- iOS开发(Objective-C)常用库索引
浩羽科技
ios索引objective-c
code4app.com这网站不错,收集各种iOSApp开发可以用到的代码示例cocoacontrols.com/英文版本的lib收集objclibs.com/精品lib的收集网站http://www.ityran.com/forum-61-1.html泰然代码仓库----------------------emoji----------------------http://www.easyapn
- 使用CocoaPods做依赖管理(淘宝源更换为HTTPS)--转自 唐巧技术博客
q364385155
cocopods依赖管理OCiOS
CocoaPods简介每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm。随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的名字叫做:CocoaPods。CocoaPods项目的源码在Github上管理。该项目开始于2011年8月12日,经过多年发展,现在已经成为iOS开发事实上的依赖管理标准工具。开发iOS项目不可避免地要
- iOS CocoaPods(依赖管理)安装和使用教程
Andyjicw
iOS移动开发cocoapodsios开发教程依赖
参考资料CocoaPods简介每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm。随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的名字叫做:CocoaPods。CocoaPods项目的源码在Github上管理。该项目开始于2011年8月12日,经过多年发展,现在已经成为iOS开发事实上的依赖管理标准工具。开发iOS项目不可
- iOS 12.2 真机测试实战指南:全面掌握16E226测试要点
Ready-Player
本文还有配套的精品资源,点击获取简介:在iOS开发中,真机测试对于确保应用在不同设备上的性能和兼容性至关重要。本文深入解析了iOS12.2版本和特定的构建号16E226,包括新功能和改进点。重点介绍了开发者在进行真机测试时应关注的方面,如兼容性、性能、新特性集成、UI适配、错误和崩溃的修复、权限请求处理、网络连接稳定性及安全性。通过本文,开发者能够学习如何使用真机测试包16E226来优化应用,确保
- iOS 性能测试工具全流程:主流工具实战对比与适用场景
2501_91600747
httpudphttpswebsocket网络安全tcp/ip
在iOS开发中,性能优化往往被安排到开发后期,甚至上线前才临时补救。但性能瓶颈通常是架构设计、资源加载、动画机制等多方面共同作用的结果,仅凭肉眼感知和log输出,难以精准定位。一套合适的性能测试工具组合,不仅能帮助开发者在早期识别潜在问题,还能在迭代阶段快速验证改动效果。本文从实战角度出发,汇总市面上主流的iOS性能测试工具,分析它们各自适用的场景与边界,为开发者构建适合自身项目的调试方案提供参考
- 【Swift开发】屏蔽NSSecureCoding频繁警告
