- Java:实现朴素模式匹配算法(附带源码)
Katie。
Java算法完整教程算法javapython
1.项目背景详细介绍在文本处理、信息检索和生物序列分析等领域,“字符串模式匹配”是最基础也是最核心的操作之一。朴素模式匹配(NaiveStringMatching)算法,作为最直观的实现方式,通过逐个字符对比,查找模式串在目标文本中出现的位置。虽然现代应用中普遍采用更高效的KMP、Boyer–Moore、Sunday算法等,但理解并掌握朴素算法有助于:打牢基础:从最简单的实现入手,帮助初学者理解匹
- java并发编程LockSupport之park/unpark
jmysql
javajava
【尚学堂】Java300集零基础适合初学者视频教程_Java300集零基础教程_Java初学入门视频基础巩固教程_Java语言入门到精通_哔哩哔哩_bilibili一、简介1.1主要方法Park/UnPark方法是LockSupport当中的方法。其常用方法有如下:park():暂停当前线程。park(Objectblocker):暂停当前线程,并指定负责此线程停放的同步对像。parkNanos(
- Python Flask 框架入门:快速搭建 Web 应用的秘诀
Python编程之道
Python人工智能与大数据Python编程之道pythonflask前端ai
PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- Python selenium 库
AI老李
pythonpythonselenium开发语言
关键要点PythonSelenium库用于自动化Web浏览器,适合测试和爬虫,中文教程资源丰富。推荐菜鸟教程、CSDN博客和Selenium-Python中文文档,涵盖基础到进阶。学习需注意浏览器驱动匹配和动态加载处理,可能需显式等待。资源推荐以下是适合初学者和中级学习者的中文教程:菜鸟教程:提供全面的Selenium教程,包括安装和示例,详见Selenium教程。Selenium-Python中
- Python3 内置函数
AI老李
pythonpython
关键要点Python3的内置函数是解释器直接提供的,无需导入即可使用,涵盖数据类型转换、数学操作、序列处理等多种功能。推荐使用官方文档、菜鸟教程和腾讯云开发者社区的中文资源,适合初学者和中级学习者。资源提供详细解释和示例,学习时可结合实际项目实践。简介Python3的内置函数是编程中常用的工具,方便用户快速实现各种操作。以下是几个主要资源,帮助您学习这些函数的用法。资源推荐Python官方文档:内
- Python uWSGI 安装配置
AI老李
pythonpython开发语言
关键要点uWSGI安装和配置适合PythonWSGI应用,资源丰富,适合初学者和中级用户。推荐菜鸟教程和官方文档,涵盖Linux和Windows环境。配置需注意操作系统差异和框架(如Django、Flask)需求。安装步骤uWSGI安装通常通过pip或源码编译完成。以下是基本步骤:Linux:安装依赖(如build-essentialpython-dev),然后用pipinstalluwsgi或编
- 计算机科学与技术
柳依依@
学习前端c4前端后端
计算机科学是一个庞大且关联性强的学科体系,初学者常面临以下痛点:-**知识点零散**:容易陷入"只见树木不见森林"的学习困境-**方向不明确**:面对海量技术栈不知从何入手-**体系缺失**:难以建立完整的知识网络1.计算机基础-计算机组成原理-冯·诺依曼体系-CPU/内存/IO设备-操作系统-进程与线程-内存管理-文件系统-计算机网络-TCP/IP模型-HTTP/HTTPS-网络安全2.编程能力
- 多态与虚函数详解
tkevinjd
c++开发语言多态虚函数
多态(Polymorphism)是面向对象编程(OOP)的三大特性之一(另外两个是封装和继承)。多态的意思是“多种形态”,它允许不同的对象对同一消息作出不同的响应。简单来说,多态是指通过统一的接口调用不同的实现。1.多态的核心思想多态的核心思想是:同一操作作用于不同的对象,可以有不同的解释,产生不同的结果。例如,动物都会“叫”,但不同的动物(如猫、狗)的叫声是不同的。通过多态,我们可以用统一的“叫
- 初学者如何选购性价比国产电钢琴?
指尖跃动的 C 大调
电钢琴
内容概要本文专为初学者设计,系统解析选购性价比国产电钢琴的关键要点。我们将从选购指南入手,深入探讨手感还原度(如逐级重锤技术和实木琴键设计)、音质稳定性(高复音数确保不跑音)、实用功能(如耳机插孔避免扰民)及性价比策略(低价位结合零调音成本)。随后,推荐高性价比型号,例如贝琪电钢琴,并全面分析其优缺点,帮助读者明智决策。此外,常见问题部分将解答入门常见困惑。为清晰展示核心内容,下表概述文章结构:文
- 【服务器】Ubuntu、CentOS、Debian、Alibaba Cloud Linux等操作系统有什么不同?
Ubuntu目标用户:Ubuntu适合初学者和对图形界面友好的用户,也适用于开发人员和需要最新软件的企业。更新策略:Ubuntu提供长期支持版本(LTS),每两年发布一次,并提供五年的支持。非LTS版本每六个月发布一次,但仅提供九个月的支持。包管理系统:使用APT包管理系统,拥有庞大的软件仓库。社区支持:拥有非常活跃的开发者社区,提供了丰富的文档和第三方资源。稳定性与创新性:在保持稳定的同时,Ub
- STM32F1系列综合测试程序实践指南
Love Snape
本文还有配套的精品资源,点击获取简介:STM32F1系列微控制器是基于ARMCortex-M3内核的低成本、高性能嵌入式系统解决方案。本综合测试程序旨在帮助初学者快速掌握STM32的基础操作和关键知识点,包括裸机编程、GPIO操作、定时器应用、串行通信、ADC转换、中断处理和Bootloader等。同时,程序将指导学习者熟悉开发环境和理解代码结构,为未来在嵌入式系统开发领域打下坚实的基础。1.ST
- Python数据分析:从入门到精通
引言在当今数据驱动的时代,数据分析已成为企业和组织做出明智决策的关键。Python作为一种强大的编程语言,因其简洁性和丰富的数据分析库而成为数据科学领域的首选工具。无论你是初学者还是有一定经验的数据分析师,本指南都将带你从入门到精通Python数据分析,掌握必备技能和最佳实践。数据分析的重要性与Python的角色数据分析涉及收集、处理和解释数据,以揭示模式、趋势和见解。它有助于解决复杂问题,优化业
- 【无标题】Python学习心得
w180316
python
在当今数字化的时代,编程已经成为不可或缺的技能。我选择学习Python语言,是被它的简洁、高效和广泛的应用场景所吸引。经过一段时间的学习,我有了许多深刻的体会和感悟。Python语言给我的第一印象就是简洁易懂。它的语法相对简单,结构清晰,不像一些其他编程语言那样有复杂的规则和晦涩的符号。这使得初学者能够更快地入门,减少了学习门槛和压力。比如,在Python中,变量的定义不需要明确指定数据类型,而是
- 初学者的指针学习笔记(1)
近津薪荼
学习笔记
1.内存和地址1.1内存像学生宿舍一样,被分成许多个房间,每个房间都有自己的房号,每个房间能住8个学生内存被分成许多个单元(小为1Byte),每个单元都有自己的编号,每个单元里能住8个小比特(bite)c语言中,指针就是该单元内存的编号也就是地址,我们可以通过指针快速找到我们要访问的内存1.2编址计算机中的内存编址,是通过硬件设计来完成的,也就是说他被做出来的时候各个内存单元的地址就已经确定了。计
- 初学者关于自定义类型结构体的学习笔记
近津薪荼
学习笔记数据结构
1.结构的特殊声明//匿名结构体类型struct{inta;charb;floatc;}x;struct{inta;charb;floatc;}a[20],*p;p=&x;不可取,本质上是两个不同类型的结构体上述代码的声明方式,该结构体类型,如果不重命名的话,只能用一次(声明时顺便创建变量)2.结构体的自引用structNode{intdata;structNodenext;};上述代码,结构体中
- JVM初学者指南:Java虚拟机基础知识 笔记
lenyan~
笔记技术JVMjvmjava笔记
JVM初学者指南:Java虚拟机基础知识全解析摘要:本文记录了Java虚拟机(JVM)的基本概念、架构、内存模型及工作原理的相关笔记-lenyan。一、JVM简介1.1什么是JVM?JVM(JavaVirtualMachine,Java虚拟机)是运行Java字节码的虚拟机。JVM是Java"一次编写,到处运行"这一特性的关键所在。无论什么平台,只要安装了对应的JVM,就能运行Java程序。JVM有
