IOS不用AutoLayout也能实现自动布局的类(2)----MyFrameLayout横空出世
下载地址:
https://github.com/youngsoft/MyLinearLayout
这七个属性用来设置视图离停靠位置的四个距离。同时MyFrameLayout中还提供一个padding的属性用来控制整体的子视图离自己的边距。
我们知道,在IOS中我们要想进行视图的各方向的停靠,需要用到autoresizingMask,以及不停的计算应该停靠的位置,也就是计算frame中的x,y,width,height,这样大量的编码导致计算繁琐而且容易出错,因此我这里推出了另外新的布局模式MyFrameLayout。这个布局可以让子视图实现左中右,上中下,填充等功能的布局,同时还可以设置停靠的布局的位置的边距,这个可以通过扩展的视图的七个属性:
@property(nonatomic, assign) CGFloat myTop;
@property(nonatomic, assign) CGFloat myLeft;
@property(nonatomic, assign) CGFloat myBottom;
@property(nonatomic, assign) CGFloat myRight;
@property(nonatomic,assign)CGFloat myCenterX;
@property(nonatomic,assign)CGFloat myCenterY;
@property(nonatomic,assign)CGPoint myCenter;
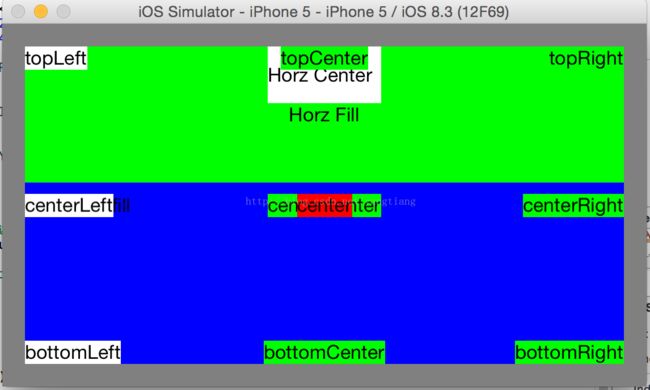
因为这个布局的使用比较简单,下面直接可以看图:
对应的代码如下:
-(void)loadView
{
[super loadView];
//建立13个子视图。并进行布局
MyFrameLayout *fl = [MyFrameLayout new];
fl.myLeft = fl.myRight = 0;
fl.myTop = fl.myBottom = 0;
fl.padding = UIEdgeInsetsMake(20, 20, 20, 20);
fl.backgroundColor = [UIColor grayColor];
//显示全屏
UILabel *fill = UILabel.new;
fill.text = @" fill";
fill.backgroundColor = [UIColor blueColor];
fill.myMargin = 0;
[fl addSubview:fill];
//左右填充。
UILabel *horzFill = UILabel.new;
horzFill.text = @"Horz Fill";
[horzFill sizeToFit];
horzFill.textAlignment = NSTextAlignmentCenter;
horzFill.backgroundColor = [UIColor greenColor];
horzFill.myLeft = horzFile.myRight = 0;
horzFill.myTop = 40;
[fl addSubview:horzFill];
//左右居中
UILabel *horzCenter = UILabel.new;
horzCenter.text = @"Horz Center";
[horzCenter sizeToFit];
horzCenter.backgroundColor = [UIColor whiteColor];
horzCenter.myCenterX = 0;
[fl addSubview:horzCenter];
//左上
UILabel *topLeft = UILabel.new;
topLeft.text = @"topLeft";
[topLeft sizeToFit];
topLeft.backgroundColor = [UIColor whiteColor];
[fl addSubview:topLeft];
//左中
UILabel *centerLeft = UILabel.new;
centerLeft.text = @"centerLeft";
[centerLeft sizeToFit];
centerLeft.backgroundColor = [UIColor whiteColor];
centerLeft.myCenterY = 0 ;
[fl addSubview:centerLeft];
//左下
UILabel *bottomLeft = UILabel.new;
bottomLeft.text = @"bottomLeft";
[bottomLeft sizeToFit];
bottomLeft.backgroundColor = [UIColor whiteColor];
bottomLeft.myBottom = 0;
[fl addSubview:bottomLeft];
//中上
UILabel *topCenter = UILabel.new;
topCenter.text = @"topCenter";
[topCenter sizeToFit];
topCenter.backgroundColor = [UIColor greenColor];
topCenter.myCenterX = 0;
[fl addSubview:topCenter];
//中中。
UILabel *centerCenter = UILabel.new;
centerCenter.text = @"centerCenter";
[centerCenter sizeToFit];
centerCenter.backgroundColor = [UIColor greenColor];
centerCenter.myCenter = CGPointZero;
[fl addSubview:centerCenter];
//中下
UILabel *bottomCenter = UILabel.new;
bottomCenter.text = @"bottomCenter";
[bottomCenter sizeToFit];
bottomCenter.backgroundColor = [UIColor greenColor];
bottomCenter.myCenterX = 0; bottomCenter.myBottom = 0;
[fl addSubview:bottomCenter];
//右上
UILabel *topRight = UILabel.new;
topRight.text = @"topRight";
[topRight sizeToFit];
topRight.backgroundColor = [UIColor greenColor];
topRight.myRight = 0;
[fl addSubview:topRight];
//右中
UILabel *centerRight = UILabel.new;
centerRight.text = @"centerRight";
[centerRight sizeToFit];
centerRight.backgroundColor = [UIColor greenColor];
centerRight.myRight = 0; centerRight.myCenterY = 0;
[fl addSubview:centerRight];
UILabel *bottomRight = UILabel.new;
bottomRight.text = @"bottomRight";
[bottomRight sizeToFit];
bottomRight.backgroundColor = [UIColor greenColor];
bottomRight.myRight = 0; bottomRight.myBottom = 0;
[fl addSubview:bottomRight];
//居中显示。
UILabel *center = UILabel.new;
center.text = @"center";
[center sizeToFit];
center.backgroundColor = [UIColor orangeColor];
center.myCenter = CGPointZero;
[fl addSubview:center];
[self.view addSubview:fl];
}
总结:
对于那些希望固定在某个位置的子视图来说,我们可以通过将视图加入到MyFrameLayout中来实现。
https://github.com/youngsoft/MyLinearLayout