Jaaaaaaaaaaaaa
swift开发语言ios
解决iOS开发中NSSecureCoding警告的最佳实践问题背景在开发Mac应用时,我遇到了一个令人困扰的问题:Xcode控制台不断输出NSSecureCodingallowedclasseslistcontains[NSObjectclass]相关的警告信息。这些警告虽然不影响应用功能,但严重干扰了开发调试过程,让真正重要的日志信息淹没在系统警告中。***-[NSXPCDecodervalid
- drawRect 触发时机
在iOS开发中,**UIView**的**drawRect:**方法(或其底层**CALayer**的绘制)的触发时机是由系统控制的,开发者不能直接调用这些方法。以下是触发视图绘制的完整机制:一、核心触发时机1.视图首次显示当视图被添加到视图层级时:[self.viewaddSubview:customView];//触发首次绘制2.显式标记需要重绘调用以下方法强制重绘://标记整个视图需要重绘[
- CALayer的异步处理
在iOS开发中,实现**CALayer**的异步处理是优化性能的关键技术,尤其对于复杂绘制或需要高性能渲染的场景。以下是完整实现方案:一、异步绘制核心架构设置异步绘制标志触发display创建异步任务执行绘制生成CGImage设置contents主线程CALayer实现displayLayer:方法全局队列CoreGraphics绘制主线程回调二、完整实现代码1.自定义异步图层//AsyncLay
- 手把手教你学intel cpu bios开发(2)--Intel BIOS架构和组成
小蘑菇二号
手把手教你学intecpulbios专栏bios
目录第2天:IntelBIOS架构和组成目标任务总结第2天:IntelBIOS架构和组成目标熟悉IntelBIOS的架构和组成部分。了解UEFI(UnifiedExtensibleFirmwareInterface)的概念和优势。了解EFI(ExtensibleFirmwareInterface)和UEFI的区别。任务阅读IntelBIOS开发指南IntelBIOSImplementationGu
- 鸿蒙应用开发全攻略:调试与性能优化实践
vvilkin的学习备忘
#HarmonyOSharmonyos华为
引言:为什么鸿蒙开发需要特别关注调试与优化?在移动应用开发领域,鸿蒙操作系统(HarmonyOS)作为华为推出的全场景分布式操作系统,为开发者带来了全新的机遇和挑战。与传统的Android/iOS开发相比,鸿蒙开发在分布式能力、跨设备协同和性能优化方面有着独特的要求。据统计,经过充分优化的鸿蒙应用启动速度可提升40%,内存占用减少30%,这直接关系到用户体验和应用市场竞争力。本文将系统性地介绍鸿蒙
- iOS Camera Framework 架构实战解析:AVFoundation 核心组件与应用流程
观熵
影像技术全景图谱:架构调优与实战ios架构影像Camera
iOSCameraFramework架构实战解析:AVFoundation核心组件与应用流程关键词AVFoundation、iOS相机架构、AVCaptureSession、移动影像、相机框架、iOS开发、拍照录像、图像流处理、Apple影像系统摘要在iOS平台上,Apple提供了强大且结构清晰的AVFoundation框架来支持拍照、录像、图像捕捉与媒体处理等功能。本文将结合真实开发实践,系统梳
