- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
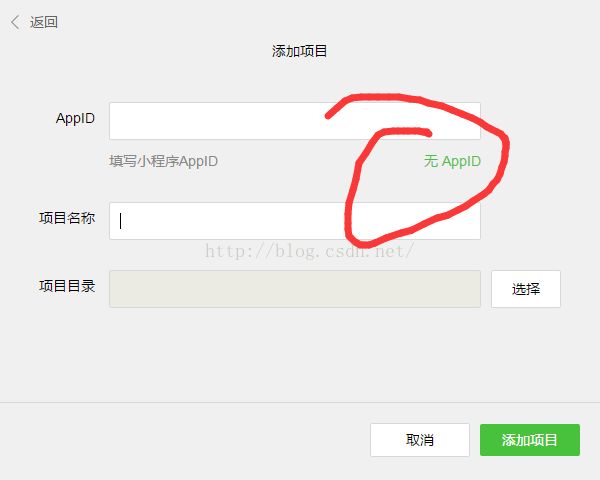
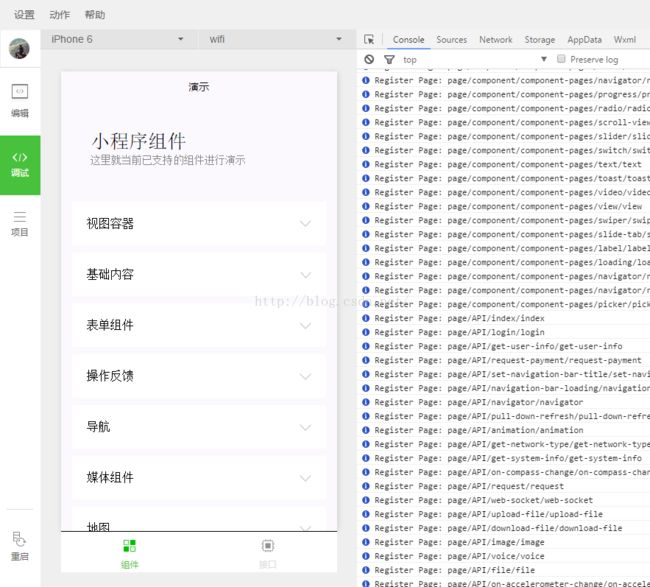
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序开发文档
弱水*三千
微信小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- 从零开始开发微信小程序:全面指南
百态老人
经验分享微信小程序小程序
学习制作微信小程序,希望通过这次学习能够实现跨平台的统一开发,从而提高自己的编程和开发能力。第一部分需要事先准备的工具和环境:一、工具:1、微信开发者工具:用于开发、调试和预览微信小程序。微信开发者工具是专门为微信小程序开发提供的集成开发环境(IDE)。它的主要功能包括:1)开发:可以编写、编辑、管理小程序的代码,支持多种编程语言和框架(如JavaScript、TypeScript、WXML、WX
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- 【微信小程序】基础组件-icon图标组件
墨夶
微信小程序微信小程序notepad++小程序
在微信小程序开发中,icon组件是一个非常有用的基础组件,用于在用户界面上展示标准的图标。这些图标可以用于表示不同的状态或功能,如成功、警告、加载等。本文将详细介绍icon组件的基本概念、属性、使用方法以及注意事项。1.icon组件的基本概念icon组件是微信小程序提供的一个内置组件,用于在用户界面上显示标准图标。这些图标具有统一的样式和语义,可以增强用户界面的可读性和交互性。icon组件支持多种
- 微信小程序开发之——调查问卷-表单数据绑定(2.2.4)
PGzxc
微信小程序小程序
一概述表单数据绑定的实际需求将data数据替换表单默认数据服务器返回data数据给微信小程序二实际需求前面的小节中,表单是完全编写在WXML中的,然而在实际开发中,会经常需要对表单的默认值进行变更。例如,用户发现已经提交的调查问卷中有些内容填写错误,需要进行修改,希望程序提供一个修改的表单,该表单默认已经填写了上次提交的内容,这就需要从服务器获取已经提交的数据,然后将数据填入到表单中三将data数
- 揭秘 <input> 中的 const formData = e.detail.value:表单提交的小秘密
小丁学Java
微信小程序WxMainput
✦揭秘中的constformData=e.detail.value:表单提交的小秘密嘿,小伙伴们!在微信小程序开发中,表单提交可是个大明星场景,而constformData=e.detail.value;就像是幕后的“数据搬运工”。今天,我们就以一个“疑惑产品上传”页面为例子,聊聊组件中这行代码的妙用。准备好了吗?让我们带着好奇心和一堆表情,跳进代码的世界吧!✧先来认识一下e.detail.val
- 微信小程序开发中,wxss和wxml写完后页面不显示,可能的原因包括:
IT_linux
微信小程序小程序