- 爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
- Linux驱动开发学习入门第一篇
柴工002
linux驱动开发学习
一.如何学习Linux驱动Linux驱动开发基础Linux驱动开发是指为Linux操作系统创建能够控制和管理硬件设备的软件模块的过程。驱动程序是操作系统内核的一部分,它们负责与硬件设备通信,确保硬件能够正常工作。Linux内核提供了一个丰富的框架和API,用于简化驱动程序的开发。学习资源和教程对于初学者来说,有许多在线资源和书籍可以帮助理解Linux驱动开发的概念和技术。例如,《Linux设备驱动
- UDP协议深度解析:从原理到应用全面剖析
⭐小白苦学IT的博客主页⭐⭐初学者必看:Linux操作系统入门⭐⭐代码仓库:Linux代码仓库⭐❤关注我一起讨论和学习Linux系统前言随着互联网的蓬勃发展,网络通信协议成为了支撑其稳定运行的关键。UDP协议作为网络通信协议中的重要一员,以其高效、简洁的特点在网络通信中发挥着重要作用。本文将带您深入了解UDP协议的原理、特点以及应用,帮助您更好地掌握这一网络通信的核心技术。udp协议概念和工作原理
- 开发高效的寝室卫生管理系统
本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生
- OpenCV入门到精通:从基础到实战的全面指南
摘要:本文旨在为初学者和有一定经验的开发者提供OpenCV从入门到精通的全面指南。文章首先介绍了OpenCV的基本概念和安装方法,然后深入讲解了图像处理基础、特征检测与匹配、视频处理与分析等核心内容,最后通过实战案例展示了OpenCV在计算机视觉任务中的应用。关键词:OpenCV;图像处理;特征检测;视频分析;实战案例引言OpenCV(OpenSourceComputerVisionLibrary
- matlab画信号图方法,献给初学者:手把手教你绘制信号通路图
信号通路是指能将细胞外的分子信号经细胞膜传入细胞内发挥效应的一系列酶促反应通路。细胞信号通路图是科研研究过程中最常见也是最常用到的,如何绘制适合我们自己科研课题的信号通路图呢?可以试试pathwaybuildertool软件。这款软件简单易学,即便是零基础的同学,也可以做出漂亮的信号通路。1.首先,打开PathwayBuilderTool2.0软件,软件自带分子生物学会用到的基本元素,如不同的细胞
- C#学习第一天总结
大家好!我是C#编程的初学者,今天开始我的学习之旅。这是我的第一份学习总结,主要涵盖了C#的基础程序结构、数据类型、变量声明以及类型转换。这些内容是C#入门的基石,我会以笔记形式分享我的理解和练习心得。希望这份总结能帮助其他新手快速上手,也欢迎大家一起交流讨论。接下来,我将按主题整理今天的核心知识点。一、程序结构概述C#程序由多个基本元素组成,理解这些结构是编写代码的基础:**using指令**:
- Python中的`self`:深入理解实例方法的第一个参数
在Python的面向对象编程中,self是一个经常遇到的术语,但对于初学者来说,它可能会引起困惑。为什么我们需要它?它是如何工作的?在本篇文章中,我们将深入探讨self的工作原理以及它在Python编程中的重要性。1.什么是self?在Python中,self是类的实例方法的一个参数,代表类的实例对象本身。实际上,当我们调用一个实例的方法时,Python会自动传递这个实例作为第一个参数,这就是se
