- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- django - admin后台管理-2-自定义模型类
米兔-miny
django-达内django分布式python
注册自定义模型类若要自己定义的模型类也能在/admin后台管理界中显示和管理,需要将自己的类注册到后台管理界面注册步骤:在应用app中的admin.py中导入注册要管理的模型models类,如:from.modelsimportBook调用admin.site.register方法进行注册,如:admin.site.register(自定义模型类)#file:bookstore/admin.pyf
- Django REST framework 与 django-import-export 扩展结合
Venre
djangopython
DjangoRESTframework与django-import-export扩展结合DjangoRESTframework与django-import-export简单介绍DjangoRESTframework和django-import-export是两个非常强大的工具,分别用于构建RESTfulWebAPI和处理数据的导入导出。虽然它们在功能上有所不同,但可以结合使用以实现更复杂的数据管理
- 《Python星球日记》第35天:全栈开发(综合项目)
Code_流苏
Python星球日记编程项目实战Python全栈开发DjangoFlask后端开发博客系统
名人说:路漫漫其修远兮,吾将上下而求索。——屈原《离骚》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)专栏:《Python星球日记》,限时特价订阅中ing目录一、全栈开发概述1.全栈开发的优势2.全栈开发技能组合二、博客系统项目需求分析1.功能需求2.技术栈选择3.项目结构规划三、数据库设计1.实体关系分析2.Django模型设计四、后端开发1.Django项目创建2.视图
- Django - 视图和模板
Missing Sunshine
Python-Djangodjango视图和模板
视图视图-是具体的业务代码在app下的views.py文件中编写代码fromdjango.httpimportHttpResponsedefindex(request):returnHttpResponse("这里是我的站点") 为了调用该视图,我们还需要编写urlconf,也就是路由配置。在polls目录中新建一个文件,名字为urls.py(不要换成别的名字),在其中输入代码如下:fromdj
- FastAPI 实用教程:构建高性能 Python Web API 的终极指南
熊猫钓鱼>_>
大数据hadoop分布式
本文为原创实战教程,涵盖FastAPI核心特性、路由设计、数据验证、数据库集成、认证授权、测试部署全流程,4000+字助你快速掌握现代PythonWeb开发利器。一、FastAPI为何成为开发者新宠?在PythonWeb框架领域,Flask和Django长期占据主导地位。但FastAPI自2018年发布以来迅速崛起,其魅力在于:极致的性能:基于Starlette(异步Web框架)和Pydantic
- JSON Web Token
一、安装JWT库(推荐)#安装必要库pipinstalldjangorestframeworkdjangorestframework-simplejwt二、配置Django项目INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',#添加JWT支持]REST_FRAMEWORK={'DEFAULT_AUTHENTICATION_
- Django Rest Framework 视图和路由
Matrix 工作室
从源代码学Python
DRF的视图APIView我们django中写CBV的时候继承的是View,rest_framework继承的是APIView,那么他们两个有什么不同呢urlpatterns=[url(r'^book$',BookView.as_view()),url(r'^book/(?P\d+)$'
- DRF接口文档 Python:使用Django REST Framework构建API
完美代码
pythondjangosqlitePython
DRF接口文档Python:使用DjangoRESTFramework构建APIDjangoRESTFramework(简称DRF)是一个强大且灵活的工具包,用于构建WebAPI。它为Django提供了一套功能强大且易用的工具,使得构建和管理API变得简单而高效。本文将介绍如何使用DRF来构建API,并提供相应的源代码示例。安装和配置DRF首先,确保你已经安装了Django。然后,使用pip来安装
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python基于Hadoop的NBA球员大数据分析与可视化系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 基于python django的学生选课考勤管理系统