1.代码错误:有时候代码中存在错误,但编译器不会报错,导致页面不显示。这种情况下,可以通过注释掉一部分代码,一段一段地查找问题所在1。2.路径问题:检查app.json中页面引入的路径是否正确2。3.JS文件为空:确保当前wxml文件对应的js文件不为空,即使没有具体的处理逻辑,也不能没有js代码2。4.数据量大或页面元素多:如果数据量很大或页面标签特别多,可能会导致页面加载缓慢或预览困难。这种情
- wx.uploadFile上传图片失败
小丁学Java
微信小程序WxManotepad++
文章目录微信小程序后台配置`uploadFile`合法域名的正确步骤步骤1:登录小程序后台步骤2:导航到服务器域名配置页面步骤3:添加`uploadFile`合法域名步骤4:验证配置是否生效注意事项常见问题解答总结微信小程序后台配置uploadFile合法域名的正确步骤在微信小程序开发中,正确配置uploadFile合法域名是使用wx.uploadFileAPI上传文件的前提。以下是按照您指定的路
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- 微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+微信小程序微信小程序左右联动菜单分类组件示例源码左边是菜单分类右边是列表数据左侧菜单变化时右侧列表也变化小程序vue2小程序vue3美团外卖点餐电商分类京东饿了么自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存notepad++
微信小程序开发中的数据缓存和离线存储是非常重要的功能,可以提高小程序的性能和用户体验。在本文中,我将详细介绍微信小程序中的数据缓存和离线存储,并提供代码案例进行演示。首先,我们来了解一下微信小程序中的数据缓存和离线存储的概念。数据缓存可以将数据暂时存储在客户端的内存中,以减少网络请求的次数,提高数据的加载速度。而离线存储则是将数据存储在客户端的本地存储空间中,使得用户在无网络连接时仍然可以使用小程
- 微信小程序开发中的本地存储与数据持久化
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的本地存储与数据持久化本地存储的重要性:提升微信小程序性能的秘密武器入门指南:如何使用微信小程序的本地存储API实战演练:实现数据持久化的最佳实践优化体验:本地缓存与数据同步策略安全第一:保护敏感数据的技巧跨端一致:确保本地存储在不同设备上的表现未来趋势:探索新兴存储技术在小程序中的应用在移动互联网时代,用户期望应用能够在离线状态下依然保持功能的完整性。对于微信小程序而言,本地存储
- 基于微信小程序的天气预报平台的设计与实现
usp1994
微信小程序小程序
基于微信小程序的天气预报平台的设计与实现DesignandImplementationofaWeatherForecastPlatformBasedonWeChatMiniProgram完整下载链接:基于微信小程序的天气预报平台的设计与实现文章目录基于微信小程序的天气预报平台的设计与实现摘要第一章引言1.1研究背景1.2研究目的1.3研究方法1.4论文结构第二章相关技术介绍2.1微信小程序开发2.
