- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 前端性能优化
EdmundChen
要做性能优化,首先我们得知道用户从开始访问站点到看结果的这一段时间到底后花在了哪些地方。这就设计到一个经典问题。在游览器输入地址按下回车键之后到用户看到结果经历了哪些过程,这里简单说一下大的几个过程。(假设是输入的一个域名而非IP)1.通过DNS解析获得网址的对应IP地址2.浏览器拿到IP地址与远程web服务器通过TCP三次握手协商来建立一个TCP/IP连接3.浏览器通过HTTP接发送请求4.服务
- vue前端性能优化之cdn的使用
不cong明的亚子
性能优化vue+elementui前端javascriptvue
优化原因项目中首页加载过慢,原因是js,css静态资源第一次加载的时间长vue.config.js'usestrict'......constcdn={js_cdn:['https://cdn.jsdelivr.net/npm/
[email protected]/moment.min.js','https://unpkg.com/
[email protected]/dist/vue.js','https://unpkg
- 前端性能优化-CSS性能优化
LYFlied
css前端css性能优化面试
文章目录一、内联首屏关键CSS二、异步加载CSS异步加载的几种方式1.js动态创建样式表link元素,并插入到DOM中。2.设置media属性3.设置rel属性4.rel="preload"三、文件压缩四、去除无用CSS五、有选择地使用选择器六、减少使用昂贵的属性七、优化重排与重绘1.减少重排2.避免不必要的重绘八、让元素及其内容尽可能独立于文档树的其余部分九、避免使用@import十、开启GPU
- 浏览器缓存机制
开发小途
前端
浏览器缓存机制是前端性能优化中至关重要的一环,它通过缓存之前请求过的文件,以提高页面再次访问时的加载速度。一、浏览器缓存的作用减少数据传输:缓存减少了不必要的数据传输,节省了带宽。减轻服务器负担:通过缓存,服务器不需要处理重复的请求,从而减轻了负担。提升访问速度:缓存使得页面加载更加迅速,提升了用户体验。二、浏览器缓存的类别浏览器缓存主要分为两类:强制缓存(也称为强缓存)和协商缓存(也称为弱缓存)
- 前端性能优化(三)——浏览器九大缓存方法
2401_84097658
程序员前端性能优化缓存
4、cookiecookie指的就是会话跟踪技术。一般指网站为了辨别用户身份,进行session跟踪而而存储在用户本地终端上的数据,cookie一般通过http请求头发送到服务器。cookie主要特点有:跨域限制,同一个域名下可多个网页内使用。cookie可以设置有效期,超出有效期自动清除。cookie存储大小在4K以内。cookie的存储不能超过50个cookie。只能存储字符串类型。cooki
- 面试前端性能优化八股文十问十答第二期
程序员小白条
面试八股文系列面试前端性能优化八股文面试必备职场和发展项目实战
面试前端性能优化八股文十问十答第二期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)如何优化动画?优化动画可以通过以下几个方面进行:使用CSS动画:利用CSS3提供的transition和animation属性来实现动画效果,因为CSS动画是由浏览器来执行的,通常比JavaScript动画性能更高。使用硬件加速:通过CS
