*## Android-RecyclerView实现购物车简单功能 ##
添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
导入所用的依赖
compile 'com.squareup.okhttp3:okhttp:3.9.0'
compile 'com.squareup.okhttp3:logging-interceptor:3.9.0'
compile 'com.google.code.gson:gson:2.8.2'
compile 'com.nostra13.universalimageloader:universal-image-loader:1.9.5'
compile 'org.greenrobot:eventbus:3.1.1'
compile 'com.android.support:recyclerview-v7:26.0.0-alpha1'
compile 'com.android.support:cardview-v7:26.0.0-alpha1'
compile 'com.github.bumptech.glide:glide:3.7.0'
compile 'com.android.support:palette-v7:26.0.0-alpha1'
compile 'com.jcodecraeer:xrecyclerview:1.3.2'
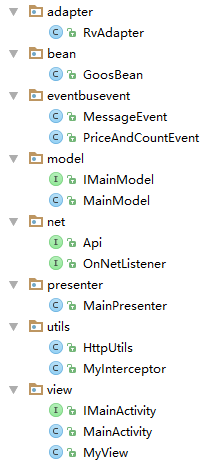
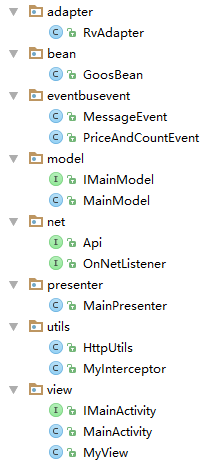
这是我的构造

先写一个自定义View加减号的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_del"
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/shopcart_minus_grey" />
<TextView
android:id="@+id/tv_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:background="@drawable/shopcart_add_btn"
android:paddingBottom="2dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="2dp"
android:text="1" />
<ImageView
android:id="@+id/iv_add"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="5dp"
android:src="@drawable/shopcart_add_red" />
LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
shopcart_add_btn.xml
画一个自定义的+号
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="200dp">corners>
<stroke android:color="@color/colorPrimaryDark" android:width="1dp">stroke>
shape>
activity_main.xml
显示购物车的布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.shoppingcarttoyuekao.view.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#990000ff"
android:gravity="center"
android:text="购物车"
android:textColor="#ff3660"
android:textSize="25sp" />
<android.support.v7.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="@android:color/white"
android:gravity="center_vertical">
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:focusable="false" />
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/checkbox2"
android:gravity="center_vertical"
android:text="全选"
android:textSize="20sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="合计 :" />
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:paddingRight="10dp"
android:text="0"
android:textColor="@android:color/holo_red_light" />
<TextView
android:id="@+id/tv_num"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@android:color/holo_red_dark"
android:gravity="center"
android:padding="10dp"
android:text="结算(0)"
android:textColor="@android:color/white" />
LinearLayout>
RelativeLayout>
LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
child.xml
这是RecyclerView的item布局我用的是线性布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:gravity="center_vertical"
android:orientation="horizontal">
<CheckBox
android:id="@+id/cb_child"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="30dp"
android:focusable="false" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv_tel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="iphone6" />
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="什么手机" />
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="2016-12-10" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/tv_pri"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="¥3000.00" />
<com.bwie.shoppingcarttoyuekao.view.MyView
android:id="@+id/mv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
LinearLayout>
<TextView
android:id="@+id/tv_del"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="删除" />
LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
这里是Main方法中的代码
public class MainActivity extends AppCompatActivity implements IMainActivity {
private RecyclerView mRv;
private CheckBox mCheckbox2;
/**
* 0
*/
private TextView mTvPrice;
/**
* 结算(0)
*/
private TextView mTvNum;
private MainPresenter mainPresenter;
private RvAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EventBus.getDefault().register(this);
mainPresenter = new MainPresenter(this);
initView();
mRv.setLayoutManager(new LinearLayoutManager(this));
mainPresenter.getGoods2();
