ProductList.dart
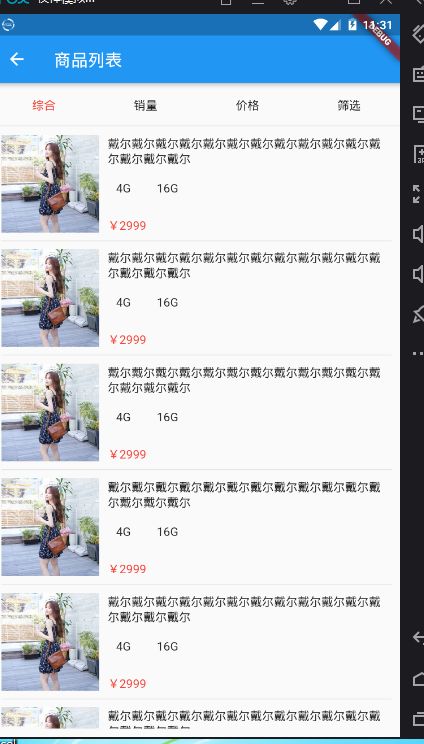
import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; import '../config/Config.dart'; import 'package:dio/dio.dart'; class ProductListPage extends StatefulWidget { Map arguments; ProductListPage({Key key, this.arguments}) : super(key: key); _ProductListPageState createState() => _ProductListPageState(); } class _ProductListPageState extends State{ //通过事件打开侧边栏,需要全局声明一下: final GlobalKey _scaffoldKey=new GlobalKey (); //商品列表: Widget _productListWidget() { return Container( padding: EdgeInsets.all(10), margin: EdgeInsets.only(top: ScreenAdaper.height(80)), child: ListView.builder( itemBuilder: (context, index) { //获得每一个元素: return Column( children: [ Row( children: [ Container( width: ScreenAdaper.width(180), height: ScreenAdaper.height(180), child: Image.network( "https://www.itying.com/images/flutter/list2.jpg", fit: BoxFit.cover), ), Expanded( flex: 1, child: Container( height: ScreenAdaper.height(180), margin: EdgeInsets.only(left: 10), // color: Colors.red, child: Column( mainAxisAlignment: MainAxisAlignment.spaceBetween, crossAxisAlignment: CrossAxisAlignment.start, children: [ Text( '戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔戴尔', maxLines: 2, overflow: TextOverflow.ellipsis, ), Row( children: [ Container( height: ScreenAdaper.height(36), margin: EdgeInsets.only(right: 10), padding: EdgeInsets.fromLTRB(10, 0, 10, 0), //注意:如果Container里面加上decoration属性,这个时候color属性必须放到BoxDecoration decoration: BoxDecoration( borderRadius: BorderRadius.circular(10), // color:Color.fromRGBO(230, 230, 230, 0.9) ), child: Text('4G'), ), Container( height: ScreenAdaper.height(36), margin: EdgeInsets.only(right: 10), padding: EdgeInsets.fromLTRB(10, 0, 10, 0), //注意:如果Container里面加上decoration属性,这个时候color属性必须放到BoxDecoration decoration: BoxDecoration( borderRadius: BorderRadius.circular(10), // color:Color.fromRGBO(230, 230, 230, 0.3) ), child: Text('16G'), ) ], ), Text('¥2999', style: TextStyle(color: Colors.red)) ], ), ), ) ], ), Divider( height: 20, ) ], ); }, ), ); } //筛选导航: Widget _subHeaderWidget() { return Positioned( top: 0, height: ScreenAdaper.height(80), width: ScreenAdaper.width(750), child: Container( height: ScreenAdaper.height(80), width: ScreenAdaper.width(750), // color: Colors.red, decoration: BoxDecoration( border: Border( bottom: BorderSide( width: 1, color: Color.fromRGBO(233, 233, 233, 0.9)))), child: Row( children: [ Expanded( flex: 1, child: InkWell( child: Padding( padding: EdgeInsets.fromLTRB( 0, ScreenAdaper.height(20), 0, ScreenAdaper.height(20)), child: Text( '综合', textAlign: TextAlign.center, style: TextStyle(color: Colors.red), ), ), onTap: () {}, ), ), Expanded( flex: 1, child: InkWell( child: Padding( padding: EdgeInsets.fromLTRB( 0, ScreenAdaper.height(20), 0, ScreenAdaper.height(20)), child: Text('销量', textAlign: TextAlign.center), ), onTap: () {}, ), ), Expanded( flex: 1, child: InkWell( child: Padding( padding: EdgeInsets.fromLTRB( 0, ScreenAdaper.height(20), 0, ScreenAdaper.height(20)), child: Text('价格', textAlign: TextAlign.center), ), onTap: () {}, ), ), Expanded( flex: 1, child: InkWell( child: Padding( padding: EdgeInsets.fromLTRB( 0, ScreenAdaper.height(20), 0, ScreenAdaper.height(20)), child: Text('筛选', textAlign: TextAlign.center), ), onTap: () { _scaffoldKey.currentState.openEndDrawer(); }, ), ) ], ), ), ); } @override Widget build(BuildContext context) { ScreenAdaper.init(context); return Scaffold( key: _scaffoldKey, appBar: AppBar( title: Text('商品列表'), actions: [ Text('') ], ), endDrawer: Drawer( child: Container( child: Text('实现筛选功能'), ), ), // body: Text("${widget.arguments}"), body: Stack( children: [_productListWidget(), _subHeaderWidget()], ), ); } }