡泉州介绍网页(3个页面)(表格布局)
爱码网页
htmlcss前端
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。文章目录一、
- HTML静态网页成品作业(HTML+CSS)——抗击疫情网页(4个页面)
爱码网页成品
学生网页静态网页html+csshtmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有4个页面。二、作品演示三、代码目录四、网站代码HTML部分代码Document抗击新冠,人人有责共同抗疫全民防疫抗疫的经验和意义众志成城前言有人说:“英雄就是普通人拥有一颗伟大的心。”__年__月__日,小林的生
- HTML静态网页成品作业(HTML+CSS)——非遗昆曲介绍设计制作(1个页面)
爱码网页成品
学生网页html+css静态网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。二、作品演示三、代码目录四、网站代码HTML部分代码非遗昆曲昆曲简介昆曲(KunOpera),原名“昆山腔”(简称“昆腔”),是中国古老的戏曲声腔、剧种,现又被称为“昆剧”。昆曲是汉族传统戏曲中最古老的
- 好看的2020年html倒计时源码
huihuixxx
程序源码html倒计时源码倒计时源码源码
介绍:复制文件里面的html+css代码放到你网站适合的地方然后就可以显示了时间自动转的不需要shua新的哦网盆下载地址:https://zijiewangpan.com/2anRuMoVEP0图片:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sAwm8lJk-1615557371351)(https://www.5438.com.cn/static/pic/2/
- HTML静态网页成品作业(HTML+CSS)——世博园介绍(2个页面)
爱码网页成品
html+css静态网页学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有2个页面。二、作品演示三、代码目录四、网站代码HTML部分代码世博园景区简介各馆介绍景区简介上海世博园是2010年上海世博会的举办场地。2010年上海世博会是首次由中国举办,是世界博览会史上最大规模。总投资超过北
- 免费开源cms自助建站系统大全,不会编程也可以自己建网站
guizhoumen
cms网站建设网站制作网站源码cms系统
想自己建网站又不会编程的小伙伴有福啦,本期推荐一些开源的cms自助建站系统程序,不需要写后端的任何逻辑代码,只需要下载下来,配置好运行环境就可以安装使用,然后通过后台轻轻松松就可以修改成自己的网站了,当然,要想网站有自己的个性,模版还是需要自己写的,只需要会简单的html+css就可以了,这个不是本章的重点。1、PageAdminCmshttp://www.pageadmin.netPageAdm
- HTML静态网页成品作业(HTML+CSS)——安徽宣笔设计制作(5个页面)
爱码网页成品
html+css静态网页学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有6个页面。二、作品演示三、代码目录四、网站代码HTML部分代码安徽宣笔首页宣笔发展宣笔制作宣笔分类发展现状前往登录宣笔简介宣笔为安徽省泾县文房四宝之一,因产于安徽宣州(今宣城)而得名。又名“徽笔”。据韩愈《毛颖传
- html+css网页设计 动漫 海贼王14个页面
html+css+js网页设计
htmlcss前端
html+css网页设计动漫海贼王14个页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896773022,点
- HTML + CSS 学习指南:从入门到精通
陈无左耳、
htmlcss前端
一、HTML+CSS简介HTML和CSS在网页开发中扮演着至关重要的角色。HTML如同网页的骨架,为网页提供了基本的结构和内容。它使用各种标签来定义页面的元素,如标题、段落、图片、链接等,确保信息得以有条理地组织和呈现。CSS则恰似网页的华服,负责赋予网页美观的外观和舒适的布局。通过控制字体、颜色、背景、间距等样式属性,CSS让网页变得更加吸引人,提升用户的阅读和交互体验。二者之间的关系紧密且相辅
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f