- 微信小程序开发中的触摸手势和页面缩放
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
触摸手势在微信小程序开发中是非常常用的功能之一,它可以实现滑动、缩放、旋转等交互效果。页面缩放内容也是一个常见的需求,可以通过触摸手势实现。在本文中,我会为你介绍如何在微信小程序中实现触摸手势和页面缩放内容的功能,并提供详细的代码案例。首先,我们来介绍触摸手势的实现。微信小程序提供了一些内置的触摸事件,我们可以通过监听这些事件来实现触摸手势。在wxml文件中添加一个元素,用于触摸手势的操作,例如一
- 微信小程序开发中文件上传与下载的实现方法
无敌暴龙战士-
微信小程序小程序
微信小程序开发中,文件的上传与下载是非常常见的功能需求。本文将详细介绍在微信小程序中如何实现文件的上传与下载,并提供代码案例。一、文件上传实现方法准备工作在微信小程序开发中,文件的上传需要使用到wx.uploadFile这个API,因此需要在小程序的app.json文件中添加request网络权限,具体配置如下:{"permission":{"scope.userLocation":{"desc"
- 微信小程序开发中的表单验证与数据提交
大黄鸭duck.
微信小程序notepad++小程序
微信小程序开发中的表单验证与数据提交是一个很重要的部分,保证用户输入的数据的准确性和合法性。下面我将为您详细讲解如何进行表单验证和数据提交。一、表单验证在微信小程序开发中,我们可以使用正则表达式来进行表单验证。正则表达式是一种用来匹配字符串的强大工具,可以方便地进行数据的校验。引入正则表达式在小程序开发中,可以使用内置的正则表达式函数,比如RegExp。我们可以通过创建一个正则表达式对象,然后使用
- 微信小程序实现微信支付(代码和注释很详细)
如夜了我衣衫太薄便归家靠路灯°
微信小程序微信小程序
实现微信小程序的微信支付功能涉及多个步骤,包括配置开发环境、获取支付权限、调用微信支付接口等。以下是一个详细的步骤指南,并附带代码示例和注释。步骤1:配置微信小程序开发环境1.1注册并创建微信小程序首先,你需要在微信公众平台上注册并创建一个微信小程序。如果你已经有小程序,请跳过这一步。1.2获取微信支付权限在微信公众平台上,你需要开通微信支付功能,并获取相应的商户号和密钥。这些信息将在支付过程中使
- 【微信小程序】3种妙招轻松解决微信小程序tabBar传参难题
墨瑾轩
微信小程序微信小程序notepad++小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣3种妙招轻松解决微信小程序tabBar传参难题!引言亲爱的小伙伴们,大家好!今天我们要聊的话题是微信小程序开发中的一大痛点——tabBar不能传参。在实际开发中,我们经常会遇到需要在底部导航栏(tabBar)之间传递参数的情况,比如从首页跳转到个人中心时带上用
- 微信小程序开发中的数据请求与缓存策略
棂梓知识
微信小程序缓存小程序
微信小程序开发中的数据请求与缓存策略是非常重要的,可以提高小程序的性能和用户体验。在本文中,我们将详细介绍数据请求的方法,以及如何使用缓存策略来优化数据请求。一、数据请求使用wx.request()发送数据请求在小程序中,可以通过wx.request()方法发送数据请求。该方法是一个异步方法,可以发送HTTP请求,并且可以设置请求的参数,如URL、请求头、请求方法(GET/POST)等。下面是一个
- 微信小程序开发中的网络请求和数据获取
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
微信小程序开发中的网络请求和数据获取是非常重要的一部分。在本文中,我将为您详细介绍如何发起网络请求,处理响应数据,并展示一些实际的代码案例。希望能帮助您更好地理解和掌握这方面的知识。一、网络请求介绍在微信小程序开发中,我们可以使用wx.request()方法发起网络请求。该方法接收一个包含请求参数的对象作为输入,并返回一个Promise对象,用于处理请求的响应。请求参数在发起网络请求时,我们需要提
- 微信小程序开发中的消息订阅与模板消息发送
