CSS3---移动端苹果安卓适配
常见苹果适配问题:
【问题1】:iPhone页面会自动把数字当成电话号码,点击后自动跳到电话拨号界面
♥♥♥方案:
【问题2】微信浏览器自动调整页面字体大小
♥♥♥方案:禁止微信浏览器调整页面字体大小:
body{
-webkit-text-size-adjust:100% !important;
}
【问题3】用户随意选中页面文字及图片
♥♥♥方案:如无文本选中需求,此为必选项
body{
-webkit-user-select: none;
}
【问题4】iPhone长按图片保存图片弹窗
♥♥♥方案:关闭长按图片保存图片弹窗
img{
-webkit-touch-callout: none;
}
【问题5】 iPhone输入框的光标发生位移,上移或者下移
♥♥♥方案:不要设置line-height即可
【问题6】苹果手机上的input按钮自带渐变效果
♥♥♥方案:加上outline:0px; -webkit-appearance:none; 清除原有样式,同时苹果手机上的input按钮自带圆角需要按需要去掉.
【问题7】表单input元素获取焦点时页面被放大
–表现:在iPhone上点击input框会有一个动画效果,这是苹果公司默认设置的,每次input获取焦点都会使页面放大,效果非常不好看
♥♥♥方案:–加入meta标记-------user-scalable改为no即可
【问题8】iPhone移动端input 无法获取焦点
原因:在移动端开发中,我们有时有针对性的写一些特殊的重置,在整个项目之中有一个需求,禁止用户进行复制.选择.,于是写了这样的代码 -webkit-user-select: none;影响到了input获取焦点。
♥♥♥方案:**把-webkit-user-select:none改成-webkit-user-select:auto;**覆盖掉或者直接注释掉就行,如果项目需要,就不用注释了。
【问题9】360浏览器兼容模式打开项目无法正常浏览
场景表现:自己写完项目在各个浏览器检查时,并没有问题,当项目给到后台同事的时候,在他们的电脑上用360浏览器兼容模式打开项目,出现不兼容的问题。
同事的电脑安装的同样都是同一版本的360浏览器。最后,经过查阅资料发现,360兼容模式出现的兼容问题,实质还是IE的兼容问题,同时,每个电脑内置的IE版本是不一样的,开发时电脑内置IE的版本高,而同事的版本低导致出现渲染页面时出现问题。
♥♥♥方案:.0
原理:http-equiv=“X-UA-Compatible” 这是一个文档兼容模式的定义, Edge模式告诉IE以最高级 模式渲染文档,也就是任何IE版本都以当前版本所支持的最高级标准模式渲染,避免版本升级造成的影响。这句代码可以改变360兼容模式下以何种版本的IE去渲染页面。
【问题10】移动端click事件延迟300ms
------问题由来:
1、这要追溯至 2007 年初。苹果公司在发布首款 iPhone 前夕,遇到一个问题:当时的网站都是为大屏幕设备所设计的。于是苹果的工程师们做了一些约定,应对 iPhone 这种小屏幕浏览桌面端站点的问题。
这当中最出名的,当属双击缩放(double tap to zoom),这也是会有上述 300 毫秒延迟的主要原因。双击缩放,顾名思义,即用手指在屏幕上快速点击两次,iOS 自带的 Safari 浏览器会将网页缩放至原始比例。
那么这和 300 毫秒延迟有什么联系呢?