- 面试前端性能优化八股文十问十答第一期
程序员小白条
面试八股文系列面试前端性能优化项目实战职场和发展八股文前端性能优化
面试前端性能优化八股文十问十答第一期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)CDN的概念CDN(ContentDeliveryNetwork,内容分发网络)是一种分布式的网络架构,旨在提高网站内容传输的效率和性能。它通过将内容分发到全球各地的多个节点,使用户能够从距离更近的服务器获取所需的内容,从而加快内容加载速
- 前端性能优化笔记1 第一章
沿着路走到底
性能优化前端
1.HelloWorldHelloWorldwindow.LOAD_DATA=(data)=>{const{title,url}=datadocument.body.innerHTML=`${title}`}consttag=document.createElement('script')tag.src='https://cdn.jsdelivr.net/gh/xcodebuild/perfdem
- 前端工程化面试题 | 07.精选前端工程化高频面试题
ai_todo
前端javascripttypescript开发语言
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录请解释一下前端中的持续集成和持续交付。你熟悉的持续集成工具或持续交付工具有哪些?前端性能优化是
- 前端性能优化 - Gzip压缩
什么是Gzip压缩?gzip是GNUzip的缩写,是一种文件的压缩格式(也可以说是若干种文件压缩程序),类似的压缩格式还有compress,deflate等。web上使用gzip编码格式传输有几个要点:浏览器和服务器都需要支持gzip编码采用LZ77算法与Huffman编码来压缩文件,是一种无损压缩算法压缩比率在3-10倍左右(纯文本),可以大大节省服务器的网络带宽是否前端所有资源都需要Gzip压
- 2021-10-04 前端性能优化方法
weixin_43160044
前端javascript前端
文章目录前言1、GZIP1.1、使用步骤2、CDN2.1、使用步骤3、缓存3.1、使用步骤4.组件4.1、注意事项5.其它5.1、减少HTTP请求5.2、懒加载总结前言随着代码数量越来越多,如何加快项目浏览器中的运行速度,减少用户的等待时间便成为了很重要的一个方面,以下是我经过实践后的几个方法1、GZIPGZIP可以对文件进行压缩,压缩比例到3到10左右,是很实用的压缩方法1.1、使用步骤因为我们
- 前端性能优化:提升网站加载速度的终极指南
喔的嘛呀
前端
目录一、引言二、问题分析三、优化方案1.减少HTTP请求次数:方法一:合并文件方法二:CSSSprites方法三:使用CSS和JavaScript工具2.使用CDN加速:方法:示例:引入CDN提供的jQuery库:引入CDN提供的BootstrapCSS文件:引入CDN提供的FontAwesome图标库:图片资源使用CDN加速:3.设置缓存策略:通过设置合适的缓存方法:示例:使用Cache-Con
- next项目页面性能调优
sasaraku.
