如何五分钟搞定Vue + Sass
首先,大家知道在网站开发项目的过程中,大家都普遍使用css预处理器了,也就是less,sass,stylus这三个东西,这三者的话也确实没有让大家失望,让我们的开发效率提升很多,里面有很多好用的功能,变量,嵌套,循环,继承,混合等等。
不过这三者里面呢,less功能稍微欠缺了点,而stylus的话呢,由于写法比较新颖,我个人不太接受,所以今天要讲的还是sass 。
其实早在2007年sass就诞生了,只不过那时候前端的概念在国内还不是特别普及,随着2014年html5的发布,国内大前端的兴起,sass自然也就走进大家的视野了,不过呢,由于以前sass在安装方面比较麻烦的原因,所以大家更偏向于less。不过随这前端框架vue,react的兴起,sass的使用率也在进一步飙升。那么今天就来讲讲在框架里面,怎么去使用sass。这里以Vue为例,使用Vue-Cli进行案例开发讲解。
首先,要使用Vue的话呢,最简单的方法当然就是使用脚手架 Vue-Cli了
使用vue第一步:安装Node
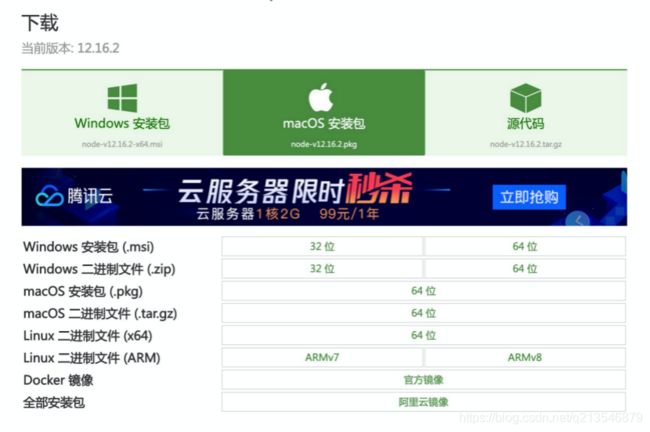
官网链接:http://nodejs.cn/download/
目前前端大多数工具都是需要用到node的,所以node必须要安装哦,去官网,根据自己的系统选择对应的版本,点击下载,然后安装就好了。
使用vue第二步
使用node的包管理工具npm安装Vue-cli : npm install -g @vue/cli
npm是node的包管理工具,就像电脑里的金山软件管家一样,利用它可以进行安装卸载一些软件。不过这个是需要在命令行里面进行使用的,mac是打开终端,windows直接打开cmd就好了,打开之后大概长这个样子
是不是看起来就很黑科技,哈哈。在这里面输入安装命令:
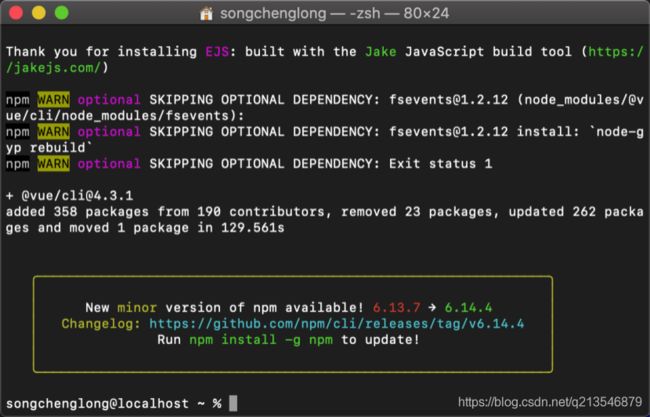
npm install -g @vue/cli就可以了。安装好了之后会有提示,大概长这个样子:
不过要注意哦!!在这一步,mac的同学可能会遇到权限不够的问题,如果失败了,可以尝试在命令前面加上sudo, 像这样:
sudo npm install -g @vue/cli之后会要求输入电脑的开机密码,输入的时候不会有任何提示,只管输入就好了,输入之后回车就开始安装啦!
使用vue第三步就可以开始创建我们的vue项目了
先找到一个目标文件夹, 进入目标文件夹之后直接使用命令:
vue create projectname(projectname可以随意命名,要求:英文名并且全小写)
比如说在我的桌面上有一个文件夹,叫做myProject, 我想要在这里面去创建vue项目
那么首先我需要在命令行(终端/CMD)里进入到这个文件夹,
使用cd命令:
cd desktop/myProject然后运行创建命令:
vue create testvue有任何卡顿的地方直接按回车就好了,等待命令行一顿操作猛如虎之后,我们的项目就创建好了:
可以发现myProject里面就多出来了一个testvue的文件夹,并且打开可以看到里面还有很多文件:
到目前为止,我们的项目就已经创建好了,接下来就可以愉快的coding啦!