资深码侬
Pythonpythondjango开发语言
基于pythondjango的学生选课考勤管理系统1.系统区分三个角色:学生用户、教师用户、管理员用户2.学生登录、选课、考勤、打卡等功能3.教师对课程管理、考勤管理4.管理员最高权限、对所有数据管理5.数据可视化展示6.各个详细功能具体可看截图本系统主要使用脚本生成了伪数据,存储到mysql中,并且对数据进行各种维度的统计,然后可视化图表展示。文章目录1.环境准备2.创建Django项目和应用3
- 工业日志AI大模型智能分析系统-后端实现
目录项目主要架构完整系统架构主要系统架构解析图思路解析模板json示例主要核心代码示例LangGraph工作流(backend/ai/workflows.py)LangChainAgents(backend/ai/agents.py)Django视图(backend/core/views.py)配置(config.py)响应示例关键优势项目主要架构LangGraph、LangChain、Djang
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- Python 常用Web框架对比
sky丶Mamba
LLMpython开发语言
根据2025年最新行业数据和多维度评测,Python主流Web框架的核心特性及适用场景对比如下:一、核心框架特性对比1.Django•定位:全栈开发框架,适合企业级应用•核心优势:•"包含电池"设计,内置ORM、Admin后台、认证系统等20+组件•严格MVC架构规范,插件化开发支持(如DRF扩展)•短板:性能相对较低(单请求响应约50ms),灵活性受限•典型用户:Instagram、Pinter
- Python 服务器框架
godev
Pythonpython服务器开发语言
Python有许多服务器框架可供选择,其中最流行和广泛使用的包括Django,Flask,Tornado以及Sanic等。以下是每种框架的简短介绍和示例代码。Django:Django是一个高级Python框架,用于快速开发Web应用。它强调代码复用和快速开发。全功能的Web框架,拥有强大的开发工具和丰富的功能,适合构建复杂的Web应用#安装Django#pipinstalldjango#创建一个
- django中如何使用Django REST Framework
517
djangopython后端
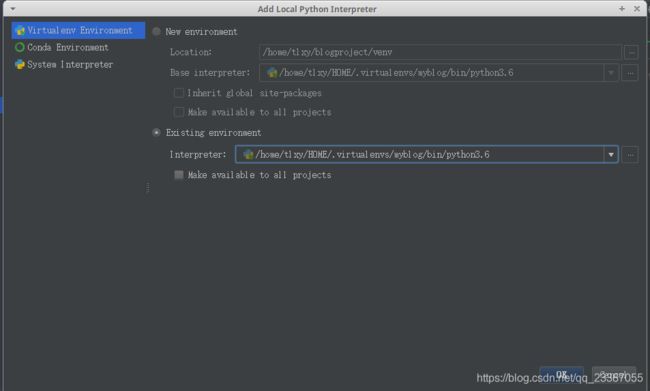
1.项目设置#创建项目目录mkdirdrf_democddrf_demo#创建虚拟环境并激活python-mvenvvenvsourcevenv/bin/activate#Linux/Macvenv\Scripts\activate#Windows#安装依赖pipinstalldjangodjangorestframeworkdjango-cors-headers2.创建Django项目和应用dj
- Django项目创建与基础功能实现指南
IT信息技术学习圈
djangopython后端
Django项目创建与基础功能实现指南Django作为Python领域最流行的Web开发框架之一,以其"电池包含"理念和MTV(Model-Template-View)架构模式,为初学者提供了一个快速上手构建Web应用的平台。创建第一个Django项目是理解其工作原理和开发流程的重要起点,通过项目创建、应用开发和基本功能实现,可以全面掌握Django框架的核心概念和使用方法。本指南将详细讲解从环境
- Django 使用 matplotlib 遇到 RuntimeError: main thread is not in main loop 解决办法
月小水长
PythonWebdjangomatplotlibpythonanrthread
背景在django开发的接口服务中需要返回由matplotlib生成的图片,第一次页面请求接口正常,刷新页面后出现了以下异常导致服务崩溃,ifself._tk.getboolean(self._tk.call("info","exists",self._name)):RuntimeError:mainthreadisnotinmainloop这个RuntimeError:mainthreadisn
- CICD[导航]、docker+gitlab+harbor+jenkins从安装到部署
一、安装CICD[软件安装]:docker安装gitlab-CSDN博客CICD[软件安装]:ubuntu安装jenkins-CSDN博客CICD[软件安装]:ubuntu安装私有镜像仓库-Harbor-CSDN博客CICD[软件安装]:ubuntu24安装Docker-CSDN博客二、镜像执行CICD[构建镜像]:构建django使用的docker镜像-CSDN博客三、jenkins脚本CICD
- Django怎么获取get请求里面的参数
获取get请求里面参数的两种方法之三种写法一,当get网址是127.0.0.1:8000/info/?id=20&s_id=30这种类型的网址时我们在urls的路由的urlpatterns里面里面这样定义路由url(r'info/$',views.info),那么我们怎么把参数取出来呢因为我们调用的是views里面的info函数,所以我们可以这样获取到通过request.GET获取请求携带的参数d
- Django核心知识点详解:JSON、AJAX、Cookie、Session与用户认证
PythonicCC
djangojsonajax
1.JSON数据格式详解1.1什么是JSON?JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,具有以下特点:独立于语言,几乎所有编程语言都支持易于人阅读和编写易于机器解析和生成基于文本,比XML更简洁1.2JSON基本格式对象格式{"name":"rose","age":20}使用大括号{}包裹键值对形式,键必须用双引号包裹多个键值对用逗号分隔数组格式["j
- Python通关秘籍之基础教程(一)
Smile丶Life丶
Python通关指南:从零基础到高手之路python开发语言后端
引言在编程的世界里,Python就像一位温和而强大的导师,它以简洁优雅的语法和强大的功能吸引着无数初学者和专业人士。无论你是想开发网站、分析数据、构建人工智能,还是仅仅想学习编程思维,Python都是你的理想选择。Python的魅力在于它的易读性和广泛的应用场景。它的代码就像英语句子一样自然,即使是完全没有编程经验的人也能快速上手。同时,Python拥有庞大的生态系统,从Web开发(Django、
- 【后端开发】Django
大雨淅淅
后端开发sqlite数据库后端django
目录一、Django是什么,为何选择它?二、学习前的准备工作三、Django项目初体验四、深入Django核心概念(一)模型(Model)(二)视图(View)(三)模板(Template)(四)URL配置五、实战演练:打造一个简单博客(一)搭建博客基础框架(二)实现文章发布功能(三)展示文章列表和详情六、总结与展望一、Django是什么,为何选择它?在PythonWeb开发的广袤天地里,Djan
- Django5.1(95)—— 通用编辑视图(API参考)
小天的铁蛋儿
djangoPythondjangopython后端
通用编辑视图本页介绍了以下视图,为编辑内容奠定了基础。django.views.generic.edit.FormViewdjango.views.generic.edit.CreateViewdjango.views.generic.edit.UpdateViewdjango.views.generic.edit.DeleteView备注本页的一些例子假定Author模型已在myapp/mode
- Django多表查询(ORM)
八九燕来
django数据库python
1、建立表结构三个表:book、Author、publisher。书籍和作者是多对多的关系,一本书可以有多个作者,一个作者可以有多本书。出版社和书籍是一对多的关系,一个出版社可以出版多本书(多方,多方定义外键),一本书只能由某一个出版社出版(现实情况可能不同,只是我们这里这样规定。)fromdjango.dbimportmodels#Createyourmodelshere.classBook(m
- DRF视图类选择与使用
八九燕来
pythondjangorestful
在DjangoRESTFramework(DRF)中,视图(Views)扮演着协调请求、序列化器和模型之间交互的核心角色。它决定了如何处理请求(如数据校验、权限控制、业务逻辑),如何将数据传递给序列化器,以及如何将处理结果返回给客户端。以下是一个清晰的分类和选择指南:一、视图的核心作用处理HTTP请求解析请求数据(如GET,POST,PUT,DELETE),验证请求合法性。协调序列化器和模型调用序
- Django双下划线查询
八九燕来
djangosqlite数据库
在Django中,双下划线(__)查询是一种强大的语法,用于在ORM(对象关系映射)中跨关联模型进行字段查询,或使用内置查询表达式(如过滤、聚合等)。以下是其核心用法和示例:1.跨关联模型查询通过双下划线可以引用关联模型(ForeignKey、ManyToManyField、OneToOneField)的字段。示例模型:classAuthor(models.Model):name=models.C
- python+vue+springboot的東耳篮球馆会员信息管理系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python的王者荣耀战队的数据分析系统
QQ1963288475
python开发语言djangoflaskspringboot
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本