2、假定这么一个场景。用户在 iOS Safari 里边点击了一个链接。由于用户可以进行双击缩放或者双击滚动的操作,当用户一次点击屏幕之后,浏览器并不能立刻判断用户是确实要打开这个链接,还是想要进行双击操作。因此,iOS Safari 就等待 300 毫秒,以判断用户是否再次点击屏幕。
鉴于iPhone的成功,其他移动浏览器都复制了 iPhone Safari 浏览器的多数约定,包括双击缩放,几乎现在所有的移动端浏览器都有这个功能。之前人们刚刚接触移动端的页面,在欣喜的时候往往不会care这个300ms的延时问题,可是如今touch端界面如雨后春笋,用户对体验的要求也更高,这300ms带来的卡顿慢慢变得让人难以接受。
3、那么我们该如何解决这个问题,大家可以参考如下的几种方法。
①禁用缩放
②FastClick插件
③JS库jQuery电脑端和zepto.js移动端等js库的tap触屏事件
♥♥♥解决方案:
(1)禁用缩放
`
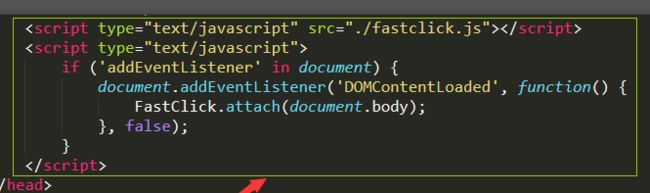
(2)FastClick插件-----FastClick是FT Labs专门为解决移动端浏览器 300 毫秒点击延迟问题所开发的一个轻量级的库。这是真正的跨平台方案出来之前一种很好的变通方案。就目前而言,FastClick 非常实际地解决 300 毫秒点击延迟的问题。
FastClick插件—用法:
①引入脚本:引入插件的js文件到HTML网页中,脚本必须加载到实例化fastclick在页面的任何元素之前

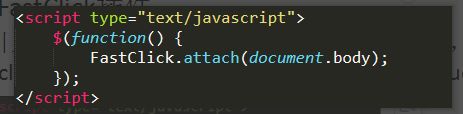
①-----2)如果使用了jquery插件,可以这样编写:

【问题11】不让 Android 手机识别邮箱
♥♥♥解决方案:
【问题12】上下拉动滚动条卡顿
♥♥♥解决方案:
body{
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
移动端开发时css样式初始化reset.css
涉及属性1:
text-size-adjust:100%;用百分比来指定文本大小在设备尺寸不同的情况下如何调整
涉及属性2:
-webkit-overflow-scrolling:touch;快速滚动和回弹的效果,允许独立的滚动区域和触摸回弹,WebKit私有的属性.
涉及属性3:
tap-highlight-color:transparent;当用户轻按一个链接或者JavaScript可点击元素时给元素覆盖一个高亮色。
如果想取消这个高亮,将值设置为全透明即可,比如transparent
涉及属性4:
appearance:none;解决iPhone圆角问题
appearance允许使元素看上去像标准的用户界面元素
appearance: normal常规元素|icon图标(小图片)|window视口|button按钮|menu呈现为一套供用户选择的选项|field呈现为输入字段;
案例:
涉及属性5:
border-collapse:collapse;表格设置合并边框
涉及属性6:
text-size-adjust: 100%; 解决的是chrome等以webkit为内核的浏览器下不支持小于12px的问题,在chrome下,缩小网页,其他元素缩小,但是字体大小不变的问题。 -ms-text-size-adjust: 100%;;解决IE的字体调整问题。
移动端开发模板
网页标题
移动端初始化样式表—reset.css
@charset "utf-8";
/* 涉及到的H5新标签,之后课程做介绍 */
html{
color:#000;/*默认字体颜色黑色*/
background:#fff;/*默认背景白色*/
overflow-y:scroll;/*纵向滚动*/
/*文本大小根据设备尺寸进行调整,取值auto自动、none不调整、percentage百分比*/
-webkit-text-size-adjust:100%;/*用百分比来指定文本大小在设备尺寸不同的情况下如何调整*/
-ms-text-size-adjust:100%;
/*快速滚动和回弹的效果,允许独立的滚动区域和触摸回弹,WebKit私有的属性*/
-webkit-overflow-scrolling:touch
}
/*
-webkit-text-size-adjust: 100%;
解决的是chrome等以webkit为内核的浏览器下不支持小于12px的问题,在chrome下,缩小网页,其他元素缩小,但是字体大小不变的问题。
-ms-text-size-adjust: 100%;;解决IE的字体调整问题。
*/
html *{
outline:0;
-webkit-text-size-adjust:none;
/*
当用户轻按一个链接或者JavaScript可点击元素时给元素覆盖一个高亮色。
如果想取消这个高亮,将值设置为全透明即可,比如transparent
*/
-webkit-tap-highlight-color:transparent;
}
/*
拓展:
(1)设置用户是否能够选中文本user-select
取值:none:文本不能被选择;
text:可以选择文本
all:当所有内容作为一个整体时可以被选择。如果双击或者在上下文上点击子元素,
那么被选择的部分将是以该子元素向上回溯的最高祖先元素。
element:可以选择文本,但选择范围受元素边界的约束
*/
body,html{
font-family:"Microsoft YaHei",sans-serif,Tahoma,Arial;
/*字体系列:Microsoft YaHei微软雅黑,sans-serif无衬线,Tahoma无衬线字体之大河马字体、Arial无衬线体TrueType字型字体*/
}
article,aside,blockquote,body,button,code,dd,details,div,dl,
dt,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,
hgroup,hr,input,legend,li,menu,nav,ol,p,pre,section,td,textarea,th,ul{
margin:0;
padding:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
/*