mCheckbox2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myAdapter.allSelect(mCheckbox2.isChecked());
}
});
}
@Override
protected void onDestroy() {
super.onDestroy();
EventBus.getDefault().unregister(this);
}
@Subscribe
public void onMessageEvent(MessageEvent event) {
mCheckbox2.setChecked(event.isChecked());
}
@Subscribe
public void onMessageEvent(PriceAndCountEvent event) {
mTvNum.setText("结算(" + event.getCount() + ")");
mTvPrice.setText(event.getPrice() + "");
}
private void initView() {
mRv = (RecyclerView) findViewById(R.id.rv);
mCheckbox2 = (CheckBox) findViewById(R.id.checkbox2);
mTvPrice = (TextView) findViewById(R.id.tv_price);
mTvNum = (TextView) findViewById(R.id.tv_num);
}
@Override
public void showList(List groupList, List> childList) {
}
@Override
public void showList(List list) {
myAdapter = new RvAdapter(this, list);
mRv.setAdapter(myAdapter);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
这个是自定义View的代码
public class MyView extends LinearLayout {
private ImageView iv_add;
private ImageView iv_del;
private TextView tv_num;
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
View view = LayoutInflater.from(context).inflate(R.layout.myview, this);
iv_add = findViewById(R.id.iv_add);
iv_del = findViewById(R.id.iv_del);
tv_num = findViewById(R.id.tv_num);
}
public void setAddClickListener(OnClickListener onClickListener) {
iv_add.setOnClickListener(onClickListener);
}
public void setDelClickListener(OnClickListener onClickListener) {
iv_del.setOnClickListener(onClickListener);
}
public void setNum(String num) {
tv_num.setText(num);
}
public int getNum() {
String num = tv_num.getText().toString();
return Integer.parseInt(num);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
这里是Main对应的接口
public interface IMainActivity {
public void showList(List list);
}
下面是我自定义的拦截器其中包含get和post方法 在这里暂时没用
public class MyInterceptor implements Interceptor {
@Override
public Response intercept(Chain chain) throws IOException {
Request original = chain.request();
FormBody formBody = (FormBody) original.body();
String name = formBody.name(0);
String value = formBody.value(0);
FormBody formBody2 = new FormBody.Builder()
.add(name, value)
.add("source", "android").build();
Request request = original.newBuilder()
.url(original.url())
.post(formBody2).build();
return chain.proceed(request);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
网络请求工具类get请求
public class HttpUtils {
private static volatile HttpUtils httpUtils;
private final OkHttpClient client;
private HttpUtils() {
HttpLoggingInterceptor logging = new HttpLoggingInterceptor();
logging.setLevel(HttpLoggingInterceptor.Level.BODY);
client = new OkHttpClient.Builder()
.addInterceptor(logging)
.build();
}
public static HttpUtils getHttpUtils() {
if (httpUtils == null) {
synchronized (HttpUtils.class) {
if (httpUtils == null) {
httpUtils = new HttpUtils();
}
}
}
return httpUtils;
}
/**
* GET请求
*
* @param url
* @param callback
*/
public void doGet(String url, Callback callback) {
Request request = new Request.Builder().url(url).build();
client.newCall(request).enqueue(callback);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
这里是Presenter的代码
public class MainPresenter {
private final IMainModel imainModel;
private final IMainActivity iMainActivity;
public MainPresenter(IMainActivity iMainActivity) {
this.iMainActivity = iMainActivity;
imainModel = new MainModel();
}
public void getGoods2() {
imainModel.getGoods(new OnNetListener() {
@Override
public void onSuccess(GoosBean goosBean) {
List list = new ArrayList();
List data = goosBean.getData();
for (int i = 0; i < data.size(); i++) {
List datas = data.get(i).getDatas();
list.addAll(datas);
}
iMainActivity.showList(list);
}
@Override
public void onFailure(Exception e) {
}
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
这里是Model层的代码
public class MainModel implements IMainModel {
private Handler handler = new Handler(Looper.getMainLooper());
public void getGoods(final OnNetListener onNetListener) {
HttpUtils.getHttpUtils().doGet(Api.url, new Callback() {
@Override
public void onFailure(Call call, IOException e) {
