- 前端基础面试题·第三篇——JavaScript(其二)
DT——
前端面试javascript面试
1.深浅拷贝1.浅拷贝浅拷贝会创建一个新的对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝就是改引用类型的地址。//常见的浅拷贝1.Object.assign({},obj)//对象浅拷贝assign⽅法可以⽤于处理数组,不过会把数组视为对象,⽐如这⾥会把⽬标数组视为是属性为0、1、2的对象,所以源数组的0、1属性的值覆盖了⽬标对
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 前端基础知识点
der..
htmlcssjavascript
本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- 前端基础面试题·第二篇——CSS(其一)
DT——
前端面试前端css
1.伪类与伪元素伪类,是用来描述元素的一个状态,比如第一个元素,元素被鼠标覆盖等等状态,写法为:伪元素,用于设置一个元素的特殊状态的一部分,写法为::伪元素于伪类:伪元素:::before::after::first-line伪类::hover:active:focus:nth-child(n)2.单位px:像素,绝对单位em:相对单位,相对于父元素字体大小rem:相对单位,相对于根元素html的
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- web前端基础——第八章
ZiminLi
技术栈笔记前端javascript
目录八十五、对象的简介和基本操作八十六、属性名和属性值八十七、基本数据类型和引用数据类型八十八、对象字面量八十九、函数的简介九十、函数的参数九十一、函数的返回值九十二、实参可以是任何值九十三、返回值的类型九十四、立即执行函数九十五、方法九十六、枚举对象中的属性九十七、作用域(Scope)全局作用域变量的声明提前函数作用域九十八、this九十九、使用工厂方法创建对象一百、构造函数一百零一、原型对象一
- python前端开发基础
GRKF15
python-前端python前端
1.Python前端基础教程概述Python作为一门多用途的编程语言,近年来在前端开发领域也展现出了其独特的优势。以下是对Python前端基础教程的概述,包括主要概念、工具和实践方法。1.1Python在前端开发中的应用Python在前端开发中的应用主要体现在以下几个方面:自动化测试:使用Python编写自动化测试脚本,提高测试效率。Web开发框架:利用Flask和Django等框架快速搭建Web
- 350页前端校招面试题直击大厂:前端基础、前端核心、计算机基础、项目、Hr面
2401_86400095
前端
**1.HTML2.CSS3.前端基础4.前端核心5.前端进阶6.移动端开发7.计算机基础8.算法与数据结构9.设计模式10.项目11.职业发展12.Hr面**正文HTML1.浏览器页面有哪三层构成,分别是什么,作用是什么?2.HTML5的优点与缺点?3.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?4.HTML5有哪些新特性、移除了哪些元素?5.你做的网页在哪些浏览器测试过,这些
- 盘点简洁好用的8款静态网站搭建框架,小白易上手
AI码上来
AI工具搭建网站前端
后台有个小伙伴最近接了一个私活,找了一个开源的静态网站框架,给一个小公司做了一个官网,部署到服务器上,顺手就赚了几千块钱。你眼红不?相对动态网站,静态网站不需要和后端的交互逻辑,所以只要有点前端基础都可以搞定。即使没有任何前端基础,也没问题,咱不是有GPT么?今天,就先给大家来盘点一下那些年简洁好用的静态网站框架。后续看情况给大家展示下:如何借助GPT+静态网站框架,搭建并部署一个网站。1.Wor
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- 前端基础整理 | require / exports / import / export
格致匠心
