微信小程序:拍照画布指定区域生成图片
最近写识别行驶证功能,点击拍照把指定区域截取,生成图片功能。
系统相机。该组件是原生组件,使用时请注意相关限制。 扫码二维码功能,需升级微信客户端至6.7.3。
微信小程序Camera相机地址
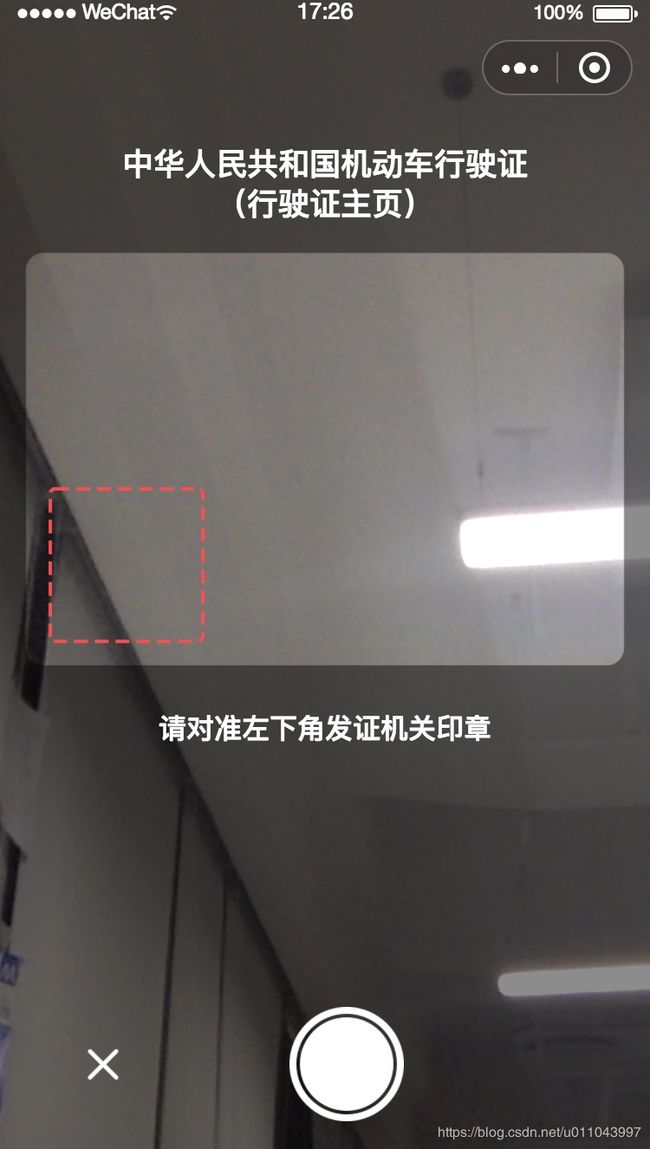
我们看下效果:
1、首先生成一个CanvasContext:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
requireJs.adaptionIphoneX(this);
this.ctx = wx.createCameraContext()
},
2、相机的 wxml样式
| cover-view | 覆盖在原生组件之上的文本视图 |
| cover-image | 覆盖在原生组件之上的图片视图 |
中华人民共和国机动车行驶证
(行驶证主页)
请对准左下角发证机关印章
{{skipphotoStatus==1?"跳过":""}}
3、相机的 wxss样式
.camerabgImage-view{
height: 100%;
width: 100%;
position:absolute;
}
.bgImage{
width: 100%;
height: 100%;
position: absolute;
}
.cameratop-view1{
margin-top: 174rpx;
}
.cameratop-view2{
margin-top: 220rpx;
}
.cameratop-view1, .cameratop-view2{
width: 100%;
display: flex;
justify-content: center;
position: absolute;
font-family: PingFangSC-Medium;
font-size: 36rpx;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
}
.cameracenter-view{
height: 44rpx;
width: 100%;
position: absolute;
font-family: PingFangSC-Medium;
font-size: 32rpx;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
}
/* 底部 */
.camerabotton-view{
height: 200rpx;
width: 100%;
position:absolute;
display: flex;
justify-content: space-around;
align-items: center;
}
.cancelphoto{
width: 50rpx;
height: 50rpx;
}
.takephoto{
width: 132rpx;
height: 132rpx;
}
.skipphoto{
font-family: PingFangSC-Regular;
font-size: 32rpx;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
}
4、js 中访问原生组件 camera 主要针对相机权限处理
微信小程序权限地址
onShow: function() {
var that = this
wx.authorize({
scope: 'scope.camera',
success: function (res) {
that.setData({
isShowCamera: true,
})
},
fail: function (res) {
console.log("" + res);
wx.showModal({
title: '请求授权您的摄像头',
content: '如需正常使用此小程序功能,请您按确定并在设置页面授权用户信息',
confirmText: '确定',
success: res => {
if (res.confirm) {
wx.openSetting({
success: function (res) {
console.log('成功');
console.log(res);
if (res.authSetting['scope.camera']) { //设置允许获取摄像头
console.log('设置允许获取摄像头')
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
that.setData({
isShowCamera: true,
})
} else { //不允许
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
wx.redirectTo({
url: 'addCarInfo/addCarInfo',
})
}
}
})
} else { //取消
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
wx.redirectTo({
url: 'addCarInfo/addCarInfo',
})
}
}
})
}
})
},5、页面初始化数据
/**
* 页面的初始数据
*/
data: {
isShowCamera: false,
width: 10,
height: 10,
src: "",
image: "",
skipphotoStatus: "0",// 1跳过 0没有跳过
isShowImage: false
},
6、点击拍照 设置照片, 返回拍照图片
/**
* 拍照
*/
takePhotoAction: function() {
var that = this
that.ctx.takePhoto({
quality: 'high', //高质量
success: (res) => {
this.loadTempImagePath(res.tempImagePath);
},
})
},
7、针对原图片截取尺寸 与 截取后的图片
loadTempImagePath: function(options) {
var that = this
that.path = options
wx.getSystemInfo({
success: function(res) {
// 矩形的位置
var image_x = 15;
var image_y = 150;
var image_width = that.data.width - 2 * 15;
var image_height = 238;
wx.getImageInfo({
src: that.path,
success: function(res) {
that.setData({
isShowImage: true,
})
that.canvas = wx.createCanvasContext("image-canvas", that)
//过渡页面中,图片的路径坐标和大小
that.canvas.drawImage(that.path, 0, 0, that.data.width, that.data.height)
wx.showLoading({
title: '数据处理中...',
icon: 'loading',
duration: 10000
})
// 这里有一些很神奇的操作,总结就是MD拍出来的照片规格居然不是统一的过渡页面中,对裁剪框的设定
that.canvas.setStrokeStyle('black')
that.canvas.strokeRect(image_x, image_y, image_width, image_height)
that.canvas.draw()
setTimeout(function() {
wx.canvasToTempFilePath({ //裁剪对参数
canvasId: "image-canvas",
x: image_x, //画布x轴起点
y: image_y, //画布y轴起点
width: image_width, //画布宽度
height: image_height, //画布高度
destWidth: image_width, //输出图片宽度
destHeight: image_height, //输出图片高度
success: function(res) {
that.setData({
image: res.tempFilePath,
})
//清除画布上在该矩形区域内的内容。
// that.canvas.clearRect(0, 0, that.data.width, that.data.height)
// that.canvas.drawImage(res.tempFilePath, image_x, image_y, image_width, image_height)
// that.canvas.draw()
wx.hideLoading()
console.log(res.tempFilePath);
//在此可进行网络请求
PublicJS.drivinglicenseUpload(res.tempFilePath, that.uploadFile);
},
fail: function(e) {
wx.hideLoading()
wx.showToast({
title: '出错啦...',
icon: 'loading'
})
if (this.data.skipphotoStatus == 1) {
wx.redirectTo({
url: 'addCarInfo/addCarInfo',
})
} else {
wx.navigateBack({
delta: 1
});
}
}
});
}, 1000);
}
})
}
})
},
// 接口返回结果
uploadFile: function(data) {}微信小程序Canvas画布地址
-
canvas组件是由客户端创建的原生组件,它的层级是最高的。 -
请勿在
scroll-view中使用canvas组件。 -
css动画对canvas组件无效。