前端js
next项目页面性能调优一般来说性能优化可以分为加载时、运行时两部分的优化。扩展参考链接:前端性能优化24条建议Webpack4进阶–从前的日色变得慢,一下午只够打一次包Webpack分包优化首屏加载参考指标FCP(FirstContentfulPaint):首次内容绘制时间,白屏时间LCP(LargestContentfulPaint):最大内容绘制时间,即网站渲染占比最多的元素绘制所花费的时间
- 前端性能优化
润清
前端性能优化
一、速度为什么很重要?1.效果关乎留存用户BBC发现其网站的加载速度每增加一秒,就会额外损失10%的用户。2.效果关乎转化次数的增加速度较快的网站可以提高转化率并改善业务成果。3.性能关乎用户体验对网页加载速度延迟的压力反应类似于观看恐怖电影或解决数学问题,并且比在零售店排队等候的压力更大。二、HTML性能的一般注意事项该HTML的初始请求需要经历多个步骤,每一步都需要一些时间。减少在每个步骤上花
- 前端性能优化 - 首屏渲染优化实现及其必要性
叶叶叶同学
前端性能优化,不得不提的就是这个首屏渲染优化首屏渲染优化其实更具体点,应该是:首次加载首屏渲染优化,原因是某些应用,比如微信有缓存机制,首次加载了,第二次进入都会先加载本地缓存。言归正传,首屏渲染加载优化,其实通俗说起来就是:“刚进页面加载快点”。其实这话也很笼统,专业点来说,其实是有如下几个指标的:FP(全称“FirstPaint”,翻译为“首次绘制”)FCP(全称“FirstContentfu
- 前端开发中性能优化的常用方法
Itmastergo
性能优化前端
前端性能优化是在网页加载速度、页面渲染速度、交互响应速度等方面进行改进,以提升用户体验和网站的整体性能。在实际的前端开发中,有许多常用的性能优化方法,涉及到各个方面,包括代码优化、资源加载、网络请求、缓存策略、图片优化等。1.代码优化减少HTTP请求:将多个小文件合并成一个大文件,减少页面的HTTP请求次数,可以通过打包工具如Webpack进行静态资源的合并。压缩代码:使用压缩工具如UglifyJ
- 1个月uni-app微信小程序开发上线实战专栏介绍
国服第二切图仔
微信小程序uni-app小程序
一、专栏介绍:《uni-app开发微信小程序1个月上线实战》,目标带领1000位同学成功开发上线一个自己的个人小程序!作者介绍:国服第二切图仔——资深前端开发工程师,具有六年以上的前端开发经验,曾在多家知名企业任职,CSDN、阿里云、华为云等平台优质创作者,擅长前端性能优化,前端复杂交互逻辑处理,精通网页开发、后台管理系统、移动端及微信小程序开发。技术领域:html\css\js\vue\reac
- 关于前端性能优化的一些总结
轨迹
前端性能优化的目的:从用户角度而言:优化能够让页面加载得更快、对用户的操作响应的更及时,能够给用户提供更为良好的体验。从服务商角度而言:优化能够减少页面请求数、或者减小请求所占带宽,能够节省可观的资源。一、压缩1、HTML压缩HTML代码压缩就是压缩在文本文件中有意义,但是在HTML中不显示的字符,包括空格,制表符,换行符等2、CSS压缩CSS压缩包括无效代码删除与CSS语义合并3、JS压缩与混乱
- 提升用户体验的艺术:前端性能优化详解
tester Jeffky
JMeter性能测试工具ux前端性能优化
