全栈工程师实战:从 0 开发云笔记
专栏亮点
- 无死角全栈开发:数据库设计、服务端开发、Web 前端开发,三大板块,无死角学习,弥补你的技能短板;
- 真实项目实战:基于真实项目的实战开发,即学即用,不再迷茫;
- 规范化开发流程:每个功能,都严格遵循方案选择、接口文档设计、数据库设计、流程图设计、代码实现、单元测试的流程;
- 完整的知识体系:全程按照一个项目的开发过程进行,对涉及到的知识点完整讲解并在项目中真实使用,形成一套完整的知识体系。
为什么要成为全栈工程师?
技术人最怕的就是只关注自己的「一亩三分地」,成为项目中的螺丝钉。
长此以往,这类工程师的技能将变得越来越狭窄,他们得到的机会和选择也将越来越少。对于有经验的工程师来说,虽然他们参与的项目越来越多,积累的却是同质化的经验;对于在校生或初级工程师来说,由于视野狭窄,他们无形中错过了很多好机会。
拓展自己的技术能力,对于求职、晋升,乃至创业来说都至关重要。而成为一位全栈工程师,将为你带来更好的发展机会。
在实战中融会贯通
本专栏为有志于成为全栈工程师的你量身打造,带你进行一次 Spring Boot + MyBatis + Vue + Element 全栈项目开发实战。我们选用当下主流的技术,带你从零开始实现一个完整的云笔记应用,实现前端、后端、数据库设计与开发流程。
专栏的每篇文章都有对应的完整代码在 GitHub 上托管。大家既可以参考项目的代码风格规范自己的书写习惯,也可以从中学习到合适的技术知识和设计思想,还可以基于此项目开发自己的系统和应用。
如果你是没有开发经验的在校大学生,想从事开发工作而又不知道选择哪个方向;通过本专栏的学习,可以使你真正参与到前后端分离开发的项目中去,轻松入门全栈开发,在项目的实际开发过程中选择感兴趣的技术方向,并积累足够的项目经验。
如果你是有工作经验的前端开发工程师,对后端开发感兴趣;通过本专栏的学习,可以使你对 Java 后端开发全流程有深入了解,扩展你的知识领域。
如果你是有工作经验的 Java 开发工程师,希望在技术上进一步提升;通过本专栏的学习,不仅可以使你对 Java 各种技术有重新的认知,获取到各种有助于快速开发的工具和设计结构,还可以使你对前端开发全流程有深入了解,并通过快速搭建前端项目、灵活运用各种 Vue.js 组件及 Element UI 控件来完成你想要的功能和页面布局。
专栏结构
本专栏分为 7 个部分,由浅入深,循序渐进,带你一步步开发出完整完善的属于自己的项目。
第 1 部分 项目简介
介绍专栏内容及专栏内的项目内容,完成项目需求分析,正式立项。
第 1 篇:导读,对本专栏要讲述的内容做简单说明
第 2 篇:需求分析,明确项目目标及产品功能树,作为后续项目开发的依据
第 2 部分 项目前期准备
进行项目正式开发前的所备工作:架构选择、数据库设计、接口文档设计等,以严谨的思想和正式的开发流程对待我们的项目,保证整个项目开发过程有法可依、有据可查。
第 3 篇:数据库设计,透过现象看本质,从一款产品的界面中分析出它底层的数据结构,并将其整理成文档
第 4 篇:接口文档设计,从不同的角度对功能树进行分析,将其拆分成接口,并整理成文档,作为前后端分离开发的依据
第 5 篇:前端结构设计,选择 Vue.js + Element UI 做为项目的前端架构,完成前端项目搭建,并保证功能的可用性
第 6 篇:后端结构设计,选择 Spring Boot + MyBatis 做为项目的后端架构,完成后端项目搭建,选择 Postman 做为 RestFul 接口测试工具,完成测试接口的测试工作
第 3 部分 核心功能开发
进行云笔记项目后端核心功能的开发,以登录注册功能为引,将项目后端的基石打牢,为后续的快速开发做准备。在这一部分的学习中,你会对 Java 深入了解,自己动手设计安全易用的服务端架构、发送邮件、开发通用工具、存取文件、压缩图像……
第 7 篇:MyBatis 通用 Mapper,利用 Java 反射机制、泛型机制完成轻量级 MyBatis 工具的开发,使后续的开发免除手写 SQL 的烦恼
第 8 篇:MyBatis 自动建表,利用 Java 自定义注解,在 通用 Mapper 的基础上完成自动建表,后续开发过程中不用再手动创建数据表
第 9 篇:统一的 HTTP 应答格式,按照接口文档要求,定义统一的应答格式,避免多人协作及前后端分离开发过程中数据格式的不统一引起的沟通成本
第 10 篇:统一的 HTTP 请求处理,通过对 HttpServletRequest 的深度解析及 RestTemplate 的灵活运用,实现 HTTP 请求的统一解析和转处理,为后端接口布置上天然屏障
第 11 篇:注册 1,在 Spring Boot 中使用 JavaMail 发送邮件验证码,完成注册接口开发
第 12 篇:注册 2,在 Vue 中,使用 Element UI 进行页面布局,并使用 axios 发送 HTTP 请求,完成注册功能
第 13 篇:登录 1,在 Spring Boot 中使用 JWT 做为用户身份认证机制,完成登录接口的开发
第 14 篇:登录 2,生成 HTTPS 证书,并在 Spring Boot、Vue 及 Postman 中进行配置,使其均支持 HTTPS,保证 JWT 在网络传输过程中的安全性;同时在 Vue 中完成登录功能
第 15 篇:用户名片1,在 Spring Boot 中实现图片的上传及压缩功能,用来保存用户头像原图和缩略图,完成用户头像上传和名片设置与读取接口