一、模块规范一句话总结:CommonJs用于服务端Node.js中,AMD和CMD是针对客户端的规范,为了不让引入依赖阻塞了代码进行,使用了异步加载模块。1.CommonJs:适用区域:用于服务端。导入:require导出:module.exports,exports。exports与module.exportsexports是module.exports的引用,varexports=module
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- 后端程序员的前端基础-前端三剑客之JavaScript
yinying293
后端程序员的前端路线Java#JavaWebjavascript前端java
后端程序员工作中需要用的前端技术,内容精简极致,目标核心掌握即可本模块分三部分,另外两篇请戳→后端程序员的前端基础-前端三剑客之一:HTML后端程序员的前端基础-前端三剑客之二:CSS后端程序员的前端基础-前端三剑客之三:本篇文章目录1JavaScript简介1.1JavaScript简介1.2JavaScript组成部分1.3JavaScript发展史2JavaScript基本语法2.1JS的引
- 前端基础知识
六毛的毛
前端基础前端
Web标准:由W3C(万维网联盟)制定HTML:超文本标记语言,负责网页结构(页面元素和内容)CSS:层叠样式表,负责网页的表现(页面元素的外观,位置等)JavaScript:负责网页的行为(交互效果)
- 【前端基础篇】JavaScript之BOM介绍
Trouvaille ~
前端基础前端javascriptmicrosoftBOMWindowhtmlcss
文章目录浏览器对象模型(BOM)介绍1.什么是BOM?2.Window对象2.1弹出框2.1.1警告框2.1.2确认框2.1.3提示框2.2定时事件2.2.1延时器2.2.2定时器2.3Window对象其他常用属性与方法2.3.1获取窗口尺寸2.3.2打开新窗口与关闭窗口2.3.3移动与调整窗口大小3.Navigator对象3.1判断浏览器类型3.2navigator对象及方法详细解释:4.Loc
- 如何学好uni-app
梨园猫
uni-app开发语言青少年编程
学习uni-app需要掌握以下技能:1.前端基础:熟悉HTML、CSS和JavaScript等前端开发技术,了解基本的前端框架如Vue.js。2.Vue.js:因为uni-app是基于Vue.js构建的,所以需要对Vue.js有深入的理解。可以先通过官方文档或者一些在线课程来学习Vue.js的基础知识。3.uni-app官方文档:阅读并理解uni-app的官方文档是非常重要的,它包含了所有关于un
- 前端基础:CSS字体属性
曹莓奶昔
CSScsscss3vscodevisualstudiocode前端
目录1.字体系列2.字体大小3.字体粗细4.字体样式5.字体复合属性6.字体属性总结cssfonts(字体)属性用于字体系列、大小、粗细、文字样式(如斜体)。1.字体系列css使用font-family属性定义字体。P{font-family:"微软雅黑/MicrosoftYaHei";}各个字体之间必须用英文的逗号隔开空格隔开的多个单词组成的字体,加引号尽量使用系统默认字体,保证在任何用户的浏览
- 前端基础部分习题
琼花霰
htmlcssjsvue小程序
1/HTML1.DOCTYPE的作用是什么?标准模式与兼容模式各有什么区别?声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。!DOCTYPE是一种标准通用标记语言的文档类型声明,它的目的是要告诉浏览器它应该使用什么样的文档类型定义(DTD)来解析文档。标准模式,浏览器按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。标准模式
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- SpringBootWeb学习笔记——12万字大合集
扶摇|
javaj2eespringbootspringbootintellij-idea
0.写在前面注:这套笔记是根据黑马程序员B站2023-3-21的视频学习的成果,其中省略了前端基础部分、Maven部分和数据库基础部分,详情可见目录。注注:目前文章内结尾处多幅图片加载不出来,因为图片还存在本地没被传上来,过段时间再改~所有的Spring项目都基于SpringFrameworkSpringFramework配置繁琐,入门难度大文章目录0.写在前面1.SpringBootWeb入门简