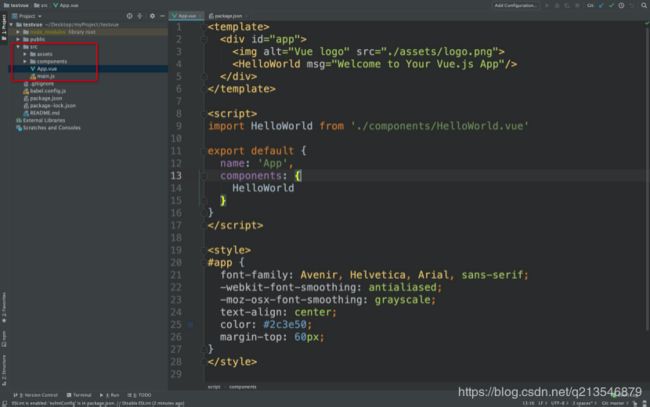
现在,用编辑器打开我们的项目就会比较清晰了:
vue项目中,我们的代码就放在 src 里面就可以了,目前我们可以直接去修改 App.vue 这个文件,右边大家也看到这个文件里的内容了,其实就是一些html结构,几行js代码,最底下还有一些样式,现在可以看到这些样式都是用css来写的,我们先来看看项目的样子吧
还是在命令行里,现在要进入到更深一层文件夹,之前我们已经进入到myProject这个文件夹里了,现在我们要进入到下一层,也就是我们创建的那个testvue文件夹里,还记得要使用什么命令么?
直接在命令行里输入: cd testvue就可以啦(如果你对命令行操作有问题,欢迎来找我深入了解哦)
进入之后就可以启动项目啦,在命令行里输入:
npm run serve然后回车,这时候命令行又会一顿操作猛如虎,然后你就可以看到这样的画面了:
那么恭喜你,项目成功运行,现在吧上面提示的地址:http://... 那一串(任选一个)复制,然后去浏览器里粘贴就可以打开啦。
现在我们看到的,就是app.vue那个文件里所呈现的内容了,我们可以尝试去修改一下
我在这里加上了一行文字,然后再回到浏览器里:
这行文字就神奇的出现了,那么到此为止,你就学会使用Vue了,是不是特简单,哦,对了,忘了今天的另一个主角:sass
那么想要在vue里面使用sass的话就更简单了,接着往下看,还是回到命令行,首先我们需要把刚才启动的项目暂停,直接在命令行里按Ctrl + C就可以暂停了
在vue里使用sass第一步
安装loader
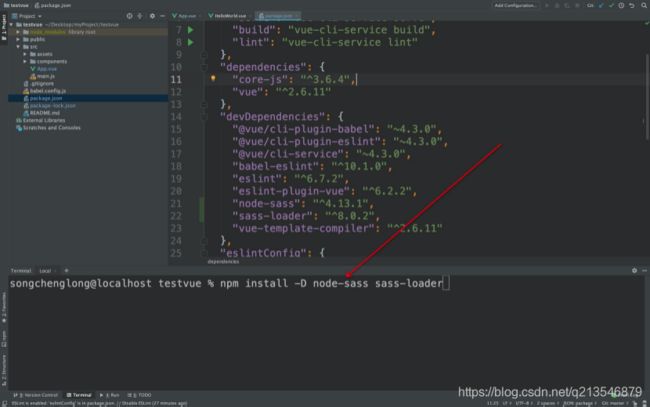
Vue Cli已经帮我们把必要的东西都集成进去了,不过我们还需要安装两个依赖,一个是sass-loader, sass-loader依赖于node-sass, 所以还需要安装一个node-sass, 直接在编辑器里打开命令行工具进行安装就可以了,这样可以省去用cd命令进去我们项目文件夹的时间
点开它,然后在里面就可以输入命令了: npm install -D node-sass sass-loader
此时命令行再次操作猛如虎,其实也就没我们啥事了,这一步依然有可能会失败,大家可以多尝试几次,或者把这两个分开安装,或者参考:https://blog.csdn.net/q213546879/article/details/89313390这篇文章进行操作
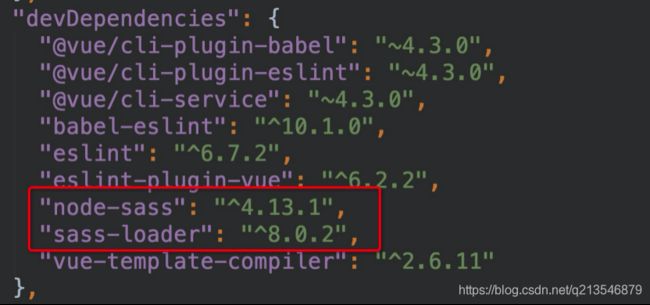
安装好了之后,在package.json文件里就可以看到他们了:
在vue里使用sass第二步
加个属性
到目前为止,我们一切准备就绪,接下来,见证奇迹!再次打开app.vue文件,在最底下的style标签上加上一个属性:lang=”scss” 就可以了:
在这里我用sass的嵌套语法写了一个box,并且给它添加了一个红色的背景,保存之后运行项目:npm run serve, 然后回到浏览器:
那个可爱的小红方框就已经在页面上了,至此,我们就成功的在vue里使用sass了。在这里的话,其实vue-cli帮我们做了很多事情,包括webpack都已经帮我们处理好了,有兴趣的同学可以看看源码:
打开css配置文件,里面有less的配置,sass以及stylus等配置,甚至还有postcss等等好东西等着大家去发现哦~