第 16 篇:用户名片 2,通过搭建 Nginx 文件服务器来为前端提供文件服务,使 Spring Boot 免受文件访问的压力;同时补充图片元数据解析与定位图片拍摄地点的知识,形成完整的图片处理知识体系
第 17 篇:用户名片 3,在 Vue 项目中,完成用户名片设置和头像上传功能
第 18 篇:修改密码,梳理用户修改密码的两种场景和三种方式,使用 JavaMail 配合 JWT 通过发送重置密码链接邮件的方式修改密码
第 4 部分 业务功能开发
这一部分重点讲述云笔记项目前端页面的设计,完成云笔记项目的业务功能,带你对 Vue.js 深入了解,掌握 Vue 路由配置、组件化开发、灵活运用各种开源组件。
第 19 篇:笔记本列表,在 Spring Boot 中快速实现笔记本相关接口,在 Vue 中通过组件化的思想来展示用户的笔记本列表
第 20 篇:笔记列表,在 Spring Boot 中快速实现笔记相关接口,在 Vue 中使用 vuedraggable 组件实现笔记列表的拖拽排序功能
第 21 篇:富文本笔记 1,使用 wangeditor 组件实现富文本笔记的保存和编辑功能
第 22 篇:富文本笔记 2,使用 base64 对笔记内容进行加密,以保证在传输过程中不会出现乱码
第 23 篇:MarkDown 笔记 1,使用 mavon-editor 组件实现 MarkDown 笔记的编辑和展示功能
第 24 篇:MarkDown 笔记 2,对 HTTP 传输大小和速率进行分析,通过对保存和获取笔记内容的接口进行改造来支持足够长的笔记内容
第 5 部分 后台管理功能开发
这部分介绍云笔记项目的后台管理功能,从功能设计到前后端功能实现,带你完成一个完整的后台管理系统。
第 25 篇:用户管理 1,在 Spring Boot 中快速开发出用户管理接口,使用 Element UI 搭建起经典的后台管理功能能界面,实现用户管理功能
第 26 篇:用户管理 2,使用 file-saver + xlsx 组件实现将用户数据导出到 Excel 中
第 27 篇:用户统计 1,在 Spring Boot 中添加用户注册日志和登录日志,形成用户统计的数据源,并实现新增用户数、活跃用户数等用户统计接口
第 28 篇:用户统计 2,在 Vue 中,使用 echarts 组件生成直观的日增长用户曲线图、活跃用户直方图等,将数据可视化
第 29 篇:权限管理,在 Spring Boot 和 Vue 项目中添加完整的权限控制逻辑,实现权限管理功能
第 6 部分 项目升级
这一部分介绍如何将该项目改造能支撑起千万级的用户量大型分布式项目,通过这部分的学习,让你对大数据和高并发产生亲近感:原来你就在这里。
第 30 篇:分布式部署,通过 Sping Cloud 的使用,将云笔记项目快速修改为微服务架构,实现分布式部署,从而使系统支撑起庞大的访问量
第 31 篇:缓存,在系统分布式部署的基础上使用 Redis 做为缓存,并对数据库进行分库、分表等优化设计,从而使数据库面对庞大的用户群而毫无压力
第 32 篇:异步请求,为面对庞大的用户群体,对系统内部进行优化,使用 RabbitMQ 将日志记录等非核心业务做异步请求处理,缩短单个业务的系统响应时间
第 7 部分 总结
对本专栏的学习内容总结与回顾,查漏补缺,深入思考,同时也是一个项目完成后对项目进行中的经验与教训的总结。
- 第 33 篇:对整个专栏内容进行回顾和总结
作者简介
你将获得什么
- 项目业务功能的独立分析能力
- 接口文档、数据库结构的独立设计能力
- Spring Boot / MyBatis / Vue / Element 等框架的结构与用法
- Java 反射 / 泛型 / 自定义注解等基础知识
- Java 发送邮件 / 文件上传 / 图片压缩 / 图片解析等应用场景
- MyBatis 通用 Mapper / 自动建表等深度使用场景
- 拖拽组件 vuedraggable / 富文本编辑器 wangeditor / MarkDown 编辑器 mavon-editor / 图表 echarts / Excel 文件保存 file-saver + xlsx 等 Vue.js 组件的使用
- Http 请求测试工具 Postman 的使用
- JWT / HTTPS / Nginx 在前后端的应用
- Redis / RabbitMQ / js-base64 / @vue/cli / 逆地理编码等其他知识的应用
目标人群
- 计算机/软件专业大学生
- 前端开发工程师
- Java 开发工程师
- 对开发工作感兴趣的 UI 设计师、测试工程师
- 编程爱好者
购买须知
- 本专栏为图文内容,共计 33 篇。每周更新 2 篇,预计 6 月初更新完毕。
- 本专栏为虚拟产品,一经付费概不退款,敬请谅解。
- 本专栏可在 GitChat 服务号、App 及网页端 gitbook.cn 上购买,一端购买,多端阅读。
订阅福利
- 订购本专栏可获得专属海报(在 GitChat 服务号领取),分享专属海报每成功邀请一位好友购买,即可获得 25% 的返现奖励,多邀多得,上不封顶,立即提现。
- 提现流程:在 GitChat 服务号中点击「我-我的邀请-提现」。
- 订阅本专栏后,服务号会自动弹出入群二维码和暗号。如果你没有收到那就先关注微信服务号「GitChat」,或者加我们的小助手「Linmicc」咨询。(入群方式可查看第 4 篇文末说明)。