}
@Override
public void onResponse(Call call, Response response) throws IOException {
String string = response.body().string();
final GoosBean goosBean = new Gson().fromJson(string, GoosBean.class);
handler.post(new Runnable() {
@Override
public void run() {
onNetListener.onSuccess(goosBean);
}
});
}
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
这里是Model实现的接口
public interface IMainModel {
public void getGoods(OnNetListener onNetListener);
}
计算钱和数量的方法
public class PriceAndCountEvent {
private int price;
private int count;
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
判断是否点击的方法
public class MessageEvent {
private boolean checked;
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
}
这是设配器的方法
public class RvAdapter extends RecyclerView.Adapter {
private Context context;
private List list;
public RvAdapter(Context context, List list) {
this.context = context;
this.list = list;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.child, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
final GoosBean.DataBean.DatasBean datasBean = list.get(position);
final MyViewHolder myViewHolder = (MyViewHolder) holder;
myViewHolder.cbChild.setChecked(datasBean.isChecked());
myViewHolder.tv_tel.setText(datasBean.getType_name());
myViewHolder.tv_content.setText(datasBean.getMsg());
myViewHolder.tv_time.setText(datasBean.getAdd_time());
myViewHolder.tv_price.setText(datasBean.getPrice() + "");
myViewHolder.myView.setNum(datasBean.getNum() + "");
myViewHolder.cbChild.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
datasBean.setChecked(myViewHolder.cbChild.isChecked());
PriceAndCountEvent compute = compute();
EventBus.getDefault().post(compute);
if (myViewHolder.cbChild.isChecked()) {
if (isAllCbSelected()) {
changeAllCbState(true);
}
} else {
changeAllCbState(false);
}
notifyDataSetChanged();
}
});
myViewHolder.myView.setAddClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num = myViewHolder.myView.getNum();
num++;
datasBean.setNum(num);
if (myViewHolder.cbChild.isChecked()) {
EventBus.getDefault().post(compute());
}
notifyDataSetChanged();
}
});
myViewHolder.myView.setDelClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num = myViewHolder.myView.getNum();
if (num == 1) {
return;
}
num--;
datasBean.setNum(num);
if (myViewHolder.cbChild.isChecked()) {
EventBus.getDefault().post(compute());
}
notifyDataSetChanged();
}
});
myViewHolder.tv_del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
list.remove(position);
EventBus.getDefault().post(compute());
notifyDataSetChanged();
}
});
}
private void changeAllCbState(boolean flag) {
MessageEvent messageEvent = new MessageEvent();
messageEvent.setChecked(flag);
EventBus.getDefault().post(messageEvent);
}
private boolean isAllCbSelected() {
for (int i = 0; i < list.size(); i++) {
GoosBean.DataBean.DatasBean datasBean = list.get(i);
if (!datasBean.isChecked()) {
return false;
}
}
return true;
}
@Override
public int getItemCount() {
return list.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
private final CheckBox cbChild;
private final TextView tv_tel;
private final TextView tv_content;
private final TextView tv_time;
private final TextView tv_price;
private MyView myView;
private final TextView tv_del;
public MyViewHolder(View itemView) {
super(itemView);
cbChild = itemView.findViewById(R.id.cb_child);
tv_tel = itemView.findViewById(R.id.tv_tel);
tv_content = itemView.findViewById(R.id.tv_content);
tv_time = itemView.findViewById(R.id.tv_time);
tv_price = itemView.findViewById(R.id.tv_pri);
tv_del = itemView.findViewById(R.id.tv_del);
myView = itemView.findViewById(R.id.mv);
}
}
private PriceAndCountEvent compute() {
int price = 0;
int count = 0;
for (int i = 0; i < list.size(); i++) {
GoosBean.DataBean.DatasBean datasBean = list.get(i);
if (datasBean.isChecked()) {
price += datasBean.getPrice() * datasBean.getNum();
count += datasBean.getNum();
}
}
PriceAndCountEvent priceAndCountEvent = new PriceAndCountEvent();
priceAndCountEvent.setPrice(price);
priceAndCountEvent.setCount(count);
return priceAndCountEvent;
}
public void allSelect(boolean flag) {
for (int i = 0; i < list.size(); i++) {
GoosBean.DataBean.DatasBean datasBean = list.get(i);
datasBean.setChecked(flag);
}
EventBus.getDefault().post(compute());
notifyDataSetChanged();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
封装的Bean
public class GoosBean {
/**
* code : 200
* data : [{"datas":[{"add_time":"2016-12-10 14:54:58","cart_id":"445162","house_id":"1","msg":"购买渠道:大陆国行","price":500,"type_name":"苹果 iPhone 6(白金色)","type_sn_id":"ggh"},{"add_time":"2016-12-10 14:55:18","cart_id":"445163","house_id":"1","msg":"购买渠道:水货无锁","price":1000,"type_name":"苹果 iPhone 7 (亮黑色)","type_sn_id":"tgg"}],"title":"苹果","title_id":"59280"},{"datas":[{"add_time":"2016-12-10 14:54:58","cart_id":"445162","house_id":"1","msg":"边框背板:全新未使用","price":50,"type_name":"小米4s (白金色)","type_sn_id":"ggh"},{"add_time":"2016-12-10 14:55:18","cart_id":"445163","house_id":"1","msg":"屏幕性能:色差/亮点/轻微发黄","price":100,"type_name":"小米5s (亮黑色)","type_sn_id":"tgg"}],"title":"小米","title_id":"59279"},{"datas":[{"add_time":"2016-12-10 14:54:58","cart_id":"445162","house_id":"1","msg":"边框背板:全新未使用","price":50,"type_name":"三星 (白金色)","type_sn_id":"ggh"},{"add_time":"2016-12-10 14:55:18","cart_id":"445163","house_id":"1","msg":"屏幕性能:色差/亮点/轻微发黄","price":100,"type_name":"三星 (亮黑色)","type_sn_id":"tgg"}],"title":"三星","title_id":"59279"},{"datas":[{"add_time":"2016-12-10 14:54:58","cart_id":"445162","house_id":"1","msg":"边框背板:全新未使用","price":50,"type_name":"华为 (白金色)","type_sn_id":"ggh"},{"add_time":"2016-12-10 14:55:18","cart_id":"445163","house_id":"1","msg":"屏幕性能:色差/亮点/轻微发黄","price":100,"type_name":"华为 (亮黑色)","type_sn_id":"tgg"},{"add_time":"2016-12-10 4:55:28","cart_id":"445164","house_id":"1","msg":"屏幕性能:色差/亮点/轻微发黄","price":150,"type_name":"华为 (纯黑色)","type_sn_id":"hgg"}],"title":"华为","title_id":"59279"}]
* flag : Success
* msg : 描述
*/
private String code;
private String flag;
private String msg;
private List data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getFlag() {
return flag;
}
public void setFlag(String flag) {
this.flag = flag;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public List getData() {
return data;
}
public void setData(List data) {
this.data = data;
}
public static class DataBean {
/**
* datas : [{"add_time":"2016-12-10 14:54:58","cart_id":"445162","house_id":"1","msg":"购买渠道:大陆国行","price":500,"type_name":"苹果 iPhone 6(白金色)","type_sn_id":"ggh"},{"add_time":"2016-12-10 14:55:18","cart_id":"445163","house_id":"1","msg":"购买渠道:水货无锁","price":1000,"type_name":"苹果 iPhone 7 (亮黑色)","type_sn_id":"tgg"}]
* title : 苹果
* title_id : 59280
*/
private boolean checked;
private String title;
private String title_id;
private List datas;
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getTitle_id() {
return title_id;
}
public void setTitle_id(String title_id) {
this.title_id = title_id;
}
public List getDatas() {
return datas;
}
public void setDatas(List datas) {
this.datas = datas;
}
public static class DatasBean {
/**
* add_time : 2016-12-10 14:54:58
* cart_id : 445162
* house_id : 1
* msg : 购买渠道:大陆国行
* price : 500
* type_name : 苹果 iPhone 6(白金色)
* type_sn_id : ggh
*/
private boolean checked;
private int num = 1;
private String add_time;
private String cart_id;
private String house_id;
private String msg;
private int price;
private String type_name;
private String type_sn_id;
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public String getAdd_time() {
return add_time;
}
public void setAdd_time(String add_time) {
this.add_time = add_time;
}
public String getCart_id() {
return cart_id;
}
public void setCart_id(String cart_id) {
this.cart_id = cart_id;
}
public String getHouse_id() {
return house_id;
}
public void setHouse_id(String house_id) {
this.house_id = house_id;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public String getType_name() {
return type_name;
}
public void setType_name(String type_name) {
this.type_name = type_name;
}
public String getType_sn_id() {
return type_sn_id;
}
public void setType_sn_id(String type_sn_id) {
this.type_sn_id = type_sn_id;
}
}
}
}