iOS iPhoneX 适配
iPhoneX适配
1、导航栏和状态栏
| 普通 | iPhoneX | |
| 导航栏高度 | 64 | 88 |
| 状态栏高度 | 20 | 44 |
| tabBar | 49 | 83(其中有34Home Indicator交互区) |
键盘高度增长为 291pt
使用系统原生的导航栏、tabbar系统会自动适配。自定义的都需要适配X。比如隐藏了导航栏,使用自定义View代替导航栏的时候,你就需要区分适配。
约束布局,底层View添加约束的时候减少以superView为参考,使用Safe area为约束布局依据。减少手动适配。
注意:在Storyboard中和Xib中以safe Aare为基准做在IOS 11之前会有不同的区别。
2、常用适配宏定义(OC)
#define kHeight_NavContentBar 44.0f
#define kHeight_StatusBar (IS_IPHONE_X==YES)?44.0f: 20.0f
#define kHeight_NavBar (IS_IPHONE_X==YES)?88.0f: 64.0f
#define kHeight_TabBar (IS_IPHONE_X==YES)?83.0f: 49.0f/// iphone-X |不建议使用
#define kDevice_Is_iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)/// 导航高度 兼容X 更适合做适配依据
#define kNavBar_height [UIApplication sharedApplication].statusBarFrame.size.height + 443.Home Inducator 的影藏
针对某些界面,也许我们希望全界面显示,影藏Inducator
这时候需要重写ViewController中的如下方法:
// 重写 控制home indicator的影藏
// 没有交互两秒后影藏
-(BOOL)prefersHomeIndicatorAutoHidden{
return YES;
}
4、Xib适配iPhoneX
1.iOS11版本以上
如果是基于iOS11适配X,你只需要将约束基准调为以Safe Area,就可以解决大部分导航栏和底部栏的适配。
2.iOS11版本以前
你就需要以SuperView为基准的辅助约束,否则还是会导致被状态栏挡住的问题。
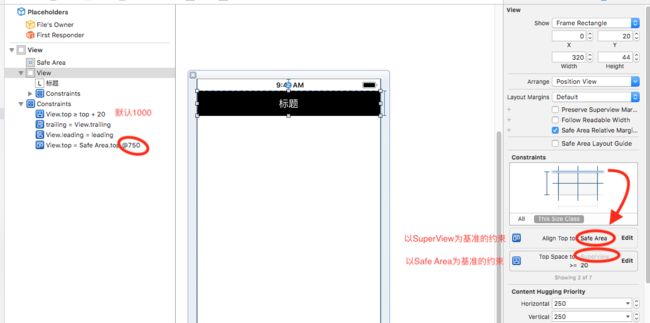
综合解决:
1.添加两条约束
2.Safe Area为基准的 优先级 大于 以Super View的。
3.将SuperView为基准的约束关系设置为大于等于【如下图】。
添加一个UIView作为自定义导航栏。
同样的方法也可以适配底部导航栏或视图。
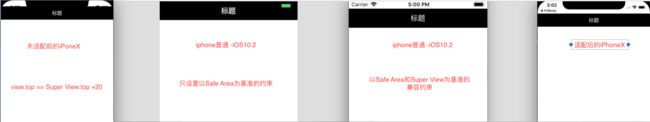
适配效果图
神奇的是Storyboard里面只需要添加以SafeArea为基础的约束即可。
参考:Safe area layout guides in xib files - iOS 10 --stackOverflow
iOS 11 safe area layout guide backwards compatibility --stackOverflow扩展:准确获取iPhone设备型号
详细推荐参考:适配iOS11与iPhoneX
关于WMPageController 适配iPhone X
如果使用第三方滑动标签框架WMPageContorller时,可能会遇到如下问题,(也有可能我没有找到相关的设置。)
解决:在WMpageController中定义了一个forceLayouSubViews的方法,你可以重载这个方法设置menuView的frame;
//适配iPhone X
-(void)forceLayoutSubviews{
[super forceLayoutSubviews];
if (kNavBar_height == 88) {
//具有前刘海 如iPhone X
self.menuView.frame = CGRectMake(0, 44, self.menuView.bounds.size.width, 44);
}
}适配后