- python 函数参数self_Python 类self 详解
weixin_39762464
python函数参数self
Python中的self是学习类的一个难点,很多初学者学到Pythonself的时候,都会出现难以理解的情况,下面,蜗牛博客就为您进行讲解一下Python中的self。UpdatedonNov-02-2018:一、首先要明确几个概念:1.self代表类的实例,而非类。例:classPerson:defpri(self):print(self)a=Person()a.pri()print(id(a)
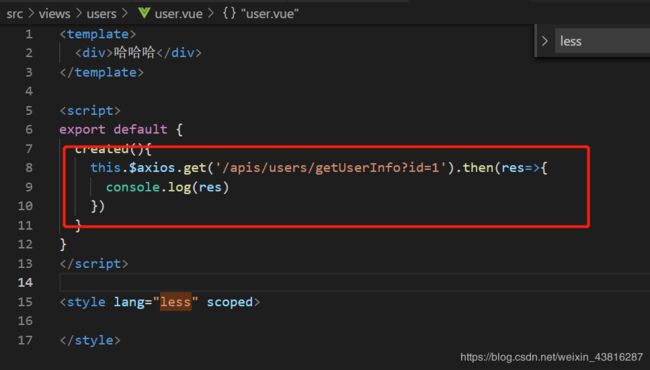
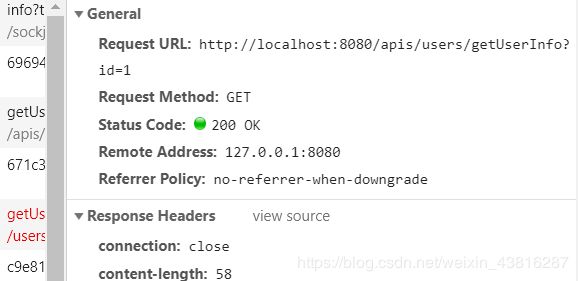
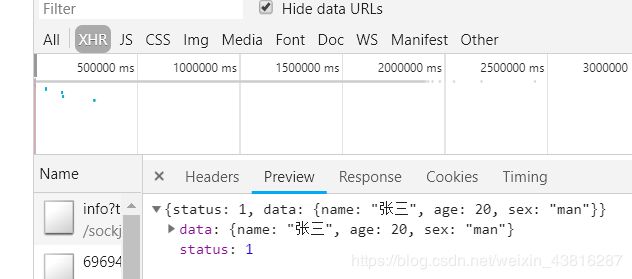
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
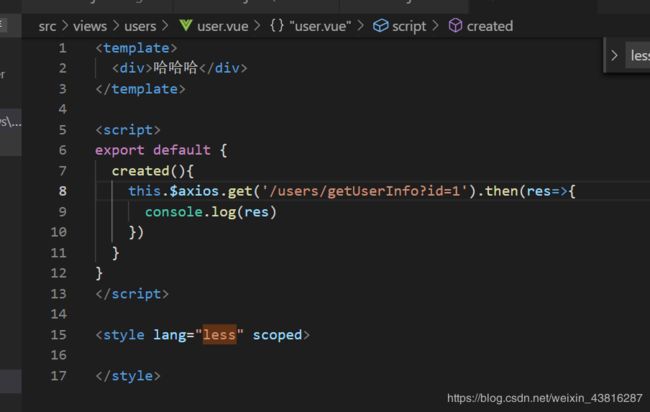
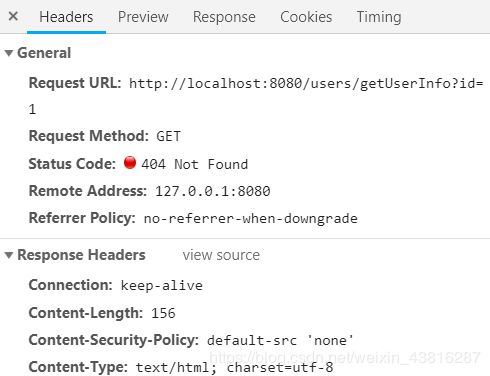
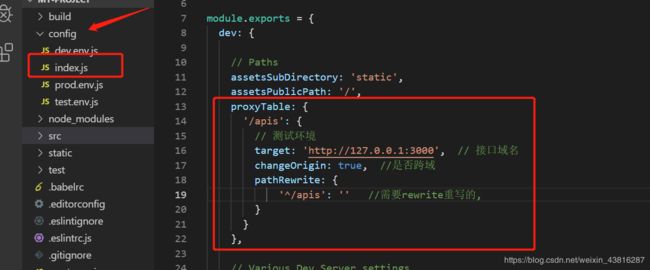
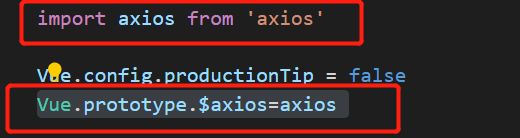
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- 【个人思考】如何理解量化交易与做空?初学者必读的金融交易入门指南
姚瑞南Raynan
个人思考人工智能AIGC
本文原创作者:姚瑞南AI-agent大模型运营专家/音乐人/野生穿搭model,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)目录金融交易中的一些常见概念:量化交易、做空以及更多1️⃣量化交易:数据驱动的交易方式2️⃣做空:预测价格下跌赚取差价个人做空的理解:借西瓜赚差价3️⃣做
- Linux 进程创建探秘:为什么 strace 看不到 fork 调用?
x.van
Linuxlinux运维服务器
在学习Linux系统编程时,很多初学者会对进程创建机制感到困惑。当使用strace跟踪程序执行时,明明代码中调用了fork(),却在输出中找不到fork系统调用的踪迹,反而看到了clone()。这背后隐藏着Linux进程创建的重要机制,本文将逐步揭开这个谜团。一、Unix进程模型基础:fork与execve的黄金组合1.1进程创建的核心概念在Unix/Linux系统中,进程创建遵循一个经典模型:先
- 一文搞懂怎么入门大模型
在人工智能飞速发展的当下,大模型已然成为推动众多领域创新变革的核心力量。无论是在智能客服、内容创作,还是数据分析、科学研究等方面,大模型都展现出了令人瞩目的能力。对于渴望踏入大模型领域的初学者而言,构建一个系统且全面的入门路径至关重要。接下来,我们将以DeepSeek为例,详细阐述如何系统地入门大模型。一、理论基础:搭建认知框架在深入实践之前,理解大模型的基础理论是关键。大模型,通常指具有海量参数
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修