课程内容
导读
前言 For what
本专栏为广大开发者量身打造,带你进行一次 Spring Boot + MyBatis + Vue + Element 全栈工程师的项目开发实战,选用当下主流的技术,带你从零开始实现一个完整的云笔记应用,实现前端、后端、数据库设计与开发流程。
本专栏的每篇文章都有对应的完整代码,在 GitHub 上托管。大家可以参考项目的代码风格规范自己的书写习惯,可以从中学习到合适的技术知识和设计思想,也可以基于此项目开发自己的系统和应用。
由于我们期望将更多的干货和完整的项目开发流程带给大家,在专栏中涉及到的一些基础知识我们将不再一一赘述,因此我们来做一个约定:
- 假定你懂得 Java 基础语法、JDK 安装方法
- 假定你懂得 SQL 基础语法、MySQL 安装方法
- 假定你懂得 HTML、CSS、JavaScript 基础语法
在专栏中涉及到这些内容,我不会再讲一遍 JDK 如何安装、MySQL 如何配置、某个 HTML 标签是什么意思等等类似的问题。如果有不懂的,欢迎沟通,我会及时为大家解答疑惑。
专栏介绍 What is it
本专栏精心选择了一个简单易用的云笔记项目,将专栏重点放在项目设计思想和通用的硬核代码设计上。从项目需求分析、架构选择、数据库设计、接口文档设计,到功能实现、页面效果设计前后端联调,能让你掌握完整的项目分析、设计、优化能力。
前端分别使用 Vue.js 和 Element UI 作为 核心框架和 UI 框架,使用 HBuilderX 作为开发工具;后端使用 Spring Boot + MyBatis 作为核心框架,数据库选用 MySQL,向前端提供标准的 RESTful 接口。主流的技术、大众化的开发工具,让你在使用中带有亲切感,收获满满。
本专栏中完成的项目,界面简洁大方、代码清晰优雅、注释完善简明、基础功能完备。后端代码扩展性强,可轻松升级为分布式架构和 Spring Cloud 微服务架构,从而满足各种用户量级的并发需求。
技术栈 What can you learn
前端
开发环境:HBuilderX,核心架构:Vue.js + Element UI,涉及到的 Vue.js 插件如下:
- vue-cli:Vue.js 脚手架,快速搭建标准的 Vue.js 项目
- vue-router:Vue.js 路由管理,实现清晰明了的页面访问
- axios:轻巧简便地实现 Http 访问
- echarts:以图表的形式将数据可视化展现
- base64:在适当的时候对 HTTP 请求传输的数据进行加密
- vuedraggable:实现页面元素的拖拽功能
- wangeditor:轻量级的富文本编辑器
- mavon-editor:简洁灵活的 MarkDown 编辑器
- file-saver + xlsx:实现将页面数据保存为 Excel 文件的功能
后端
开发环境:IntelliJ IDEA,核心架构:Spring Boot + MyBatis,项目管理工具:Maven,主要用到的依赖包有:
- spring-boot-starter-web:Spring Boot 支持 RESTful 的包
- mybatis-spring-boot-starte:Spring Boot 整合 MyBatis 的依赖包
- mysql-connector-java:MySQL 驱动包
- javax.mail:Java 发送邮件依赖包
- fastjson:处理 JSON 数据的 fastjson 包
- thumbnailator:处理图片压缩和图片解析的依赖包
- jjwt:封装解析 JWT 的依赖包
- spring-boot-starter-amqp:Spring Boot 整合 RabbitMQ 的依赖包
- spring-boot-starter-data-redis:Spring Boot 封装的 Redis 的驱动包
数据库
- MySQL:关系型数据库,用来做数据的存储
- Redis:非关系型数据库,用来做缓存和临时存储
专栏目录 Let's preview
本专栏分为 7 个部分,由浅入深,循序渐进,带你一步步开发出完整完善的属于自己的项目。
第 1 部分 项目简介
介绍专栏内容及专栏内的项目内容,完成项目需求分析,正式立项。
第 1 篇:导读,对本专栏要讲述的内容做简单说明
第 2 篇:需求分析,明确项目目标及产品功能树,作为后续项目开发的依据
第 2 部分 项目前期准备
进行项目正式开发前的所备工作:架构选择、数据库设计、接口文档设计等,以严谨的思想和正式的开发流程对待我们的项目,保证整个项目开发过程有法可依、有据可查。
第 3 篇:数据库设计,透过现象看本质,从一款产品的界面中分析出它底层的数据结构,并将其整理成文档
第 4 篇:接口文档设计,从不同的角度对功能树进行分析,将其拆分成接口,并整理成文档,作为前后端分离开发的依据
第 5 篇:前端结构设计,选择 Vue.js + Element UI 做为项目的前端架构,完成前端项目搭建,并保证功能的可用性
第 6 篇:后端结构设计,选择 Spring Boot + MyBatis 做为项目的后端架构,完成后端项目搭建,选择 Postman 做为 RestFul 接口测试工具,完成测试接口的测试工作
第 3 部分 核心功能开发
进行云笔记项目后端核心功能的开发,以登录注册功能为引,将项目后端的基石打牢,为后续的快速开发做准备。在这一部分的学习中,你会对 Java 深入了解,自己动手设计安全易用的服务端架构、发送邮件、开发通用工具、存取文件、压缩图像……
第 7 篇:MyBatis 通用 Mapper,利用 Java 反射机制、泛型机制完成轻量级 MyBatis 工具的开发,使后续的开发免除手写 SQL 的烦恼
第 8 篇:MyBatis 自动建表,利用 Java 自定义注解,在 通用 Mapper 的基础上完成自动建表,后续开发过程中不用再手动创建数据表
第 9 篇:统一的 HTTP 应答格式,按照接口文档要求,定义统一的应答格式,避免多人协作及前后端分离开发过程中数据格式的不统一引起的沟通成本
第 10 篇:统一的 HTTP 请求处理,通过对 HttpServletRequest 的深度解析及 RestTemplate 的灵活运用,实现 HTTP 请求的统一解析和转处理,为后端接口布置上天然屏障
第 11 篇:注册 1,在 Spring Boot 中使用 JavaMail 发送邮件验证码,完成注册接口开发
第 12 篇:注册 2,在 Vue 中,使用 Element UI 进行页面布局,并使用 axios 发送 HTTP 请求,完成注册功能
第 13 篇:登录 1,在 Spring Boot 中使用 JWT 做为用户身份认证机制,完成登录接口的开发
第 14 篇:登录 2,生成 HTTPS 证书,并在 Spring Boot、Vue 及 Postman 中进行配置,使其均支持 HTTPS,保证 JWT 在网络传输过程中的安全性;同时在 Vue 中完成登录功能
第 15 篇:用户名片1,在 Spring Boot 中实现图片的上传及压缩功能,用来保存用户头像原图和缩略图,完成用户头像上传和名片设置与读取接口
第 16 篇:用户名片 2,通过搭建 Nginx 文件服务器来为前端提供文件服务,使 Spring Boot 免受文件访问的压力;同时补充图片元数据解析与定位图片拍摄地点的知识,形成完整的图片处理知识体系
第 17 篇:用户名片 3,在 Vue 项目中,完成用户名片设置和头像上传功能
第 18 篇:修改密码,梳理用户修改密码的两种场景和三种方式,使用 JavaMail 配合 JWT 通过发送重置密码链接邮件的方式修改密码
第 4 部分 业务功能开发
这一部分重点讲述云笔记项目前端页面的设计,完成云笔记项目的业务功能,带你对 Vue.js 深入了解,掌握 Vue 路由配置、组件化开发、灵活运用各种开源组件。
第 19 篇:笔记本列表,在 Spring Boot 中快速实现笔记本相关接口,在 Vue 中通过组件化的思想来展示用户的笔记本列表
第 20 篇:笔记列表,在 Spring Boot 中快速实现笔记相关接口,在 Vue 中使用 vuedraggable 组件实现笔记列表的拖拽排序功能
第 21 篇:富文本笔记 1,使用 wangeditor 组件实现富文本笔记的保存和编辑功能
第 22 篇:富文本笔记 2,使用 base64 对笔记内容进行加密,以保证在传输过程中不会出现乱码
第 23 篇:MarkDown 笔记 1,使用 mavon-editor 组件实现 MarkDown 笔记的编辑和展示功能
第 24 篇:MarkDown 笔记 2,对 HTTP 传输大小和速率进行分析,通过对保存和获取笔记内容的接口进行改造来支持足够长的笔记内容
第 5 部分 后台管理功能开发
这部分介绍云笔记项目的后台管理功能,从功能设计到前后端功能实现,带你完成一个完整的后台管理系统。
第 25 篇:用户管理 1,在 Spring Boot 中快速开发出用户管理接口,使用 Element UI 搭建起经典的后台管理功能能界面,实现用户管理功能
第 26 篇:用户管理 2,使用 file-saver + xlsx 组件实现将用户数据导出到 Excel 中
第 27 篇:用户统计 1,在 Spring Boot 中添加用户注册日志和登录日志,形成用户统计的数据源,并实现新增用户数、活跃用户数等用户统计接口
第 28 篇:用户统计 2,在 Vue 中,使用 echarts 组件生成直观的日增长用户曲线图、活跃用户直方图等,将数据可视化
第 29 篇:权限管理,在 Spring Boot 和 Vue 项目中添加完整的权限控制逻辑,实现权限管理功能
第 6 部分 项目升级
这一部分介绍如何将该项目改造能支撑起千万级的用户量大型分布式项目,通过这部分的学习,让你对大数据和高并发产生亲近感:原来你就在这里。
第 30 篇:分布式部署,通过 Sping Cloud 的使用,将云笔记项目快速修改为微服务架构,实现分布式部署,从而使系统支撑起庞大的访问量
第 31 篇:缓存,在系统分布式部署的基础上使用 Redis 做为缓存,并对数据库进行分库、分表等优化设计,从而使数据库面对庞大的用户群而毫无压力
第 32 篇:异步请求,为面对庞大的用户群体,对系统内部进行优化,使用 RabbitMQ 将日志记录等非核心业务做异步请求处理,缩短单个业务的系统响应时间
第 7 部分 总结
对本专栏的学习内容总结与回顾,查漏补缺,深入思考,同时也是一个项目完成后对项目进行中的经验与教训的总结。
- 第 33 篇:对整个专栏内容进行回顾和总结
需求分析:明确项目目标及产品功能树
前言
本专栏开设的目的是通过一个完整的项目开发过程来带领大家掌握前端、后端、数据库等各个模块的核心开发知识。在学习之前,重要的是选择一个合适的项目。本专栏选择了一个云笔记项目,命名为 Keller 云笔记,具体要需要什么功能呢?
无论项目大小,在动工之前,都是已经有了明确的目标,这个目标不是凭空想象的,需要经过一系列的分析与判断。百度百科上对项目需求分析做如下描述:
需求分析是指理解用户需求,就软件功能与客户达成一致,估计软件风险和评估项目代价,最终形成开发计划的一个复杂过程。
从广义上理解:需求分析包括需求的获取、分析、规格说明、变更、验证、管理的一系列需求工程。
分析原则 For what
在带着大家做云笔记项目需求分析之前,我们要掌握 4W1H 的分析原则,Who、What、Where、When、How。这个原则是在做任何项目都适用的,具体解释如下。
1. Who 用户分析
- 项目要面向什么样的用户群体、用户量有多大
- 项目的用户是否需要分为不同的角色、需要分为哪些角色
- 项目是否有合适的开发者、是否有足够数量的开发者
- 项目是否用到不同技术类型的开发者、需要哪些不同类型的开发者
2. What 功能分析
- 项目要实现什么样的功能、能满足用户什么样的需求
- 项目的功能可以划分为什么样的功能模块
- 项目的每个功能模块能拆分为什么样的功能点
3. Where 环境分析
- 项目的使用环境是什么样的(用户角度)
- 项目的运行环境是什么样的(运维角度)
- 项目的开发环境是什么样的(开发者角度)
4. When 项目周期
- 项目什么时候可以正式动工
- 项目的开发周期有多久
- 项目的每个功能预算的开发时间有多少
5. How 开发流程
- 如何完成这个项目
- 如何分配项目的工作量
- 如何管理项目开发过程
Who
用户
云笔记项目面向的是广大有随时随地记录习惯的用户,对用户没有技能上的要求,角色分为两种:普通用户和管理员。普通用户可以记录、管理自己的笔记;管理员可以查看系统用户数、管理用户。单机可以同时支持上百位使用者并发使用场景,分布式部署方式可以支撑千万级用户量。
开发者
该项目需要的开发者有前端开发工程师、后端开发工程师、数据库管理员和系统运维人员,项目较小,各类工程师 1 枚即可。当然,也可以由 1 枚全栈工程师独立完成。
What
项目功能分析是项目需求分析的重点内容,在这一步能将抽象的需求描述转换为真实可见的项目功能说明书,即项目开发过程中的重要依据。
在工作中,我们可能接到老板或者甲方这样的需求描述:
我需要一款笔记类的应用,可以编辑富文本笔记,支持 MarkDown 格式,在安卓手机、苹果手机、平板电脑上都能使用。
或者是这样的:
开发一款类似微信的聊天软件。
我最近接了个项目,描述更加简单:
参照 www.xxx.com。
这个时候我们该怎么办呢?
功能分析流程
以第一个需求说明为例:
- 根据需求描述,我们知道老板或甲方想要一个云笔记项目
- 找当下使用量比较多的云笔记应用作为参考,做一个项目功能说明书的草稿
- 结合需求描述,判断草稿是否能满足需求:如果能满足,则以草稿为基础和老板或甲方沟通需求;否则,修改草稿
- 如果老板或甲方对草稿满意,以草稿为基础生成正式的项目功能说明书;否则,继续修改,继续沟通
流程图如下:
知道分析流程后,接下来我们实际做一下云笔记项目的功能分析。
登录功能分析
登录注册是使用应用的入口,我们来看下有道云笔记的登录页面:
我们可以看到在有道云笔记的登录页面提供了多种登录方式:账号密码登录、手机号验证码登录、QQ 账号快捷登录、微信账号快捷登录、新浪微博账号快捷登录。这些登录方式几乎是现有主流应用能用到的所有方式了,除此之外,还有一种在国外常用的登录方式:邮箱验证码登录。
我们分别对这几种登录方式进行分析,看哪些是适合我们的:
- 账号密码登录:实现简单,适合所有应用使用
- 手机号验证码登录:实现简单,只是发短信需要从短信服务提供商那里买短信包,以及企业级的身份认证,个人开发者很难实现
- 邮箱验证码登录:实现简单,只要有个人邮箱都可以做,对于个人开发者和小量级的应用可以考虑
- 第三方应用(QQ、微信、新浪微博等)快捷登录:需要使用第三方应用接口,适合在 PC、手机应用上使用,不太适合用在 Web 应用上
经过如上分析,云笔记项目可以使用两种登录方式:账号密码登录、邮箱验证码登录
注册功能分析
确定好登录功能后,看注册。有道云笔记的注册功能,是在点击上图的“新用户注册”按钮后,跳转到网易邮箱账号注册页面:
观察这个页面,使用的是验证手机号的形式注册个新的邮箱账号,然后就可以用这个邮箱账号使用网易旗下的其他应用,包括有道云笔记。
和登录时我们做的分析一样,短信验证码方式对个人开发者来说不太容易实现。因此,云笔记项目使用邮箱验证码注册
登录注册效果预览
登录注册功能分析完毕后,我们就可以根据选用的登录注册方式来画出界面的原型图,参考原型图如下。
登录页面:
注册页面:
用户功能分析
有道云笔记登录后是这样的一个界面,我们来分析一下包含了多少功能。
这个界面是标准的上、左、中、右式布局。
上:
- 用户头像:显示用户头像,点击后可以更换头像
- 该功能保留
- 登录后看到用户自己设置的头像,能增加用户体验度
- 个人信息:显示用户昵称、性别、个人签名等
- 该功能保留
- 暂时不做用户简单互通,只保留用户昵称,其他信息暂不需要
- 搜索功能:可以搜索笔记本、笔记标题、笔记内容
- 暂不考虑
左:
- 新建笔记/MarkDown 笔记/模板笔记/文件夹
- 该功能保留
- 将新建笔记与笔记本绑定,新建笔记时选择富文本或 MarkDown 格式的笔记
- 去掉新建模板笔记功能
- 新建文件夹功能改为新建笔记本功能
- 最新文档:将笔记按笔记最后修改顺序倒序排列
- 暂不考虑
- 与我分享:查看其他用户分享的笔记
- 暂不考虑
- 我的文件夹:用户的个人文件夹,可以拖动文件夹改变父子级关系
- 该功能保留
- 我的文件夹改为笔记本,笔记本无父子级关系
- 拖动笔记本可以改变笔记本的排列顺序
- 回收站:保存删除的笔记本、笔记,可以恢复,也可以彻底删除
- 该功能保留
- 升级会员:会员功能
- 暂不考虑
- 给有道云笔记评分:打开应用商店链接,给应用评分
- 暂不考虑
中:
- 笔记列表:显示所选笔记本里的笔记列表,可以拖动笔记到其他笔记本
- 该功能保留
- 拖动不能改变笔记和笔记本的从属关系,但是可以改变笔记的排列顺序
右:
- 预览笔记:可以预览富文本笔记和 MarkDown 笔记
- 该功能保留
- 编辑笔记:可以编辑富文本笔记和 MarkDown 笔记
- 该功能保留
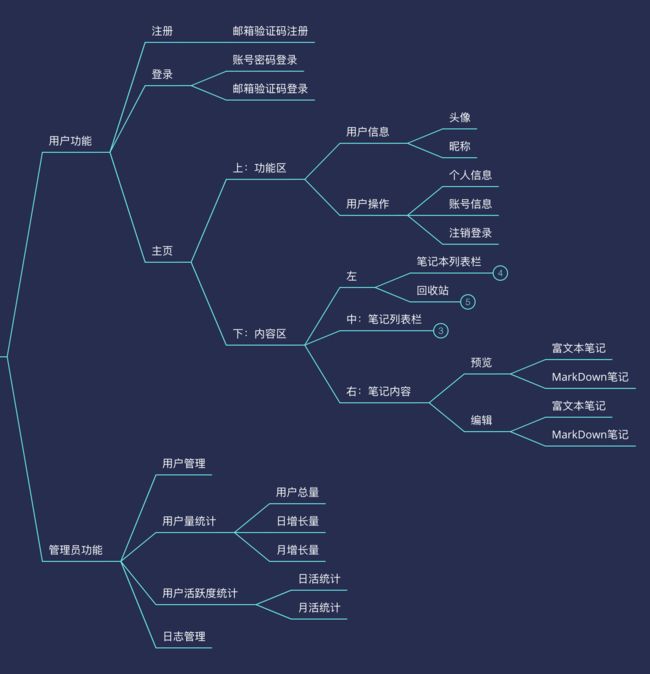
经过以上分析后,用户功能整理如下:
管理员功能分析
参照普通应用的管理员功能,对云笔记项目的管理员功能做如下设置:
- 用户管理
- 用户量统计
- 用户总量
- 日增长量
- 月增长量
- 用户活跃度统计
- 日活统计
- 月活统计
- 日志管理
管理员功能整理如下:
Where
使用环境
云笔记项目的使用环境是浏览器,兼容 Firefox、Chrome、Safari 浏览器,不针对 IE 浏览器做特殊设置。
运行环境
云笔记项目的运行环境可以是 Windows、macOS、Linux,可运行在个人电脑、服务器、虚拟服务器上。
开发环境
- 前端:HBuilderX
- 后端:IntelliJ IDEA
- 数据库:MySQL
When
项目动工日期
这里说的正式动工是指:已经对项目工作量和可行性有初步判断、开发人员初步确定、开发人员职责分配完成、可以开始项目编码工作。需要在完成前后端架构选择、数据库设计、接口文档设计后,正式动工。
项目开发周期
预计整个项目开发周期为 40 天,其中:后端 28 天,前端 12 天。
How
项目开发流程
- 根据接口文档和数据库设计文档开发后端接口
- 后端每个功能开发完成之后都进行单元测试
- 后端所有功能开发完成之后进行综合测试
- 根据接口文档开发前端页面
- 前端页面开发过程中,每用到一个接口都要联调
- 前端页面开发完成后进行综合测试
项目工作量分配
在本项目中所有设计、开发和部署工作,由全栈工程师独立完成。
小结
本篇通过参照目前市面上主流的云笔记《有道云笔记》,在其基础上进行相应的增减,来形成 Keller 云笔记项目的功能结构。本篇的功能树将指导整个项目开发过程,是后续数据库设计、接口文档设计、代码设计的基础。
数据库设计:透过现象看本质
前言
需求分析完成后就确定了产品的功能结构,在此基础上进行数据库设计,将每个具体的功能数据化,为接口文档的设计和代码设计做铺垫,本篇将带领大家完成 Keler 云笔记项目的数据库设计。
设计原则 For what
数据是所有业务的基础,没有数据,业务也就没法进行下去了;数据更是业务的灵魂,所有的业务操作都是为了得到期望的数据,没有了数据,业务操作也就没有了意义。因此在编写代码前,需要先将数据设计完毕,一个好的数据库设计应该有这样的特点:数据完整、操作灵活、有可扩展性。
数据完整
数据完整是对数据库设计的基本要求,要求存储数据的精确性、可靠性,要求存储的一组数据有意义。
数据有意义包含:
- 字段名有意义,能根据字段名知道该字段要存储什么样的数据,必要时要加上合适的字段说明;
- 字段的存在有意义,该字段的存在是必要的,是其他字段无法替代的;
- 数据表中的所有字段组合在一起有意义,能实现一个或多个业务的需要。
好的表设计,往往查询一到两个表就能得到一个业务所需要的数据。如果你设计出来的数据库在使用时发现:一个业务要查询三四张表,那么就要认真考虑一下你是不是来给程序猿们作对的。
数据完整还包括约束的完整性和用户定义的完整性,如:有适当的主键和索引、有适当的冗余字段、有适当的存储过程和清理机制等。
操作灵活
操作灵活是指数据间耦合度低,使用起来灵活方便,不会出现一个表又当爹又当妈的情况,具体说明我总结了如下几点:
- 将不是强关联的数据分开存储
- 将高频次修改的数据和低频次修改的数据分开存储
- 将高访问量的数据和低访问量的数据分开存储
- 将记录数据和业务数据分开存储
- 将历史数据和应用数据分开存储
当数据表之间的耦合度降低到合适的程度后,既能保证数据的完整性,又能避免多个业务交叉操作同一张表的场景,降低了业务逻辑的复杂度和出错的几率。
有可扩展性
扩展性是指设计数据库时不要仅仅只是为了满足当下要求,要预见到未来可能出现的变化或者使用中可能出现的问题,一个设计经验比较足的 DBA 通常会考虑到这些:
- 设计表时考虑下该表的数据在删除时有没有需要找回数据的场景,如果有,就设计成可以软删除的表(加一个 isDelete 的字段)
- 如果一个表数据可能会有多人修改,添加字段分别记录最后一次修改人、最后一次修改时间,用以在出现意外时辅助定位原因
- 如果有登录注册功能,设计一个登录日志表、注册日志表,用以出现相关问题时的定位及后续可能使用的日活、日增长量等统计工作
数据库设计 How we do it
明确好设计原则后,我们来做云笔记项目的数据库设计。数据库设计工作往往是在需求分析完毕之后开始根据功能树和业务逻辑关系来进行的,下图是在上一篇需求分析中完成的功能树:
仔细分析功能树,发现它已经将功能模块分为了用户功能、管理员功能两大类,其中:用户功能又可细分为用户信息和内容区(也就是笔记相关)两类。那么我们在设计数据库时也可以按照用户信息、笔记、管理员功能这三部分来做。
用户信息 Users
从功能树上可以看到,与用户信息相关的功能就是登录注册、用户名片相关。按照我们上面说的设计原则,可以将其分为:
- 用户基本信息表
- 存储用户账号、密码、类型标示等基本信息
- 修改频率低
- 主要用于登录和注册功能
- 用户名片表
- 存储用户昵称、头像等名片信息
- 修改频率高
- 主要用于用户名片相关的功能
- 邮件发送记录表
- 存储邮件验证码发送记录
- 单独的业务逻辑,修改频率低
- 用于用户邮箱注册、使用邮箱验证码登录和室友邮箱验证码找回密码的功能
具体设计如下。
用户基本信息表 user_info
create table user_info( id int auto_increment primary key, type int not null comment '用户类型', password varchar(200) null comment '密码', email varchar(200) not null comment '注册邮箱', createTime datetime null, status int null comment '用户账号状态,如账号锁定、未激活等', isDelete int null, updateTime datetime null, updateUserId int null)comment '用户信息表';create index user_info_index_email on user_info (email);create index user_info_index_status on user_info (status);create index user_info_index_type on user_info (type);用户名片表 user_card
create table user_card( userId int primary key, nickName varchar(200) null, email varchar(200) null comment '展示在名片上的邮箱地址', imgUrl varchar(200) null comment '头像原图', thumUrl varChar(200) null comment '头像缩略图', createTime datetime null, updateTime datetime null, updateUserId int null)comment '用户名片表';邮件发送记录表 email_log
create table email_log( id int auto_increment primary key, type int not null comment '邮件发送类型,不能为空', email varchar(50) not null comment '收件人,不能为空', title varchar(200) not null comment '邮件标题,不能为空', content varchar(500) not null comment '邮件内容,不能为空', code varchar(50) null comment '验证码', result varchar(500) null comment '发送结果描述,如:发送失败的原因等', statusCode int not null comment '发送状态', createTime datetime not null comment '发送时间', isUsed int null comment '验证码是否已使用');create index email_log_index_email on email_log (email);create index email_log_index_type on email_log (type);在 email_log 的设计时,要考虑到灵活性:对于验证码邮件来说,重要的是里面的验证码,因此可以为验证码单独设计一个字段保存。这样,在邮件内容里面有验证码,是拼接好的完整邮件内容,以展现给用户;code 字段单独存储一个验证码,方便系统取用。
笔记 Notes
从功能树上看到,与笔记相关的业务有:笔记本、笔记内容的增删改查,因此数据表可以分为:
- 笔记本表
- 存储笔记本名称、所属用户、笔记本说明等与笔记本相关的信息
- 数据量小,适合频繁读写
- 用于显示用户笔记本列表的功能
- 笔记表
- 存储笔记内容、笔记类型等笔记详情
- 数据量大(一篇笔记可能有几千、几万字)
- 用于笔记内容修改、预览等功能
具体设计如下。
笔记本表 notes_info
create table notes_info( id int auto_increment primary key, userId int null comment '用户Id', title varchar(200) null comment '标题', subTitle varchar(200) null comment '副标题', createTime datetime null comment '创建日期', noteNumber int null comment '笔记数量', sort int null comment '排序', isDelete int null, updateTime datetime null, updateUserId int null)comment '笔记本';create index notes_info_index_userId on notes_info (userId);笔记表 note_info
create table note_info( id int auto_increment primary key, userId int null comment '用户ID', notesId int null comment '笔记本Id', title varchar(200) null comment '标题', contentMD mediumtext null comment 'MD内容', content mediumtext null comment '内容', sort int null comment '排序', createTime datetime null, isDelete int null, updateTime datetime null, updateUserId int null)comment '笔记';create index note_info_index_notesId on note_info (notesId);create index note_info_index_userId on note_info (userId);在这两张表的设计中,有一点需要注意:不要使用外键,外键的关系在应用层实现。
这么说是因为:
- 使用外键会降低系统性能:使用外键的表在 Insert、Update、Delete操作时都要额外去查询对应的表中相关数据,增加数据库负担、增加系统响应时间、降低系统性能
- 使用外键更容易造成数据库死锁:由于每次操作都要额外查询对应的表,就需要多获取一个锁,在高并发的场景中更容易死锁,引起并发问题
- 使用外键不利于系统的扩展性:外键、触发器、存储过程等可以在应用层控制的逻辑尽量在应用层控制,这样在数据迁移、数据扩容的过程中工作量会大大减少
另外,如果频繁使用外键、触发器、存储过程等数据库的判断逻辑,也就意味着对数据库的性能安全性需要更大的依赖,可能要专门的 DBA 维护数据库,无形中增加了小企业小项目的维护成本和复杂度。
管理员 Administrator
通过功能树可以看到,在本项目中,管理员功能主要是可以查看用户统计信息,为了实现用户增长量和用户活跃度的统计,设计注册日志表和登录日志表,具体设计如下。
注册日志表 register_log
create table register_log( id int auto_increment primary key,userId int comment '用户ID', ip varchar(50) comment '注册IP', createTime datetime comment '注册时间' ) comment '注册日志表'; 登录日志表 login_log
create table login_log( id int auto_increment primary key,userId int comment '用户ID', ip varchar(50) comment '登录IP', createTime datetime comment '登录时间' ) comment '登录日志表'; 你会发现,两张表的数据结构一致,但是因为如下原因,将其分开存储:
- 对应的业务不同:注册日志表对应用户增长量;登录日志表对应用户活跃度。
- 数据量和使用频率不同:注册日志表数据量小,和用户数量相当,每次有新用户注册才会增加数据;登录日志表数据量大,每次用户登录都会新增数据。
- 扩展性需要不同:注册日志表随着用户量的增加,扩展的需求不大;登录日志表可能随着用户量的增加,数量产生几何倍数增加,很有可能产生分库分表的需求。
另外,注册日志表也和用户基本信息表的内容有高度重合,将其分开设计的原因如下:
- 数据性质不同
- 用户基本信息表作为用户基本信息的维护,可能有修改、删除的操作
- 注册日志表作为用户的注册日志,没有修改、删除的可能性
- 使用场景不同
- 用户基本信息表在用户登录、注册时使用,作为重要的判断依据
- 注册日志表主要用于数据统计
这种物理隔离的设计能保证在大用户量的场景中不会因为频繁查询统计数据而影响用户登录、注册的性能,也增强了数据的扩展性,为以后大型分布式系统做准备。
小结
本篇带领大家从数据完整性、操作灵活性、可扩展性等角度考虑,完成 Keller 云笔记项目的数据库设计。数据作为所有操作的基础,合理的数据库设计可以使后续的开发过程快捷顺畅。
接口文档设计:从不同角度进行功能分析
前端架构选择及环境搭建
后端架构选择及环境搭建
MyBatis 通用 Mapper
MyBatis 自动建表
统一的 HTTP 应答
统一的 HTTP 请求处理
注册 1:Java 发送邮件
注册 2:Axios 发送 HTTP 请求
登录 1:JWT 身份验证
登录 2:HTTPS 安全传输
用户名片 1:图片上传与压缩
用户名片 2:Nginx 与图片深度解析
用户名片 3:页面实现
重置密码:两种场景三种方式
笔记本列表
笔记列表
富文本笔记 1
富文本笔记 2
MarkDown 笔记 1
MarkDown 笔记 2
用户管理 1
用户管理 2
用户统计 1
用户统计 2
权限管理
分布式部署
缓存
异步请求
总结
阅读全文: http://gitbook.cn/gitchat/column/5e7d59299bbb1d452bee7a34