引言:在数字化时代,网页加载速度和响应性对于用户满意度至关重要。一个延迟加载的网站可能会导致用户流失,影响转化率。因此,前端性能优化不仅是技术挑战,更是商业需求。本文将深入探讨前端性能的重要性,介绍提高性能的策略,并通过案例分析展示这些策略的实际应用效果。一、前端性能的重要性用户体验:快速响应的网站能够提供更好的用户体验,增加用户停留时间和互动。搜索引擎排名:搜索引擎如Google考虑页面加载速度
- SpringMVC:企业级解读(二)
星光闪闪k
JavaSpringjava后端架构springbootspringmvc
目录八.构建卓越JavaWeb应用:最佳实践与性能优化1.代码组织与规范2.全局异常处理与日志记录3.性能优化与安全性考虑4.分布式应用5.提高SpringMVC的开发效率和代码质量九.构建卓越用户体验:Themes与UI组件集成1.主题与CSS预处理器1.1定义主题1.2动态切换主题2.与前端UI组件库集成2.1选择合适的UI组件库2.2主题定制与样式覆盖3.前端性能优化3.1压缩与合并资源3.
- 记2018前端面试之旅
weixin_33896069
前端面试gitViewUI
持续更新直到找到合适工作为止!-_-!面试一日期:20180420前端性能优化?前端性能优化这个问题可以回答的比较多,我自己的答案:前端性能优化可以从:减少HTTP请求的数量减少HTTP请求的大小缓存内容分发网络脚本放置在底部,样式表放置在顶部...减少HTTP请求的数量:将公用的js、css文件合并CSS雪碧图图片地图内联图片不详细赘述了标题文字图片预加载方式?图片预加载的主要思路:图片预加载的
- JavaScript中的数据缓存与内存泄露:解密前端性能优化与代码健康
前端青山
javascript入门到实战javascript前端开发语言
个人主页:前端青山系列专栏:JavaScript篇人终将被年少不可得之物困其一生依旧青山,本期给大家带来JavaScript篇专栏内容:JavaScript-数据缓存与内存泄露目录说说你对事件循环的理解一、是什么二、宏任务与微任务微任务宏任务三、async与awaitasyncawait四、流程分析说说JavaScript中内存泄漏的几种情况?一、是什么二、垃圾回收机制标记清除引用计数小结三、常见
- Web前端性能优化-综合篇
visitor009
Web前端综合
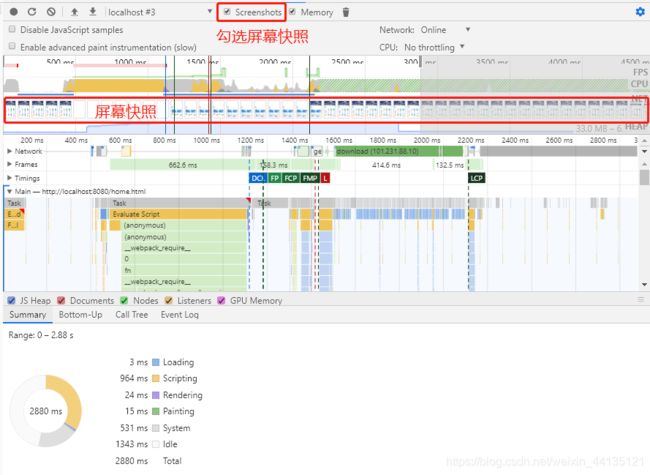
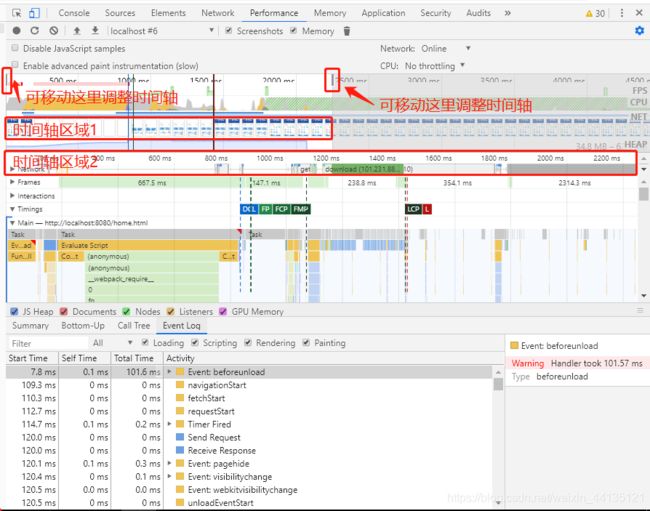
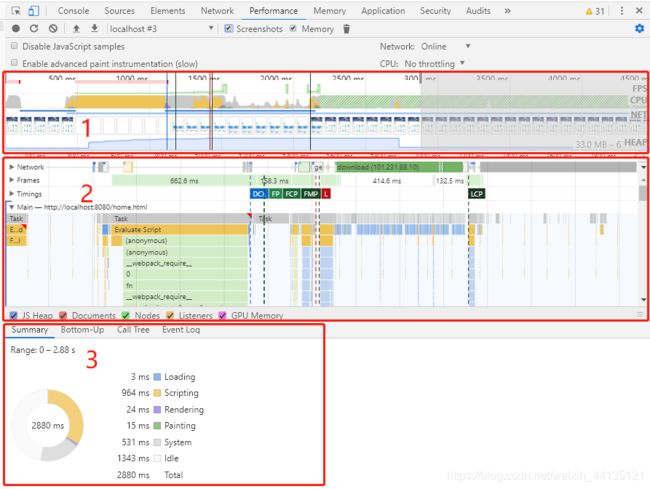
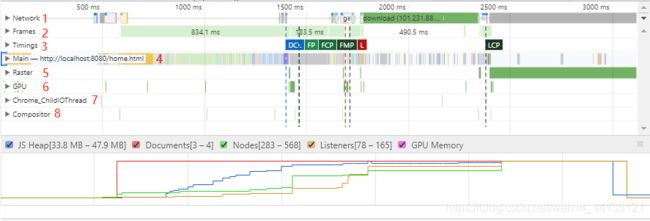
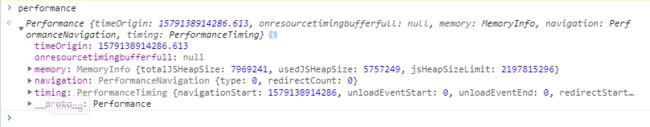
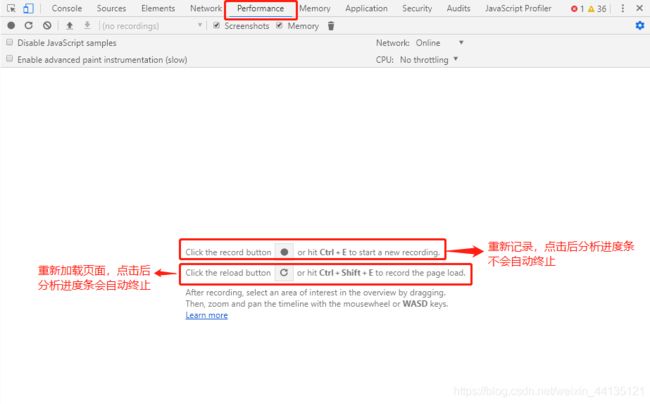
chrome开发者工具使用performance性能监控rendering>ftpmeter动画性能监控,60fps正常,越高越好合并与压缩合并:把css、js分别合并为一个文件,减少http请求压缩:把html、css、js的空格注释去掉,减少请求大小图片优化减少请求大小、数量,优化加载速度jpg:压缩率高,大部分不需要透明图片的场景png:支持透明,大部分需要透明图片的场景webp:压缩成度更