- iOS开发-进阶:音频播放、录音、视频播放、拍照、视频录制
nikoLiLol
转自:http://www.cnblogs.com/kenshincui/p/4186022.html#audioRecord文章太长了,如果我这里写的质量不好,请参考原文;概览随着移动互联网的发展,如今的手机早已不是打电话、发短信那么简单了,播放音乐、视频、录音、拍照等都是很常用的功能。在iOS中对于多媒体的支持是非常强大的,无论是音视频播放、录制,还是对麦克风、摄像头的操作都提供了多套API。
- iOS14.6真机调试实战教程.zip
Neo-ke
本文还有配套的精品资源,点击获取简介:iOS开发中真机调试是关键步骤,确保应用在真实设备上的兼容性和性能。本文深入探讨iOS14.6真机调试包的使用,介绍必要的调试工具和步骤。真机调试相较于模拟器调试更能贴近实际用户体验,涉及硬件特性、网络条件和电池状态等因素,为解决特定设备或系统版本问题提供关键帮助。开发者需理解安装描述文件、连接设备、配置Xcode和运行应用的具体操作,以在iOS14.6版本上
- 如何进行 iOS App 混淆加固?IPA 加壳与资源保护实战流程
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
在日常iOS开发中,应用打包完成后,如何对成品IPA文件进行安全加固,一直是很多团队关注的重点。尤其是当源码无法提供、或交付时间紧张的情况下,直接对IPA文件进行处理成为一种可行且高效的方案。以下是一套我们在实际项目中使用过的IPA级别混淆与资源保护流程,每一步都使用了不同工具协同完成,通过工具组合来覆盖各个安全角度。实战流程总览静态扫描→类与符号提取→代码混淆与重命名→资源文件处理→重签名测试工
- Flutter 网络栈入门,Dio 与 Retrofit 全面指南
依旧风轻
FlutterflutterretrofitDioSQIiOS
面向多年iOS开发者的零阻力上手写在前面你在iOS项目中也许习惯了URLSession、Alamofire或Moya。换到Flutter后,等价的「组合拳」就是Dio+Retrofit。本文将带你一次吃透两套库的安装、核心API、进阶技巧与最佳实践。1.Dio:Flutter里的「Alamofire」特性作用iOS类比BaseOptions全局配置(超时、基址等)URLSessionConfigu
- Flutter 网络请求指南, 从 iOS 到 Flutter 的 Dio + Retrofit 组合
依旧风轻
FlutteriosflutterretrofitSQIDio
Flutter网络请求指南:从iOS到Flutter的Dio+Retrofit组合引言作为一名iOS开发者转向Flutter,你可能会对网络请求的处理方式感到困惑。在iOS中,我们习惯使用URLSession或Alamofire,而在Flutter中,我们有了更强大的组合:Dio+Retrofit。这篇文章将带你深入了解这两个库,并展示它们如何让Flutter的网络请求变得简单而强大。第一部分:D
