webpack3最新版本配置研究(二)loader
接上面的loader
url-loader
现在来我们来试试加载图片,第一件事情肯定是安装对应的loader,可以将小图片转换成base64,减少请求
npm install url-loader file-loader –save-dev
//修改index.html加两个div,背景图片设置成两张图片,一个小的,一个大的
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indextitle>
head>
<body>
<div id="parent">
<div id="a">div>
<div id="b">div>
div>
body>
<script src="bundle.js">script>
html>
//index.css增加
#parent{
color: red;
}
#a{
background-image: url(img/1.png);
height:10px;
width:10px;
}
#b{
background-image: url(img/avatar.jpg) ;
background-size:100% 100%;
height:50px;
width:50px;
}
//增加webpack.config.js中的loader
module: {
rules: [
{
test: /\.js|jsx$/, //是一个正则,代表js或者jsx后缀的文件要使用下面的loader
loader: "babel-loader"
},
{
test: /\.css$/,
loader: "style-loader!css-loader"//添加对样式表的处理
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: "url-loader?limit=8192&name=build/img/[name].[hash:8].[ext]"
}
]
}新建一个img文件夹,在里面放置一个小于8k的图片1.png,一个大于8k的图片avatar.jpg,修改好之后输入npm run webpack,可以看到小于8k的图片被转换成了base64,而大的图则通过file-loader直接引入了图片,并加上了hash的值

sass-loader
先安装下相关的依赖 npm install –save-dev sass-loader node-sass //需要两个一起装,单装一个node-sass好像会报错
//新建一个scss文件夹新建一个index.scss文件,注意是scss,scss,scss
$length: 50px;
#a{
width: $length;
height: $length;
}
//index.js中增加scss的引用
require('./scss/index.scss');
webpack.config.js
module: {
rules: [
{
test: /\.js|jsx$/, //是一个正则,代表js或者jsx后缀的文件要使用下面的loader
loader: "babel-loader"
},
{
test: /\.scss$/,
loader: 'style-loader!css-loader!sass-loader'
},
{
test: /\.css$/,
loader: "style-loader!css-loader"//添加对样式表的处理
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: "url-loader?limit=8192&name=build/img/[name].[hash:8].[ext]"
}
],
}继续npm run webpack,可以发现scss文件被打包打进去了,宽高40px替换掉了之前的10px
less-loader
npm install less less-loader –save-dev
//新建一个less文件夹新建一个index.less文件
@borderlength: 2px;
#b{
border: @borderlength solid red;
}
//index.js中引入less文件
require('./less/index.less');
//webpack.cofig
module: {
rules: [
{
test: /\.js|jsx$/, //是一个正则,代表js或者jsx后缀的文件要使用下面的loader
loader: "babel-loader"
},
{
test: /\.scss$/,
loader: 'style-loader!css-loader!sass-loader'
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test: /\.css$/,
loader: "style-loader!css-loader"//添加对样式表的处理
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: "url-loader?limit=8192&name=build/img/[name].[hash:8].[ext]"
}
],
}json-loader
npm install json-loader –save-dev
// webpack.config.js中增加
module: {
rules: [
{test: /\.json$/,loader: 'json'},
]
}postcss
postcss感觉弄起来还是有点复杂的
npm install postcss-loader autoprefixer –save-dev
//新建一个postcss。config.js的配置文件
module.exports = {
plugins: [
require('autoprefixer')
]
}
//修改webpack.config.js中需要使用postcss的css文件中的loader,以scss为例
//头部因如下
const autoprefixer = require('autoprefixer');
//修改module
{
test: /\.scss$/,
// loader: 'style-loader!css-loader!sass-loader!postcss-loader'
use: [
{ loader: 'style-loader'},
{ loader: 'css-loader'},
{
loader: 'postcss-loader',
options: {
plugins: () => [autoprefixer(
{ browsers: ['iOS >= 7', 'Android >= 4.1',
'last 10 Chrome versions', 'last 10 Firefox versions',
'Safari >= 6', 'ie > 8']
}
)],
},
},
'sass-loader'
]
}
//index.scss中随便加点需要兼容的css样式
$radius: 10px;
#b{
display:flex;
border-radius: $radius;
transform: scale(0.8);
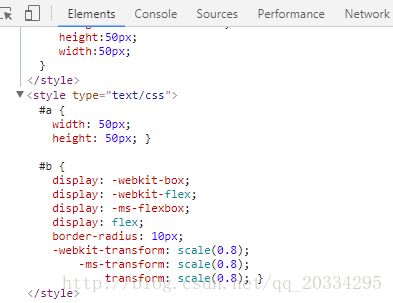
}用webpack打包之后生成的头部自动打上了一些兼容的css,是不是很方便呢?

webpack.config.js汇总
const autoprefixer = require('autoprefixer');
module.exports = {
entry: __dirname + "/index.js",
output:{
path: __dirname,
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.js|jsx$/, //是一个正则,代表js或者jsx后缀的文件要使用下面的loader
loader: "babel-loader"
},
{
test: /\.scss$/,
// loader: 'style-loader!css-loader!sass-loader!postcss-loader'
use: [
{ loader: 'style-loader'},
{ loader: 'css-loader'},
{
loader: 'postcss-loader',
options: {
plugins: () => [autoprefixer(
{ browsers: ['iOS >= 7', 'Android >= 4.1', 'last 10 Chrome versions', 'last 10 Firefox versions', 'Safari >= 6', 'ie > 8'] }
)],
},
},
'sass-loader'
]
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: "url-loader?limit=8192&name=build/img/[name].[hash:8].[ext]"
}
],
}
}获取更多webpack-loader
相关代码提交在https://github.com/kuaisufei/webpack-learn中的webpack-loader中