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的消息订阅与模板消息发送开启对话:消息订阅与模板消息的初印象技术揭秘:如何实现消息订阅实战演练:手把手教你发送模板消息用户体验优化:让消息更有温度常见问题与解决策略:确保消息准确送达开启对话:消息订阅与模板消息的初印象在这个信息爆炸的时代,如何在众多的信息流中脱颖而出,成为用户愿意主动关注的那一股清流呢?微信小程序的消息订阅与模板消息发送功能,就像是开发者与用户之间建立的一座桥梁,
- 微信小程序 - 最新详细实现集成腾讯地图配置流程及使用教程,基于腾讯位置服务做地图标点展示、获取用户当前省市区定位(城市名称)、ip属地定位、精确经纬度数据、逆向解析、搜索地点、位置定位等(示例代码)
王二红
+微信小程序微信小程序安装引入腾讯地图详细的教程示例腾讯地图使用api请求跨域报错ip属地定位当前定位城市名小程序如何免费使用高德地图功能获取经纬度并转成详细地址不显示出错无法定位定位失败
前言网上的教程代码太乱了,并且很少有真实请求的示例,本文提供优质配置教程及示例源码。在微信小程序开发中,详解实现接入腾讯地图教程,后台配置完整流程及使用教程,附带腾讯地图显示渲染和地图标记点,获取本机当前定位省市区或精确的经纬度,IP属地定位获取城市名称/市区名,将经纬度逆向解析为省市区街道,获取用户当前位置和所在的详细到街道的完整位置,搜索地点位置等功能,解决腾讯地图不显示渲染失败、引入报错、无
- 微信小程序开发学习笔记——3.6【小案例】熟练使用事件与数据绑定取随机值
Qy_cm
小程序开发学习笔记微信小程序学习笔记
>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。课程连接:https://www.bilibili.com/video/BV19G4y1K74d?p=20点击时模块颜色发生改变,并产生随机数。一、代码event.wxss中添加如下代码.box{margin:50rpx;width:200rpx;height:200rpx;background:pink;color
- 微信小程序开发实战课后习题解答————第一章(作业版)
枫琳晚
微信小程序微信小程序小程序
一、填空题1、微信小程序可以通过微信搜一搜,微信扫码码方式打开。2、微信开发者工具中的上传是指将代码上传到微信小程序管理后台。3、微信小程序的项目配置文件是project.config.json。4、微信小程序打开后第一个页面在app.json文件中进行配置。5、微信开发者工具中Console面板的作用是用于输出调试信息,也可以直接编写代码执行。二、判断题1、微信小程序有着无需下载安装,使用方便快
- STLG_07_20_微信小程序开发 - 进阶阶段复习与总结
魔都天健
小程序微信小程序笔记开发语言
在微信小程序开发的进阶阶段,复习与总结是巩固知识的关键。重点回顾复杂交互设计、性能优化技巧、组件化开发、数据管理与缓存策略,以及与微信生态的深度结合(如支付、分享等)。同时,梳理项目实践中的问题与解决方案,总结框架选择与项目架构经验,关注代码规范与版本管理,提升开发效率与质量。1.核心知识点回顾1.1小程序框架小程序生命周期App生命周期:小程序全局的生命周期函数,例如onLaunch(小程序启动
- 【毕业程序设】52-基于微信小程序游泳馆管理系统
AXiaoFighting
毕业设计(微信小程序系统)微信小程序小程序开发语言学习springbootjava-eemaven
系列文章【毕业程序设】52-基于微信小程序游泳馆管理系统文章目录系列文章【毕业程序设】一、系统简介二、运行环境三、内容包括四、主要功能五、视频展示六、获取源码一、系统简介游泳池管理系统是基于微信小程序开发,其后端采用java编程语言,mysql数据库,ssm框架和idea开发工具开发;本系统主要分为用户和管理员两个角色,其中用户的主要功能有:注册和登陆系统,查看游泳馆,泳池信息,在线预约泳池信息,
- 微信小程序开发 图片压缩功能
四时之雨
微信小程序小程序
在微信小程序的开发过程中,为了防止用户在上传图片时出现过大文件的情况,造成后台的加载负担,我们通常会在前台加上大小的限制或在上传时就对图片进行压缩微信小程序官方为我们提供了一个API:wx.compressImage,但仔细查看后我们发现,这个API在iOS端仅支持压缩JPG格式的图片,显然不太符合我们的需求。经过一番查阅后,决定采用canvas绘图的方式来对图片重新进行绘制,从而达到压缩的效果。
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方