- 【iOS】iOS崩溃总结
ZFJ_张福杰
iOS开发objective-ciosswift
【iOS】iOS崩溃总结一、前言之前写了一篇博文《【Flutter】程序报错导致的灰屏总结》,浏览量、收藏率和点赞量还挺高,还被收录了,就想着总结一下iOS崩溃,这个也是在iOS面试中经常被问到的。在iOS开发过程中,导致App崩溃的原因多种多样,大致可以分为以下几大类,还是很想说,代码规范很重要,代码格式化也能方便我们查找BUG!!!二、内存相关问题访问野指针(野地址)访问已经被释放的对象(Us
- iOS 远程调试与离线排查实战:构建非现场问题复现机制
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS开发者都知道,调试最怕两个字:“偶发”。用户说App闪退了,你点了十遍也没问题;测试说功能卡顿了,你抓日志时它又顺滑如新。最麻烦的是,这种“现场问题”往往在你连接不到用户设备时发生。面对这种情况,我们团队过去一年逐渐搭建起一套以离线分析为核心的调试流程,即使设备不在身边,也能高效定位问题。本篇文章将围绕以下四类典型场景,拆解我们如何借助一套工具组合来解决:无法重现的崩溃问题用户侧偶发卡顿非越
- 【iOS越狱开发】iOS越狱步骤1之环境搭建
JR_Wang2491
MAC移动苹果iosiosiphoneipad
这段时间都是研究iOS越狱事情,如今我会一点一点的把自己学到的遇到的问题会陆续编写出来,让大家一起讨论,也让做逆向的朋友有个交流平台机会,废话不多说!!一、学习条件至少1~2年iOS开发经验基本UI界面操作多线程网络基本操作数据储存基本操作一台苹果手机,建议至少iPhone5S(因为从5S开始支持arm64架构)或者至少是iPadAir、iPadmini2等支持arm64架构的设备系统至少iOS8
- iOS应用开发中的性能调试与数据分析:一套完整实战工具流程
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS开发者在调试一个复杂App时,经常会遇到多个维度的问题:启动卡顿、网络慢、内存异常、日志难追踪、数据文件结构混乱。这些问题往往不是靠一个工具能解决的,而是需要把多个工具按功能拆分组合起来,各自负责一块。这篇文章记录我在调试一个中大型iOS应用(Flutter+Swift混合架构)时,用到的一整套工具组合和真实流程,从性能分析到日志获取,再到数据导出与崩溃追踪,工具各司其职,不踩谁也不捧谁,只
- 在iOS开发中如何平衡功能开发与安全加固:iOSApp混淆加密
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
在移动应用开发过程中,开发者经常面临一个困境:如何在快速实现功能的同时,确保应用的安全性。随着移动应用逐渐融入更多敏感信息和商业逻辑,保护数据和代码的安全性变得尤为重要。然而,过于强调安全可能会对开发进度和用户体验造成影响,如何在确保功能完整的同时,进行有效的安全加固,成为了开发团队必须解决的问题。本文将从iOS开发的实际案例出发,分析如何平衡功能开发与安全加固,确保在应用开发的每个阶段都能高效实