使用了html5标签。IE9一下的浏览器将不支持这些标签元素
比如等等。包含 html5.js 文件将会是这些浏览器明白这些新元素。
*/
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{
display:block
}
input,input[type=button],input[type=reset],input[type=submit]{
resize:none;
border:none;
/*
appearance允许使元素看上去像标准的用户界面元素
appearance: normal常规元素|icon图标(小图片)|window视口|button按钮|menu呈现为一套供用户选择的选项|field呈现为输入字段;
*/
/*
border-radius兼容iPhone的时候会出现和安卓不一样的效果,小圆角变成半圆角
这个时候只需要给该元素添加css ,-webkit-appearance:none;即可解决兼容问题
*/
-webkit-appearance:none;/*解决iPhone圆角问题*/
border-radius:0;/*解决iPhone圆角问题*/
}
input,select,textarea{
/*
有的元素不会继承根元素字体大小,所以在移动端开发时常设置如下情况
重设浏览器默认字体大小h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;}
因为假如你设置body{font-size:12px;},但h1是不会继承这个12px,它会按照一定百分比增加字号,
但如果给h1显示指定font-size:100%;它就会继承body设定的字体大小,所以它改变了默认的大小
*/
/* font-size在IE7-设置px不具有继承性,设置%是为了把 font-size 设置为基于父元素的一个百分比值 */
font-size:100%
}
table{
/*表格设置合并边框*/
border-collapse:collapse;
/*单元格间隙合并*/
border-spacing:0
}
fieldset,img{
border:0
}
abbr,acronym{
border:0;
/*
设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,
但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
normal:默认值。浏览器会显示一个标准的字体;
small-caps:浏览器会显示小型大写字母的字体;
inherit:规定应该从父元素继承 font-variant 属性的值
*/
font-variant:normal
}
/*设置删除线*/
del{
text-decoration:line-through
}
address,caption,cite,code,dfn,em,th,var{
/*
font-style 属性定义字体的风格
normal:默认值。浏览器显示一个标准的字体样式。
italic:浏览器会显示一个斜体的字体样式。
oblique:浏览器会显示一个倾斜的字体样式。
inherit:规定应该从父元素继承字体样式
*/
font-style:normal;
font-weight:500
}
/*去除列表标记*/
ol,ul{
list-style:none;
}
caption,th{
text-align:left/*文字左对齐*/
}
h1,h2,h3,h4,h5,h6{
font-size:100%;/*字体100%继承父级*/
font-weight:500/*字体加粗*/
}
q:after,q:before{
content:'';/*就是引用,在标签之间的文字两头加上引号(")*/
/* 标签定义短的引用。*/
/*如代码:替代文字替代文字替代文字替代文字
*/
/*效果为:"替代文字替代文字替代文字替代文字"*/
/*拓展*/
/* 标签在本质上与 是一样的。不同之处在于它们的显示和应用。
标签用于简短的行内引用。
如果需要从周围内容分离出来比较长的部分(通常显示为缩进的块),请使用 标签。*/
}
/*sub标签可定义下标文本,sup标签可定义上标文本。*/
/*提示:
无论是 标签还是和它对应的 标签,在数学等式、科学符号和化学公式中都非常有用。
标签在向文档添加脚注以及表示方程式中的指数值时非常有用。
如果和 标签结合起来使用,就可以创建出很好的超链接脚注。
*/
sub,sup{
font-size:75%;/*字体75%继承父级*/
line-height:0;/*行高为0*/
position:relative;/*绝对定位*/
vertical-align:baseline;/*设置元素的垂直对齐方式。----默认值:baseline*/
}
sup{
top:-.5em;
}
sub{
bottom:-.25em;
}
a:hover{
text-decoration:underline;/*划过a链接出现下划线*/
}
a,ins{
/*标签定义已经被插入文档中的文本。*/
text-decoration:none;/*删除下划线*/
}
a:active,a:hover,a:link,a:visited{
/*active:鼠标按下还未释放时的样子*/
/*hover:鼠标经过时的链接效果*/
/*link:未访问的链接*/
/*visited:已访问的链接*/
background:0 0;/*默认值*/
-webkit-tap-highlight-color:transparent;
/*这个属性只用于iOS (iPhone和iPad)。当你点击一个链接或者通过Javascript定义的可点击元素的时候,
它就会出现一个半透明的灰色背景。要重设这个表现,你可以设置-webkit-tap-highlight-color为任何颜色。
想要禁用这个高亮,设置颜色的alpha值为0即可。*/
-webkit-tap-highlight-color:transparent;
outline:0;
/*outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。*/
text-decoration:none;/*删除下划线*/
}