High-speed Charting Control(MFC绘图控件)--MFC绘图Demo(包含鼠标响应)
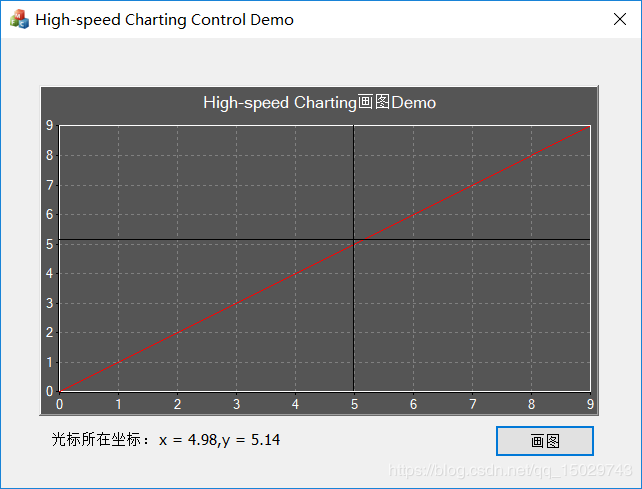
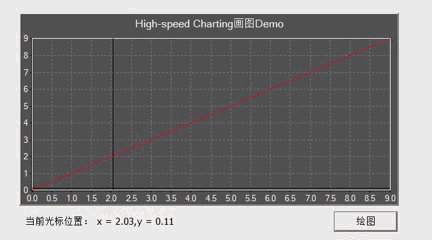
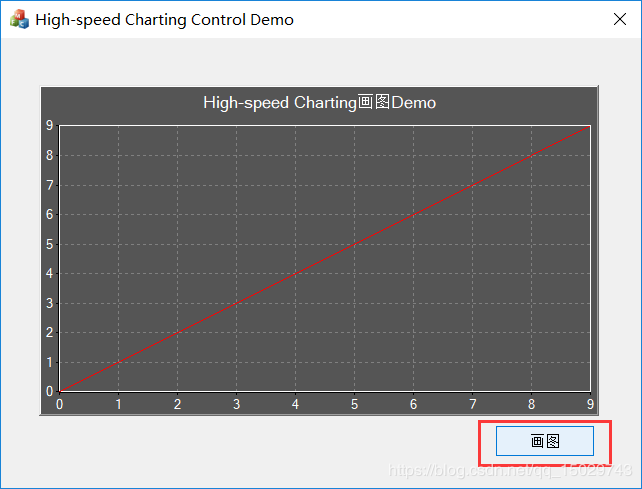
首先我们先上效果图,如果你需要这样的Demo请点击此处下载:High-speed Charting Control--MFC绘图Demo
在开始之前,我们首先推荐一篇博客,该博客主要对该控件的英文开发文档进行了翻译,如果各位需要进一步开发该控件的其他功能可以详细阅读该博客或官方文档:High-speed Charting Control--MFC绘制图表(折线图、饼图、柱形图)控件
接下来是该控件的下载地址:
免费官方下载地址(需要注册下载,页面有时会打不开):https://www.codeproject.com/Articles/14075/High-speed-Charting-Control
CSDN下载地址(需要积分):https://download.csdn.net/download/qq_15029743/10956256
好了,接下来正式介绍我们是如何画图的:
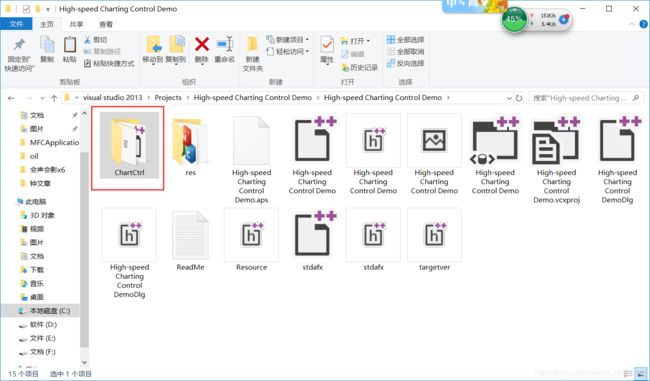
Step1:建立一个新的MFC工程文件,并将下载的控件的源文件(CSDN下载中的ChartCtrl_source.zip文件)解压放到MFC工程目录下:
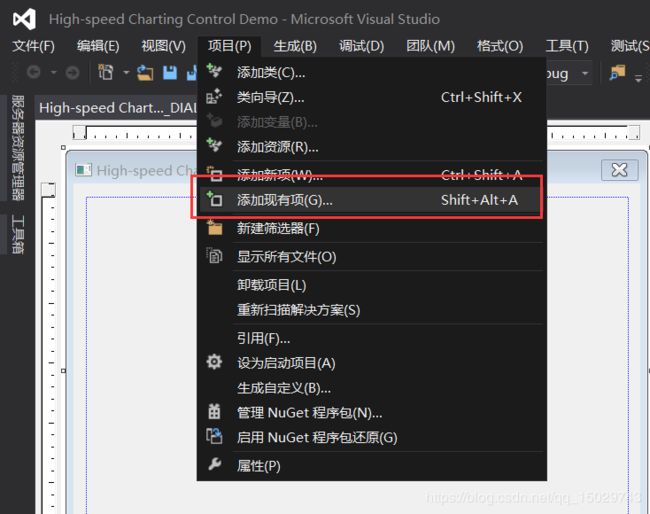
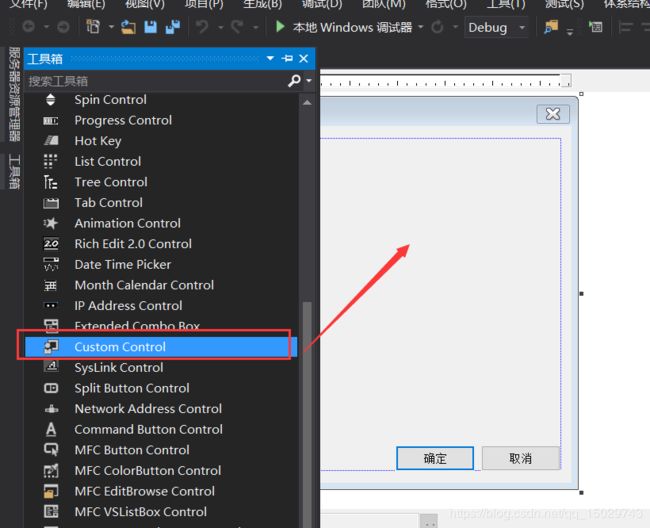
Step3:程序界面拖入控件:
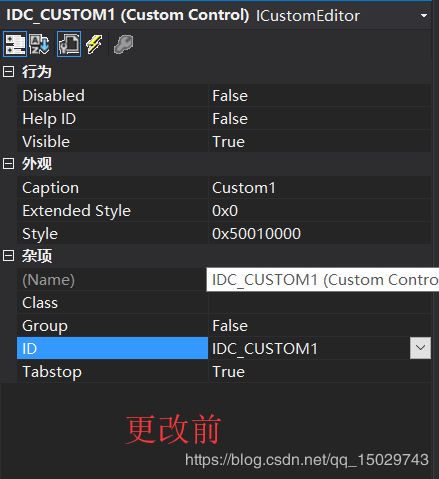
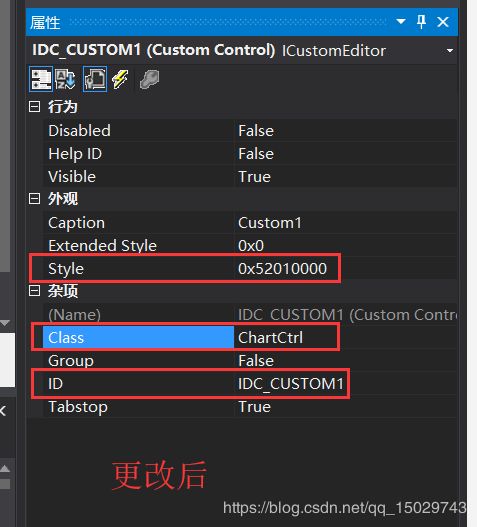
选中拖入的自定义控件并更改属性,这里要改的属性有Style,就在5右边的0改为2,0x52010000,Class命名为ChartCtrl,ID我们可以自定义(这里就使用默认的IDC_CUSTOM1):
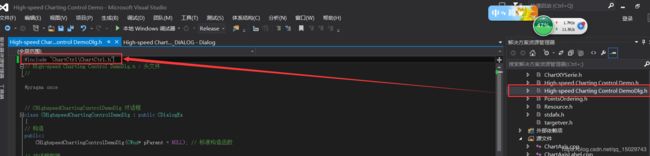
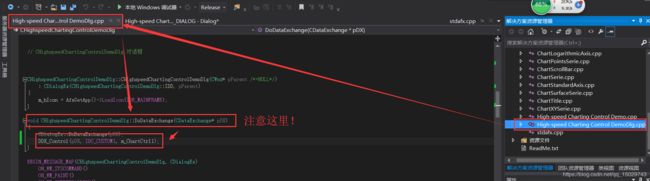
Step4: 添加头文件,在对话框类的头文件中把控件包含进来,具体代码及实现效果如下如下:
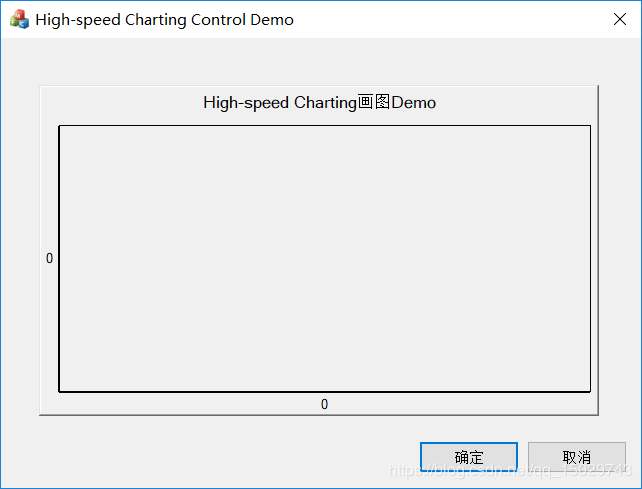
#include "ChartCtrl/ChartCtrl.h"CChartCtrl m_ChartCtrl1; //这里的成员变量名称根据实际需要命名即可DDX_Control(pDX, IDC_CUSTOM1, m_ChartCtrl1);此时,我们编译运行,控件就显示出来了:
Step6: 为控件添加坐标轴:
CChartAxis *pAxis = NULL;
pAxis = m_ChartCtrl1.CreateStandardAxis(CChartCtrl::BottomAxis);
pAxis->SetAutomatic(true);
pAxis = m_ChartCtrl1.CreateStandardAxis(CChartCtrl::LeftAxis);
pAxis->SetAutomatic(true);Step7:创建标题
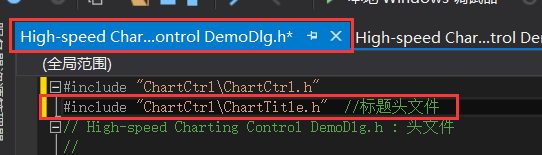
首先导入标题类的头文件:
#include "ChartCtrl\ChartTitle.h" //标题头文件代码实现:
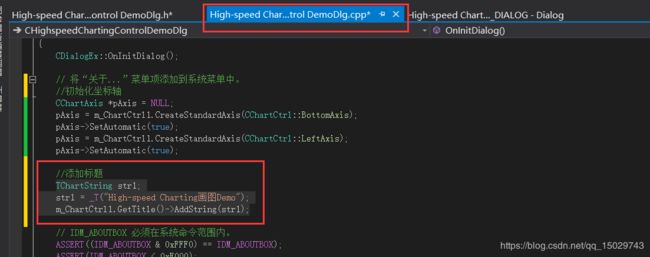
TChartString str1;
str1 = _T("High-speed Charting画图Demo");
m_ChartCtrl1.GetTitle()->AddString(str1);
Step8:一些外观上的设计(通常白底绘图看久了比较累,我们这里进行一些颜色的改变)
m_ChartCtrl.GetTitle()->SetColor(RGB(255, 255, 255)); //标题字体白色
m_ChartCtrl.GetLeftAxis()->SetTextColor(RGB(255, 255, 255)); //左坐标轴白色
m_ChartCtrl.GetBottomAxis()->SetTextColor(RGB(255, 255, 255)); //底部坐标轴白色
m_ChartCtrl.SetBorderColor(RGB(255, 255, 255)); //边框颜色白色
m_ChartCtrl.SetBackColor(RGB(85, 85, 85)); //背景颜色深灰色修改之后看起来舒服多了,不扎眼了:
Step9:画线
先导入画线的头文件:
#include "ChartCtrl\ChartLineSerie.h" //画线头文件代码实现:这里我们把代码添加到一个按钮响应里(按钮画图):
这里我们画一条过原点的直线,代码如下:
double X1Values[10], Y1Values[10];
for (int i = 0; i<10; i++)
{
X1Values[i] = i;
Y1Values[i] = i;
}
CChartLineSerie *pLineSerie2;
m_ChartCtrl1.SetZoomEnabled(true);
m_ChartCtrl1.RemoveAllSeries();//先清空
pLineSerie2 = m_ChartCtrl1.CreateLineSerie();
pLineSerie2->SetSeriesOrdering(poNoOrdering);//设置为无序
pLineSerie2->SetPoints(X1Values, Y1Values, 10);这样,我们点击之后就可以画出一条直线了:
Step10:添加鼠标响应,很多时候我们需要知道绘图控件中的某个点的具体坐标,这时候我们可以通过添加十字光标来实现
添加鼠标响应头文件:
#include "ChartCtrl\ChartMouseListener.h" //鼠标响应头文件定义两个全局变量来存储坐标:
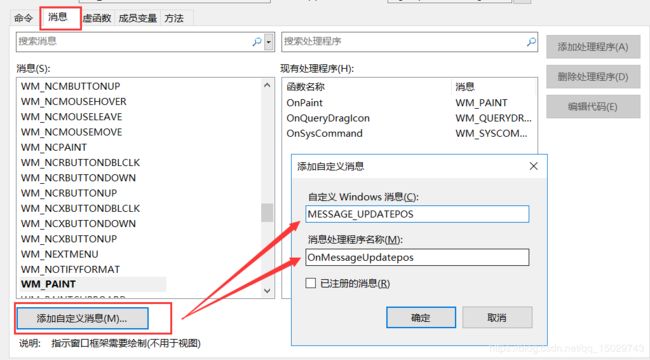
double x, y;添加一个自定义消息来传递坐标:
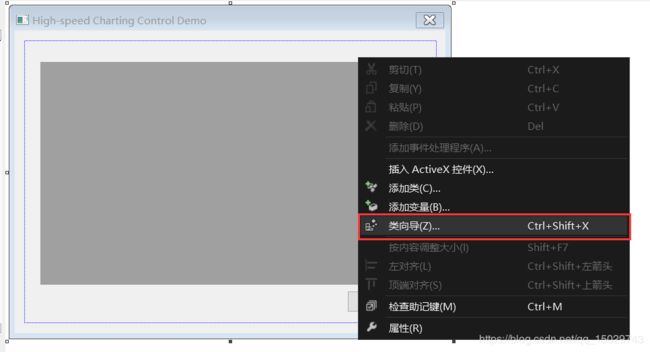
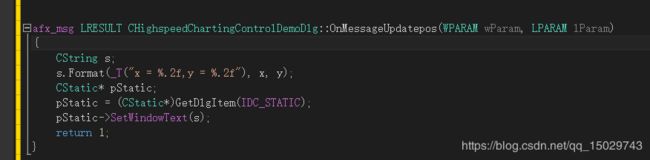
点击编辑代码,然后我们来写处理代码:
CString s;
s.Format(_T("x = %.2f,y = %.2f"), x, y);
CStatic* pStatic;
pStatic = (CStatic*)GetDlgItem(IDC_STATIC);
pStatic->SetWindowText(s);
return 1;这里的IDC_STATIC是我们提前准备的一个静态文本框,用于显示坐标信息
这里我们还需要定义一下消息:
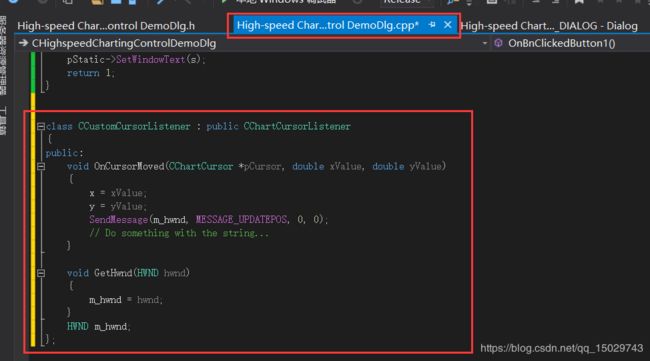