- 前端八股文
╰゛Maud
前端
前端八股文通常包含一系列问题,涉及HTML、CSS、JavaScript等前端基础知识。以下是一些常见问题及其简要答案:HTML八股文什么是HTML?HTML(HypertextMarkupLanguage)是一种用于创建网页结构的标记语言。了解详细...HTML5有哪些新特性?包括语义化标签(如、等)、音视频支持、本地存储、Canvas绘图等特性。了解详细...CSS八股文什么是盒模型?盒模型指
- 前端基础 03、JavaScript 入门
yjtuuige
一、什么是JavaScript1.概述JavaScript是世界上最流行的脚本语言;JavaScript是运行在浏览器中的,解释型的编程语言;JavaScript≠Java;只用了10天设计完成;后端人员,必须要精通JavaScript;在Web世界里,只有JavaScript能跨平台、跨浏览器,驱动网页,与用户交互;2.JavaScript历史1995年,网景公司凭借Navigator浏览器,成
- 前端基础(五)_运算符(算术运算符、赋值运算符、比较运算符、逻辑运算符、三目运算符、运算符优先级和结合性、数据类型的隐式转换)
六卿
#前端基础(JS)前端javascript运算符
一、算术运算符算术运算符即:加(+)减(-)乘(*)除(/)取余(%)加加(++)减减(–)算术运算符里比较特殊的是+,它即可以是字符串连接,也可以是加法运算。大致规则是:如果两边都是数字,则就是普通的数学计算如果有一边是字符串,则另一边也转成字符串,变成字符串的拼接如果没有字符串,则调用Number方法,转成数字,再进行相加如果有一边是对象,则对象调用toString得到字符串表示,再进行计算例
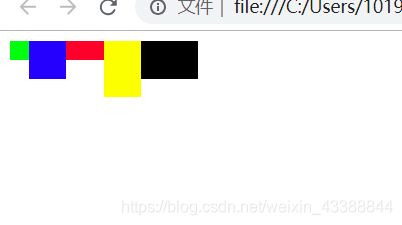
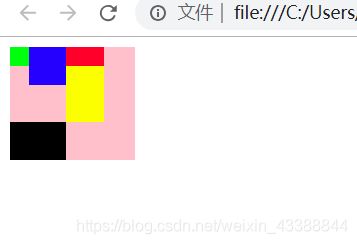
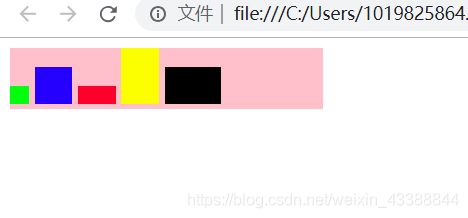
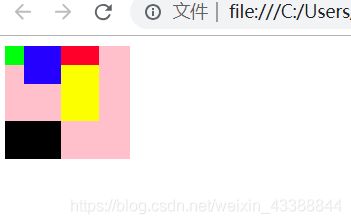
- (代码示例)css实现等高布局的三种方式
PHP9年架构师
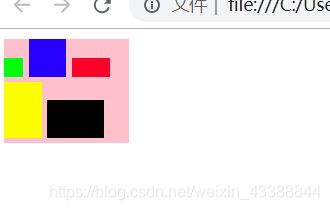
本篇文章给大家带来的内容是关于css实现等高布局的三种方式(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果。如图:首先小编在这里谢谢大家一直的支持,每天都会更新十个web前端基础内容,需要的可以关注我,另外也可以进我的web学习交流群1045267283,领取资料学习资料笔记,可以跟
- JS逆向手记01__前端基础
跃上青空
spider爬虫
系列文章目录系列手记占位文章目录系列文章目录前言一、js自执行函数语法二、js变量类型的转换(与字符串相加)三、浏览器环境(BOM)四、html渲染环境(DOM)五、html发起请求(表单form)六、js两种访问对象属性的方法总结前言会带着记录些反爬相关的前端基础。一、js自执行函数语法js加载的时候会自动运行!(function(){...})()这函数也可以命名二、js变量类型的转换(与字符
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- vue3初识
余识-
vuevue3前端nodenpm
目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些
- JavaScript -- jQuery网页开发案例笔记
秣凡
javascriptjquery前端
视频地址:黑马程序员前端基础必备教程|jQuery网页开发案例精讲_哔哩哔哩_bilibili视频代码地址:JavaScript_jQuery测试案例:本仓库是学习jQuery相关知识。视频网址:https://www.bilibili.com/video/BV1a4411w7Gx?share_source=copy_web&vd_source=d60891811856d864c216f6f099
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&