- 后台发热、掉电严重?iOS 应用性能问题实战分析全过程
2501_91592143
httpudphttpswebsocket网络安全网络协议tcp/ip
在实际iOS开发中,后台任务处理是一个经常被低估的复杂环节。虽然苹果的系统机制已经限制了App在后台的大量行为,但一旦存在资源未释放、后台任务逻辑异常、模块持续运行等问题,就容易出现“发热、掉电异常”等用户感知极强却难以复现的故障。我们曾在一款视频编辑与发布类App中收到大量反馈:“一段时间不用,但App依然在后台发热发烫”“放在口袋里没操作,电池一个小时掉了20%”这类问题的麻烦之处在于:不会直
- ios 网络开发 webView
CoderZ9090
iOS开发
概览大部分应用程序都或多或少会牵扯到网络开发,例如说新浪微博、微信等,这些应用本身可能采用iOS开发,但是所有的数据支撑都是基于后台网络服务器的。如今,网络编程越来越普遍,孤立的应用通常是没有生命力的。今天就会给大家介绍这部分内容:Web请求和响应使用代理方法简化请求方法图片缓存扩展--文件分段下载扩展--文件上传NSURLSession数据请求文件上传文件下载会话UIWebView浏览器实现UI
- iOS开发中的安全实践:如何通过Ipa混淆与加固确保应用安全
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
随着移动应用技术的不断发展,开发者越来越重视应用的安全性,尤其是iOS应用。无论是面对大规模的数据泄露问题,还是在应用上线后避免被逆向破解,开发者们都需要采取一系列技术手段来保护应用。然而,很多开发者在应用开发过程中,往往忽视了安全加固的提前布局,导致在发布后才发现问题。如何在iOS应用的开发过程中进行有效的安全防护,成为了一个亟待解决的问题。本篇文章将探讨iOS开发中的安全实践,特别是如何通过混
- iOS原生开发视角下的复杂列表开发与性能优化
小武部长码码码
iOS开发全栈Swiftcocoaobjective-cswiftswiftuiiosxcode前端
微信公众号:小武码码码前面终于将跨平台、前端两类开发的复杂列表进行了分享,当然以后还会继续分享更加详细深入的。但现在,终于能作为一名iOS这个老本行的开发者,来讲讲在开发iOSApp的过程中,可以说是最常见、最重要的组件之一的列表。看似简单的列表,在实际开发中却往往包含了各种复杂的需求和优化挑战。今天,就让我来跟大家分享一下我这些年在iOS复杂列表开发方面的一些经验和思考。一、iOS开发中的复杂列
- 日志混乱与数据不一致问题实战排查:工具协同调试记录(含克魔使用点)
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
日志调试、状态验证和数据一致性排查,是iOS开发中最费时间、最易出错的工作之一。尤其是在模块之间异步通信频繁、本地缓存与远程状态需保持同步时,如果缺乏一套合适的流程与工具,开发人员极容易陷入“盲查状态”。在一次跨部门联合开发的App项目中,我们就遇到了这样一个场景:用户提交反馈称某些界面状态更新异常,但服务器与本地数据都没有明显错误。整个问题持续断断续续,且在不同设备上的表现各异。最终,我们通过一
- iOS-开发小技巧