#define MESSAGE_UPDATEPOS WM_USER+1001加下来我们用代码实现派生类:
class CCustomCursorListener : public CChartCursorListener
{
public:
void OnCursorMoved(CChartCursor *pCursor, double xValue, double yValue)
{
x = xValue;
y = yValue;
SendMessage(m_hwnd, MESSAGE_UPDATEPOS, 0, 0);
// Do something with the string...
}
void GetHwnd(HWND hwnd)
{
m_hwnd = hwnd;
}
HWND m_hwnd;
};最后,我们在按钮下添加实现代码:
CCustomCursorListener* m_pCursorListener;
CChartCrossHairCursor* pCrossHair =
m_ChartCtrl1.CreateCrossHairCursor();
HWND hWnd = this->GetSafeHwnd();
m_pCursorListener = new CCustomCursorListener;
m_pCursorListener->GetHwnd(hWnd);
pCrossHair->RegisterListener(m_pCursorListener);
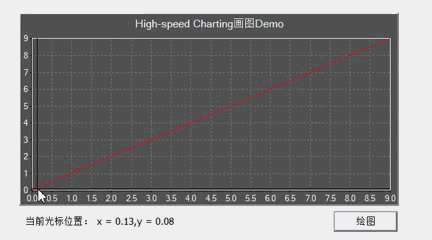
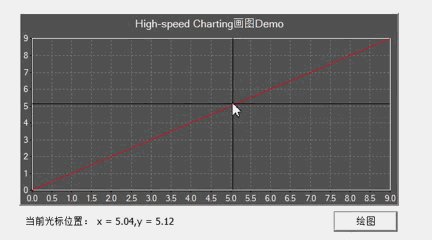
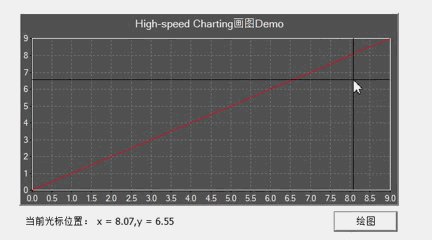
至此,我们完成了整个Demo,点击画图即可获得博客开头的效果: