android之网格布局和线性布局实现注册页面
android之网格布局和线性布局实现注册页面
(注意:1、再用weight的时候,各个组件要设置宽度为0dp,高度也要设置,2、即使没有设置weight,再用linear布局时,比如view和button都要设置宽度高度。3、如果出现运行错误,可以先检查哪个组件没设置高度)
:values/strings.xml
主页面:
:layout/activity_main.xml
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用线性布局实现注册"
android:onClick="linearLayout"/>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用相对布局实现注册"/>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用表格布局实现注册"/>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用网格布局实现注册"
android:onClick="girdLayout"/>
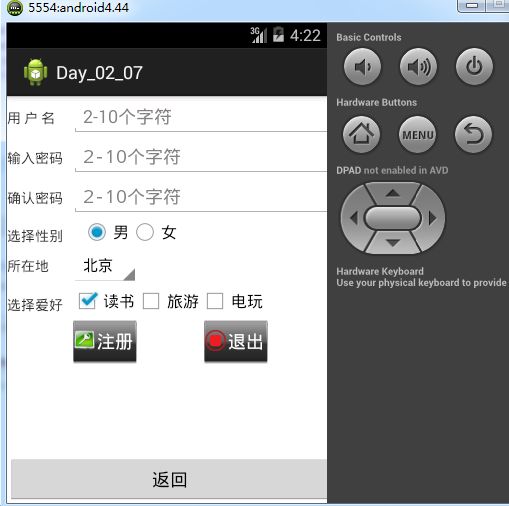
网格布局:
layout/grid_layout.xml
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="5">
android:layout_columnSpan="4"
android:layout_gravity="fill_horizontal"/>
android:layout_columnSpan="4"
android:password="true"
android:layout_gravity="fill_horizontal"/>
android:layout_columnSpan="4"
android:password="true"
android:layout_gravity="fill_horizontal"/>
android:text="选择性别"/>
android:layout_columnSpan="4"
android:layout_gravity="fill_horizontal"
android:orientation="horizontal">
android:text="男"
android:checked="true"/>
android:text="女"/>
android:entries="@array/citys"/>
android:text="选择爱好"/>
android:orientation="horizontal">
android:checked="true"/>
android:textColor="#fff"
android:padding="3dp"
android:drawableLeft="@drawable/login32x32"
android:background="@drawable/btn_bg"/>
android:textColor="#fff"
android:padding="3dp"
android:drawableLeft="@drawable/exit32x32"
android:background="@drawable/btn_bg"/>
android:layout_gravity="bottom|fill_horizontal"
android:layout_columnSpan="5"
/>
效果:
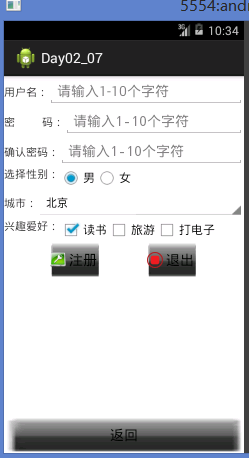
线性布局
:layout/linear_layout.xml
android:layout_height="match_parent"
android:orientation="vertical">
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_height="wrap_content"
android:text="用户名:"/>
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入1-10个字符"/>
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_height="wrap_content"
android:text="密 码:"/>
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入1-10个字符"
android:password="true"/>
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_height="wrap_content"
android:text="确认密码:"/>
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入1-10个字符"
android:password="true"/>
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_height="wrap_content"
android:text="选择性别:"/>
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal"
>
android:text="男"
android:checked="true"/>
android:text="女"/>
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_height="wrap_content"
android:text="城市:"/>
android:layout_weight="1"
android:entries="@array/citys"
/>
android:layout_height="wrap_content"
android:orientation="horizontal">
android:layout_height="wrap_content"
android:text="兴趣爱好:"/>
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal"
>
android:checked="true"/>
/>
/>
android:layout_height="wrap_content"
android:orientation="horizontal"
>
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_weight="1"
/>
android:text="注册"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/login32x32"
android:background="@drawable/btn_bg"
/>
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_weight="1"
/>
android:text="退出"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/exit32x32"
android:background="@drawable/btn_bg"
/>
android:layout_height="wrap_content"
android:visibility="invisible"
android:layout_weight="1"
/>
android:layout_height="match_parent"
android:orientation="horizontal"
>
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|fill_horizontal"
android:background="@drawable/btn_bg"
/>
效果:
java代码:
com.example.day_02_07.MainActivity
package com.example.day_02_07;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//处理网格布局按钮的点击事件
public void girdLayout(View v){
Log.i("main",((Button)v).getText().toString());
setContentView(R.layout.grid_layout);
}
//处理线性布局按钮的点击事件
public void linearLayout(View v){
Log.i("main",((Button)v).getText().toString());
setContentView(R.layout.linear_layout);
}
}
主页效果: