以Discuz的官方站为例。直接点击网页右上角的登录按钮,会弹出一个带验证码的登录窗口。输入验证码之后,会检查验证码是否正确。然后登录。首先,通过抓包分析,这些过程浏览器和服务器交换了哪些数据。
抓包分析
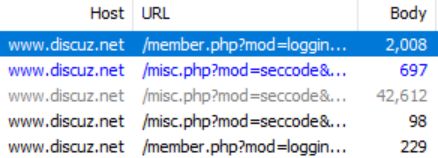
整个过程产生了5条数据:
一
第一个是GET请求,返回了一段html代码
<div id="main_messaqge_LZH8S"> <div id="layer_login_LZH8S"> <h3 class="flb"> <em id="returnmessage_LZH8S"> 用户登录em> <span><a href="javascript:;" class="flbc" onclick="hideWindow('login', 0, 1);" title="关闭">关闭a>span> h3> <form method="post" autocomplete="off" name="login" id="loginform_LZH8S" class="cl" onsubmit="pwdclear = 1;ajaxpost('loginform_LZH8S', 'returnmessage_LZH8S', 'returnmessage_LZH8S', 'onerror');return false;" action="member.php?mod=logging&action=login&loginsubmit=yes&handlekey=login&loginhash=LZH8S"> <div class="c cl"> <input type="hidden" name="formhash" value="41969484" /> <input type="hidden" name="referer" value="http://www.discuz.net/forum.php" /> <div class="rfm"> <table> <tr> <th> <span class="login_slct"> <select name="loginfield" style="float: left;" width="45" id="loginfield_LZH8S"> <option value="username">用户名option> <option value="email">Emailoption> select> span> th> <td><input type="text" name="username" id="username_LZH8S" autocomplete="off" size="30" class="px p_fre" tabindex="1" value="" />td> <td class="tipcol"><a href="member.php?mod=register">立即注册a>td> tr> table> div> <div class="rfm"> <table> <tr> <th><label for="password3_LZH8S">密码:label>th> <td><input type="password" id="password3_LZH8S" name="password" onfocus="clearpwd()" size="30" class="px p_fre" tabindex="1" />td> <td class="tipcol"><a href="javascript:;" onclick="display('layer_login_LZH8S');display('layer_lostpw_LZH8S');" title="找回密码">找回密码a>td> tr> table> div> <div class="rfm"> <table> <tr> <th>安全提问:th> <td><select id="loginquestionid_LZH8S" width="213" name="questionid" onchange="if($('loginquestionid_LZH8S').value > 0) {$('loginanswer_row_LZH8S').style.display='';} else {$('loginanswer_row_LZH8S').style.display='none';}"> <option value="0">安全提问(未设置请忽略)option> <option value="1">母亲的名字option> <option value="2">爷爷的名字option> <option value="3">父亲出生的城市option> <option value="4">您其中一位老师的名字option> <option value="5">您个人计算机的型号option> <option value="6">您最喜欢的餐馆名称option> <option value="7">驾驶执照最后四位数字option> select>td> tr> table> div> <div class="rfm" id="loginanswer_row_LZH8S" style="display:none"> <table> <tr> <th>答案:th> <td><input type="text" name="answer" id="loginanswer_LZH8S" autocomplete="off" size="30" class="px p_fre" tabindex="1" />td> tr> table> div> <span id="seccode_cSA">span> <script type="text/javascript" reload="1">updateseccode('cSA', '', 'member::logging');script> <div class="rfm bw0"> <table> <tr> <th>th> <td><label for="cookietime_LZH8S"><input type="checkbox" class="pc" name="cookietime" id="cookietime_LZH8S" tabindex="1" value="2592000" />自动登录label>td> tr> table> div> <div class="rfm mbw bw0"> <table width="100%"> <tr> <th> th> <td> <button class="pn pnc" type="submit" name="loginsubmit" value="true" tabindex="1"><strong>登录strong>button> td> <td> td> tr> table> div> <div class="rfm bw0 "> <hr class="l" /> <table> <tr> <th>快捷登录:th> <td> <a href="http://www.discuz.net/connect.php?mod=login&op=init&referer=http%3A%2F%2Fwww.discuz.net%2Fforum.php&statfrom=login" target="_top" rel="nofollow"><img src="static/image/common/qq_login.gif" class="vm" />a> <a href="plugin.php?id=wechat:login"><img src="source/plugin/wechat/image/wechat_login.png" class="vm" />a> td> tr> table> div> div> form> div> <div id="layer_lostpw_LZH8S" style="display: none;"> <h3 class="flb"> <em id="returnmessage3_LZH8S">找回密码em> <span><a href="javascript:;" class="flbc" onclick="hideWindow('login')" title="关闭">关闭a>span> h3> <form method="post" autocomplete="off" id="lostpwform_LZH8S" class="cl" onsubmit="ajaxpost('lostpwform_LZH8S', 'returnmessage3_LZH8S', 'returnmessage3_LZH8S', 'onerror');return false;" action="member.php?mod=lostpasswd&lostpwsubmit=yes&infloat=yes"> <div class="c cl"> <input type="hidden" name="formhash" value="41969484" /> <input type="hidden" name="handlekey" value="lostpwform" /> <div class="rfm"> <table> <tr> <th><span class="rq">*span><label for="lostpw_email">Email:label>th> <td><input type="text" name="email" id="lostpw_email" size="30" value="" tabindex="1" class="px p_fre" />td> tr> table> div> <div class="rfm"> <table> <tr> <th><label for="lostpw_username">用户名:label>th> <td><input type="text" name="username" id="lostpw_username" size="30" value="" tabindex="1" class="px p_fre" />td> tr> table> div> <div class="rfm mbw bw0"> <table> <tr> <th>th> <td><button class="pn pnc" type="submit" name="lostpwsubmit" value="true" tabindex="100"><span>提交span>button>td> tr> table> div> div> form> div> div> <div id="layer_message_LZH8S" style="display: none;"> <h3 class="flb" id="layer_header_LZH8S"> <em>用户登录em> <span><a href="javascript:;" class="flbc" onclick="hideWindow('login')" title="关闭">关闭a>span> h3> <div class="c"><div class="alert_right"> <div id="messageleft_LZH8S">div> <p class="alert_btnleft" id="messageright_LZH8S">p> div> div> <script type="text/javascript" reload="1"> var pwdclear = 0; function initinput_login() { document.body.focus(); if($('loginform_LZH8S')) { $('loginform_LZH8S').username.focus(); } simulateSelect('loginfield_LZH8S'); } initinput_login(); function clearpwd() { if(pwdclear) { $('password3_LZH8S').value = ''; } pwdclear = 0; } script>
:
看起来就是登录窗口。
特别注意到,这段代码中有
loginhash=LZH8S <input type="hidden" name="formhash" value="41969484" />
'LZH8S'在代码中频繁出现,formhash出现两次。
刷新之后,loginhash和formhash发生了变化。
二
第二个GET请求返回了一段JavaScript代码
1 if($('seccode_cSA')) { 2 if(!$('vseccode_cSA')) { 3 var sectpl = seccheck_tpl['cSA'] != '' ? seccheck_tpl['cSA'].replace(//g, 'codecSA') : ''; 4 var sectplcode = sectpl != '' ? sectpl.split(' ') : Array('
',': ','
',''); 5 var string = '' + sectplcode[0] + '验证码' + sectplcode[1] + '' + 6 ' 换一个' + 7 '' + 8 sectplcode[2] + '请输入下面动画图片中的字符
' + sectplcode[3]; 9 evalscript(string); 10 $('seccode_cSA').innerHTML = string; 11 } else { 12 var string = '请输入下面动画图片中的字符
'; 13 evalscript(string); 14 $('vseccode_cSA').innerHTML = string; 15 } 16 17 }
其中的update值在刷新和点击换一个验证码之后产生变化
src="misc.php?mod=seccode&update=18644&idhash=cSA"
三
第三个GET请求的头文件包含
GET http://www.discuz.net/misc.php?mod=seccode&update=18644&idhash=cSA HTTP/1.1
Accept: image/webp,image/*,*/*;q=0.8
根据Accept属性可知返回的是一张图片,请求链接中包含了上一条请求的update值。
四
第4个GET请求的链接为
GET http://www.discuz.net/misc.php?mod=seccode&action=check&inajax=1&modid=member::logging&idhash=cSA&secverify=e38p
最后的secverify=e38p为验证码,返回的文本为
xml version="1.0" encoding="gbk"?>
<root>succeed]]>root>
根据链接中的action=check和返回的文本推断,这是在检查输入的验证码是否正确。
五
第5个为POST请求,headers为
1 POST http://www.discuz.net/member.php?mod=logging&action=login&loginsubmit=yes&handlekey=login&loginhash=LZH8S&inajax=1 HTTP/1.1 2 Host: www.discuz.net 3 Connection: keep-alive 4 Content-Length: 200 5 Cache-Control: max-age=0 6 Origin: http://www.discuz.net 7 Upgrade-Insecure-Requests: 1 8 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 9 Content-Type: application/x-www-form-urlencoded 10 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 11 Referer: http://www.discuz.net/forum.php 12 Accept-Encoding: gzip, deflate 13 Accept-Language: zh-CN,zh;q=0.8 14 Cookie: t7asq_4ad6_saltkey=X3kj05VV; t7asq_4ad6_lastvisit=1496539605; t7asq_4ad6_nofavfid=1; t7asq_4ad6_ulastactivity=1496722517%7C0; t7asq_4ad6_lastcheckfeed=3051978%7C1496722517; t7asq_4ad6_security_cookiereport=798bNiNKvpmS%2BJb6aMC1CK0u2rBbgm%2Bl4RHOagb%2FADNc1uz1WEc6; t7asq_4ad6_connect_is_bind=0; t7asq_4ad6_forum_lastvisit=D_10_1496722811; pgv_pvi=7116158144; pgv_info=ssi=s5527714008; t7asq_4ad6_seccode=14415.a12e22e835ed3df84a; t7asq_4ad6_lastact=1496730222%09misc.php%09seccode 15 16 formhash=41969484&referer=http%3A%2F%2Fwww.discuz.net%2Fforum.php&loginfield=username&username=123&password=123&questionid=0&answer=&seccodehash=cSA&seccodemodid=member%3A%3Alogging&seccodeverify=e38p
请求的链接中含有loginhash=LZH8S,提交的数据中含有formhash=41969484和验证码seccodeverify=e38p和没有被加密的用户名和密码。
因为用户名和密码是随便输入的,所以返回的文本为
xml version="1.0" encoding="gbk"?>
<root>登录失败,您还可以尝试 4 次]]>root>
下面进行模拟登录,注意要获取loginhash、formhash和update的值。
模拟登录
登录过程中的5个请求的headers都不同,在模拟请求时,完全复制抓包到的headers。
定义函数:
1 import requests 2 session=requests.session() 3 4 #获取登录窗口中的loginhash和formhash 5 def get_login_window(): 6 url='http://www.discuz.net/member.php?mod=logging&action=login&infloat=yes&handlekey=login&inajax=1&ajaxtarget=fwin_content_login' 7 headers={'Host':'www.discuz.net','Connection':'keep-alive','User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36','X-Requested-With':'XMLHttpRequest','Accept':'*/*','Referer':'http://www.discuz.net/forum.php','Accept-Encoding':'gzip, deflate, sdch','Accept-Language':'zh-CN,zh;q=0.8'} 8 #清空原来的headers 9 session.headers.clear() 10 #更新headers 11 session.headers.update(headers) 12 r=session.get(url) 13 #获取loginhash 14 p=r.text.find('loginhash')+len('loginhash')+1 15 loginhash=r.text[p:p+5] 16 #获取formhash 17 p=r.text.find('formhash')+len('formhash" value="') 18 formhash=r.text[p:p+8] 19 return (loginhash,formhash) 20 21 #获取update 22 def get_code_info(): 23 url='http://www.discuz.net/misc.php?mod=seccode&action=update&idhash=cSA&0.3916181418197131&modid=member::logging' 24 r=session.get(url) 25 p=r.text.find('update=') 26 update=r.text[p+7:p+12] 27 return update 28 29 #获取验证码 30 def get_code(update): 31 url='http://www.discuz.net/misc.php?mod=seccode&update='+update+'&idhash=cSA' 32 headers={'Host':'www.discuz.net','Connection':'keep-alive','User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36','Accept':'image/webp,image/*,*/*;q=0.8','Referer':'http://www.discuz.net/forum.php','Accept-Encoding':'gzip, deflate, sdch','Accept-Language':'zh-CN,zh;q=0.8'} 33 session.headers.clear() 34 session.headers.update(headers) 35 r=session.get(url) 36 if(r.content[:3]==b'GIF'): 37 #保存验证码图片 38 file=open('code.gif','wb') 39 file.write(r.content) 40 file.close() 41 else: 42 #打印错误信息 43 print(r.text) 44 45 #检查验证码是否正确 46 #通过人工识别验证码code,:) 47 def check_code(code): 48 url='http://www.discuz.net/misc.php?mod=seccode&action=check&inajax=1&modid=member::logging&idhash=cSA&secverify='+code 49 headers={'Host':'www.discuz.net','Connection':'keep-alive','User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36','Accept':'image/webp,image/*,*/*;q=0.8','Referer':'http://www.discuz.net/forum.php','Accept-Encoding':'gzip, deflate, sdch','Accept-Language':'zh-CN,zh;q=0.8'} 50 session.headers.clear() 51 session.headers.update(headers) 52 r=session.get(url) 53 return r.text 54 55 #模拟登录 56 def login(loginhash,formhash,code,username,password): 57 url='http://www.discuz.net/member.php?mod=logging&action=login&loginsubmit=yes&handlekey=login&loginhash='+loginhash+'&inajax=1' 58 data={'formhash':formhash, 59 'referer':'http://www.discuz.net/forum.php', 60 'loginfield':'username', 61 'username':username, 62 'password':password, 63 'questionid':'0', 64 'answer':'', 65 'seccodehash':'cSA', 66 'seccodemodid':'member::logging', 67 'seccodeverify':code} 68 headers={'Host':'www.discuz.net','Connection':'keep-alive','Content-Length':'203','Cache-Control':'max-age=0','Origin':'http://www.discuz.net','Upgrade-Insecure-Requests':'1','User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36','Content-Type':'application/x-www-form-urlencoded','Accept':'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8','Referer':'http://www.discuz.net/forum.php','Accept-Encoding':'gzip, deflate','Accept-Language':'zh-CN,zh;q=0.8'} 69 session.headers.clear() 70 session.headers.update(headers) 71 r=session.post(url,data) 72 print(r.text)
模拟登录:
(loginhash,formhash)=get_login_window() get_code(get_code_info()) code=input()#人工识别 :) check_code(code) #[CDATA[succeed]] login(loginhash,formhash,code,username,password) #欢迎您回来,现在将转入登录前页面
测试:
此页面只有在登录后才能显示
url='http://www.discuz.net/home.php?mod=space&do=pm'
标题为 ”用户名 - Discuz! 官方站 - Powered by Discuz!“
如果未登录,则标题为 ”提示信息 - Discuz! 官方站 - Powered by Discuz!“
session.headers.clear() r=session.get(url) p=r.text.find('</span><span style="color:#800000;">'</span>)+len(<span style="color:#800000;">'</span><span style="color:#800000;"><title></span><span style="color:#800000;">'</span><span style="color:#000000;">) </span><span style="color:#0000ff;">print</span>(r.text[p:r.text.find(<span style="color:#800000;">'</span><span style="color:#800000;"><</span><span style="color:#800000;">'</span>,p)])</pre> </div> <p>如果打印出了 ”用户名 - Discuz! 官方站 - Powered by Discuz!“,则证明登录成功。</p> </div> <p>转载于:https://www.cnblogs.com/-E6-/p/6944620.html</p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1292532189916897280"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(在Python中用Request库模拟登录(三):Discuz论坛(未加密,有验证码,有隐藏验证)...)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1901597521428410368.htm" title="MinIo前后端实现" target="_blank">MinIo前后端实现</a> <span class="text-muted">陌路物是人非</span> <a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Minio/1.htm">Minio</a> <div>这几天想玩玩Minio,整体来说简单使用起来不复杂(当然也有可能是我配置的太少了)Minio下载我是通过Dokcer在虚拟机上下载的(Docker真好用啊)拉取Minio镜像dockerpullminio/minio启动Minio容器dockerrun-d--nameminio-p9000:9000-p9001:9001-v/root/minio/data:/data-v/root/minio/c</div> </li> <li><a href="/article/1901595757127987200.htm" title="golang time包和日期函数" target="_blank">golang time包和日期函数</a> <span class="text-muted">平谷一勺</span> <a class="tag" taget="_blank" href="/search/Golang%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">Golang基础篇</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/timehanshu/1.htm">timehanshu</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E5%87%BD%E6%95%B0/1.htm">时间函数</a><a class="tag" taget="_blank" href="/search/time/1.htm">time</a><a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E5%99%A8/1.htm">定时器</a> <div>1.简介在程序中日期和时间是我们经常会用到的,在go中time包提供了时间的显示和测量函数。2.获取当前时间通过time.Now()函数获取当前时间对象,然后获取时间对象的年月日时分秒等值。now:=time.Now()fmt.Printf("now=%vtype=%T\n",now,now)fmt.Println("年:",now.Year())fmt.Println("月:",int(now.</div> </li> <li><a href="/article/1901593616325865472.htm" title="JVM常用概念之FPU溢出" target="_blank">JVM常用概念之FPU溢出</a> <span class="text-muted">剑海风云</span> <a class="tag" taget="_blank" href="/search/JDK%EF%BC%88Java/1.htm">JDK(Java</a><a class="tag" taget="_blank" href="/search/Development/1.htm">Development</a><a class="tag" taget="_blank" href="/search/Kit%EF%BC%89/1.htm">Kit)</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/FPU%E6%BA%A2%E5%87%BA/1.htm">FPU溢出</a> <div>问题当自己的代码根本没有浮点或矢量运算,JVM在x86生成的机器代码为什么会用到XMM寄存器?基础知识FPU和矢量单元在现代CPU中随处可见,在许多情况下,它们为FPU特定的操作提供了一组备用寄存器。例如,Intelx86_64中的SSE和AVX扩展具有一组额外的宽XMM、YMM和ZMM寄存器,可与更宽的指令结合使用。虽然非矢量指令集通常与矢量和非矢量寄存器不正交(例如,我们不能在x86_64上将</div> </li> <li><a href="/article/1901593490039566336.htm" title="JVM常用概念之安全点" target="_blank">JVM常用概念之安全点</a> <span class="text-muted">剑海风云</span> <a class="tag" taget="_blank" href="/search/JDK%EF%BC%88Java/1.htm">JDK(Java</a><a class="tag" taget="_blank" href="/search/Development/1.htm">Development</a><a class="tag" taget="_blank" href="/search/Kit%EF%BC%89/1.htm">Kit)</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E7%82%B9/1.htm">安全点</a><a class="tag" taget="_blank" href="/search/mutator%E7%BA%BF%E7%A8%8B/1.htm">mutator线程</a> <div>1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被</div> </li> <li><a href="/article/1901593362205569024.htm" title="C51芯片包下载安装" target="_blank">C51芯片包下载安装</a> <span class="text-muted">Book_熬夜!</span> <a class="tag" taget="_blank" href="/search/%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE%E6%9C%89%E5%85%B3/1.htm">环境配置有关</a><a class="tag" taget="_blank" href="/search/51%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">51单片机</a> <div>一、前言由于前段时间下载Keil5用于编写stm32单片机程序,最近需要编写C51单片机的程序,在创建新项目时发现没有51单片机的器件型号,花了一点时间解决这个问题,故在此分享。二、解决方法1、下载烧录软件stc-isp百度网盘链接提取码:spvx解压密码:51打开后选择使用的芯片->Keil仿真设计->添加型号和头文件到Keil中即可。2、常见报错在执行上述操作时,注意添加时要求Keil安装的一</div> </li> <li><a href="/article/1901591850490327040.htm" title="nginx中proxy_pass和root的区别" target="_blank">nginx中proxy_pass和root的区别</a> <span class="text-muted">LeonNo11</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht</div> </li> <li><a href="/article/1901591724258553856.htm" title="使用Python Flask构建Web应用程序" target="_blank">使用Python Flask构建Web应用程序</a> <span class="text-muted">代码快速拳</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a> <div>Flask是一个轻量级的PythonWeb框架,它提供了构建Web应用程序所需的基本功能。它简单易用,非常适合小型项目和原型开发。本文将介绍如何使用Flask构建一个简单的Web应用程序,并提供相应的源代码。首先,我们需要安装Flask。可以使用以下命令使用pip安装Flask:pipinstallflask一旦安装完成,我们就可以开始构建我们的Web应用程序了。首先,创建一个Python文件,命</div> </li> <li><a href="/article/1901591342983737344.htm" title="2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)" target="_blank">2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)</a> <span class="text-muted">2401_84564025</span> <a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.</div> </li> <li><a href="/article/1901591343679991808.htm" title="Go语言的数据结构" target="_blank">Go语言的数据结构</a> <span class="text-muted">2401_90032081</span> <a class="tag" taget="_blank" href="/search/%E5%8C%85%E7%BD%97%E4%B8%87%E8%B1%A1/1.htm">包罗万象</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是</div> </li> <li><a href="/article/1901591344405606400.htm" title="OpenStack Heat模板实战:快速创建用户、容器、网络与云主机类型" target="_blank">OpenStack Heat模板实战:快速创建用户、容器、网络与云主机类型</a> <span class="text-muted">冯·诺依曼的</span> <a class="tag" taget="_blank" href="/search/openstack/1.htm">openstack</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a> <div>Heat是OpenStack中的编排服务,通过YAML模板自动化资源管理。本文通过4个实战案例,详解如何用Heat模板创建用户体系、Swift容器、网络资源及云主机类型。一、创建用户、Domain、租户及用户绑定目标:在chinaskillsDomain下创建beijing_group租户,并创建用户cloud。#user_create.ymlheat_template_version:2016-</div> </li> <li><a href="/article/1901591346142048256.htm" title="Logo语言的学习路线" target="_blank">Logo语言的学习路线</a> <span class="text-muted">滕若岚</span> <a class="tag" taget="_blank" href="/search/%E5%8C%85%E7%BD%97%E4%B8%87%E8%B1%A1/1.htm">包罗万象</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>学习Logo语言的路线图引言在计算机编程领域,有许多种编程语言可以选择,Logo语言因其独特的教育理念和简单性而受到广泛欢迎。Logo语言的设计初衷是为了给学生和初学者提供一个轻松愉快的编程学习体验,让他们在学习编程的过程中培养逻辑思维能力和创造力。本文将为您提供一条系统的Logo学习路线,使您能够从基础知识起步,逐渐掌握这门语言。一、Logo语言基础1.1什么是Logo语言?Logo语言最早是在</div> </li> <li><a href="/article/1901590961226575872.htm" title="美团Leaf分布式ID生成器:使用详解与核心原理解析" target="_blank">美团Leaf分布式ID生成器:使用详解与核心原理解析</a> <span class="text-muted">Cloud_.</span> <a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a> <div>引言在分布式系统中,全局唯一ID是贯穿整个业务链路的关键标识,无论是订单号、用户ID、支付流水号,还是日志追踪,都需要唯一且有序的ID来保证数据的一致性。然而,传统的自增ID方案(如数据库自增主键)在分布式场景下面临单点故障、性能瓶颈、分库分表冲突等问题。美团开源的Leaf分布式ID生成器通过创新的设计解决了这些难题,成为业界广泛使用的解决方案之一。本文将深入解析Leaf的两种核心模式(号段模式与</div> </li> <li><a href="/article/1901590961654394880.htm" title="Spring Boot 集成高德地图电子围栏" target="_blank">Spring Boot 集成高德地图电子围栏</a> <span class="text-muted">Cloud_.</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>摘要:本文手把手教你通过SpringBoot调用高德地图API实现电子围栏功能,涵盖云端围栏创建、设备位置监控与本地算法校验,附带完整代码和避坑经验!一、电子围栏核心原理1.1什么是电子围栏?虚拟地理边界:在地图上划定区域(圆形/多边形),触发进出事件应用场景:员工考勤、物流围栏、儿童安全区域监控技术核心:基于GPS/北斗坐标的位置判断(射线法或API调用)1.2高德地图API能力云端围栏管理:创</div> </li> <li><a href="/article/1901590964305195008.htm" title="全面了解 Vue 路由中 path属性的使用方法和相关配置" target="_blank">全面了解 Vue 路由中 path属性的使用方法和相关配置</a> <span class="text-muted">遇见~未来</span> <a class="tag" taget="_blank" href="/search/Vue.js/1.htm">Vue.js</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>在Vue路由中,path是一个非常重要的属性,它定义了路由的路径。以下是关于path的详细介绍:1.基本写法path是一个字符串,表示路由的路径。它可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。2.是否必须以/开头绝对路径:通常以/开头,表示从根路径开始匹配。例如,/home、/user/profile。相对路径:不以/开头,通常用于子路由,表示相对于父路由的路径。例如,在一</div> </li> <li><a href="/article/1901590078946340864.htm" title="数据结构与算法——二叉搜索树,使用TreeMap将键值对存储在一棵二叉搜索树的节点" target="_blank">数据结构与算法——二叉搜索树,使用TreeMap将键值对存储在一棵二叉搜索树的节点</a> <span class="text-muted">Book_熬夜!</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E4%B8%8E%E7%AE%97%E6%B3%95/1.htm">数据结构与算法</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a> <div>二叉搜索树【二叉搜索树(BST)】:对于树中的每个节点,其左子树的每个节点的值都要小于这个节点的值,右子树的每个节点的值都要大于这个节点的值。左小右大。中序遍历结果是有序的,会从小到大排序。7/\49/\\1810(不符合)可以使用TreeMap把键值对存储在一棵二叉搜索树的节点里通过遍历这棵二叉搜索树,比遍历普通的二叉树能更快实现增删查改classTreeNode{constructor(key</div> </li> <li><a href="/article/1901589951900872704.htm" title="【python web】一文掌握 Flask 的基础用法" target="_blank">【python web】一文掌握 Flask 的基础用法</a> <span class="text-muted">数据知道</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a> <div>文章目录一、Flask介绍1.1安装Flask二、Flask的基本使用2.1创建第一个Flask应用2.2路由与视图函数2.3请求与响应2.4响应对象2.5模板渲染2.6模板继承2.7静态文件管理2.8Blueprint蓝图2.9错误处理三、Flask扩展与插件四、部署Flask应用五、总结Flask是一个轻量级的PythonWeb框架,因其简单易用、灵活性高而受到广泛欢迎。本文将全面介绍Flas</div> </li> <li><a href="/article/1901589190756331520.htm" title="K8S学习之基础三十四:K8S之监控Prometheus部署pod版" target="_blank">K8S学习之基础三十四:K8S之监控Prometheus部署pod版</a> <span class="text-muted">云上艺旅</span> <a class="tag" taget="_blank" href="/search/K8S%E5%AD%A6%E4%B9%A0/1.htm">K8S学习</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/prometheus/1.htm">prometheus</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a> <div>使用KubernetesPod的方式部署Prometheus是一种常见的方法,尤其是在容器化和微服务架构中。以下是详细的步骤:1.创建命名空间(可选)为了方便管理,可以为Prometheus创建一个单独的命名空间。yaml复制apiVersion:v1kind:Namespacemetadata:name:monitoring将上述内容保存为namespace.yaml,然后应用:bash复制ku</div> </li> <li><a href="/article/1901589194531205120.htm" title="K8S学习之基础三十五:k8s之Prometheus部署模式" target="_blank">K8S学习之基础三十五:k8s之Prometheus部署模式</a> <span class="text-muted">云上艺旅</span> <a class="tag" taget="_blank" href="/search/K8S%E5%AD%A6%E4%B9%A0/1.htm">K8S学习</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/prometheus/1.htm">prometheus</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a> <div>Prometheus有多种部署模式,适用于不同的场景和需求。以下是几种常见的部署模式:1.单节点部署这是最简单的部署模式,适用于小型环境或测试环境。特点:单个Prometheus实例负责所有的数据采集、存储和查询。配置简单,易于维护。不具备高可用性和扩展性。适用场景:小型项目或测试环境。对高可用性要求不高的场景。部署步骤:下载并解压Prometheus。配置prometheus.yml。启动Pro</div> </li> <li><a href="/article/1901587299544657920.htm" title="python绘制密度散点图" target="_blank">python绘制密度散点图</a> <span class="text-muted">龟速前进</span> <a class="tag" taget="_blank" href="/search/anaconda/1.htm">anaconda</a><a class="tag" taget="_blank" href="/search/%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">可视化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>头大,外行人做个图咋这么难,趋势线还没有研究出来怎么加上去,哎importmatplotlib.pyplotaspltfromscipy.statsimportgaussian_kdefrommpl_toolkits.axes_grid1importmake_axes_locatableimportnumpyasnpimportpandasaspdfromdbfreadimportDBFdata=</div> </li> <li><a href="/article/1901587298630299648.htm" title="解决 HTTP 请求中的编码问题:从乱码到正确传输" target="_blank">解决 HTTP 请求中的编码问题:从乱码到正确传输</a> <span class="text-muted">和烨</span> <a class="tag" taget="_blank" href="/search/Java%E8%BF%9B%E9%98%B6%E5%AD%A6%E4%B9%A0%E4%B8%93%E6%A0%8F/1.htm">Java进阶学习专栏</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a> <div>文章目录解决HTTP请求中的编码问题:从乱码到正确传输1.**问题背景**2.**乱码问题的原因**2.1**客户端编码问题**2.2**请求头缺失**2.3**服务器编码问题**3.**解决方案**3.1**明确指定请求体编码**3.2**确保请求头正确**3.3**动态获取响应编码**4.**调试与验证**4.1**打印请求数据**4.2**使用抓包工具**4.3**查看服务器日志**5.**</div> </li> <li><a href="/article/1901587044736495616.htm" title="java实现大文件传输" target="_blank">java实现大文件传输</a> <span class="text-muted">M_Snow</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP</div> </li> <li><a href="/article/1901586666141839360.htm" title="Java代码实现文件上传" target="_blank">Java代码实现文件上传</a> <span class="text-muted">啊侠</span> <a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0/1.htm">Java学习</a><a class="tag" taget="_blank" href="/search/java%E5%AE%9E%E7%8E%B0%E6%96%87%E4%BB%B6%E4%B8%8A%E4%BC%A0/1.htm">java实现文件上传</a> <div>Java代码实现文件上传在文件上传过程中,文件是以流的形式从浏览器提交到服务端的。一般情况下采用Apache公司的开源文件上传组件common-fileupioad来进行文件的上传。由于common-fileupioad依赖于common-io,所以还要下载common-io这个包。准备工作:下载jar包,建立项目,把包导入lib目录,将lib添加到项目输出目录,配置好Tomcat。我们只编写简单</div> </li> <li><a href="/article/1901586539838763008.htm" title="基于ViT+milvus的以图搜图服务" target="_blank">基于ViT+milvus的以图搜图服务</a> <span class="text-muted">国防科技苏东坡</span> <a class="tag" taget="_blank" href="/search/%E5%88%86%E7%B1%BB%E7%AE%97%E6%B3%95/1.htm">分类算法</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/milvus/1.htm">milvus</a> <div>以图搜图服务简介服务流程介绍:将图片特征经过vit模型提取特征,保存到milvus库中,并存入对应的唯一id和身份标签,用于相似图片搜索;使用相似图片进行搜索,返回搜索到图片的身份标签和置信度。服务包括图片数据插入和图片相似搜索两部分。ViT(VisionTransformer)模型使用huggingface的ViT模型权重。https://huggingface.co/tttarun/visio</div> </li> <li><a href="/article/1901584903309422592.htm" title="python colorama_Python colorama 模块 使用 说明" target="_blank">python colorama_Python colorama 模块 使用 说明</a> <span class="text-muted">weixin_39682697</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/colorama/1.htm">colorama</a> <div>1Colorama模块说明在上篇博客我们了解了prettytable的使用,如下:https://www.cndba.cn/cndba/dave/article/3564使用prettytable模块之后,输出的内容格式看上去会非常整齐,但如果我们想要对部分内容重点显示,那么可以使用两种方法:1)直接使用Python控制输出颜色2)使用colorama模块Colorama是一个python专门用来</div> </li> <li><a href="/article/1901584777035706368.htm" title="python colorama模块失效怎么办_python – 由于模块colorama,无法使用aws CLI" target="_blank">python colorama模块失效怎么办_python – 由于模块colorama,无法使用aws CLI</a> <span class="text-muted">金牛远望号</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/colorama%E6%A8%A1%E5%9D%97%E5%A4%B1%E6%95%88%E6%80%8E%E4%B9%88%E5%8A%9E/1.htm">colorama模块失效怎么办</a> <div>我已经安装了AWSCLI,并尝试在MacOSSierra上使用它.它抱怨没有模块colorama:$awsTraceback(mostrecentcalllast):File"/usr/local/bin/aws",line19,inimportawscli.clidriverFile"/Library/Python/2.7/site-packages/awscli/clidriver.py",l</div> </li> <li><a href="/article/1901583643059482624.htm" title="spring-data-jpa 动态条件 分页查询" target="_blank">spring-data-jpa 动态条件 分页查询</a> <span class="text-muted">小小小小小小小小小小码农</span> <a class="tag" taget="_blank" href="/search/springboot/1.htm">springboot</a> <div>pom.xml配置org.springframework.bootspring-boot-starter-data-jpa数据库连接配置##############################################################数据源配置#############################################################spri</div> </li> <li><a href="/article/1901583138719592448.htm" title="怎么做一个AI产品经理?" target="_blank">怎么做一个AI产品经理?</a> <span class="text-muted">AI筑梦师</span> <a class="tag" taget="_blank" href="/search/AI%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86/1.htm">AI产品经理</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86/1.htm">产品经理</a> <div>AI产品经理全面进化:在人工智能迅猛发展的时代,产品经理的角色正经历前所未有的转型。从传统的需求捕捉者到技术与商业紧密结合的创新推动者,AI产品经理肩负着将前沿AI技术转化为解决用户痛点的产品的重要任务。随着大数据、云计算和大模型技术的不断成熟,产品经理不仅需要具备敏锐的市场洞察,还必须深刻理解AI技术本质,跨界整合技术、数据与业务优势,从而推动产品的持续创新与落地。本文将全面解析AI产品经理的角</div> </li> <li><a href="/article/1901582634773966848.htm" title="Redis的IO多路复用机制:高效的网络通信设计" target="_blank">Redis的IO多路复用机制:高效的网络通信设计</a> <span class="text-muted">菜就多练少说</span> <a class="tag" taget="_blank" href="/search/Redis/1.htm">Redis</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a> <div>在高并发、高性能的应用中,如何有效地管理和处理大量的客户端请求是一个至关重要的问题。Redis作为一个高性能的内存数据存储系统,面对大量并发客户端请求时,需要具备良好的网络通信能力。在Redis的设计中,IO多路复用机制是其核心技术之一。它能高效地处理多个客户端的请求,避免了多线程和多进程带来的复杂性和性能开销。本文将深入讲解Redis的IO多路复用机制,包括其原理、实现方式以及为什么它能使Red</div> </li> <li><a href="/article/1901582508349255680.htm" title="结构型模式之组合模式:让对象构成树形结构" target="_blank">结构型模式之组合模式:让对象构成树形结构</a> <span class="text-muted">菜就多练少说</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%BB%84%E5%90%88%E6%A8%A1%E5%BC%8F/1.htm">组合模式</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a> <div>在软件设计中,我们经常遇到需要表示部分-整体层次结构的问题。例如,在文件系统中,文件和文件夹之间有着“文件夹包含文件”或“文件夹包含其他文件夹”的关系。在这种情况下,使用**组合模式(CompositePattern)**可以帮助我们以树形结构来处理这些对象,使得客户端能够统一处理“部分”和“整体”对象。**组合模式(CompositePattern)**是一种结构型设计模式,它允许你将对象组合成</div> </li> <li><a href="/article/1901581123700453376.htm" title="七个设计模式原则详解" target="_blank">七个设计模式原则详解</a> <span class="text-muted">醉花妍</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Design/1.htm">Design</a><a class="tag" taget="_blank" href="/search/Pattern/1.htm">Pattern</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E5%8E%9F%E5%88%99/1.htm">设计原则</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%BC%8F%E5%8E%9F%E5%88%99/1.htm">模式原则</a> <div>目录一、单一职责原则单一职责原则(SingleResponsibilityPrinciple,SRP):二、开闭原则开闭原则(Open-ClosedPrinciple,OCP):三、里氏代换原则里氏代换原则(LiskovSubstitutionPrinciple,LSP):在使用里氏代换原则时需要注意如下几个问题:四、依赖倒转原则依赖倒转原则(DependencyInversionPrincipl</div> </li> <li><a href="/article/85.htm" title="ztree异步加载" target="_blank">ztree异步加载</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/ztree/1.htm">ztree</a> <div>相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。 我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。 设置setting,这里只关注async属性的配置 var setting = { //异步加载配置 </div> </li> <li><a href="/article/212.htm" title="thirft rpc 具体调用流程" target="_blank">thirft rpc 具体调用流程</a> <span class="text-muted">BlueSkator</span> <a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a><a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a> <div>Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作: (1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议</div> </li> <li><a href="/article/339.htm" title="异或运算推导, 交换数据" target="_blank">异或运算推导, 交换数据</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%88%96/1.htm">异或</a><a class="tag" taget="_blank" href="/search/%5E/1.htm">^</a> <div>/* * 5 0101 * 9 1010 * * 5 ^ 5 * 0101 * 0101 * ----- * 0000 * 得出第一个规律: 相同的数进行异或, 结果是0 * * 9 ^ 5 ^ 6 * 1010 * 0101 * ---- * 1111 * * 1111 * 0110 * ---- * 1001 </div> </li> <li><a href="/article/466.htm" title="事件源对象" target="_blank">事件源对象</a> <span class="text-muted">周华华</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q</div> </li> <li><a href="/article/593.htm" title="MySql配置及相关命令" target="_blank">MySql配置及相关命令</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div> MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。 一 修改MySQL密码及用户 </div> </li> <li><a href="/article/720.htm" title="[简单]poi删除excel 2007超链接" target="_blank">[简单]poi删除excel 2007超链接</a> <span class="text-muted">53873039oycg</span> <a class="tag" taget="_blank" href="/search/Excel/1.htm">Excel</a> <div> 采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下: public void removeExcel2007AllHyperLink(String filePath) throws Exception { OPCPackage ocPkg = OPCPac</div> </li> <li><a href="/article/847.htm" title="Struts2添加 open flash chart" target="_blank">Struts2添加 open flash chart</a> <span class="text-muted">云端月影</span> <div>准备以下开源项目: 1. Struts 2.1.6 2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009) 3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。 4. log4j 用eclipse新建动态网站,取名OFC2Demo,将Struts2 l</div> </li> <li><a href="/article/974.htm" title="spring包详解" target="_blank">spring包详解</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div> 下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb</div> </li> <li><a href="/article/1101.htm" title="网站推广之seo概念" target="_blank">网站推广之seo概念</a> <span class="text-muted">antonyup_2006</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a> <div> 持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。 所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。 网站推广策略有很多,seo,email,adv</div> </li> <li><a href="/article/1228.htm" title="单例模式,sql注入,序列" target="_blank">单例模式,sql注入,序列</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a><a class="tag" taget="_blank" href="/search/%E5%BA%8F%E5%88%97/1.htm">序列</a><a class="tag" taget="_blank" href="/search/sql%E6%B3%A8%E5%85%A5/1.htm">sql注入</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E7%BC%96%E8%AF%91/1.htm">预编译</a> <div> 序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面 1,序列是一个保存数据连续的增长的一种方式; 序列的创建; CREATE SEQUENCE seq_pro 2 INCREMENT BY 1 -- 每次加几个 3 </div> </li> <li><a href="/article/1355.htm" title="Mockito单元测试实例" target="_blank">Mockito单元测试实例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a> <div>Mockito单元测试实例: public class SettingServiceTest { private List<PersonDTO> personList = new ArrayList<PersonDTO>(); @InjectMocks private SettingPojoService settin</div> </li> <li><a href="/article/1482.htm" title="精通Oracle10编程SQL(9)使用游标" target="_blank">精通Oracle10编程SQL(9)使用游标</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div>/* *使用游标 */ --显示游标 --在显式游标中使用FETCH...INTO语句 DECLARE CURSOR emp_cursor is select ename,sal from emp where deptno=1; v_ename emp.ename%TYPE; v_sal emp.sal%TYPE; begin ope</div> </li> <li><a href="/article/1609.htm" title="【Java语言】动态代理" target="_blank">【Java语言】动态代理</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/java%E8%AF%AD%E8%A8%80/1.htm">java语言</a> <div> JDK接口动态代理 JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联 package com.tom; import com.tom.model.User; import com.tom.service.IUserService; </div> </li> <li><a href="/article/1736.htm" title="Java通信之URL通信基础" target="_blank">Java通信之URL通信基础</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/ITeye/1.htm">ITeye</a> <div>java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。 在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。 学习准备:建议首先学习java的IO基础知识 URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url</div> </li> <li><a href="/article/1863.htm" title="博弈Java讲义 - Java线程同步 (1)" target="_blank">博弈Java讲义 - Java线程同步 (1)</a> <span class="text-muted">boyitech</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E5%90%8C%E6%AD%A5/1.htm">同步</a><a class="tag" taget="_blank" href="/search/%E9%94%81/1.htm">锁</a> <div> 在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。 同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri</div> </li> <li><a href="/article/1990.htm" title="java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。" target="_blank">java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public class DeleteExtraSpace { /** * 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。 * 方法1.用已有的String类的trim和replaceAll方法 * 方法2.全部用正则表达式,这个我不熟 * 方法3.“重新发明轮子”,从头遍历一次 */ public static v</div> </li> <li><a href="/article/2117.htm" title="An error has occurred.See the log file错误解决!" target="_blank">An error has occurred.See the log file错误解决!</a> <span class="text-muted">Kai_Ge</span> <a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a> <div>今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示! 很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了! 打开日志文件!找到当日错误文件内容: --------------------------------------------------------------------------</div> </li> <li><a href="/article/2244.htm" title="[矿业与工业]修建一个空间矿床开采站要多少钱?" target="_blank">[矿业与工业]修建一个空间矿床开采站要多少钱?</a> <span class="text-muted">comsci</span> <div> 地球上的钛金属矿藏已经接近枯竭........... 我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床..... 那么,现在要编制一个预算,提交给财政部门..</div> </li> <li><a href="/article/2371.htm" title="解析Google Map Routes" target="_blank">解析Google Map Routes</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/google+api/1.htm">google api</a> <div>为了获得从A点到B点的路劲,经常会使用Google提供的API,例如 [url] http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false [/url] 从返回的结果上,大致可以了解应该怎么走,但</div> </li> <li><a href="/article/2498.htm" title="SQL还有多少“理所应当”?" target="_blank">SQL还有多少“理所应当”?</a> <span class="text-muted">datamachine</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a> <div>转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html! ------------------------------------华丽的分割线-------------------------------- </div> </li> <li><a href="/article/2625.htm" title="Yii使用Ajax验证时,如何设置某些字段不需要验证" target="_blank">Yii使用Ajax验证时,如何设置某些字段不需要验证</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如: $form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&</div> </li> <li><a href="/article/2752.htm" title="使用git同步网站代码" target="_blank">使用git同步网站代码</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/crontab/1.htm">crontab</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a> <div>转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com 管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂</div> </li> <li><a href="/article/2879.htm" title="sql基本操作" target="_blank">sql基本操作</a> <span class="text-muted">蕃薯耀</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/sql%E5%9F%BA%E6%9C%AC%E6%93%8D%E4%BD%9C/1.htm">sql基本操作</a><a class="tag" taget="_blank" href="/search/sql%E5%B8%B8%E7%94%A8%E6%93%8D%E4%BD%9C/1.htm">sql常用操作</a> <div>sql基本操作 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2015年6月1日 17:30:33 星期一 &</div> </li> <li><a href="/article/3006.htm" title="Spring4+Hibernate4+Atomikos3.3多数据源事务管理" target="_blank">Spring4+Hibernate4+Atomikos3.3多数据源事务管理</a> <span class="text-muted">hanqunfeng</span> <a class="tag" taget="_blank" href="/search/Hibernate4/1.htm">Hibernate4</a> <div>Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml <dependency> <</div> </li> <li><a href="/article/3133.htm" title="jquery中两个值得注意的方法one()和trigger()方法" target="_blank">jquery中两个值得注意的方法one()和trigger()方法</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/trigger/1.htm">trigger</a> <div> 在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍 1) one方法 one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为 one(type,${data},fn) &nb</div> </li> <li><a href="/article/3260.htm" title="拿工资不仅仅是让你写代码的" target="_blank">拿工资不仅仅是让你写代码的</a> <span class="text-muted">lampcy</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%92%A8%E8%AF%A2/1.htm">咨询</a> <div>这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。 这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。 话粗理不粗。 付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品</div> </li> <li><a href="/article/3387.htm" title="架构师之对象操作----------对象的效率复制和判断是否全为空" target="_blank">架构师之对象操作----------对象的效率复制和判断是否全为空</a> <span class="text-muted">nannan408</span> <a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E5%B8%88/1.htm">架构师</a> <div>1.前言。 如题。 2.代码。 (1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier Src src=new Src(); BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false); </div> </li> <li><a href="/article/3514.htm" title="ajax 被缓存的解决方案" target="_blank">ajax 被缓存的解决方案</a> <span class="text-muted">Rainbow702</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a> <div>使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。 今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。 解决方法如下: ① 直接使用 JQuery提供的 “cache”参数,</div> </li> <li><a href="/article/3641.htm" title="修改date.toLocaleString()的警告" target="_blank">修改date.toLocaleString()的警告</a> <span class="text-muted">tntxia</span> <a class="tag" taget="_blank" href="/search/String/1.htm">String</a> <div> 我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下: package com.tntxia.htmlmaker.util; import java.text.SimpleDateFormat; import java.util.</div> </li> <li><a href="/article/3768.htm" title="项目完成后的小总结" target="_blank">项目完成后的小总结</a> <span class="text-muted">xiaomiya</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a> <div>项目完成了,突然想做个总结但是有点无从下手了。 做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。 先说说项目主要实现的功能吧 1,按键精灵 2,获取行情数据 3,各种input输入条件判断 4,发送数据(有json格式和string格式) 5,获取预警条件列表和预警结果列表, 6,排序, 7,预警结果分页获取 8,导出文件(excel,text等) 9,修</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>