XR_Code
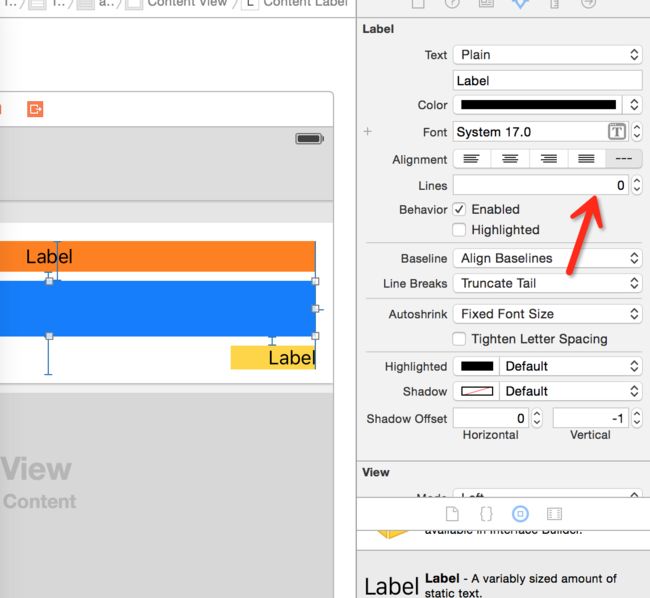
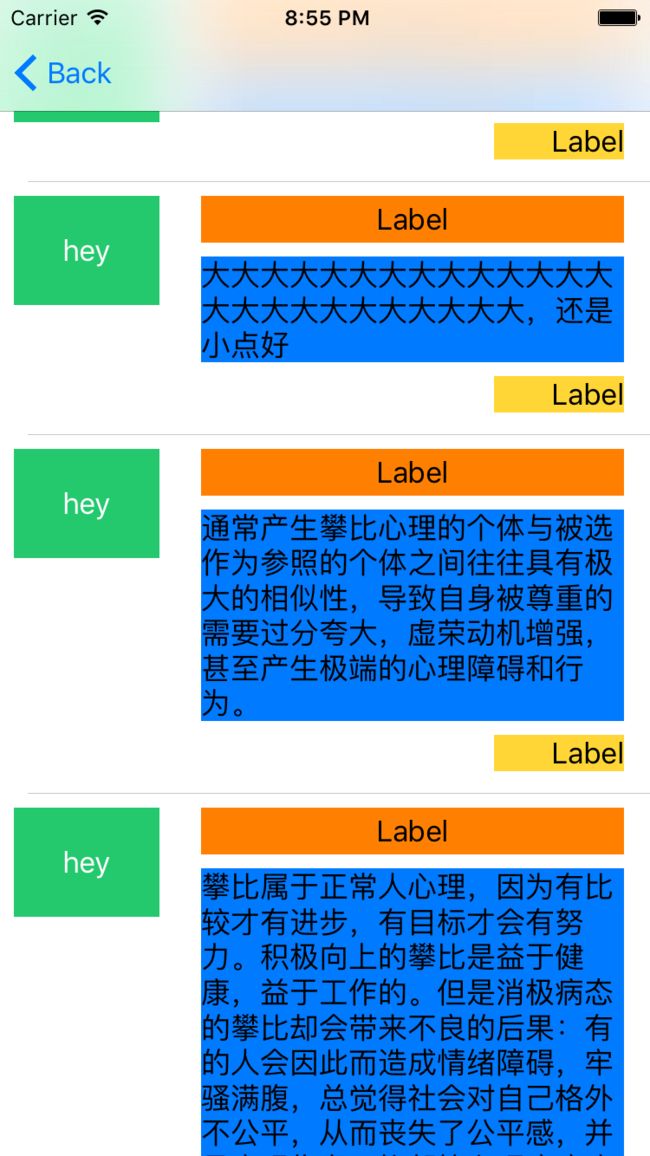
ios开发小技巧ios开发uitableviewuiview
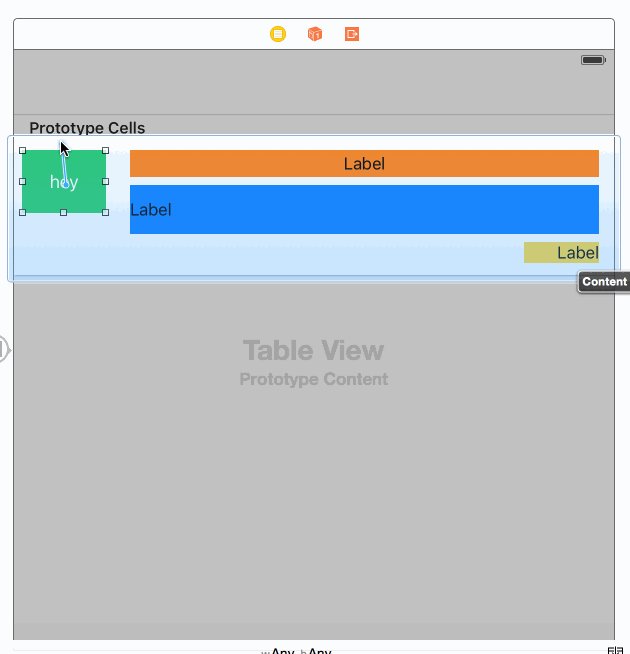
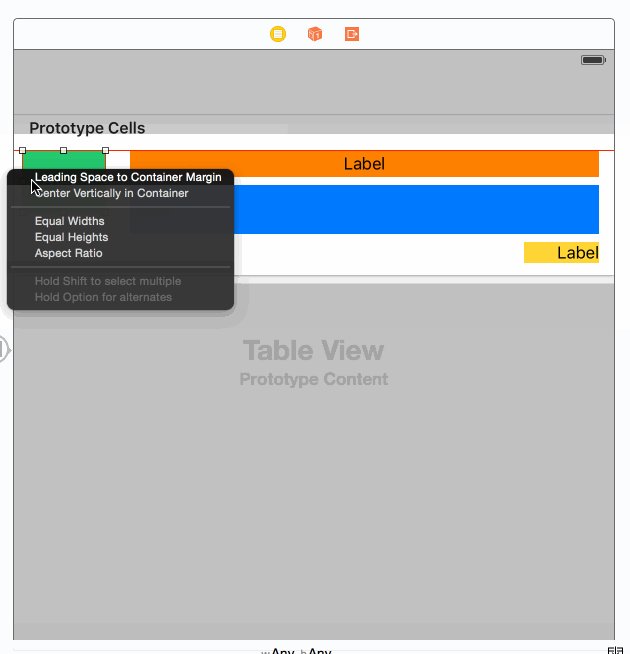
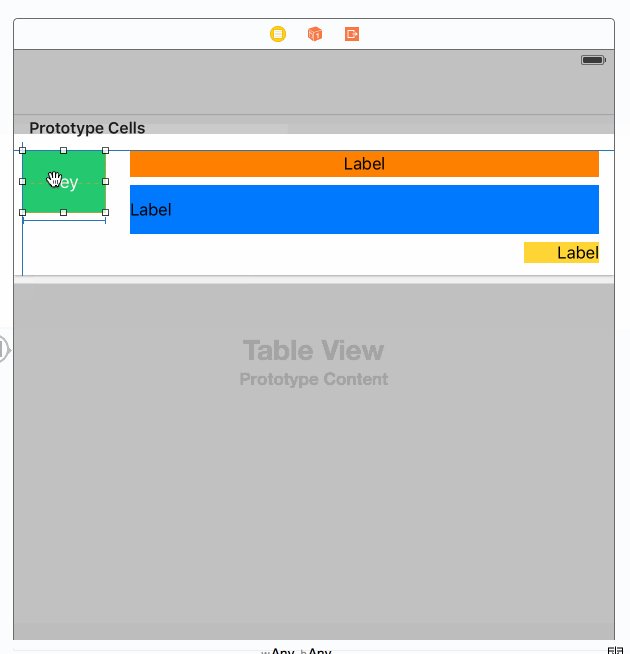
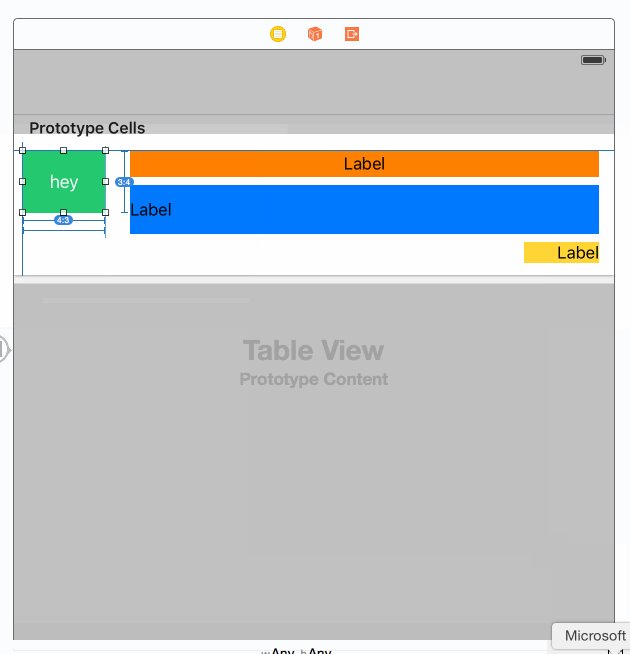
在这里总结一些iOS开发中的小技巧,能大大方便我们的开发,持续更新。UITableView的Group样式下顶部空白处理//分组列表头部空白处理UIView*view=[[UIViewalloc]initWithFrame:CGRectMake(0,0,0,0.1)];self.tableView.tableHeaderView=view;获取某个view所在的控制器-(UIViewControl
- iOS 快速从 Objective-C 过渡到 Swift:从理论到实践 - Objective-C 和 Swift 的混合编程
YUELJe
iosobjective-cswift
iOS快速从Objective-C过渡到Swift:从理论到实践-Objective-C和Swift的混合编程在iOS开发中,Objective-C曾经是主要的编程语言。然而,随着Swift的推出和不断成熟,更多的开发者开始转向Swift。对于那些从Objective-C转向Swift的开发者来说,掌握两种语言的混合编程技巧是非常重要的。本文将介绍如何快速从Objective-C过渡到Swift,
- iOS App上线前的安全防线:项目后期如何用Ipa Guard与其他工具完成高效混淆部署
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
对大多数iOS开发者来说,安全并不是开发早期就能解决的问题。尤其在项目逐步进入上线准备阶段后,才开始集中考虑逆向破解、资源泄露等安全隐患的解决方案。这个阶段往往时间紧张、结构复杂,再要重构源码或引入大规模修改几乎不现实。因此,如何在不破坏原有架构的前提下,对App进行快速、有效的混淆处理,是一个非常现实的技术挑战。我们在一次企业级App的交付过程中,围绕“上线前安全闭环”展开了一套混淆与资源防护的
- 一个资深iOS开发者对于React Native的看法
gaoyuqiang30
reactnative
当我第一次尝试ReactNative的时候,我觉得这只是网页开发者涉足原生移动应用领域的歪门邪道。我认为一个js开发者可以使用javascript来构建iPhone应用确实是一件很酷的事情,但是我很快放弃了自己去使用它的念头。毕竟我因为爱好而从事ios原生开发多年,并且目前为止已经很熟悉这一套开发专业工具。我已经创造了一些我引以为傲的iOS应用——一些使用Object-C和Xcode构建的应用,通
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?