- 前端性能优化 之 首屏预渲染
刷题刷到手抽筋
本文介绍一种优化首屏访问速度的技术:前端预渲染,并封装自定义的Reacthook,解决预渲染中的数据初始化问题。一、首屏速度慢的问题如果网站页面首屏访问比较慢,应该怎么优化呢?这要结合实际情况,有非常多的手段可以提升首屏访问速度,今天我们来聊一聊其中一种技术:前端预渲染。先上效果图image.pngimage.png上面是一个前端刷题网站:灵题库(https://www.lingtiku.com,
- 前端笔试题(三)
哎亚亚哎亚亚
前端
1.常见的前端性能优化的方式分五大模块:加载优化,执行优化,渲染优化,脚本优化、代码优化分五大模块加载优化减少HTTP请求、缓存资源、压缩代码、无阻塞、首屏加载、按需加载、预加载、压缩图像、减少Cookie、避免重定向、异步加载第三方资源执行加载CSS写在头部,JS写在尾部并异步、避免img、iframe等的src为空、尽量避免重置图像大小、图像尽量避免使用DataURL渲染加载设置viewpor
- 前端性能优化——图片篇
安之素年
选择合适的图片格式JPEGJPEG是由JointPhotographicExpertsGroup所开发出的一种图片。它最大的特点是有损压缩。这种高效的压缩算法使它成为了一种非常轻巧的图片格式。另一方面,即使被称为“有损”压缩,JPG的压缩方式仍然是一种高质量的压缩方式:当我们把图片体积压缩至原有体积的50%以下时,JPG仍然可以保持住60%的品质。此外,JPG格式以24位存储单个图,可以呈现多达1
- 前端性能优化1-从输入url到页面展现发生了什么
瘾_95f1
从输入url到页面展现发生了什么DNS其实也是一个网络协议DNS有个递归查询的逻辑,TCPHTTP/SSL有序到达响应解析(SPA,SSR)浏览器渲染howbrowserworksurl=>dns获取ip=>建立tcp=>发起http=>解析响应=>浏览器的渲染ip寻址之上有两个很重要的协议TCP(可靠协议,三次握手,四次挥手,慢启动,滑动窗口协议,确保每个包都有序的传过去,不容易丢包,有重复策略
- 前端性能优化
和科比合砍81分
前端性能优化
前端性能优化可以从以下几个方面来看:一、打包体积方面:—体积小可以减少网络传输时间vite:https://www.duidaima.com/Group/Topic/Vue/12079https://blog.csdn.net/qq_36017964/article/details/97934911工具:vuecli中配置webpack-bundle-analyzer插件,此插件在执行打包命令成功
- 【前端性能优化】如何取消http请求
全栈弄潮儿²⁰²⁴
前端架构师之路前端http网络协议http请求取消http请求性能优化
文章目录需要取消http请求的3种经典场景原生XMLHttpRequest取消http请求fetch取消http请求axios取消http请求哪些情况需要取消HTTP请求取消http请求能带来哪些性能提升需要取消http请求的3种经典场景场景一:有一个实时搜索功能,每当用户输入内容改变的时候,就会去调用一个接口,返回搜索结果数据,如果第二次响应的速度可能会比第一次快,页面的内容先变成第二次的内容,
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL